Angular 2 - Móc vòng đời
Ứng dụng Angular 2 trải qua toàn bộ một tập hợp các quy trình hoặc có một vòng đời ngay từ khi khởi tạo đến khi kết thúc ứng dụng.
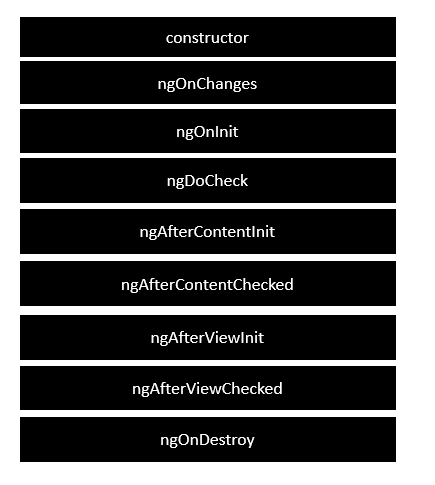
Sơ đồ sau đây cho thấy toàn bộ quy trình trong vòng đời của ứng dụng Angular 2.

Sau đây là mô tả của từng móc vòng đời.
ngOnChanges - Khi giá trị của một thuộc tính ràng buộc dữ liệu thay đổi, thì phương thức này được gọi.
ngOnInit - Điều này được gọi bất cứ khi nào việc khởi tạo chỉ thị / thành phần sau khi Angular lần đầu tiên hiển thị các thuộc tính ràng buộc dữ liệu xảy ra.
ngDoCheck - Điều này là để phát hiện và hành động trên các thay đổi mà Angular không thể hoặc sẽ không tự phát hiện.
ngAfterContentInit - Điều này được gọi để phản hồi sau khi Angular chiếu nội dung bên ngoài vào chế độ xem của thành phần.
ngAfterContentChecked - Điều này được gọi để phản hồi sau khi Angular kiểm tra nội dung được chiếu vào thành phần.
ngAfterViewInit - Điều này được gọi để phản hồi sau khi Angular khởi tạo các khung nhìn của thành phần và các khung nhìn con.
ngAfterViewChecked - Điều này được gọi để phản hồi sau khi Angular kiểm tra các khung nhìn của thành phần và các khung nhìn con.
ngOnDestroy - Đây là giai đoạn dọn dẹp ngay trước khi Angular phá hủy chỉ thị / thành phần.
Sau đây là một ví dụ về việc triển khai một móc vòng đời. bên trongapp.component.ts tập tin, đặt mã sau.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}Trong chương trình trên, chúng tôi đang gọi ngOnInit móc vòng đời để đề cập cụ thể rằng giá trị của this.values tham số phải được đặt thành “Xin chào”.
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.