Angular 2 - Các thành phần
Các thành phần là một đoạn mã logic cho ứng dụng Angular JS. Một thành phần bao gồm những điều sau:
Template- Điều này được sử dụng để hiển thị chế độ xem cho ứng dụng. Điều này chứa HTML cần được hiển thị trong ứng dụng. Phần này cũng bao gồm các ràng buộc và chỉ thị.
Class- Đây giống như một lớp được định nghĩa trong bất kỳ ngôn ngữ nào chẳng hạn như C. Nó chứa các thuộc tính và phương thức. Điều này có mã được sử dụng để hỗ trợ chế độ xem. Nó được định nghĩa trong TypeScript.
Metadata- Điều này có dữ liệu bổ sung được xác định cho lớp Angular. Nó được xác định với một người trang trí.
Bây giờ chúng ta hãy truy cập tệp app.component.ts và tạo thành phần Angular đầu tiên của chúng ta.

Hãy thêm đoạn mã sau vào tệp và xem xét từng khía cạnh chi tiết.
Lớp học
Người trang trí lớp. Lớp được định nghĩa trong TypeScript. Lớp thường có cú pháp sau trong TypeScript.
Cú pháp
class classname {
Propertyname: PropertyType = Value
}Thông số
Classname - Đây là tên được đặt cho lớp.
Propertyname - Đây là tên được đặt cho tài sản.
PropertyType - Vì TypeScript được gõ mạnh nên bạn cần phải cung cấp một kiểu cho thuộc tính.
Value - Đây là giá trị được trao cho tài sản.
Thí dụ
export class AppComponent {
appTitle: string = 'Welcome';
}Trong ví dụ này, cần lưu ý những điều sau:
Chúng tôi đang định nghĩa một lớp có tên là AppComponent.
Từ khóa export được sử dụng để thành phần có thể được sử dụng trong các mô-đun khác trong ứng dụng Angular JS.
appTitle là tên của thuộc tính.
Thuộc tính được cung cấp loại chuỗi.
Tài sản có giá trị là 'Chào mừng'.
Bản mẫu
Đây là dạng xem cần được hiển thị trong ứng dụng.
Cú pháp
Template: '
<HTML code>
class properties
'Thông số
HTML Code - Đây là mã HTML cần được hiển thị trong ứng dụng.
Class properties - Đây là các thuộc tính của lớp có thể được tham chiếu trong khuôn mẫu.
Thí dụ
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Trong ví dụ này, cần lưu ý những điều sau:
Chúng tôi đang xác định mã HTML sẽ được hiển thị trong ứng dụng của chúng tôi
Chúng tôi cũng đang tham chiếu thuộc tính appTitle từ lớp của chúng tôi.
metadata
Điều này được sử dụng để trang trí lớp Angular JS với thông tin bổ sung.
Hãy xem mã đã hoàn thành với lớp, mẫu và siêu dữ liệu của chúng ta.
Thí dụ
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}Trong ví dụ trên, cần lưu ý những điều sau:
Chúng tôi đang sử dụng từ khóa nhập để nhập trình trang trí 'Thành phần' từ mô-đun góc / lõi.
Sau đó, chúng tôi đang sử dụng trình trang trí để xác định một thành phần.
Thành phần có một bộ chọn được gọi là 'ứng dụng của tôi'. Đây không phải là gì ngoài thẻ html tùy chỉnh của chúng tôi có thể được sử dụng trong trang html chính của chúng tôi.
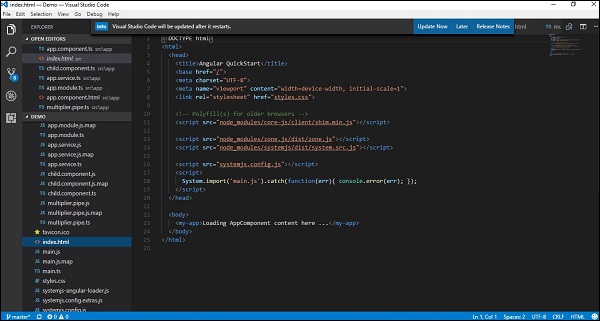
Bây giờ, hãy chuyển đến tệp index.html trong mã của chúng tôi.

Hãy đảm bảo rằng thẻ body bây giờ chứa tham chiếu đến thẻ tùy chỉnh của chúng tôi trong thành phần. Vì vậy, trong trường hợp trên, chúng ta cần đảm bảo rằng thẻ body chứa mã sau:
<body>
<my-app></my-app>
</body>Đầu ra
Bây giờ nếu chúng ta vào trình duyệt và xem đầu ra, chúng ta sẽ thấy rằng đầu ra được hiển thị như trong thành phần.