Angular 2 - Kiểm soát của bên thứ ba
Angular 2 cho phép bạn làm việc với bất kỳ điều khiển nào của bên thứ ba. Khi bạn quyết định triển khai kiểm soát, bạn cần thực hiện các bước sau:
Step 1 - Cài đặt thành phần bằng lệnh npm.
Ví dụ: chúng tôi sẽ cài đặt điều khiển bên thứ ba phân trang ng2 thông qua lệnh sau.
npm install ng2-pagination --save
Sau khi hoàn tất, bạn sẽ thấy rằng thành phần đã được cài đặt thành công.

Step 2 - Bao gồm thành phần trong tệp app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - Cuối cùng, triển khai thành phần trong tệp app.component.ts của bạn.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - Lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.


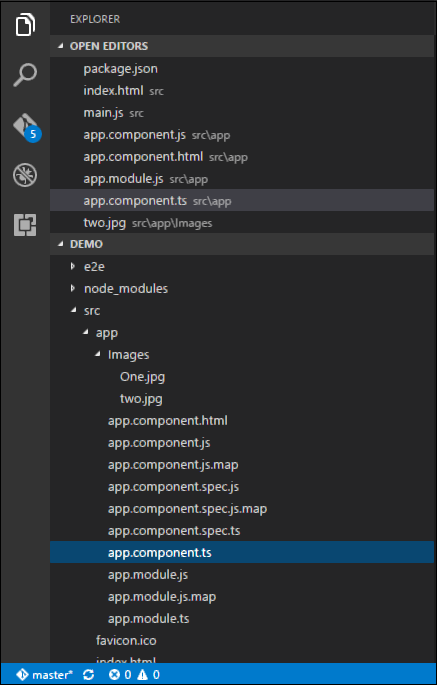
Trong hình trên, bạn có thể thấy rằng các hình ảnh đã được lưu trữ dưới dạng One.jpg và two.jpg trong thư mục Hình ảnh.
Step 5 - Thay đổi mã của tệp app.component.ts thành như sau.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}Những điểm sau đây cần được lưu ý về mã trên.
Chúng tôi đang xác định một mảng được gọi là appList thuộc loại bất kỳ. Điều này để nó có thể lưu trữ bất kỳ loại phần tử nào.
Chúng tôi đang xác định 2 yếu tố. Mỗi phần tử có 3 thuộc tính ID, Name và url.
URL cho mỗi phần tử là đường dẫn liên quan đến 2 hình ảnh.
Step 6 - Thực hiện các thay đổi sau đối với tệp app / app.component.html là tệp mẫu của bạn.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Các điểm sau cần lưu ý về chương trình trên:
Chỉ thị ngFor được sử dụng để lặp qua tất cả các phần tử của thuộc tính appList.
Đối với mỗi thuộc tính, nó đang sử dụng phần tử danh sách để hiển thị hình ảnh.
Sau đó, thuộc tính src của thẻ img được liên kết với thuộc tính url của appList trong lớp của chúng ta.
Step 7- Lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau. Từ đầu ra, bạn có thể thấy rõ rằng hình ảnh đã được chọn và hiển thị trong đầu ra.
