RichFaces - Các khái niệm cơ bản
Trong chương này, chúng ta sẽ thấy một số khái niệm cơ bản về RichFaces và chúng ta sẽ tìm hiểu cách RichFaces đối phó với việc xử lý các yêu cầu AJAX và nhiều chức năng khác.
Xử lý yêu cầu AJAX
Như đã đề cập trước đó, RichFaces cung cấp các thành phần giao diện người dùng phong phú cho phép các chức năng AJAX trong ứng dụng web ngay cả khi không triển khai bất kỳ mã AJAX nào. Tất cả các khả năng AJAX này được giới thiệu quaa4:j thư viện thẻ. <a4j:commandLink> , <a4j:commandButton>, <a4j:support>và <a4j:poll>là bốn thẻ giúp nhà phát triển bao gồm các chức năng AJAX vào ứng dụng web. Chúng ta sẽ tìm hiểu thêm về thư viện thẻ trong chương tiếp theo.
Xử lý một phần cây
Trong một ứng dụng AJAX thông thường, tất cả các trường đầu vào sẽ được xử lý dưới dạng các nút khác nhau của cây, tuy nhiên, trong RichFaces, chúng tôi có tùy chọn gửi một phần các nút cây và xác thực các trường bắt buộc.
Chúng ta hãy xem xét một ví dụ để hiểu thêm về điều này. Giả sử, có tổng cộng năm phần tử trong HTML - “Tên”, “Id nhân viên”, “Lương nhân viên”, “Địa chỉ nhân viên” và “Bộ phận nhân viên”. Bây giờ bạn chỉ muốn xác thực hoặc xử lý id Nhân viên, có thể sử dụng RichFaces nhưng không thể sử dụng AJAX. Bạn cần phải gửi toàn bộ biểu mẫu đến máy chủ. RichFaces cung cấp một thuộc tính thực thi có thể xác định một thành phần cụ thể và xử lý giống nhau. Sau đây là các cấp độ khác nhau của các thuộc tính thực thi có sẵn.
@all - Thuộc tính này sẽ xử lý tất cả dữ liệu của bạn.
@none - Điều này có thể được sử dụng khi bạn không muốn xử lý bất kỳ dữ liệu nào.
@this - Thao tác này sẽ chỉ xử lý thành phần yêu cầu.
@form - Thao tác này sẽ xử lý toàn bộ biểu mẫu có chứa thành phần yêu cầu.
@region - Thao tác này sẽ xử lý một vùng cụ thể của trang web.
Cập nhật Chế độ xem một phần
Giống như các trường đầu vào, RichFaces cung cấp các tùy chọn tương tự để cập nhật các chế độ xem khác nhau. Các nhà phát triển có thể tùy chỉnh chế độ xem theo sự lựa chọn của họ. Giống như thuộc tính thực thi, có một thuộc tính kết xuất hoạt động tương tự như thuộc tính thực thi. Tất cả các thuộc tính này hoạt động dựa trên định danh ID của một trang web.
Sau đây là các cấp độ khác nhau của các thuộc tính kết xuất có sẵn.
@all - Điều này sẽ cập nhật toàn bộ thành phần.
@none - Điều này sẽ không cập nhật bất kỳ thành phần nào của bạn.
@this - Điều này sẽ chỉ cập nhật thành phần yêu cầu.
@from - Thao tác này sẽ cập nhật biểu mẫu có chứa dữ liệu yêu cầu.
@region - Thao tác này sẽ cập nhật một khu vực cụ thể của trang web.
Thẻ a4j khác
Cho đến bây giờ, chúng ta đã thảo luận về các thuộc tính khái niệm về ứng dụng RichFaces. Trong phần này, chúng ta sẽ tìm hiểu chi tiết về chúng với các ví dụ thực tế.
<a4j: AJAX>
Đây là một trong những thành phần cốt lõi mà RichFaces cung cấp. Đây không phải là một phần mở rộng của thẻ JSF2.0 f: AJAX. Thẻ này kích hoạt yêu cầu AJAX bất cứ khi nào sự kiện JS xảy ra trên các trang web. Ví dụ sau mô tả thêm về thẻ này. Tạo trang “xhtml” trong thư mục trang web và đặt tên là “a4jAJAXExample.xhtml”. Sau đó, dán đoạn mã sau.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>Chúng ta cũng cần tạo một bean được quản lý để giữ các đầu vào từ trang web. Tiếp tục và tạo một lớp java trong thư mục gói nguồn. Sau đây làmanagedbean.java mã lớp.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}Lưu cả hai tệp và chạy, điều này sẽ mang lại kết quả sau trong trình duyệt.

<a4j: param>
a4j: param là phần mở rộng của thẻ f: param. Nó được sử dụng để gán một giá trị cho một thuộc tính hoặc một biến thể hiện. Thẻ này có thể gán giá trị vĩnh viễn cho biến phiên bản. Sau đây là mã “a4jparamExample.html”.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>Sau đây là mã lớp bean được quản lý tương ứng.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
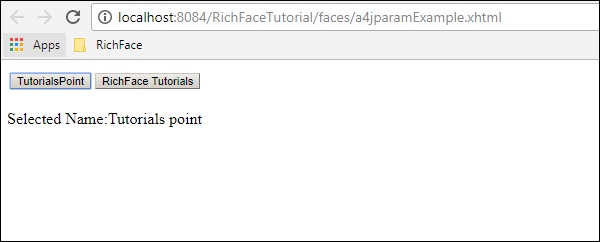
}Hãy tiếp tục và chạy tệp. Sau đây là kết quả trong trình duyệt.

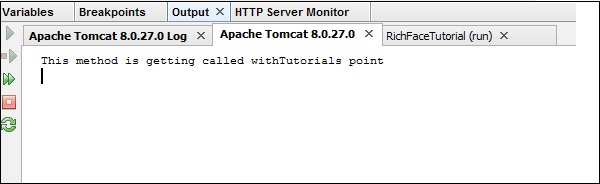
Bây giờ, trong bảng điều khiển máy chủ, bạn sẽ thấy kết quả sau, điều này chứng minh rằng tệp xhtml đang giao tiếp với bean được quản lý để đặt biến cá thể tại thời điểm chạy.

<a4j: commandButton>
Chúng tôi đã sử dụng thẻ nút lệnh trong ví dụ trước của chúng tôi. Nó được sử dụng để tạo một nút bên trong trang xhtml, nút này sẽ tạo và giao tiếp với công cụ AJAX để xử lý yêu cầu cụ thể. Nó nhận một đầu vào và xử lý giống nhau và hiển thị một đầu ra trong trình duyệt web.
Trong ví dụ trước, chúng ta đã tạo hai nút - “TutorialsPoint” và “RichFace Tutorials”. Thẻ nút lệnh của chúng tôi giao tiếp nội bộ với bean được quản lý và đặt các biến phiên bản bắt buộc. Nó cũng chịu trách nhiệm hiển thị giá trị.
<a4j: commandLink>
Liên kết lệnh hoạt động giống như thành phần <h: commandlink> của JSF 2.0. Nút lệnh tạo yêu cầu AJAX dựa trên đệ trình, bất cứ khi nào liên kết lệnh hoạt động trên sự kiện nhấp chuột JS. Đây là sự khác biệt duy nhất mà chúng tôi có trong nút lệnh và liên kết lệnh. Ví dụ sau sẽ giúp bạn hiểu rõ hơn về thẻ lib. Tạo tệp “a4jCommandLink.xhtml” và dán đoạn mã sau vào đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
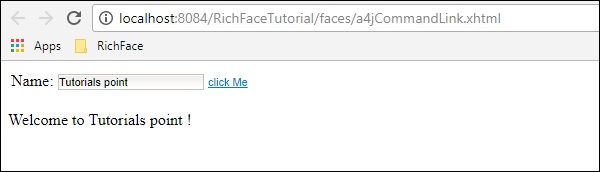
</html>Không cần thay đổi bất cứ điều gì trong lớp bean được quản lý. Chạy tệp này và sau đây sẽ là đầu ra trong trình duyệt.

<a4j: outputPanel>
Bảng đầu ra hoạt động như một khoảng của trang HTML. Nó được sử dụng để nhóm các thành phần khác nhau của một trang web thay vì chỉ định chúng riêng lẻ. Trong ví dụ trước, chúng tôi đã sử dụng bảng đầu ra để hiển thị thông báo được cung cấp trong hộp văn bản đầu vào. Sau đây là cú pháp của bảng đầu ra.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel><a4j: region>
Đây là tính năng chính của RichFaces, cho phép xử lý một số phần của trang web. Sử dụng thẻ này, xử lý một phần cây diễn ra trong RichFaces. Nó chủ yếu được sử dụng để tăng quá trình kết xuất. Ví dụ sau sẽ giúp bạn hiểu chi tiết điều này. Vui lòng tạo tệp “a4jregionExample.xhtml” bằng mã sau.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>Cùng với trang xhtml này, vui lòng cập nhật ManagedBean của chúng tôi cho phù hợp.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
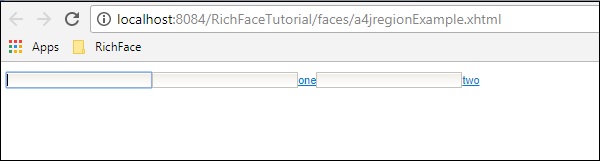
}Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

Bất cứ khi nào liên kết lệnh “một” được nhấp vào, nó sẽ xử lý toàn bộ biểu mẫu, tuy nhiên, khi chúng ta nhấp vào liên kết lệnh “hai”, chỉ cá thể thông báo sẽ được xử lý vì nó được bao trong một thẻ vùng. Tương tự, nếu chúng ta đặt liên kết lệnh 'một' trong một thẻ vùng khác, thì nó sẽ chỉ xử lý hai tham số đầu vào đầu tiên. Sau đây là ảnh chụp màn hình của bảng điều khiển máy chủ, bất cứ khi nào liên kết lệnh “hai” được nhấp vào.

Bất cứ khi nào liên kết lệnh “một” được nhấp vào, sau đó sẽ là đầu ra.

<a4j: repeat>
Thẻ lặp lại hoạt động tương tự như thẻ <ui: repeat> của JSF. Nó giúp lặp lại một danh sách trong trang web. Trong ví dụ sau về tệp “a4jRepeat.xhtml”, chúng tôi đang lặp lại một danh sách từ lớp bean được quản lý của chúng tôi.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>Khi bạn chạy tệp cụ thể này trong trình duyệt, bạn sẽ nhận được kết quả sau.

<a4j: status>
Như tên cho thấy, thẻ này hữu ích bất cứ khi nào bạn muốn hiển thị trạng thái của yêu cầu AJAX của mình trong giao diện người dùng. Bạn có thể bao gồm một tin nhắn văn bản bình thường hoặc gif hoặc trạng thái dựa trên hình ảnh theo lựa chọn của bạn. Đối với một ứng dụng nhỏ như sau, bạn sẽ nhìn thấy trạng thái trong giao diện người dùng, tuy nhiên, bất cứ khi nào bạn đang chạy một yêu cầu AJAX phức tạp, trạng thái này sẽ hiển thị rất nhiều. Vui lòng sửa đổi “a4jregionExample.xhtml” như được hiển thị bên dưới.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Bất cứ khi nào bạn đang chạy ứng dụng này, bạn có thể thấy thoáng qua hai trạng thái “đang hoạt động…” và “Đã xong”. Các trạng thái này sẽ tự động biến mất bất cứ khi nào yêu cầu được hoàn thành.
<a4j: include> / <a4j: keepAlive>
Bao gồm và keepAlive, cả hai thẻ đều được giới thiệu trong RichFaces 3.0 nhưng trong RichFaces 4, các thẻ này đã bị giảm giá trị vì các chức năng này có thể dễ dàng đạt được bằng cách sử dụng các thẻ khác được sử dụng trong Khoang như <ui: include> và <ui: insert>. Như tên cho thấy, bao gồm đã được giới thiệu để bao gồm một trang vào một trang khác và keepAlive được giới thiệu để kiểm soát phạm vi của liên kết bean được quản lý với một trang JSF. Bạn nên sử dụng phiên bản cập nhật của bất kỳ API phần mềm nào và sử dụng thành phần <UI> và triển khai "chú thích" để đạt được mục tiêu kinh doanh.
<a4j: log>
Như tên cho thấy, thành phần a4j này giúp tạo thông tin đăng nhập vào trình duyệt web. Ví dụ sau giải thích thêm về thẻ này. Chỉnh sửa tệp “a4jregionExample.xhtml” theo cách sau.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
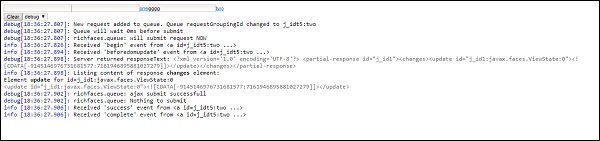
</html>Bây giờ hãy chạy đoạn mã trên trong trình duyệt và sau đây sẽ là đầu ra. a4j: log sẽ tạo các bản ghi cần thiết của tất cả các cấp bất cứ khi nào được yêu cầu.

<a4j: jsFunction>
Đây là tính năng tiên tiến nhất của RichFaces, nơi có thể tạo hàm JS tự động mà không cần bất kỳ mã JavaScript nào. CDK sẽ tạo mã JavaScript tự động dựa trên bất kỳ sự kiện JS nào.
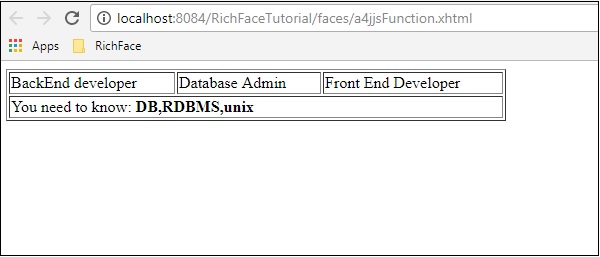
Trong ví dụ sau, chúng tôi đang tạo một hàm JavaScript sẽ được gọi bất cứ khi nào chúng tôi di chuột vào một giá trị được chỉ định.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
</html>Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt. Tùy thuộc vào sự kiện JS, CDK sẽ ghi đè phương thức có tên “showMySkill ()” và các giá trị bắt buộc sẽ được in trong trình duyệt.

<a4j: AJAXListener>
Thẻ này được sử dụng khi bạn muốn thực thi một trình nghe cụ thể ngay trước khi hiển thị kết quả cho trình duyệt. Thẻ này không khả dụng trong RichFaces 4 vì chức năng tương tự có sẵn trong
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>Trong ví dụ trên, khi nhấp vào nút “Gửi”, một sự kiện JS sẽ được tạo, sự kiện này sẽ gọi phương thức “khu vực” được triển khai bên trong lớp bean và kết quả tương ứng sẽ được hiển thị.