Angular 2 - Hiển thị dữ liệu
Trong Angular JS, rất dễ dàng để hiển thị giá trị của các thuộc tính của lớp dưới dạng HTML.
Hãy lấy một ví dụ và hiểu thêm về Hiển thị dữ liệu. Trong ví dụ của chúng tôi, chúng tôi sẽ xem xét việc hiển thị các giá trị của các thuộc tính khác nhau trong lớp của chúng tôi trong một trang HTML.
Step 1 - Thay đổi mã của tệp app.component.ts thành như sau.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Những điểm sau đây cần được lưu ý về mã trên.
Chúng tôi đang xác định một mảng được gọi là appList thuộc kiểu chuỗi.
Chúng tôi đang xác định 3 phần tử chuỗi là một phần của mảng là Ràng buộc, Hiển thị và Dịch vụ.
Chúng tôi cũng đã xác định một thuộc tính có tên là TutorialName có giá trị là Angular 2.
Step 2 - Thực hiện các thay đổi sau đối với tệp app / app.component.html là tệp mẫu của bạn.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>Những điểm sau đây cần được lưu ý về mã trên.
Chúng tôi đang tham chiếu thuộc tính TutorialName để cho biết “tên của hướng dẫn trong trang HTML của chúng tôi là gì”.
Chúng tôi đang sử dụng giá trị chỉ mục cho mảng để hiển thị từng chủ đề trong số 3 chủ đề trong mảng của chúng tôi.
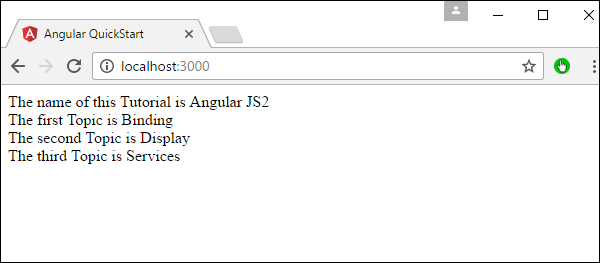
Step 3- Lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được đầu ra bên dưới. Từ đầu ra, bạn có thể thấy rõ rằng dữ liệu được hiển thị theo giá trị của các thuộc tính trong lớp.

Một ví dụ đơn giản khác, có tính ràng buộc nhanh chóng là việc sử dụng thẻ html đầu vào. Nó chỉ hiển thị dữ liệu khi dữ liệu đang được nhập trong thẻ html.
Thực hiện các thay đổi sau đối với tệp app / app.component.html là tệp mẫu của bạn.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>Những điểm sau đây cần được lưu ý về mã trên.
[value] = ”username” - Điều này được sử dụng để liên kết tên người dùng biểu thức với thuộc tính giá trị của phần tử đầu vào.
(input) = ”expression” - Đây là một cách khai báo để liên kết một biểu thức với sự kiện đầu vào của phần tử đầu vào.
username = $event.target.value - Biểu thức được thực thi khi sự kiện đầu vào được kích hoạt.
$event - Một biểu thức được hiển thị trong các ràng buộc sự kiện bởi Angular, có giá trị là trọng tải của sự kiện.
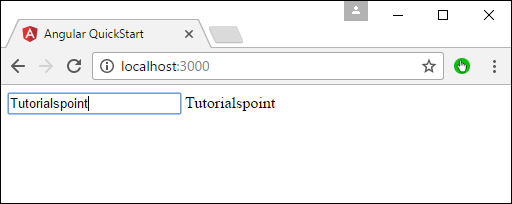
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

Bây giờ, hãy nhập một cái gì đó vào hộp Đầu vào chẳng hạn như “Điểm hướng dẫn”. Đầu ra sẽ thay đổi tương ứng.