Angular 2 - Hoạt động CRUD sử dụng HTTP
Hoạt động CRUD cơ bản mà chúng ta sẽ xem xét trong chương này là đọc dữ liệu từ một dịch vụ web bằng Angular 2.
Thí dụ
Trong ví dụ này, chúng ta sẽ xác định một nguồn dữ liệu đơn giản jsontệp sản phẩm. Tiếp theo, chúng ta sẽ xác định một dịch vụ sẽ được sử dụng để đọc dữ liệu từjsontập tin. Và tiếp theo, chúng tôi sẽ sử dụng dịch vụ này trong tệp app.component.ts chính của chúng tôi.
Step 1 - Đầu tiên, hãy xác định tệp product.json của chúng tôi trong mã Visual Studio.

Trong tệp products.json, hãy nhập văn bản sau. Đây sẽ là dữ liệu sẽ được lấy từ ứng dụng Angular JS.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- Xác định một giao diện sẽ là định nghĩa lớp để lưu trữ thông tin từ tệp products.json của chúng tôi. Tạo một tệp có tên là products.ts.

Step 3 - Chèn đoạn mã sau vào tệp.
export interface IProduct {
ProductID: number;
ProductName: string;
}Giao diện trên có định nghĩa cho ProductID và ProductName là các thuộc tính cho giao diện.
Step 4 - Trong tệp app.module.ts bao gồm đoạn mã sau:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - Xác định tệp products.service.ts trong mã Visual Studio

Step 6 - Chèn đoạn mã sau vào tệp.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}Những điểm sau đây cần lưu ý về chương trình trên.
Nhập {Http, Response} từ câu lệnh '@ angle / http' được sử dụng để đảm bảo rằng hàm http có thể được sử dụng để lấy dữ liệu từ tệp products.json.
Các câu lệnh sau được sử dụng để sử dụng Reactive framework có thể được sử dụng để tạo một biến Observable. Khung quan sát được sử dụng để phát hiện bất kỳ thay đổi nào trong phản hồi http mà sau đó có thể được gửi trở lại ứng dụng chính.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';Câu lệnh private _producturl = 'app / products.json' trong lớp được sử dụng để chỉ định vị trí của nguồn dữ liệu của chúng tôi. Nó cũng có thể chỉ định vị trí của dịch vụ web nếu được yêu cầu.
Tiếp theo, chúng tôi xác định một biến kiểu Http sẽ được sử dụng để nhận phản hồi từ nguồn dữ liệu.
Sau khi lấy dữ liệu từ nguồn dữ liệu, chúng tôi sử dụng lệnh JSON.stringify (data) để gửi dữ liệu đến bảng điều khiển trong trình duyệt.
Step 7 - Bây giờ trong tệp app.component.ts, hãy đặt đoạn mã sau.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}Ở đây, điều chính trong mã là tùy chọn đăng ký được sử dụng để lắng nghe hàm getproducts () của Observable để lắng nghe dữ liệu từ nguồn dữ liệu.
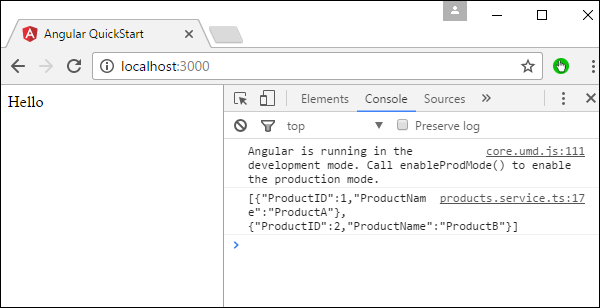
Bây giờ hãy lưu tất cả các mã và chạy ứng dụng bằng npm. Vào trình duyệt, chúng ta sẽ thấy kết quả sau.

Trong Bảng điều khiển, chúng ta sẽ thấy dữ liệu đang được truy xuất từ tệp products.json.