Angular 2 - Dịch vụ
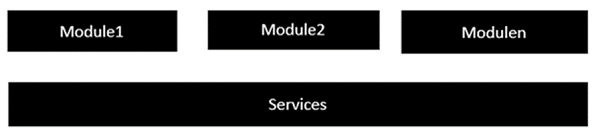
Dịch vụ được sử dụng khi một chức năng chung cần được cung cấp cho các mô-đun khác nhau. Ví dụ, chúng tôi có thể có một chức năng cơ sở dữ liệu có thể được sử dụng lại giữa các mô-đun khác nhau. Và do đó bạn có thể tạo một dịch vụ có chức năng cơ sở dữ liệu.

Các bước chính sau đây cần được thực hiện khi tạo một dịch vụ.
Step 1- Tạo một lớp riêng có trình trang trí có thể tiêm. Trình trang trí có thể tiêm cho phép chức năng của lớp này được đưa vào và sử dụng trong bất kỳ mô-đun Angular JS nào.
@Injectable()
export class classname {
}Step 2 - Tiếp theo trong mô-đun appComponent của bạn hoặc mô-đun mà bạn muốn sử dụng dịch vụ, bạn cần xác định nó là nhà cung cấp trong trình trang trí @Component.
@Component ({
providers : [classname]
})Hãy xem một ví dụ về cách đạt được điều này. Sau đây là các bước liên quan.
Step 1 - Tạo một ts tệp cho dịch vụ có tên app.service.ts.

Step 2 - Đặt đoạn mã sau vào tệp đã tạo ở trên.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Những điểm sau đây cần lưu ý về chương trình trên.
Bộ trang trí Injectable được nhập từ mô-đun góc / lõi.
Chúng tôi đang tạo một lớp có tên là appService được trang trí bằng trình trang trí Injectable.
Chúng tôi đang tạo một hàm đơn giản có tên getApp, hàm này trả về một chuỗi đơn giản có tên là “Hello world”.
Step 3 - Trong tệp app.component.ts, hãy đặt đoạn mã sau.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Những điểm sau đây cần lưu ý về chương trình trên.
Đầu tiên, chúng tôi nhập mô-đun appService của mình vào mô-đun appComponent.
Sau đó, chúng tôi đăng ký dịch vụ với tư cách là nhà cung cấp trong mô-đun này.
Trong hàm tạo, chúng tôi xác định một biến có tên là _appService của kiểu appService để nó có thể được gọi ở bất kỳ đâu trong mô-đun appComponent.
Ví dụ, trong vòng đời ngOnInit, chúng tôi đã gọi hàm getApp của dịch vụ và gán đầu ra cho thuộc tính giá trị của lớp AppComponent.
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.