Angular 2 - Hướng dẫn nhanh
Angular JS là một framework mã nguồn mở được xây dựng dựa trên JavaScript. Nó được xây dựng bởi các nhà phát triển tại Google. Khung này được sử dụng để vượt qua những trở ngại gặp phải khi làm việc với các ứng dụng Trang Đơn. Ngoài ra, thử nghiệm được coi là một khía cạnh quan trọng trong khi xây dựng khuôn khổ. Nó được đảm bảo rằng khung có thể được kiểm tra dễ dàng. Bản phát hành đầu tiên của khung là vào tháng 10 năm 2010.
Các tính năng của Angular 2
Sau đây là các tính năng chính của Angular 2:
Components- Phiên bản Angular trước đó có trọng tâm là Bộ điều khiển nhưng bây giờ đã thay đổi trọng tâm để có các thành phần trên bộ điều khiển. Các thành phần giúp xây dựng các ứng dụng thành nhiều mô-đun. Điều này giúp duy trì ứng dụng tốt hơn trong một khoảng thời gian.
TypeScript- Phiên bản Angular mới hơn dựa trên TypeScript. Đây là một tập hợp siêu JavaScript và được duy trì bởi Microsoft.
Services- Dịch vụ là một tập hợp mã có thể được chia sẻ bởi các thành phần khác nhau của một ứng dụng. Vì vậy, ví dụ: nếu bạn có một thành phần dữ liệu chọn dữ liệu từ cơ sở dữ liệu, bạn có thể có nó như một dịch vụ chia sẻ có thể được sử dụng trên nhiều ứng dụng.
Ngoài ra, Angular 2 có khả năng xử lý sự kiện tốt hơn, các mẫu mạnh mẽ và hỗ trợ tốt hơn cho các thiết bị di động.
Các thành phần của Angular 2
Angular 2 có các thành phần sau:
Modules- Điều này được sử dụng để chia ứng dụng thành các đoạn mã hợp lý. Mỗi đoạn mã hoặc mô-đun được thiết kế để thực hiện một tác vụ duy nhất.
Component - Điều này có thể được sử dụng để mang các mô-đun lại với nhau.
Templates - Điều này được sử dụng để xác định các khung nhìn của một ứng dụng Angular JS.
Metadata - Điều này có thể được sử dụng để thêm nhiều dữ liệu hơn vào một lớp Angular JS.
Service - Điều này được sử dụng để tạo các thành phần có thể được chia sẻ trên toàn bộ ứng dụng.
Chúng ta sẽ thảo luận chi tiết về tất cả các thành phần này trong các chương tiếp theo của hướng dẫn này.
Trang web chính thức cho Angular là https://angular.io/ Trang web có tất cả thông tin và tài liệu về Angular 2.

Để bắt đầu làm việc với Angular 2, bạn cần cài đặt các thành phần chính sau.
Npm- Đây được gọi là trình quản lý gói nút được sử dụng để làm việc với các kho lưu trữ mã nguồn mở. Angular JS như một khung công tác có phụ thuộc vào các thành phần khác. Vànpm có thể được sử dụng để tải xuống các phụ thuộc này và đính kèm chúng vào dự án của bạn.
Git - Đây là phần mềm mã nguồn có thể được sử dụng để lấy ứng dụng mẫu từ github trang web góc cạnh.
Editor- Có nhiều trình soạn thảo có thể được sử dụng để phát triển Angular JS như mã Visual Studio và WebStorm. Trong hướng dẫn của chúng tôi, chúng tôi sẽ sử dụng mã Visual Studio miễn phí từ Microsoft.
npm Cài đặt
Bây giờ chúng ta hãy xem xét các bước để cài đặt npm. Trang web chính thức của npm làhttps://www.npmjs.com/

Step 1 - Chuyển đến phần “bắt đầu với npm” trong trang web.

Step 2- Trong màn hình tiếp theo, chọn trình cài đặt để tải xuống, tùy thuộc vào hệ điều hành. Với mục đích của bài tập này, hãy tải xuống phiên bản Windows 64 bit.

Step 3- Khởi chạy trình cài đặt. Trong màn hình ban đầu, nhấp vào nút Tiếp theo.

Step 4 - Trong màn hình tiếp theo, Chấp nhận thỏa thuận cấp phép và nhấp vào nút tiếp theo.

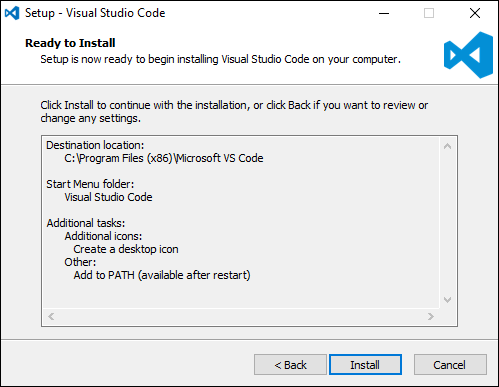
Step 5 - Trong màn hình tiếp theo, chọn thư mục đích để cài đặt và nhấp vào nút Tiếp theo.

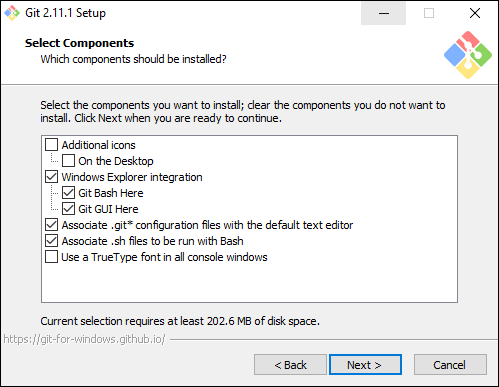
Step 6- Chọn các thành phần trong màn hình tiếp theo và nhấp vào nút Tiếp theo. Bạn có thể chấp nhận tất cả các thành phần để cài đặt mặc định.

Step 7 - Trong màn hình tiếp theo, nhấp vào nút Cài đặt.

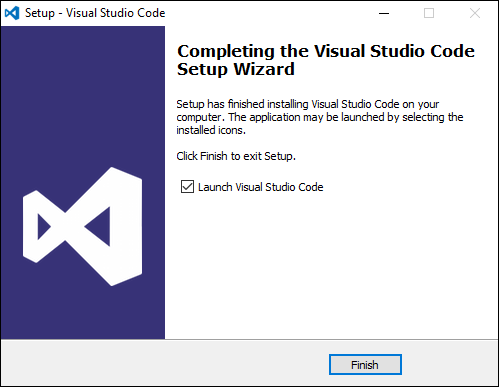
Step 8 - Sau khi cài đặt xong, nhấp vào nút Kết thúc.

Step 9- Để xác nhận cài đặt, trong dấu nhắc lệnh, bạn có thể đưa ra phiên bản lệnh npm. Bạn sẽ nhận được số phiên bản của npm như trong ảnh chụp màn hình sau.

Cài đặt mã Visual Studio
Sau đây là các tính năng của Visual Studio Code:
Trình chỉnh sửa nhẹ khi so sánh với phiên bản thực tế của Visual Studio.
Có thể được sử dụng cho các ngôn ngữ mã hóa như Clojure, Java, Objective-C và nhiều ngôn ngữ khác.
Tiện ích mở rộng Git tích hợp.
Tích hợp tính năng IntelliSense.
Nhiều phần mở rộng khác để phát triển.
Trang web chính thức cho mã Visual Studio là https://code.visualstudio.com/

Step 1- Sau khi tải xong, vui lòng làm theo các bước cài đặt. Trong màn hình ban đầu, nhấp vào nút Tiếp theo.

Step 2 - Trong màn hình tiếp theo, chấp nhận thỏa thuận cấp phép và nhấp vào nút Tiếp theo.

Step 3 - Trong màn hình tiếp theo, chọn vị trí đích để cài đặt và nhấp vào nút tiếp theo.

Step 4 - Chọn tên của phím tắt chương trình và nhấp vào nút Tiếp theo.

Step 5 - Chấp nhận cài đặt mặc định và nhấp vào nút Tiếp theo.

Step 6 - Nhấp vào nút Cài đặt trong màn hình tiếp theo.

Step 7 - Trong màn hình cuối cùng, nhấp vào nút Kết thúc để khởi chạy Visual Studio Code.

Cài đặt Git
Một số tính năng chính của Git là:
- Dễ dàng phân nhánh và hợp nhất mã.
- Cung cấp sử dụng nhiều kỹ thuật cho luồng mã trong Git.
- Git rất nhanh khi so sánh với các công cụ SCM khác.
- Cung cấp đảm bảo dữ liệu tốt hơn.
- Mã nguồn mở và miễn phí.
Trang web chính thức cho Git là https://git-scm.com/

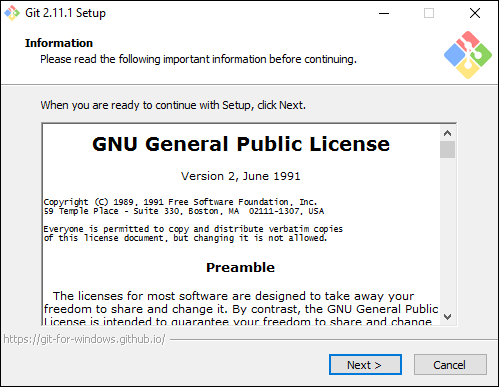
Step 1- Sau khi tải xong, vui lòng làm theo các bước cài đặt. Trong màn hình ban đầu, nhấp vào nút Tiếp theo.

Step 2- Chọn các thành phần cần được cài đặt. Bạn có thể chấp nhận các thành phần mặc định.

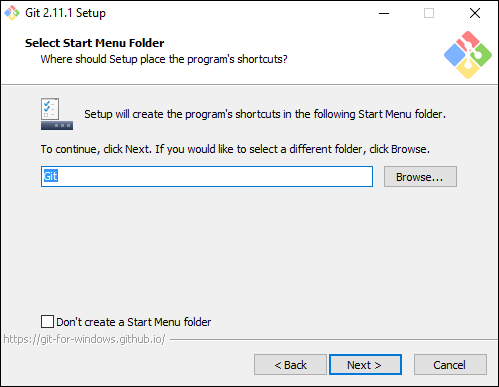
Step 3 - Bước tiếp theo, chọn tên phím tắt của chương trình và nhấn nút Next.

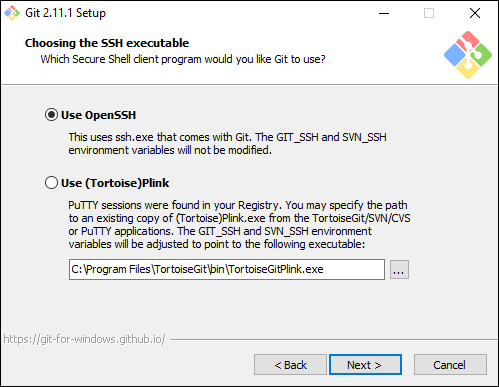
Step 4 - Chấp nhận thực thi SSH mặc định và nhấp vào nút Tiếp theo.

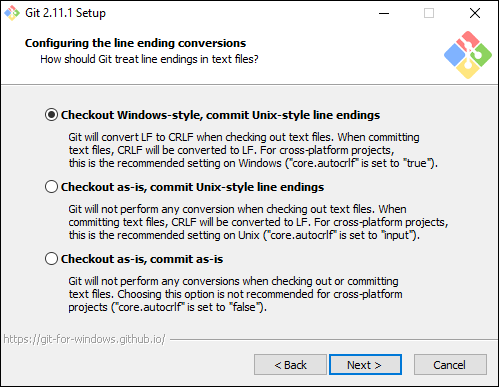
Step 5 - Chấp nhận cài đặt mặc định “Checkout kiểu Windows, cam kết kết thúc kiểu Unix” và nhấp vào nút Tiếp theo.

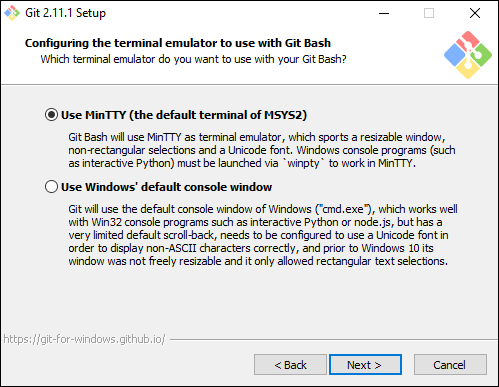
Step 6 - Bây giờ, chấp nhận cài đặt mặc định của trình giả lập đầu cuối và nhấp vào nút Tiếp theo.

Step 7 - Chấp nhận cài đặt mặc định và nhấp vào nút Tiếp theo.

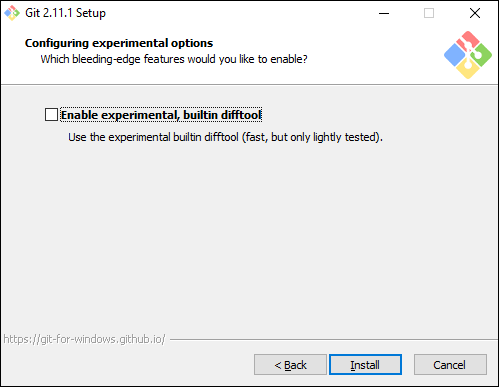
Step 8 - Bạn có thể bỏ qua các tùy chọn thử nghiệm và nhấp vào nút Cài đặt.

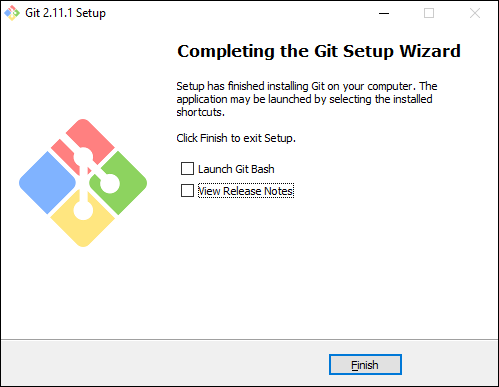
Step 9 - Trong màn hình cuối cùng, nhấp vào nút Kết thúc để hoàn tất cài đặt.

Có nhiều cách khác nhau để bắt đầu với ứng dụng Angular JS đầu tiên của bạn.
Một cách là làm mọi thứ từ đầu, đây là cách khó nhất và không phải là cách ưa thích. Do có nhiều phụ thuộc nên việc thiết lập này trở nên khó khăn.
Một cách khác là sử dụng khởi động nhanh tại Angular Github. Điều này chứa mã cần thiết để bắt đầu. Đây thường là những gì được tất cả các nhà phát triển lựa chọn và đây là những gì chúng tôi sẽ hiển thị cho ứng dụng Hello World.
Cách cuối cùng là sử dụng Angular CLI. Chúng tôi sẽ thảo luận chi tiết về vấn đề này trong một chương riêng biệt.
Sau đây là các bước để thiết lập và chạy một ứng dụng mẫu qua github.
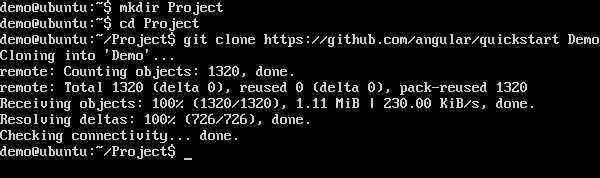
Step 1 - Truy cập url github - https://github.com/angular/quickstart

Step 2- Vào dấu nhắc lệnh của bạn, tạo một thư mục dự án. Đây có thể là một thư mục trống. Trong ví dụ của chúng tôi, chúng tôi đã tạo một thư mục có tên là Project.
Step 3- Tiếp theo, trong dấu nhắc lệnh, hãy chuyển đến thư mục này và đưa ra lệnh sau để sao chép kho lưu trữ github trên hệ thống cục bộ của bạn. Bạn có thể thực hiện việc này bằng cách sử dụng lệnh sau:
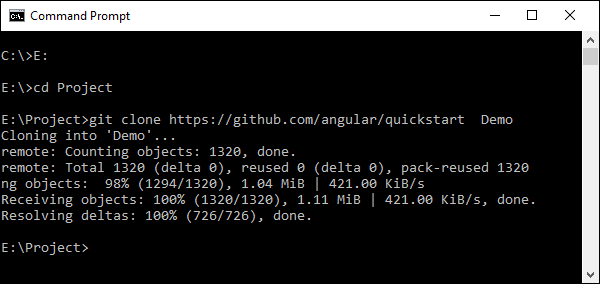
git clone https://github.com/angular/quickstart Demo
Thao tác này sẽ tạo một ứng dụng Angular JS mẫu trên máy cục bộ của bạn.
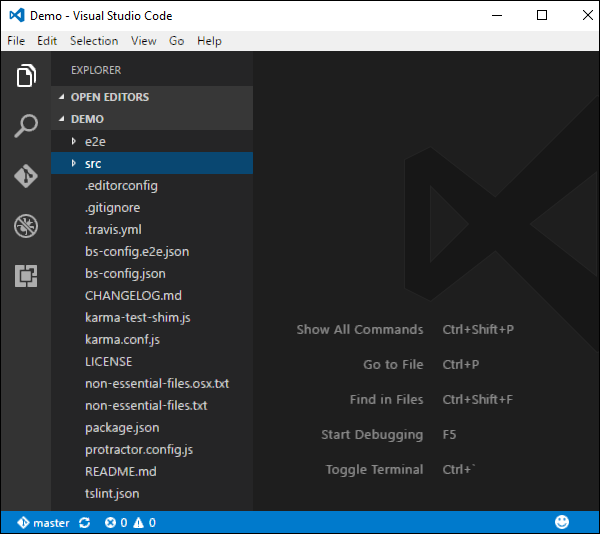
Step 4 - Mở mã trong mã Visual Studio.

Step 5 - Quay lại dấu nhắc lệnh và trong thư mục dự án của bạn và sử dụng lệnh sau:
npm installThao tác này sẽ cài đặt tất cả các gói cần thiết để ứng dụng Angular JS hoạt động.

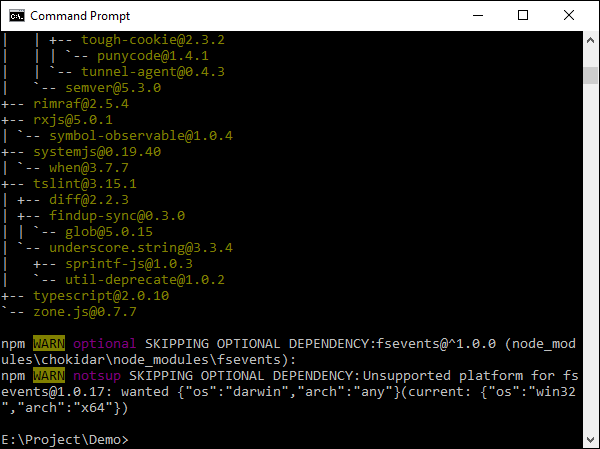
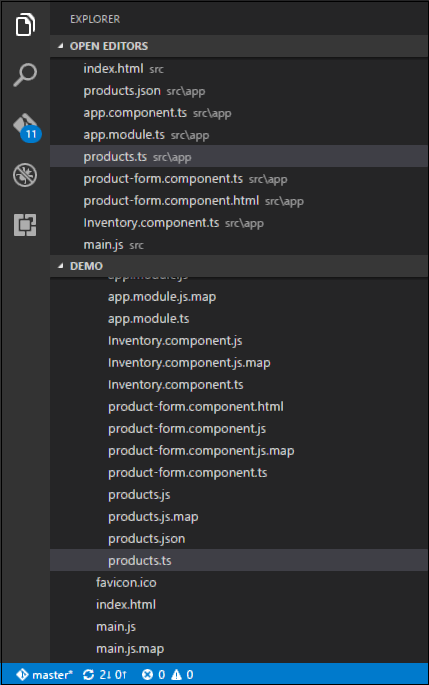
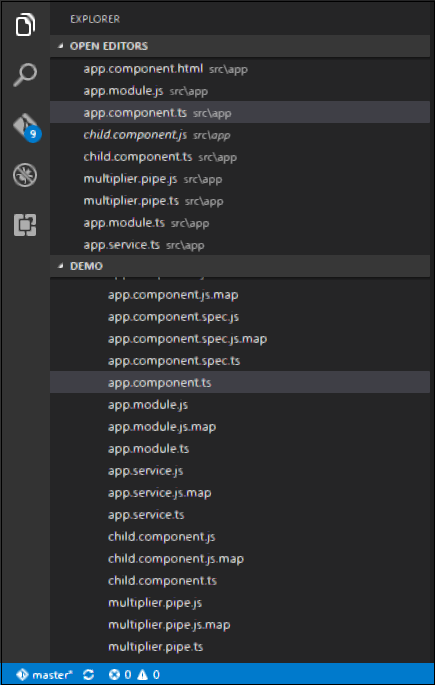
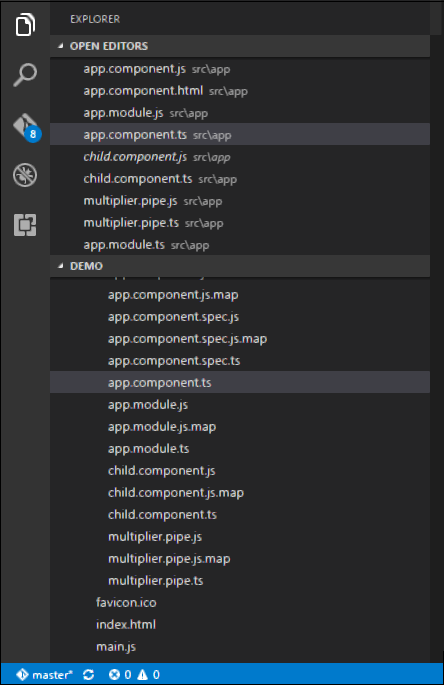
Sau khi hoàn tất, bạn sẽ thấy một cấu trúc cây với tất cả các phụ thuộc được cài đặt.

Step 6- Vào thư mục Demo → src → app → app.component.ts. Tìm các dòng mã sau:
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }Và thay thế từ khóa Angular bằng World như hình dưới đây -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Có những tệp khác được tạo như một phần của quá trình tạo dự án cho ứng dụng Angular 2. Hiện tại, bạn không cần bận tâm đến các tệp mã khác vì tất cả chúng đều được bao gồm như một phần của ứng dụng Angular 2 của bạn và không cần phải thay đổi đối với ứng dụng Hello World.
Chúng tôi sẽ thảo luận chi tiết về các tệp này trong các chương tiếp theo.
Note - Visual Studio Code sẽ tự động biên dịch tất cả các tệp của bạn và tạo tệp JavaScript cho tất cả các tệp bảng chữ của bạn.
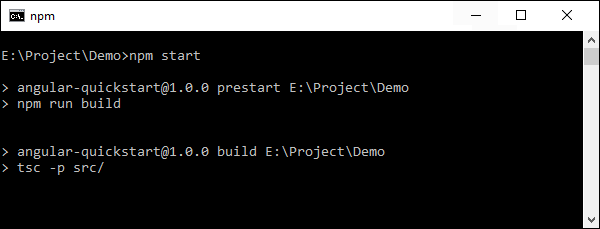
Step 7- Bây giờ vào dấu nhắc lệnh của bạn và đưa ra lệnh npm start. Điều này sẽ khiến trình quản lý gói Node khởi động máy chủ web lite và khởi chạy ứng dụng Angular của bạn.


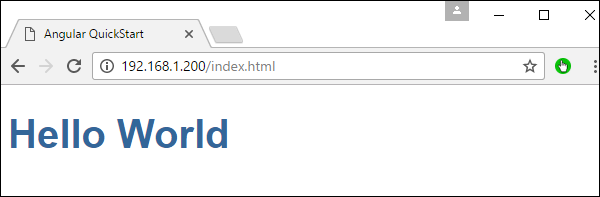
Ứng dụng Angular JS bây giờ sẽ khởi chạy trong trình duyệt và bạn sẽ thấy “Hello World” trong trình duyệt như thể hiện trong ảnh chụp màn hình sau.

Triển khai
Chủ đề này tập trung vào việc triển khai ứng dụng Hello world nói trên. Vì đây là một ứng dụng Angular JS, nó có thể được triển khai trên bất kỳ nền tảng nào. Sự phát triển của bạn có thể trên bất kỳ nền tảng nào.
Trong trường hợp này, nó sẽ có trên Windows bằng mã Visual Studio. Bây giờ chúng ta hãy xem xét hai tùy chọn triển khai.
Triển khai trên Máy chủ NGNIX trên Windows
Lưu ý rằng bạn có thể sử dụng bất kỳ máy chủ web nào trên bất kỳ nền tảng nào để lưu trữ các ứng dụng Angular JS. Trong trường hợp này, chúng tôi sẽ lấy ví dụ về NGNIX là một máy chủ web phổ biến.
Step 1 - Tải xuống máy chủ web NGNIX từ url sau http://nginx.org/en/download.html

Step 2- Sau khi giải nén tệp zip đã tải xuống, hãy chạy thành phần exe nginx sẽ làm cho máy chủ web chạy ở chế độ nền. Sau đó, bạn sẽ có thể truy cập trang chủ trong url -http://localhost

Step 3 - Vào thư mục dự án Angular JS trong Windows explorer.
Step 4 - Sao chép thư mục Project → Demo → node-modules.

Step 5 - Sao chép tất cả nội dung từ thư mục Project → Demo → src.

Step 6 - Sao chép tất cả nội dung vào thư mục nginx / html.

Bây giờ hãy truy cập URL - http://localhost, bạn sẽ thực sự thấy ứng dụng hello world như trong ảnh chụp màn hình sau.

Thiết lập trên Ubuntu
Bây giờ chúng ta hãy xem cách lưu trữ cùng một ứng dụng hello world trên máy chủ Ubuntu.
Step 1 - Đưa ra các lệnh sau trên máy chủ Ubuntu của bạn để cài đặt nginx.
apt-get updateLệnh trên sẽ đảm bảo tất cả các gói trên hệ thống được cập nhật.

Sau khi hoàn tất, hệ thống sẽ được cập nhật.

Step 2 - Bây giờ, cài đặt GIT trên máy chủ Ubuntu bằng cách đưa ra lệnh sau.
sudo apt-get install git
Sau khi hoàn tất, GIT sẽ được cài đặt trên hệ thống.

Step 3 - Để kiểm tra git phiên bản, phát hành lệnh sau.
sudo git –version
Step 4 - Cài đặt npmlà trình quản lý gói nút trên Ubuntu. Để thực hiện việc này, hãy sử dụng lệnh sau.
sudo apt-get install npm
Sau khi hoàn thành, npm sẽ được cài đặt trên hệ thống.

Step 5 - Để kiểm tra npm phiên bản, phát hành lệnh sau.
sudo npm -version
Step 6 - Tiếp theo, cài đặt nodejs. Điều này có thể được thực hiện thông qua lệnh sau.
sudo npm install nodejs
Step 7 - Để xem phiên bản của Node.js, chỉ cần sử dụng lệnh sau.
sudo nodejs –version
Step 8 - Tạo thư mục dự án và tải xuống dự án github starter bằng lệnh git sau đây.
git clone https://github.com/angular/quickstart Demo
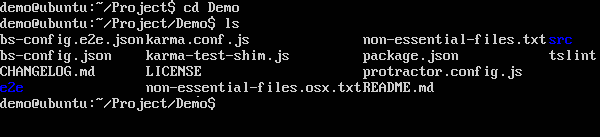
Thao tác này sẽ tải xuống tất cả các tệp trên hệ thống cục bộ.

Bạn có thể điều hướng qua thư mục để xem các tệp đã được tải xuống thành công từ github.

Step 9 - Tiếp theo đưa ra lệnh sau cho npm.
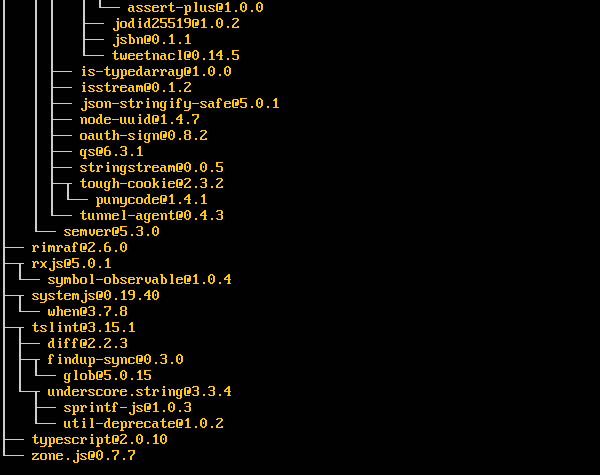
npm installThao tác này sẽ cài đặt tất cả các gói cần thiết để ứng dụng Angular JS hoạt động.

Sau khi hoàn tất, bạn sẽ thấy tất cả các phụ thuộc được cài đặt trên hệ thống.

Step 10- Vào thư mục Demo → src → app → app.component.ts. Sử dụng trình chỉnh sửa vim nếu được yêu cầu. Tìm các dòng mã sau:
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }Và thay thế từ khóa Angular bằng World như trong đoạn mã sau.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Có những tệp khác được tạo như một phần của quá trình tạo dự án cho ứng dụng Angular 2. Hiện tại, bạn không cần bận tâm về các tệp mã khác vì chúng được bao gồm như một phần của ứng dụng Angular 2 của bạn và không cần phải thay đổi đối với ứng dụng Hello World.
Chúng tôi sẽ thảo luận chi tiết về các tệp này trong các chương tiếp theo.
Step 11- Tiếp theo, cài đặt máy chủ lite có thể được sử dụng để chạy ứng dụng Angular 2. Bạn có thể thực hiện việc này bằng cách sử dụng lệnh sau:
sudo npm install –save-dev lite-server
Sau khi hoàn thành, bạn sẽ thấy trạng thái hoàn thành. Bạn không cần phải lo lắng về các cảnh báo.

Step 12- Tạo một liên kết tượng trưng đến thư mục nút thông qua lệnh sau. Điều này giúp đảm bảo trình quản lý gói nút có thể xác định vị trí cài đặt nodejs.
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- Bây giờ là lúc khởi động Ứng dụng Angular 2 thông qua lệnh npm start. Điều này đầu tiên sẽ tạo các tệp và sau đó khởi chạy ứng dụng Angular trong máy chủ lite đã được cài đặt ở bước trước đó.
Đưa ra lệnh sau:
sudo npm start
Sau khi hoàn tất, bạn sẽ thấy URL.

Nếu bạn truy cập URL, bây giờ bạn sẽ thấy ứng dụng Angular 2 đang tải trình duyệt.

Triển khai nginx trên Ubuntu
Note- Bạn có thể sử dụng bất kỳ máy chủ web nào trên bất kỳ nền tảng nào để lưu trữ các ứng dụng Angular JS. Trong trường hợp này, chúng tôi sẽ lấy ví dụ về NGNIX là một máy chủ web phổ biến.
Step 1 - Đưa ra lệnh sau trên máy chủ Ubuntu của bạn để cài đặt nginx làm máy chủ web.
sudo apt-get updateLệnh này sẽ đảm bảo tất cả các gói trên hệ thống được cập nhật.

Sau khi hoàn tất, hệ thống sẽ được cập nhật.

Step 2 - Bây giờ ra lệnh sau để cài đặt nginx.
apt-get install nginx
Sau khi hoàn tất, nginx sẽ chạy ở chế độ nền.

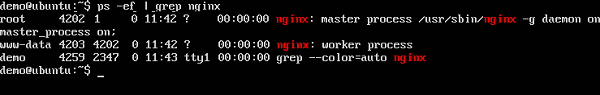
Step 3 - Chạy lệnh sau để xác nhận rằng nginx dịch vụ đang chạy.
ps –ef | grep nginx
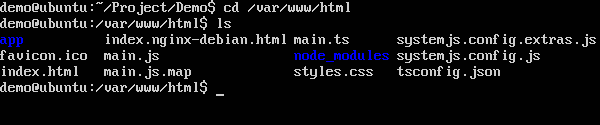
Bây giờ theo mặc định, các tệp cho nginx được lưu trữ trong thư mục / var / www / html. Do đó, hãy cấp các quyền cần thiết để sao chép các tệp Hello World của bạn vào vị trí này.
Step 4 - Ra lệnh sau.
sudo chmod 777 /var/www/html
Step 5 - Sao chép các tệp bằng bất kỳ phương pháp nào để sao chép các tệp dự án vào thư mục / var / www / html.

Bây giờ, nếu bạn duyệt đến URL - http://192.168.1.200/index.html bạn sẽ tìm thấy ứng dụng Hello world Angular JS.

Các mô-đun được sử dụng trong Angular JS để đặt ranh giới logic trong ứng dụng của bạn. Do đó, thay vì mã hóa mọi thứ vào một ứng dụng, bạn có thể xây dựng mọi thứ thành các mô-đun riêng biệt để tách biệt chức năng của ứng dụng. Hãy kiểm tra mã được thêm vào ứng dụng demo.
Trong mã Visual Studio, hãy chuyển đến thư mục app.module.ts trong thư mục ứng dụng của bạn. Đây được gọi là lớp mô-đun gốc.

Đoạn mã sau sẽ có trong app.module.ts tập tin.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Chúng ta hãy đi qua từng dòng của mã một cách chi tiết.
Câu lệnh nhập được sử dụng để nhập chức năng từ các mô-đun hiện có. Do đó, 3 câu lệnh đầu tiên được sử dụng để nhập các mô-đun NgModule, BrowserModule và AppComponent vào mô-đun này.
Trình trang trí NgModule được sử dụng để sau này xác định các tùy chọn nhập, khai báo và khởi động.
Theo mặc định, BrowserModule là bắt buộc đối với bất kỳ ứng dụng góc cạnh dựa trên web nào.
Tùy chọn bootstrap cho Angular biết Thành phần nào sẽ bootstrap trong ứng dụng.
Một mô-đun được tạo thành từ các phần sau:
Bootstrap array- Điều này được sử dụng để cho Angular JS biết thành phần nào cần được tải để chức năng của nó có thể được truy cập trong ứng dụng. Khi bạn đưa thành phần vào mảng bootstrap, bạn cần khai báo chúng để chúng có thể được sử dụng trên các thành phần khác trong ứng dụng Angular JS.
Export array - Điều này được sử dụng để xuất các thành phần, chỉ thị và đường ống sau đó có thể được sử dụng trong các mô-đun khác.
Import array - Cũng giống như mảng xuất, mảng nhập có thể được sử dụng để nhập chức năng từ các mô-đun Angular JS khác.
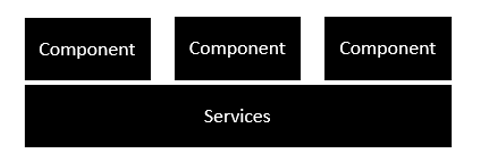
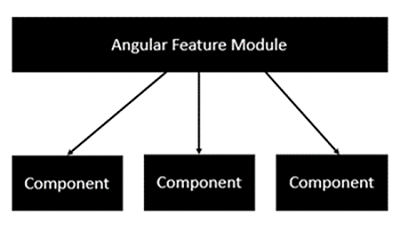
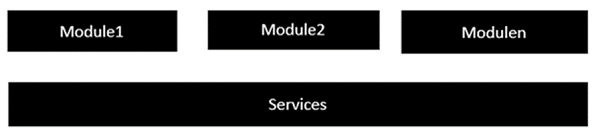
Ảnh chụp màn hình sau đây cho thấy cấu trúc của một ứng dụng Angular 2. Mỗi ứng dụng bao gồm các Thành phần. Mỗi thành phần là một ranh giới hợp lý của chức năng cho ứng dụng. Bạn cần có các dịch vụ phân lớp, được sử dụng để chia sẻ chức năng giữa các thành phần.

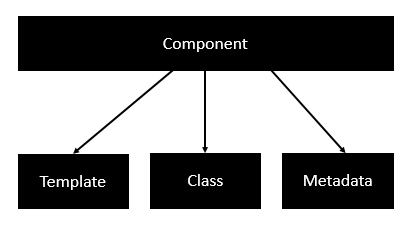
Sau đây là giải phẫu của một thành phần. Một thành phần bao gồm -
Class - Đây giống như một lớp C ++ hoặc Java bao gồm các thuộc tính và phương thức.
Metadata - Cái này được dùng để trang trí lớp và mở rộng chức năng của lớp.
Template - Điều này được sử dụng để xác định chế độ xem HTML được hiển thị trong ứng dụng.

Sau đây là một ví dụ về một thành phần.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
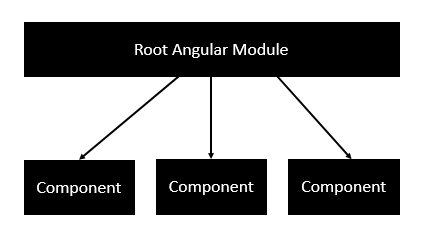
}Mỗi ứng dụng được tạo thành từ các mô-đun. Mỗi ứng dụng Angular 2 cần có một Angular Root Module. Mỗi mô-đun Angular Root sau đó có thể có nhiều thành phần để tách chức năng.

Sau đây là một ví dụ về mô-đun gốc.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Mỗi ứng dụng được tạo thành từ các mô-đun tính năng trong đó mỗi mô-đun có một tính năng riêng biệt của ứng dụng. Mỗi mô-đun tính năng Angular sau đó có thể có nhiều thành phần để tách chức năng.

Các thành phần là một đoạn mã logic cho ứng dụng Angular JS. Một thành phần bao gồm những điều sau:
Template- Điều này được sử dụng để hiển thị chế độ xem cho ứng dụng. Điều này chứa HTML cần được hiển thị trong ứng dụng. Phần này cũng bao gồm các ràng buộc và chỉ thị.
Class- Đây giống như một lớp được định nghĩa trong bất kỳ ngôn ngữ nào chẳng hạn như C. Nó chứa các thuộc tính và phương thức. Điều này có mã được sử dụng để hỗ trợ chế độ xem. Nó được định nghĩa trong TypeScript.
Metadata- Điều này có dữ liệu bổ sung được xác định cho lớp Angular. Nó được xác định với một người trang trí.
Bây giờ chúng ta hãy truy cập tệp app.component.ts và tạo thành phần Angular đầu tiên của chúng ta.

Hãy thêm đoạn mã sau vào tệp và xem xét từng khía cạnh chi tiết.
Lớp học
Người trang trí lớp. Lớp được định nghĩa trong TypeScript. Lớp thường có cú pháp sau trong TypeScript.
Cú pháp
class classname {
Propertyname: PropertyType = Value
}Thông số
Classname - Đây là tên được đặt cho lớp.
Propertyname - Đây là tên được đặt cho tài sản.
PropertyType - Vì TypeScript được gõ mạnh nên bạn cần phải cung cấp một kiểu cho thuộc tính.
Value - Đây là giá trị được trao cho tài sản.
Thí dụ
export class AppComponent {
appTitle: string = 'Welcome';
}Trong ví dụ này, cần lưu ý những điều sau:
Chúng tôi đang định nghĩa một lớp có tên là AppComponent.
Từ khóa export được sử dụng để thành phần có thể được sử dụng trong các mô-đun khác trong ứng dụng Angular JS.
appTitle là tên của thuộc tính.
Thuộc tính được cung cấp loại chuỗi.
Tài sản có giá trị là 'Chào mừng'.
Bản mẫu
Đây là dạng xem cần được hiển thị trong ứng dụng.
Cú pháp
Template: '
<HTML code>
class properties
'Thông số
HTML Code - Đây là mã HTML cần được hiển thị trong ứng dụng.
Class properties - Đây là các thuộc tính của lớp có thể được tham chiếu trong khuôn mẫu.
Thí dụ
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Trong ví dụ này, cần lưu ý những điều sau:
Chúng tôi đang xác định mã HTML sẽ được hiển thị trong ứng dụng của chúng tôi
Chúng tôi cũng đang tham chiếu thuộc tính appTitle từ lớp của chúng tôi.
metadata
Điều này được sử dụng để trang trí lớp Angular JS với thông tin bổ sung.
Hãy xem mã đã hoàn thành với lớp, mẫu và siêu dữ liệu của chúng ta.
Thí dụ
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}Trong ví dụ trên, cần lưu ý những điều sau:
Chúng tôi đang sử dụng từ khóa nhập để nhập trình trang trí 'Thành phần' từ mô-đun góc / lõi.
Sau đó, chúng tôi đang sử dụng trình trang trí để xác định một thành phần.
Thành phần có một bộ chọn được gọi là 'ứng dụng của tôi'. Đây không phải là gì ngoài thẻ html tùy chỉnh của chúng tôi có thể được sử dụng trong trang html chính của chúng tôi.
Bây giờ, hãy chuyển đến tệp index.html trong mã của chúng tôi.

Hãy đảm bảo rằng thẻ body bây giờ chứa tham chiếu đến thẻ tùy chỉnh của chúng tôi trong thành phần. Vì vậy, trong trường hợp trên, chúng ta cần đảm bảo rằng thẻ body chứa mã sau:
<body>
<my-app></my-app>
</body>Đầu ra
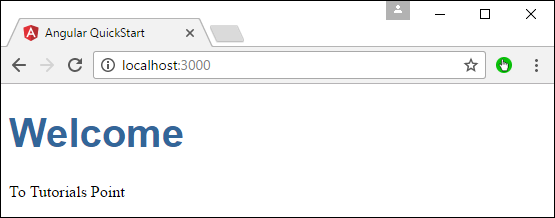
Bây giờ nếu chúng ta vào trình duyệt và xem đầu ra, chúng ta sẽ thấy rằng đầu ra được hiển thị như trong thành phần.

Trong chương về Thành phần, chúng ta đã thấy một ví dụ về mẫu sau.
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Điều này được gọi là inline template. Có nhiều cách khác để xác định một mẫu và có thể được thực hiện thông qua lệnh templateURL. Cách đơn giản nhất để sử dụng điều này trong thành phần như sau.
Cú pháp
templateURL:
viewname.component.htmlThông số
viewname - Đây là tên của mô-đun thành phần ứng dụng.
Sau tên chế độ xem, thành phần cần được thêm vào tên tệp.
Sau đây là các bước để xác định một mẫu nội tuyến.
Step 1- Tạo một tệp có tên app.component.html. Điều này sẽ chứa mã html cho chế độ xem.

Step 2 - Thêm đoạn mã sau vào tệp đã tạo ở trên.
<div>{{appTitle}} Tutorialspoint </div>Điều này xác định một thẻ div đơn giản và tham chiếu đến thuộc tính appTitle từ lớp app.component.
Step 3 - Trong tệp app.component.ts, hãy thêm mã sau.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}Từ đoạn mã trên, thay đổi duy nhất có thể được lưu ý là từ templateURL, cung cấp liên kết đến tệp app.component.html nằm trong thư mục ứng dụng.
Step 4 - Chạy đoạn mã trên trình duyệt, bạn sẽ nhận được kết quả như sau.

Từ kết quả đầu ra, có thể thấy rằng tệp tệp mẫu (app.component.html) đang được gọi tương ứng.
A directivelà một phần tử HTML tùy chỉnh được sử dụng để mở rộng sức mạnh của HTML. Angular 2 có các lệnh sau được gọi như một phần của mô-đun BrowserModule.
- ngif
- ngFor
Nếu bạn xem tệp app.module.ts, bạn sẽ thấy mã sau và mô-đun BrowserModule được xác định. Bằng cách xác định mô-đun này, bạn sẽ có quyền truy cập vào 2 chỉ thị.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Bây giờ chúng ta hãy xem xét từng chỉ thị một cách chi tiết.
ngIf
Các ngif phần tử được sử dụng để thêm phần tử vào mã HTML nếu nó đánh giá là true, nếu không nó sẽ không thêm phần tử vào mã HTML.
Cú pháp
*ngIf = 'expression'Nếu biểu thức đánh giá là true thì phần tử tương ứng được thêm vào, các phần tử khác không được thêm vào.
Bây giờ chúng ta hãy xem một ví dụ về cách chúng ta có thể sử dụng lệnh * ngif.
Step 1- Đầu tiên hãy thêm một thuộc tính vào lớp có tên appStatus. Đây sẽ là kiểu Boolean. Hãy giữ giá trị này đúng.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appStatus: boolean = true;
}Step 2 - Bây giờ trong tệp app.component.html, hãy thêm mã sau.
<div *ngIf = 'appStatus'>{{appTitle}} Tutorialspoint </div>Trong đoạn mã trên, bây giờ chúng ta có chỉ thị * ngIf. Trong chỉ thị, chúng tôi đang đánh giá giá trị của thuộc tính appStatus. Vì giá trị của thuộc tính phải được đánh giá là true, điều đó có nghĩa là thẻ div sẽ được hiển thị trong trình duyệt.
Khi chúng tôi thêm mã trên, chúng tôi sẽ nhận được kết quả sau trong trình duyệt.
Đầu ra

ngFor
Các ngFor phần tử được sử dụng cho các phần tử dựa trên điều kiện của vòng lặp For.
Cú pháp
*ngFor = 'let variable of variablelist'Biến là một biến tạm thời để hiển thị các giá trị trong variablelist.
Bây giờ chúng ta hãy xem một ví dụ về cách chúng ta có thể sử dụng chỉ thị * ngFor.
Step 1- Đầu tiên hãy thêm một thuộc tính vào lớp có tên là appList. Đây sẽ là loại có thể được sử dụng để xác định bất kỳ loại mảng nào.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"Name" : "One"
},
{
"ID": "2",
"Name" : "Two"
} ];
}Do đó, chúng tôi đang định nghĩa appList là một mảng có 2 phần tử. Mỗi phần tử có 2 thuộc tính con là ID và Name.
Step 2 - Trong app.component.html, xác định mã sau.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
</ul>
</div>Trong đoạn mã trên, chúng ta đang sử dụng chỉ thị ngFor để lặp qua mảng appList. Sau đó, chúng tôi xác định một danh sách trong đó mỗi mục danh sách là tham số ID và tên của mảng.
Khi chúng tôi thêm mã trên, chúng tôi sẽ nhận được kết quả sau trong trình duyệt.
Đầu ra

Siêu dữ liệu được sử dụng để trang trí một lớp để nó có thể định cấu hình hành vi mong đợi của lớp. Sau đây là các phần khác nhau cho siêu dữ liệu.
Annotations- Đây là những người trang trí ở cấp độ lớp. Đây là một mảng và một ví dụ có cả trình trang trí @Component và @Routes.
Sau đây là mã mẫu, có trong tệp app.component.ts.
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})Trình trang trí thành phần được sử dụng để khai báo lớp trong tệp app.component.ts như một thành phần.
Design:paramtypes - Chúng chỉ được sử dụng cho các hàm tạo và chỉ áp dụng cho các Typecript.
propMetadata - Đây là siêu dữ liệu được áp dụng cho các thuộc tính của lớp.
Sau đây là một mã ví dụ.
export class AppComponent {
@Environment(‘test’)
appTitle: string = 'Welcome';
}Ở đây, @Enosystem là siêu dữ liệu được áp dụng cho thuộc tính appTitle và giá trị được cung cấp là 'test'.
Parameters - Điều này được thiết lập bởi các decorator ở cấp constructor.
Sau đây là một mã ví dụ.
export class AppComponent {
constructor(@Environment(‘test’ private appTitle:string) { }
}Trong ví dụ trên, siêu dữ liệu được áp dụng cho các tham số của hàm tạo.
Liên kết hai chiều là một chức năng trong Angular JS, nhưng đã bị loại bỏ khỏi Angular 2.x trở đi. Nhưng bây giờ, kể từ sự kiện của các lớp trong Angular 2, chúng ta có thể liên kết với các thuộc tính trong lớp AngularJS.
Giả sử nếu bạn có một lớp với tên lớp, một thuộc tính có kiểu và giá trị.
export class className {
property: propertytype = value;
}Sau đó, bạn có thể liên kết thuộc tính của thẻ html với thuộc tính của lớp.
<html tag htmlproperty = 'property'>Giá trị của thuộc tính sau đó sẽ được gán cho htmlproperty của html.
Hãy xem một ví dụ về cách chúng ta có thể đạt được liên kết dữ liệu. Trong ví dụ của chúng tôi, chúng tôi sẽ xem xét việc hiển thị hình ảnh trong đó nguồn hình ảnh sẽ đến từ các thuộc tính trong lớp của chúng tôi. Sau đây là các bước để đạt được điều này.
Step 1- Tải xuống 2 hình ảnh bất kỳ. Đối với ví dụ này, chúng tôi sẽ tải xuống một số hình ảnh đơn giản được hiển thị bên dưới.

Step 2 - Lưu trữ những hình ảnh này trong một thư mục có tên Imagestrong thư mục ứng dụng. Nếu thư mục hình ảnh không có, hãy tạo nó.
Step 3 - Thêm nội dung sau vào app.component.ts như hình bên dưới.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"url": 'app/Images/Two.jpg'
} ];
}Step 4 - Thêm nội dung sau vào app.component.html như hình bên dưới.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Trong tệp app.component.html ở trên, chúng tôi đang truy cập hình ảnh từ các thuộc tính trong lớp của chúng tôi.
Đầu ra
Đầu ra của chương trình trên sẽ như thế này:

Hoạt động CRUD cơ bản mà chúng ta sẽ xem xét trong chương này là đọc dữ liệu từ một dịch vụ web bằng Angular 2.
Thí dụ
Trong ví dụ này, chúng ta sẽ xác định một nguồn dữ liệu đơn giản jsontệp sản phẩm. Tiếp theo, chúng ta sẽ xác định một dịch vụ sẽ được sử dụng để đọc dữ liệu từjsontập tin. Và tiếp theo, chúng tôi sẽ sử dụng dịch vụ này trong tệp app.component.ts chính của chúng tôi.
Step 1 - Đầu tiên, hãy xác định tệp product.json của chúng tôi trong mã Visual Studio.

Trong tệp products.json, hãy nhập văn bản sau. Đây sẽ là dữ liệu sẽ được lấy từ ứng dụng Angular JS.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- Xác định một giao diện sẽ là định nghĩa lớp để lưu trữ thông tin từ tệp products.json của chúng tôi. Tạo một tệp có tên là products.ts.

Step 3 - Chèn đoạn mã sau vào tệp.
export interface IProduct {
ProductID: number;
ProductName: string;
}Giao diện trên có định nghĩa cho ProductID và ProductName là các thuộc tính cho giao diện.
Step 4 - Trong tệp app.module.ts bao gồm đoạn mã sau:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - Xác định tệp products.service.ts trong mã Visual Studio

Step 6 - Chèn đoạn mã sau vào tệp.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}Những điểm sau đây cần lưu ý về chương trình trên.
Nhập {Http, Response} từ câu lệnh '@ angle / http' được sử dụng để đảm bảo rằng hàm http có thể được sử dụng để lấy dữ liệu từ tệp products.json.
Các câu lệnh sau được sử dụng để sử dụng Reactive framework có thể được sử dụng để tạo một biến Observable. Khung quan sát được sử dụng để phát hiện bất kỳ thay đổi nào trong phản hồi http mà sau đó có thể được gửi trở lại ứng dụng chính.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';Câu lệnh private _producturl = 'app / products.json' trong lớp được sử dụng để chỉ định vị trí của nguồn dữ liệu của chúng tôi. Nó cũng có thể chỉ định vị trí của dịch vụ web nếu được yêu cầu.
Tiếp theo, chúng tôi xác định một biến kiểu Http sẽ được sử dụng để nhận phản hồi từ nguồn dữ liệu.
Sau khi lấy dữ liệu từ nguồn dữ liệu, chúng tôi sử dụng lệnh JSON.stringify (data) để gửi dữ liệu đến bảng điều khiển trong trình duyệt.
Step 7 - Bây giờ trong tệp app.component.ts, hãy đặt đoạn mã sau.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}Ở đây, điều chính trong mã là tùy chọn đăng ký được sử dụng để lắng nghe hàm getproducts () của Observable để lắng nghe dữ liệu từ nguồn dữ liệu.
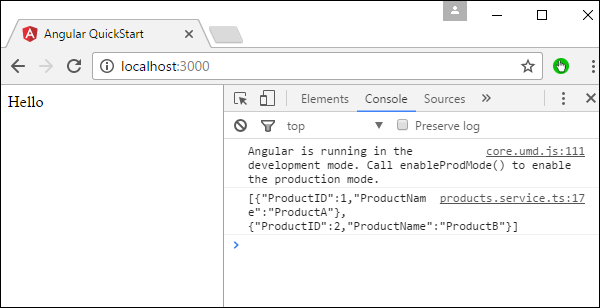
Bây giờ hãy lưu tất cả các mã và chạy ứng dụng bằng npm. Vào trình duyệt, chúng ta sẽ thấy kết quả sau.

Trong Bảng điều khiển, chúng ta sẽ thấy dữ liệu đang được truy xuất từ tệp products.json.
Ứng dụng Angular 2 có tùy chọn xử lý lỗi. Điều này được thực hiện bằng cách bao gồm thư viện ReactJS catch và sau đó sử dụng hàm catch.
Hãy xem mã cần thiết để xử lý lỗi. Mã này có thể được thêm vào đầu chương cho các hoạt động CRUD sử dụng http.
Trong tệp product.service.ts, hãy nhập mã sau:
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/catch';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl = 'app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)))
.catch(this.handleError);
}
private handleError(error: Response) {
console.error(error);
return Observable.throw(error.json().error());
}
}Hàm catch chứa liên kết đến hàm Xử lý lỗi.
Trong chức năng xử lý lỗi, chúng tôi gửi lỗi đến bảng điều khiển. Chúng tôi cũng ném lỗi trở lại chương trình chính để quá trình thực thi có thể tiếp tục.
Bây giờ, bất cứ khi nào bạn gặp lỗi, nó sẽ được chuyển hướng đến bảng điều khiển lỗi của trình duyệt.
Định tuyến giúp hướng người dùng đến các trang khác nhau dựa trên tùy chọn họ chọn trên trang chính. Do đó, dựa trên tùy chọn họ chọn, Thành phần Angular bắt buộc sẽ được hiển thị cho người dùng.
Hãy xem các bước cần thiết để biết cách chúng ta có thể triển khai định tuyến trong ứng dụng Angular 2.
Step 1 - Thêm thẻ tham chiếu cơ sở trong tệp index.html.
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>Step 2- Tạo hai tuyến đường cho ứng dụng. Đối với điều này, hãy tạo 2 tệp có tênInventory.component.ts và product.component.ts

Step 3 - Đặt đoạn mã sau vào tệp product.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}Step 4 - Đặt đoạn mã sau vào tệp Inventory.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}Cả hai thành phần không làm bất cứ điều gì lạ mắt, chúng chỉ hiển thị các từ khóa dựa trên thành phần. Vì vậy, đối với thành phần Khoảng không quảng cáo, nó sẽ hiển thị từ khóa Khoảng không quảng cáo cho người dùng. Và đối với thành phần sản phẩm, nó sẽ hiển thị từ khóa sản phẩm cho người dùng.
Step 5 - Trong tệp app.module.ts, thêm mã sau:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }Những điểm sau đây cần lưu ý về chương trình trên:
AppRoutes chứa 2 tuyến đường, một là thành phần Appproduct và một là thành phần AppInventory.
Đảm bảo khai báo cả hai thành phần.
RouterModule.forRoot đảm bảo thêm các tuyến đường vào ứng dụng.
Step 6 - Trong tệp app.component.ts, hãy thêm mã sau.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }Điểm sau đây cần lưu ý về chương trình trên:
<router-outlet> </router-outlet> là trình giữ chỗ để hiển thị thành phần dựa trên tùy chọn mà người dùng chọn.
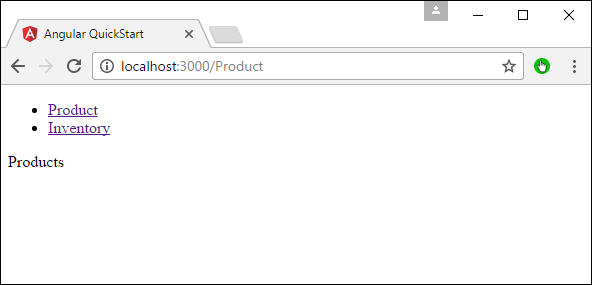
Bây giờ, lưu tất cả mã và chạy ứng dụng bằng npm. Vào trình duyệt, bạn sẽ thấy kết quả sau.

Bây giờ nếu bạn nhấp vào liên kết Khoảng không quảng cáo, bạn sẽ nhận được kết quả sau.

Thêm tuyến lỗi
Trong Định tuyến, người ta cũng có thể thêm một tuyến lỗi. Điều này có thể xảy ra nếu người dùng truy cập một trang không tồn tại trong ứng dụng.
Hãy xem cách chúng ta có thể thực hiện điều này.
Step 1 - Thêm thành phần PageNotFound dưới dạng NotFound.component.ts như hình dưới đây -

Step 2 - Thêm mã sau vào tệp mới.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}Step 3 - Thêm mã sau vào tệp app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}Điểm sau đây cần lưu ý về chương trình trên:
Bây giờ chúng ta có một tuyến bổ sung được gọi là path: '**', component: PageNotFoundComponent. Do đó, ** dành cho bất kỳ tuyến đường nào không phù hợp với tuyến đường mặc định. Chúng sẽ được chuyển hướng đến thành phần PageNotFoundComponent.
Bây giờ, lưu tất cả mã và chạy ứng dụng bằng npm. Vào trình duyệt của bạn, và bạn sẽ thấy kết quả sau. Bây giờ, khi bạn truy cập bất kỳ liên kết sai nào, bạn sẽ nhận được kết quả sau.

Trong Angular 2, nó cũng có thể thực hiện điều hướng thủ công. Sau đây là các bước.
Step 1 - Thêm mã sau vào tệp Inventory.component.ts.
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component ({
selector: 'my-app',
template: 'Inventory
<a class = "button" (click) = "onBack()">Back to Products</a>'
})
export class AppInventory {
constructor(private _router: Router){}
onBack(): void {
this._router.navigate(['/Product']);
}
}Những điểm sau đây cần lưu ý về chương trình trên:
Khai báo thẻ html có chức năng onBack được gắn thẻ cho sự kiện nhấp chuột. Do đó, khi người dùng nhấp vào đây, họ sẽ được chuyển hướng trở lại trang Sản phẩm.
Trong chức năng onBack, sử dụng router.navigate để điều hướng đến trang được yêu cầu.
Step 2- Bây giờ, lưu tất cả mã và chạy ứng dụng bằng npm. Vào trình duyệt, bạn sẽ thấy kết quả sau.

Step 3 - Nhấp vào liên kết Khoảng không quảng cáo.

Step 4 - Nhấp vào liên kết 'Quay lại sản phẩm', bạn sẽ nhận được kết quả sau đưa bạn trở lại trang Sản phẩm.

Angular 2 cũng có thể thiết kế các biểu mẫu có thể sử dụng liên kết hai chiều bằng cách sử dụng ngModelchỉ thị. Hãy xem làm thế nào chúng ta có thể đạt được điều này.
Step 1- Tạo một mô hình là một mô hình sản phẩm. Tạo một tệp có tênproducts.ts tập tin.

Step 2 - Đặt đoạn mã sau vào tệp.
export class Product {
constructor (
public productid: number,
public productname: string
) { }
}Đây là một lớp đơn giản có 2 thuộc tính, productiontid và productname.
Step 3 - Tạo thành phần dạng sản phẩm được gọi là thành phần product-form.component.ts và thêm mã sau:
import { Component } from '@angular/core';
import { Product } from './products';
@Component ({
selector: 'product-form',
templateUrl: './product-form.component.html'
})
export class ProductFormComponent {
model = new Product(1,'ProductA');
}Những điểm sau đây cần lưu ý về chương trình trên.
Tạo một đối tượng của lớp Sản phẩm và thêm giá trị vào sản phẩm và tên sản phẩm.
Sử dụng templateUrl để chỉ định vị trí product-form.component.html của chúng tôi sẽ hiển thị thành phần.
Step 4- Tạo biểu mẫu thực tế. Tạo một tệp có tên product-form.component.html và đặt mã sau.
<div class = "container">
<h1>Product Form</h1>
<form>
<div class = "form-group">
<label for = "productid">ID</label>
<input type = "text" class = "form-control" id = "productid" required
[(ngModel)] = "model.productid" name = "id">
</div>
<div class = "form-group">
<label for = "name">Name</label>
<input type = "text" class = "form-control" id = "name"
[(ngModel)] = "model.productname" name = "name">
</div>
</form>
</div>Điểm sau đây cần lưu ý về chương trình trên.
Các ngModel Chỉ thị được sử dụng để ràng buộc đối tượng của sản phẩm với các phần tử riêng biệt trên biểu mẫu.
Step 5 - Đặt mã sau vào tệp app.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<product-form></product-form>'
})
export class AppComponent { }Step 6 - Đặt mã bên dưới vào tệp app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ProductFormComponent } from './product-form.component';
@NgModule ({
imports: [ BrowserModule,FormsModule],
declarations: [ AppComponent,ProductFormComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 7- Lưu tất cả mã và chạy ứng dụng bằng npm. Vào trình duyệt của bạn, bạn sẽ thấy kết quả sau.

Giao diện dòng lệnh (CLI) có thể được sử dụng để tạo ứng dụng Angular JS của chúng tôi. Nó cũng giúp tạo một đơn vị và các bài kiểm tra đầu cuối cho ứng dụng.
Trang web chính thức cho Angular CLI là https://cli.angular.io/

Nếu bạn nhấp vào tùy chọn Bắt đầu, bạn sẽ được dẫn đến kho lưu trữ github cho CLI https://github.com/angular/angular-cli

Bây giờ chúng ta hãy xem xét một số điều chúng ta có thể làm với Angular CLI.
Cài đặt CLI
Note- Hãy đảm bảo rằng Python đã được cài đặt trên hệ thống. Python có thể được tải xuống từ trang webhttps://www.python.org/

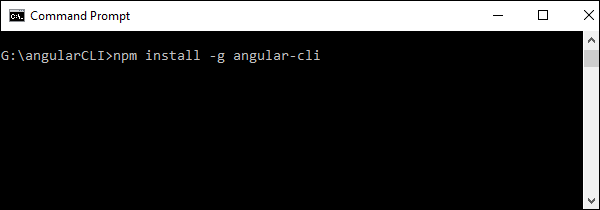
Bước đầu tiên là cài đặt CLI. Chúng ta có thể thực hiện việc này bằng lệnh sau:
npm install –g angular-cliBây giờ, tạo một thư mục mới có tên là angleCLI trong bất kỳ thư mục nào và sử dụng lệnh trên.

Sau khi hoàn tất, CLI sẽ được cài đặt.

Tạo một dự án
Dự án Angular JS có thể được tạo bằng lệnh sau.
Cú pháp
ng new Project_nameThông số
Project_name - Đây là tên của dự án cần được tạo.
Đầu ra
Không ai.
Thí dụ
Hãy thực hiện lệnh sau để tạo một dự án mới.
ng new demo2Nó sẽ tự động tạo các tệp và bắt đầu tải xuống các gói npm cần thiết.

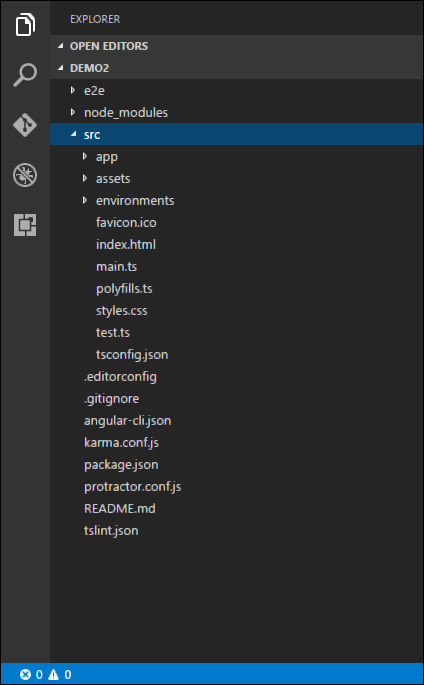
Bây giờ trong mã Visual Studio, chúng ta có thể mở dự án mới tạo.

Chạy dự án
Để chạy dự án, bạn cần đưa ra lệnh sau:
ng server
Số cổng mặc định cho ứng dụng đang chạy là 4200. Bạn có thể duyệt đến cổng và xem ứng dụng đang chạy.

Chèn phụ thuộc là khả năng thêm chức năng của các thành phần trong thời gian chạy. Hãy xem một ví dụ và các bước được sử dụng để thực hiện việc tiêm phụ thuộc.
Step 1- Tạo một lớp riêng có trình trang trí có thể tiêm. Trình trang trí có thể tiêm cho phép chức năng của lớp này được đưa vào và sử dụng trong bất kỳ mô-đun Angular JS nào.
@Injectable()
export class classname {
}Step 2 - Tiếp theo trong mô-đun appComponent của bạn hoặc mô-đun mà bạn muốn sử dụng dịch vụ, bạn cần xác định nó là nhà cung cấp trong trình trang trí @Component.
@Component ({
providers : [classname]
})Hãy xem một ví dụ về cách đạt được điều này.
Step 1 - Tạo một ts tệp cho dịch vụ có tên app.service.ts.

Step 2 - Đặt đoạn mã sau vào tệp đã tạo ở trên.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Những điểm sau đây cần lưu ý về chương trình trên.
Bộ trang trí Injectable được nhập từ mô-đun góc / lõi.
Chúng tôi đang tạo một lớp có tên là appService được trang trí bằng trình trang trí Injectable.
Chúng tôi đang tạo một hàm đơn giản được gọi là getApp để trả về một chuỗi đơn giản có tên là “Hello world”.
Step 3 - Trong tệp app.component.ts, hãy đặt đoạn mã sau.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component({
selector: 'my-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Những điểm sau đây cần lưu ý về chương trình trên.
Đầu tiên, chúng tôi đang nhập mô-đun appService của mình vào mô-đun appComponent.
Sau đó, chúng tôi đang đăng ký dịch vụ với tư cách là nhà cung cấp trong mô-đun này.
Trong hàm tạo, chúng tôi xác định một biến có tên là _appService của kiểu appService để nó có thể được gọi ở bất kỳ đâu trong mô-đun appComponent.
Ví dụ, trong vòng đời ngOnInit, chúng tôi đã gọi hàm getApp của dịch vụ và gán đầu ra cho thuộc tính giá trị của lớp AppComponent.
Lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

Trong chương này, chúng ta sẽ xem xét các tệp cấu hình khác nằm trong dự án Angular 2.
tsconfig.json
Tệp này được sử dụng để cung cấp các tùy chọn về TypeScript được sử dụng cho dự án Angular JS.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}Sau đây là một số điểm chính cần lưu ý về mã trên.
Mục tiêu cho việc biên dịch là es5 và đó là bởi vì hầu hết các trình duyệt chỉ có thể hiểu được bảng chữ ES5.
Tùy chọn Bản đồ nguồn được sử dụng để tạo tệp Bản đồ, rất hữu ích khi gỡ lỗi. Do đó, trong quá trình phát triển, tốt nhất là bạn nên giữ tùy chọn này là đúng.
Bắt buộc phải có "releaseDecoratorMetadata": true và "ExperimentDecorators": true cho các trình trang trí Angular JS. Nếu không đúng vị trí, ứng dụng Angular JS sẽ không biên dịch.
package.json
Tệp này chứa thông tin về dự án Angular 2. Sau đây là các cài đặt điển hình trong tệp.
{
"name": "angular-quickstart",
"version": "1.0.0",
"description": "QuickStart package.json from the documentation,
supplemented with testing support",
"scripts": {
"build": "tsc -p src/",
"build:watch": "tsc -p src/ -w",
"build:e2e": "tsc -p e2e/",
"serve": "lite-server -c=bs-config.json",
"serve:e2e": "lite-server -c=bs-config.e2e.json",
"prestart": "npm run build",
"start": "concurrently \"npm run build:watch\" \"npm run serve\"",
"pree2e": "npm run build:e2e",
"e2e": "concurrently \"npm run serve:e2e\" \"npm run protractor\"
--killothers --success first",
"preprotractor": "webdriver-manager update",
"protractor": "protractor protractor.config.js",
"pretest": "npm run build",
"test": "concurrently \"npm run build:watch\" \"karma start karma.conf.js\"",
"pretest:once": "npm run build",
"test:once": "karma start karma.conf.js --single-run",
"lint": "tslint ./src/**/*.ts -t verbose"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {
"@angular/common": "~2.4.0",
"@angular/compiler": "~2.4.0",
"@angular/core": "~2.4.0",
"@angular/forms": "~2.4.0",
"@angular/http": "~2.4.0",
"@angular/platform-browser": "~2.4.0",
"@angular/platform-browser-dynamic": "~2.4.0",
"@angular/router": "~3.4.0",
"angular-in-memory-web-api": "~0.2.4",
"systemjs": "0.19.40",
"core-js": "^2.4.1",
"rxjs": "5.0.1",
"zone.js": "^0.7.4"
},
"devDependencies": {
"concurrently": "^3.2.0",
"lite-server": "^2.2.2",
"typescript": "~2.0.10",
"canonical-path": "0.0.2",
"tslint": "^3.15.1",
"lodash": "^4.16.4",
"jasmine-core": "~2.4.1",
"karma": "^1.3.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~4.0.14",
"rimraf": "^2.5.4",
"@types/node": "^6.0.46",
"@types/jasmine": "2.5.36"
},
"repository": {}
}Một số điểm chính cần lưu ý về mã trên -
Có hai loại phụ thuộc, đầu tiên là phụ thuộc và sau đó là phụ thuộc dev. Các nhà phát triển được yêu cầu trong quá trình phát triển và những người khác cần thiết để chạy ứng dụng.
Lệnh "build: watch": "tsc -p src / -w" được sử dụng để biên dịch bảng chữ trong nền bằng cách tìm kiếm các thay đổi trong tệp bảng chữ.
systemjs.config.json
Tệp này chứa các tệp hệ thống cần thiết cho ứng dụng Angular JS. Thao tác này tải tất cả các tệp kịch bản cần thiết mà không cần thêm thẻ tập lệnh vào các trang html. Các tệp thông thường sẽ có mã sau.
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config ({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platformbrowser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic':
'npm:@angular/platform-browserdynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api':
'npm:angular-in-memory-web-api/bundles/inmemory-web-api.umd.js'
},
// packages tells the System loader how to load when no filename
and/or no extension
packages: {
app: {
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);Một số điểm chính cần lưu ý về mã trên -
'npm:': 'node_modules /' cho biết vị trí trong dự án của chúng tôi, nơi đặt tất cả các mô-đun npm.
Ánh xạ ứng dụng: 'ứng dụng' cho biết thư mục nơi tất cả các tệp ứng dụng của chúng tôi được tải.
Angular 2 cho phép bạn làm việc với bất kỳ điều khiển nào của bên thứ ba. Khi bạn quyết định triển khai kiểm soát, bạn cần thực hiện các bước sau:
Step 1 - Cài đặt thành phần bằng lệnh npm.
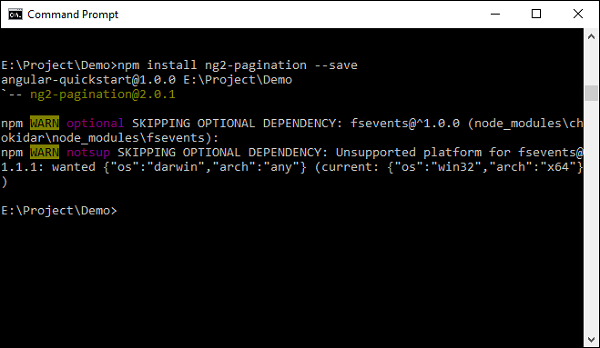
Ví dụ: chúng tôi sẽ cài đặt điều khiển bên thứ ba phân trang ng2 thông qua lệnh sau.
npm install ng2-pagination --save
Sau khi hoàn tất, bạn sẽ thấy rằng thành phần đã được cài đặt thành công.

Step 2 - Bao gồm thành phần trong tệp app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - Cuối cùng, triển khai thành phần trong tệp app.component.ts của bạn.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - Lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.


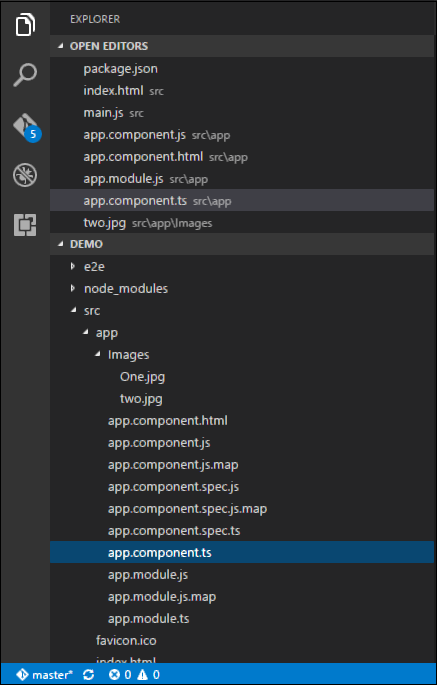
Trong hình trên, bạn có thể thấy rằng các hình ảnh đã được lưu trữ dưới dạng One.jpg và two.jpg trong thư mục Hình ảnh.
Step 5 - Thay đổi mã của tệp app.component.ts thành như sau.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}Những điểm sau đây cần được lưu ý về mã trên.
Chúng tôi đang xác định một mảng được gọi là appList thuộc loại bất kỳ. Điều này để nó có thể lưu trữ bất kỳ loại phần tử nào.
Chúng tôi đang xác định 2 yếu tố. Mỗi phần tử có 3 thuộc tính ID, Name và url.
URL cho mỗi phần tử là đường dẫn liên quan đến 2 hình ảnh.
Step 6 - Thực hiện các thay đổi sau đối với tệp app / app.component.html là tệp mẫu của bạn.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Các điểm sau cần lưu ý về chương trình trên:
Chỉ thị ngFor được sử dụng để lặp qua tất cả các phần tử của thuộc tính appList.
Đối với mỗi thuộc tính, nó đang sử dụng phần tử danh sách để hiển thị hình ảnh.
Sau đó, thuộc tính src của thẻ img được liên kết với thuộc tính url của appList trong lớp của chúng ta.
Step 7- Lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau. Từ đầu ra, bạn có thể thấy rõ rằng hình ảnh đã được chọn và hiển thị trong đầu ra.

Trong Angular JS, rất dễ dàng để hiển thị giá trị của các thuộc tính của lớp dưới dạng HTML.
Hãy lấy một ví dụ và hiểu thêm về Hiển thị dữ liệu. Trong ví dụ của chúng tôi, chúng tôi sẽ xem xét việc hiển thị các giá trị của các thuộc tính khác nhau trong lớp của chúng tôi trong một trang HTML.
Step 1 - Thay đổi mã của tệp app.component.ts thành như sau.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Những điểm sau đây cần được lưu ý về mã trên.
Chúng tôi đang xác định một mảng được gọi là appList thuộc kiểu chuỗi.
Chúng tôi đang xác định 3 phần tử chuỗi là một phần của mảng là Ràng buộc, Hiển thị và Dịch vụ.
Chúng tôi cũng đã xác định một thuộc tính có tên là TutorialName có giá trị là Angular 2.
Step 2 - Thực hiện các thay đổi sau đối với tệp app / app.component.html là tệp mẫu của bạn.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
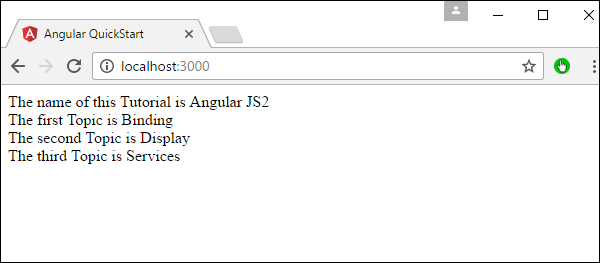
</div>Những điểm sau đây cần được lưu ý về mã trên.
Chúng tôi đang tham chiếu thuộc tính TutorialName để cho biết “tên của hướng dẫn trong trang HTML của chúng tôi là gì”.
Chúng tôi đang sử dụng giá trị chỉ mục cho mảng để hiển thị từng chủ đề trong số 3 chủ đề trong mảng của chúng tôi.
Step 3- Lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được đầu ra bên dưới. Từ đầu ra, bạn có thể thấy rõ rằng dữ liệu được hiển thị theo giá trị của các thuộc tính trong lớp.

Một ví dụ đơn giản khác, có tính ràng buộc nhanh chóng là việc sử dụng thẻ html đầu vào. Nó chỉ hiển thị dữ liệu khi dữ liệu đang được nhập trong thẻ html.
Thực hiện các thay đổi sau đối với tệp app / app.component.html là tệp mẫu của bạn.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>Những điểm sau đây cần được lưu ý về mã trên.
[value] = ”username” - Điều này được sử dụng để liên kết tên người dùng biểu thức với thuộc tính giá trị của phần tử đầu vào.
(input) = ”expression” - Đây là một cách khai báo để liên kết một biểu thức với sự kiện đầu vào của phần tử đầu vào.
username = $event.target.value - Biểu thức được thực thi khi sự kiện đầu vào được kích hoạt.
$event - Một biểu thức được hiển thị trong các ràng buộc sự kiện bởi Angular, có giá trị là trọng tải của sự kiện.
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

Bây giờ, hãy nhập một cái gì đó vào hộp Đầu vào chẳng hạn như “Điểm hướng dẫn”. Đầu ra sẽ thay đổi tương ứng.

Trong Angular 2, các sự kiện như nhấp vào nút hoặc bất kỳ loại sự kiện nào khác cũng có thể được xử lý rất dễ dàng. Các sự kiện được kích hoạt từ trang html và được gửi đến lớp Angular JS để xử lý thêm.
Hãy xem một ví dụ về cách chúng ta có thể đạt được việc xử lý sự kiện. Trong ví dụ của chúng tôi, chúng tôi sẽ xem xét việc hiển thị một nút bấm và một thuộc tính trạng thái. Ban đầu, thuộc tính trạng thái sẽ là true. Khi nút được nhấp, thuộc tính trạng thái sau đó sẽ trở thành sai.
Step 1 - Thay đổi mã của tệp app.component.ts thành như sau.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
Status: boolean = true;
clicked(event) {
this.Status = false;
}
}Những điểm sau đây cần được lưu ý về mã trên.
Chúng tôi đang xác định một biến được gọi là trạng thái của kiểu Boolean ban đầu là true.
Tiếp theo, chúng tôi đang xác định hàm được nhấp sẽ được gọi bất cứ khi nào nút của chúng tôi được nhấp trên trang html của chúng tôi. Trong hàm, chúng tôi thay đổi giá trị của thuộc tính Trạng thái từ đúng thành sai.
Step 2 - Thực hiện các thay đổi sau đối với tệp app / app.component.html, là tệp mẫu.
<div>
{{Status}}
<button (click) = "clicked()">Click</button>
</div>Những điểm sau đây cần được lưu ý về mã trên.
Đầu tiên chúng ta chỉ hiển thị giá trị của thuộc tính Trạng thái của lớp chúng ta.
Sau đó, xác định nút html thẻ với giá trị của Click. Sau đó, chúng tôi đảm bảo rằng sự kiện nhấp của nút được kích hoạt thành sự kiện được nhấp trong lớp của chúng tôi.
Step 3 - Lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

Step 4 - Nhấn vào nút Click, bạn sẽ nhận được kết quả như sau.

Angular 2 có rất nhiều bộ lọc và đường ống có thể được sử dụng để biến đổi dữ liệu.
chữ thường
Điều này được sử dụng để chuyển đổi đầu vào thành tất cả chữ thường.
Cú pháp
Propertyvalue | lowercaseThông số
không ai
Kết quả
Giá trị thuộc tính sẽ được chuyển đổi thành chữ thường.
Thí dụ
Trước tiên, hãy đảm bảo mã sau có trong tệp app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Tiếp theo, đảm bảo mã sau có trong tệp app / app.component.html.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | lowercase}}<br>
The second Topic is {{appList[1] | lowercase}}<br>
The third Topic is {{appList[2]| lowercase}}<br>
</div>Đầu ra
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

chữ hoa
Điều này được sử dụng để chuyển đổi đầu vào thành tất cả các chữ hoa.
Cú pháp
Propertyvalue | uppercaseThông số
Không ai.
Kết quả
Giá trị thuộc tính sẽ được chuyển thành chữ hoa.
Thí dụ
Trước tiên, hãy đảm bảo mã sau có trong tệp app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Tiếp theo, đảm bảo mã sau có trong tệp app / app.component.html.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | uppercase }}<br>
The second Topic is {{appList[1] | uppercase }}<br>
The third Topic is {{appList[2]| uppercase }}<br>
</div>Đầu ra
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

lát
Điều này được sử dụng để cắt một phần dữ liệu từ chuỗi đầu vào.
Cú pháp
Propertyvalue | slice:start:endThông số
start - Đây là vị trí bắt đầu từ nơi bắt đầu lát cắt.
end - Đây là vị trí bắt đầu từ nơi mà lát cắt sẽ kết thúc.
Kết quả
Giá trị thuộc tính sẽ được phân chia dựa trên vị trí bắt đầu và kết thúc.
Thí dụ
Trước tiên, hãy đảm bảo mã sau có trong tệp app.component.ts
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Tiếp theo, đảm bảo mã sau có trong tệp app / app.component.html.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | slice:1:2}}<br>
The second Topic is {{appList[1] | slice:1:3}}<br>
The third Topic is {{appList[2]| slice:2:3}}<br>
</div>Đầu ra
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

ngày
Điều này được sử dụng để chuyển đổi chuỗi đầu vào sang định dạng ngày tháng.
Cú pháp
Propertyvalue | date:”dateformat”Thông số
dateformat - Đây là định dạng ngày mà chuỗi đầu vào sẽ được chuyển đổi thành.
Kết quả
Giá trị thuộc tính sẽ được chuyển đổi sang định dạng ngày tháng.
Thí dụ
Trước tiên, hãy đảm bảo mã sau có trong tệp app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newdate = new Date(2016, 3, 15);
}Tiếp theo, đảm bảo mã sau có trong tệp app / app.component.html.
<div>
The date of this Tutorial is {{newdate | date:"MM/dd/yy"}}<br>
</div>Đầu ra
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

tiền tệ
Điều này được sử dụng để chuyển đổi chuỗi đầu vào sang định dạng tiền tệ.
Cú pháp
Propertyvalue | currencyThông số
Không ai.
Kết quả
Giá trị tài sản sẽ được chuyển đổi sang định dạng tiền tệ.
Thí dụ
Trước tiên, hãy đảm bảo mã sau có trong tệp app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 123;
}Tiếp theo, đảm bảo mã sau có trong tệp app / app.component.html.
<div>
The currency of this Tutorial is {{newValue | currency}}<br>
</div>Đầu ra
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

tỷ lệ phần trăm
Điều này được sử dụng để chuyển đổi chuỗi đầu vào sang định dạng phần trăm.
Cú pháp
Propertyvalue | percentThông số
không ai
Kết quả
Giá trị thuộc tính sẽ được chuyển đổi sang định dạng phần trăm.
Thí dụ
Trước tiên, hãy đảm bảo mã sau có trong tệp app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 30;
}Tiếp theo, đảm bảo mã sau có trong tệp app / app.component.html.
<div>
The percentage is {{newValue | percent}}<br>
</div>Đầu ra
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

Có một biến thể khác của đường ống phần trăm như sau.
Cú pháp
Propertyvalue | percent: ‘{minIntegerDigits}.{minFractionDigits}{maxFractionDigits}’Thông số
minIntegerDigits - Đây là số chữ số nguyên tối thiểu.
minFractionDigits - Đây là số chữ số phân số nhỏ nhất.
maxFractionDigits - Đây là số chữ số phân số lớn nhất.
Kết quả
Giá trị thuộc tính sẽ được chuyển đổi sang định dạng phần trăm
Thí dụ
Trước tiên, hãy đảm bảo mã sau có trong tệp app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 0.3;
}Tiếp theo, đảm bảo mã sau có trong tệp app / app.component.html.
<div>
The percentage is {{newValue | percent:'2.2-5'}}<br>
</div>Đầu ra
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

Angular 2 cũng có cơ sở để tạo các đường ống tùy chỉnh. Cách chung để xác định một đường ống tùy chỉnh như sau.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({name: 'Pipename'})
export class Pipeclass implements PipeTransform {
transform(parameters): returntype { }
}Ở đâu,
'Pipename' - Đây là tên của đường ống.
Pipeclass - Đây là tên của lớp được gán cho đường ống tùy chỉnh.
Transform - Đây là chức năng làm việc với đường ống.
Parameters - Đây là các thông số được truyền vào đường ống.
Returntype - Đây là kiểu trở lại của đường ống.
Hãy tạo một đường ống tùy chỉnh nhân 2 số. Sau đó, chúng tôi sẽ sử dụng đường ống đó trong lớp thành phần của chúng tôi.
Step 1 - Đầu tiên, hãy tạo một tệp có tên là kernel.pipe.ts.

Step 2 - Đặt đoạn mã sau vào tệp đã tạo ở trên.
import {
Pipe,
PipeTransform
} from '@angular/core';
@Pipe ({
name: 'Multiplier'
})
export class MultiplierPipe implements PipeTransform {
transform(value: number, multiply: string): number {
let mul = parseFloat(multiply);
return mul * value
}
}Những điểm sau đây cần được lưu ý về mã trên.
Đầu tiên chúng tôi nhập các mô-đun Pipe và PipeTransform.
Sau đó, chúng tôi đang tạo một Pipe với tên 'Multiplier'.
Tạo một lớp gọi là MultiplierPipe triển khai mô-đun PipeTransform.
Sau đó, hàm biến đổi sẽ nhận giá trị và nhiều tham số và xuất ra phép nhân của cả hai số.
Step 3 - Trong tệp app.component.ts, hãy đặt đoạn mã sau.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<p>Multiplier: {{2 | Multiplier: 10}}</p>'
})
export class AppComponent { }Note - Trong mẫu của chúng tôi, chúng tôi sử dụng đường ống tùy chỉnh mới của chúng tôi.
Step 4 - Đảm bảo mã sau được đặt trong tệp app.module.ts.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe],
bootstrap: [AppComponent]
})
export class AppModule {}Những điều sau đây cần được lưu ý về đoạn mã trên.
Chúng tôi cần đảm bảo bao gồm mô-đun MultiplierPipe của chúng tôi.
Chúng tôi cũng cần đảm bảo nó được bao gồm trong phần khai báo.
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

Trong Angular 2, bạn có thể sử dụng cấu trúc phần tử DOM của HTML để thay đổi giá trị của các phần tử tại thời điểm chạy. Hãy xem xét một số chi tiết.
Thẻ đầu vào
Trong tệp app.component.ts, hãy đặt mã sau.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }Những điều sau đây cần được lưu ý về đoạn mã trên.
[value] = ”username” - Điều này được sử dụng để liên kết tên người dùng biểu thức với thuộc tính giá trị của phần tử đầu vào.
(input) = ”expression” - Đây là một cách khai báo để liên kết một biểu thức với sự kiện đầu vào của phần tử đầu vào.
username = $event.target.value - Biểu thức được thực thi khi sự kiện đầu vào được kích hoạt.
$event - Là một biểu thức được đưa ra trong các ràng buộc sự kiện bởi Angular, có giá trị là trọng tải của sự kiện.
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.
Bây giờ bạn có thể nhập bất kỳ thứ gì và cùng một đầu vào sẽ phản ánh trong văn bản bên cạnh Điều khiển đầu vào.

Nhấp vào Đầu vào
Trong tệp app.component.ts, hãy đặt mã sau.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
}Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

Khi bạn nhấn nút Click Me, bạn sẽ nhận được kết quả sau.

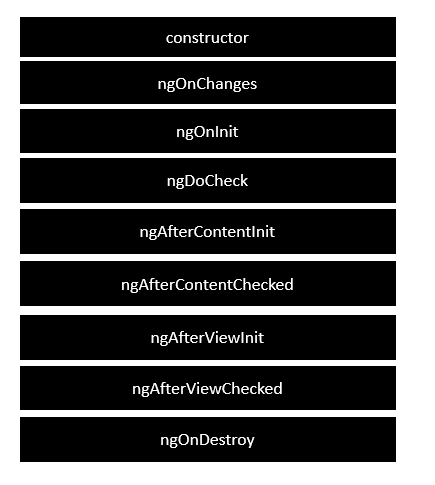
Ứng dụng Angular 2 trải qua toàn bộ một tập hợp các quy trình hoặc có một vòng đời ngay từ khi khởi tạo đến khi kết thúc ứng dụng.
Sơ đồ sau đây cho thấy toàn bộ quy trình trong vòng đời của ứng dụng Angular 2.

Sau đây là mô tả của từng móc vòng đời.
ngOnChanges - Khi giá trị của một thuộc tính ràng buộc dữ liệu thay đổi, thì phương thức này được gọi.
ngOnInit - Điều này được gọi bất cứ khi nào việc khởi tạo chỉ thị / thành phần sau khi Angular lần đầu tiên hiển thị các thuộc tính ràng buộc dữ liệu xảy ra.
ngDoCheck - Điều này là để phát hiện và hành động trên các thay đổi mà Angular không thể hoặc sẽ không tự phát hiện.
ngAfterContentInit - Điều này được gọi để phản hồi sau khi Angular chiếu nội dung bên ngoài vào chế độ xem của thành phần.
ngAfterContentChecked - Điều này được gọi để phản hồi sau khi Angular kiểm tra nội dung được chiếu vào thành phần.
ngAfterViewInit - Điều này được gọi để phản hồi sau khi Angular khởi tạo các khung nhìn của thành phần và các khung nhìn con.
ngAfterViewChecked - Điều này được gọi để phản hồi sau khi Angular kiểm tra các khung nhìn của thành phần và các khung nhìn con.
ngOnDestroy - Đây là giai đoạn dọn dẹp ngay trước khi Angular phá hủy chỉ thị / thành phần.
Sau đây là một ví dụ về việc triển khai một móc vòng đời. bên trongapp.component.ts tập tin, đặt mã sau.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}Trong chương trình trên, chúng tôi đang gọi ngOnInit móc vòng đời để đề cập cụ thể rằng giá trị của this.values tham số phải được đặt thành “Xin chào”.
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

Trong Angular JS, có thể lồng các container vào bên trong nhau. Vùng chứa bên ngoài được gọi là vùng chứa mẹ và vùng chứa bên trong được gọi là vùng chứa con. Hãy xem một ví dụ về cách đạt được điều này. Sau đây là các bước.
Step 1 - Tạo một ts tệp cho vùng chứa con được gọi là child.component.ts.

Step 2 - Trong tệp đã tạo ở bước trên, hãy đặt đoạn mã sau.
import {
Component
} from '@angular/core';
@Component ({
selector: 'child-app',
template: '<div> {{values}} </div> '
})
export class ChildComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}Đoạn mã trên đặt giá trị của tham số this.values thành “Hello”.
Step 3 - Trong tệp app.component.ts, hãy đặt đoạn mã sau.
import {
Component
} from '@angular/core';
import {
ChildComponent
} from './child.component';
@Component ({
selector: 'my-app',
template: '<child-app></child-app> '
})
export class AppComponent { }Trong đoạn mã trên, hãy lưu ý rằng chúng tôi hiện đang gọi câu lệnh nhập để nhập child.componentmô-đun. Ngoài ra, chúng tôi đang gọi bộ chọn <child-app> từ thành phần con đến thành phần chính của chúng tôi.
Step 4 - Tiếp theo, chúng ta cần đảm bảo thành phần con cũng được bao gồm trong tệp app.module.ts.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
import {
ChildComponent
} from './child.component';
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe, ChildComponent],
bootstrap: [AppComponent]
})
export class AppModule {}Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.

Dịch vụ được sử dụng khi một chức năng chung cần được cung cấp cho các mô-đun khác nhau. Ví dụ, chúng tôi có thể có một chức năng cơ sở dữ liệu có thể được sử dụng lại giữa các mô-đun khác nhau. Và do đó bạn có thể tạo một dịch vụ có chức năng cơ sở dữ liệu.

Các bước chính sau đây cần được thực hiện khi tạo một dịch vụ.
Step 1- Tạo một lớp riêng có trình trang trí có thể tiêm. Trình trang trí có thể tiêm cho phép chức năng của lớp này được đưa vào và sử dụng trong bất kỳ mô-đun Angular JS nào.
@Injectable()
export class classname {
}Step 2 - Tiếp theo trong mô-đun appComponent của bạn hoặc mô-đun mà bạn muốn sử dụng dịch vụ, bạn cần xác định nó là nhà cung cấp trong trình trang trí @Component.
@Component ({
providers : [classname]
})Hãy xem một ví dụ về cách đạt được điều này. Sau đây là các bước liên quan.
Step 1 - Tạo một ts tệp cho dịch vụ có tên app.service.ts.

Step 2 - Đặt đoạn mã sau vào tệp đã tạo ở trên.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Những điểm sau đây cần lưu ý về chương trình trên.
Bộ trang trí Injectable được nhập từ mô-đun góc / lõi.
Chúng tôi đang tạo một lớp có tên là appService được trang trí bằng trình trang trí Injectable.
Chúng tôi đang tạo một hàm đơn giản có tên getApp, hàm này trả về một chuỗi đơn giản có tên là “Hello world”.
Step 3 - Trong tệp app.component.ts, hãy đặt đoạn mã sau.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Những điểm sau đây cần lưu ý về chương trình trên.
Đầu tiên, chúng tôi nhập mô-đun appService của mình vào mô-đun appComponent.
Sau đó, chúng tôi đăng ký dịch vụ với tư cách là nhà cung cấp trong mô-đun này.
Trong hàm tạo, chúng tôi xác định một biến có tên là _appService của kiểu appService để nó có thể được gọi ở bất kỳ đâu trong mô-đun appComponent.
Ví dụ, trong vòng đời ngOnInit, chúng tôi đã gọi hàm getApp của dịch vụ và gán đầu ra cho thuộc tính giá trị của lớp AppComponent.
Khi bạn lưu tất cả các thay đổi mã và làm mới trình duyệt, bạn sẽ nhận được kết quả sau.