Angular 2 - Hello World
Có nhiều cách khác nhau để bắt đầu với ứng dụng Angular JS đầu tiên của bạn.
Một cách là làm mọi thứ từ đầu, đây là cách khó nhất và không phải là cách ưa thích. Do có nhiều phụ thuộc nên việc thiết lập này trở nên khó khăn.
Một cách khác là sử dụng khởi động nhanh tại Angular Github. Điều này chứa mã cần thiết để bắt đầu. Đây thường là những gì được tất cả các nhà phát triển lựa chọn và đây là những gì chúng tôi sẽ hiển thị cho ứng dụng Hello World.
Cách cuối cùng là sử dụng Angular CLI. Chúng tôi sẽ thảo luận chi tiết về vấn đề này trong một chương riêng biệt.
Sau đây là các bước để thiết lập và chạy một ứng dụng mẫu qua github.
Step 1 - Truy cập url github - https://github.com/angular/quickstart

Step 2- Vào dấu nhắc lệnh của bạn, tạo một thư mục dự án. Đây có thể là một thư mục trống. Trong ví dụ của chúng tôi, chúng tôi đã tạo một thư mục có tên là Project.
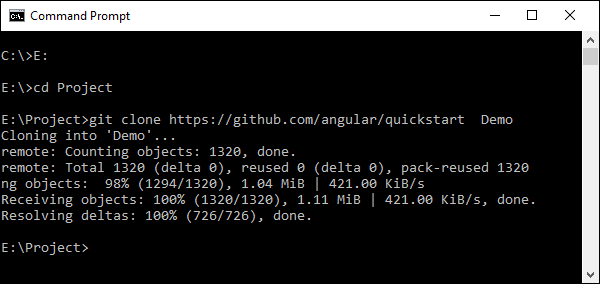
Step 3- Tiếp theo, trong dấu nhắc lệnh, hãy chuyển đến thư mục này và đưa ra lệnh sau để sao chép kho lưu trữ github trên hệ thống cục bộ của bạn. Bạn có thể thực hiện việc này bằng cách sử dụng lệnh sau:
git clone https://github.com/angular/quickstart Demo
Thao tác này sẽ tạo một ứng dụng Angular JS mẫu trên máy cục bộ của bạn.
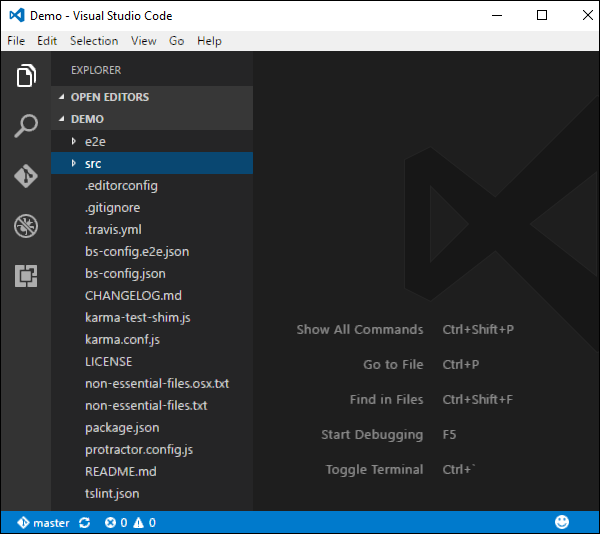
Step 4 - Mở mã trong mã Visual Studio.

Step 5 - Quay lại dấu nhắc lệnh và trong thư mục dự án của bạn và sử dụng lệnh sau:
npm installThao tác này sẽ cài đặt tất cả các gói cần thiết để ứng dụng Angular JS hoạt động.

Sau khi hoàn tất, bạn sẽ thấy một cấu trúc cây với tất cả các phụ thuộc được cài đặt.

Step 6- Vào thư mục Demo → src → app → app.component.ts. Tìm các dòng mã sau:
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }Và thay thế từ khóa Angular bằng World như hình dưới đây -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Có những tệp khác được tạo như một phần của quá trình tạo dự án cho ứng dụng Angular 2. Hiện tại, bạn không cần phải bận tâm về các tệp mã khác vì tất cả chúng đều được bao gồm như một phần của ứng dụng Angular 2 của bạn và không cần phải thay đổi đối với ứng dụng Hello World.
Chúng tôi sẽ thảo luận chi tiết về các tệp này trong các chương tiếp theo.
Note - Visual Studio Code sẽ tự động biên dịch tất cả các tệp của bạn và tạo tệp JavaScript cho tất cả các tệp bảng chữ của bạn.
Step 7- Bây giờ vào dấu nhắc lệnh của bạn và đưa ra lệnh npm start. Điều này sẽ khiến trình quản lý gói Node khởi động máy chủ web lite và khởi chạy ứng dụng Angular của bạn.


Ứng dụng Angular JS bây giờ sẽ khởi chạy trong trình duyệt và bạn sẽ thấy “Hello World” trong trình duyệt như thể hiện trong ảnh chụp màn hình sau.

Triển khai
Chủ đề này tập trung vào việc triển khai ứng dụng Hello world nói trên. Vì đây là một ứng dụng Angular JS, nó có thể được triển khai trên bất kỳ nền tảng nào. Sự phát triển của bạn có thể trên bất kỳ nền tảng nào.
Trong trường hợp này, nó sẽ có trên Windows bằng mã Visual Studio. Bây giờ chúng ta hãy xem xét hai tùy chọn triển khai.
Triển khai trên Máy chủ NGNIX trên Windows
Lưu ý rằng bạn có thể sử dụng bất kỳ máy chủ web nào trên bất kỳ nền tảng nào để lưu trữ các ứng dụng Angular JS. Trong trường hợp này, chúng tôi sẽ lấy ví dụ về NGNIX là một máy chủ web phổ biến.
Step 1 - Tải xuống máy chủ web NGNIX từ url sau http://nginx.org/en/download.html

Step 2- Sau khi giải nén tệp zip đã tải xuống, hãy chạy thành phần exe nginx sẽ làm cho máy chủ web chạy ở chế độ nền. Sau đó, bạn sẽ có thể truy cập trang chủ trong url -http://localhost

Step 3 - Vào thư mục dự án Angular JS trong Windows explorer.
Step 4 - Sao chép thư mục Project → Demo → node-modules.

Step 5 - Sao chép tất cả nội dung từ thư mục Project → Demo → src.

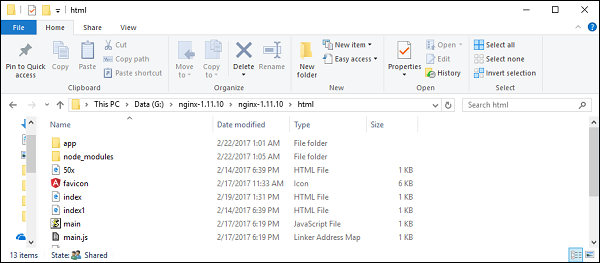
Step 6 - Sao chép tất cả nội dung vào thư mục nginx / html.

Bây giờ hãy truy cập URL - http://localhost, bạn sẽ thực sự thấy ứng dụng hello world như trong ảnh chụp màn hình sau.

Thiết lập trên Ubuntu
Bây giờ chúng ta hãy xem cách lưu trữ cùng một ứng dụng hello world trên máy chủ Ubuntu.
Step 1 - Đưa ra các lệnh sau trên máy chủ Ubuntu của bạn để cài đặt nginx.
apt-get updateLệnh trên sẽ đảm bảo tất cả các gói trên hệ thống được cập nhật.

Sau khi hoàn tất, hệ thống sẽ được cập nhật.

Step 2 - Bây giờ, cài đặt GIT trên máy chủ Ubuntu bằng cách đưa ra lệnh sau.
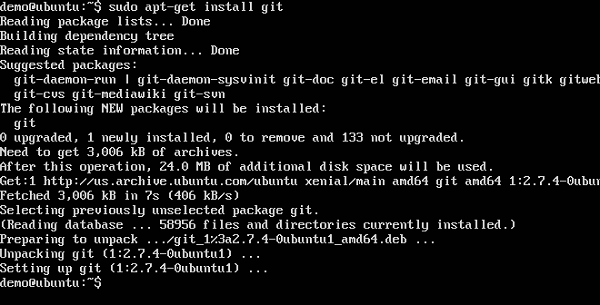
sudo apt-get install git
Sau khi hoàn tất, GIT sẽ được cài đặt trên hệ thống.

Step 3 - Để kiểm tra git phiên bản, phát hành lệnh sau.
sudo git –version
Step 4 - Cài đặt npmlà trình quản lý gói nút trên Ubuntu. Để thực hiện việc này, hãy sử dụng lệnh sau.
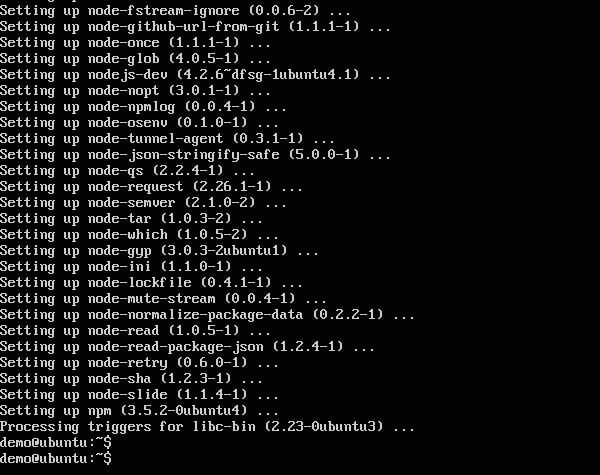
sudo apt-get install npm
Sau khi hoàn thành, npm sẽ được cài đặt trên hệ thống.

Step 5 - Để kiểm tra npm phiên bản, phát hành lệnh sau.
sudo npm -version
Step 6 - Tiếp theo, cài đặt nodejs. Điều này có thể được thực hiện thông qua lệnh sau.
sudo npm install nodejs
Step 7 - Để xem phiên bản của Node.js, chỉ cần sử dụng lệnh sau.
sudo nodejs –version
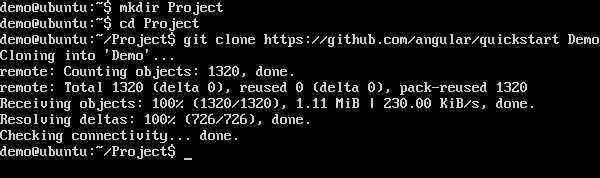
Step 8 - Tạo thư mục dự án và tải xuống dự án github starter bằng lệnh git sau đây.
git clone https://github.com/angular/quickstart Demo
Thao tác này sẽ tải xuống tất cả các tệp trên hệ thống cục bộ.

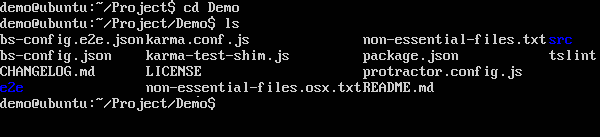
Bạn có thể điều hướng qua thư mục để xem các tệp đã được tải xuống thành công từ github.

Step 9 - Tiếp theo đưa ra lệnh sau cho npm.
npm installThao tác này sẽ cài đặt tất cả các gói cần thiết để ứng dụng Angular JS hoạt động.

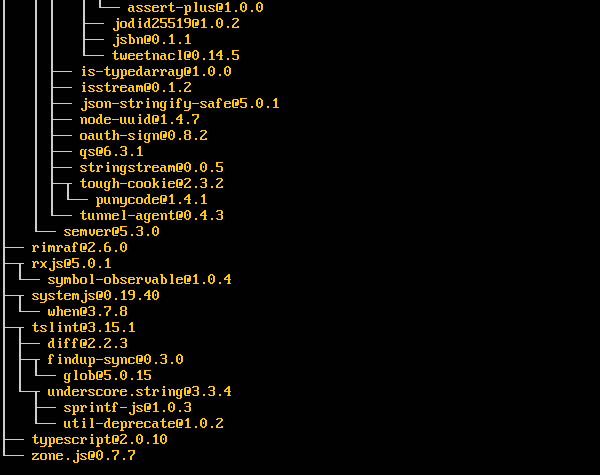
Sau khi hoàn tất, bạn sẽ thấy tất cả các phụ thuộc được cài đặt trên hệ thống.

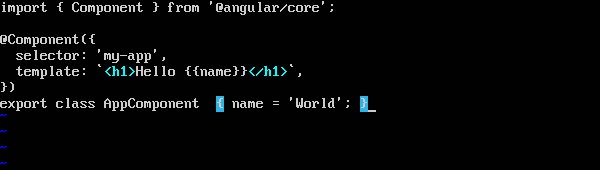
Step 10- Vào thư mục Demo → src → app → app.component.ts. Sử dụng trình chỉnh sửa vim nếu được yêu cầu. Tìm các dòng mã sau:
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }Và thay thế từ khóa Angular bằng World như trong đoạn mã sau.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Có những tệp khác được tạo như một phần của quá trình tạo dự án cho ứng dụng Angular 2. Hiện tại, bạn không cần bận tâm về các tệp mã khác vì chúng được bao gồm như một phần của ứng dụng Angular 2 của bạn và không cần phải thay đổi đối với ứng dụng Hello World.
Chúng tôi sẽ thảo luận chi tiết về các tệp này trong các chương tiếp theo.
Step 11- Tiếp theo, cài đặt máy chủ lite có thể được sử dụng để chạy ứng dụng Angular 2. Bạn có thể thực hiện việc này bằng cách sử dụng lệnh sau:
sudo npm install –save-dev lite-server
Sau khi hoàn thành, bạn sẽ thấy trạng thái hoàn thành. Bạn không cần phải lo lắng về các cảnh báo.

Step 12- Tạo một liên kết tượng trưng đến thư mục nút thông qua lệnh sau. Điều này giúp đảm bảo trình quản lý gói nút có thể xác định vị trí cài đặt nodejs.
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- Bây giờ là lúc khởi động Ứng dụng Angular 2 thông qua lệnh npm start. Điều này đầu tiên sẽ tạo các tệp và sau đó khởi chạy ứng dụng Angular trong máy chủ lite đã được cài đặt ở bước trước đó.
Đưa ra lệnh sau:
sudo npm start
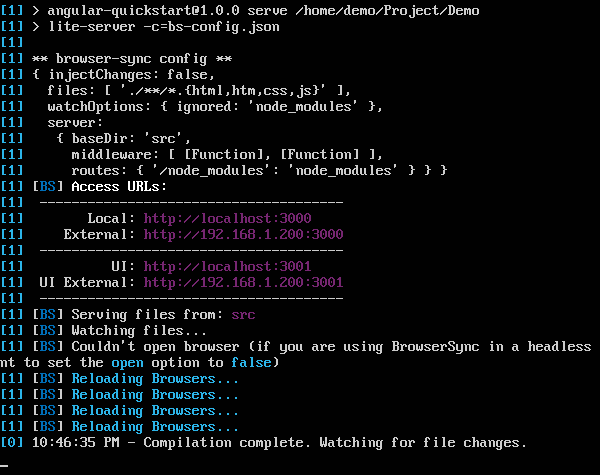
Sau khi hoàn tất, bạn sẽ thấy URL.

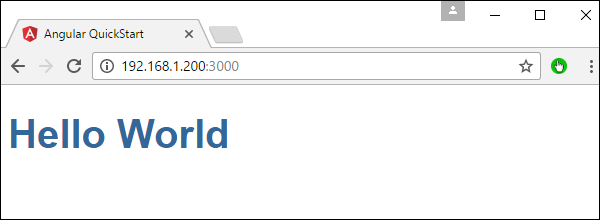
Nếu bạn truy cập URL, bây giờ bạn sẽ thấy ứng dụng Angular 2 đang tải trình duyệt.

Triển khai nginx trên Ubuntu
Note- Bạn có thể sử dụng bất kỳ máy chủ web nào trên bất kỳ nền tảng nào để lưu trữ các ứng dụng Angular JS. Trong trường hợp này, chúng tôi sẽ lấy ví dụ về NGNIX là một máy chủ web phổ biến.
Step 1 - Đưa ra lệnh sau trên máy chủ Ubuntu của bạn để cài đặt nginx làm máy chủ web.
sudo apt-get updateLệnh này sẽ đảm bảo tất cả các gói trên hệ thống được cập nhật.

Sau khi hoàn tất, hệ thống sẽ được cập nhật.

Step 2 - Bây giờ ra lệnh sau để cài đặt nginx.
apt-get install nginx
Sau khi hoàn tất, nginx sẽ chạy ở chế độ nền.

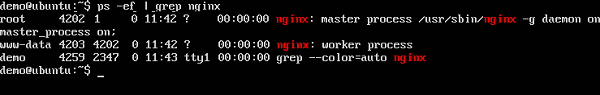
Step 3 - Chạy lệnh sau để xác nhận rằng nginx dịch vụ đang chạy.
ps –ef | grep nginx
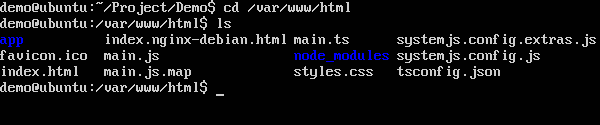
Bây giờ theo mặc định, các tệp cho nginx được lưu trữ trong thư mục / var / www / html. Do đó, hãy cấp các quyền cần thiết để sao chép các tệp Hello World của bạn vào vị trí này.
Step 4 - Ra lệnh sau.
sudo chmod 777 /var/www/html
Step 5 - Sao chép các tệp bằng bất kỳ phương pháp nào để sao chép các tệp dự án vào thư mục / var / www / html.

Bây giờ, nếu bạn duyệt đến URL - http://192.168.1.200/index.html bạn sẽ tìm thấy ứng dụng Hello world Angular JS.