RichFaces - Da phong phú
RichFaces đi kèm với một tính năng mới để kiểm soát giao diện trang web của bạn một cách tập trung, được gọi là Rich Skin. Skin là một triển khai cấp cao của các tệp CSS cũ, điều này thuận tiện hơn cho nhà phát triển back-end trong việc kiểm soát giao diện của trang web. Có một số giao diện tích hợp sẵn, có thể được tùy chỉnh theo sự lựa chọn của bạn.
Da tích hợp
Có một số giao diện tích hợp sẵn trong tệp jar thành phần RichFaces. Sau đây là một số skin phong phú có sẵn.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
Trong ví dụ sau, chúng tôi sẽ triển khai skin "cổ điển". Nó rất dễ dàng để thực hiện bất kỳ giao diện nêu trên. Trước khi tiếp tục, vui lòng thêm skin vào tệp “web.xml” bằng dòng mã được cung cấp bên dưới. Chúng ta có thể thêm bất kỳ skin nào mà chúng ta lựa chọn từ danh sách trên. Chúng ta chỉ cần sửa đổi thẻ <param-value> với tên skin phù hợp.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Sau khi thêm tệp này, vui lòng tạo tệp “SkinExample.xhtml” và thêm dòng mã sau vào tệp đó.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Khi chúng tôi chạy trang này, sau đây sẽ là đầu ra trong trình duyệt, nơi mỗi tab tự động truyền tải để tạo ra một đầu ra khác nhau. Khi bạn nhấn vào tab tiếp theo, nó sẽ hiển thị một đầu ra khác.

Trong ví dụ trên, <rich: panel> tạo một bảng trong đó chúng tôi đang tạo các tab khác nhau bằng cách sử dụng <rich: tab>. <Rich: tabPanel switchType = "AJAX"> cung cấp chuyển đổi AJAX của tab đã sử dụng.
Tạo / sửa đổi da
Skin không là gì khác ngoài một phiên bản mở rộng của thiết kế CSS, sẽ được áp dụng cho trang web trong thời gian chạy. Trong phần trước, chúng ta đã tìm hiểu một số chức năng cơ bản có sẵn của da. Trong phần này, chúng ta sẽ tạo skin của riêng mình hoặc sửa đổi skin hiện có. Skin trong RichFaces có thể được tùy chỉnh ở ba cấp độ sau.
Skin property file- Tất cả các giao diện được tạo thông qua các tệp thuộc tính khác nhau được đề cập trong tệp jar “rechfaces-a4j-4.5.17.Final”. Tất cả những gì chúng ta cần làm là tạo một tệp thuộc tính giống nhau và giữ nó trong thư mục nguồn của chúng ta và chỉnh sửa thuộc tính của nó. Chúng tôi cần thay đổi “web.xml” của mình cho phù hợp để phản ánh thuộc tính skin mới của chúng tôi trong trang web.
Component style sheet - Triển khai tệp CSS mới mà bạn lựa chọn và sử dụng nó trong ứng dụng.
Overwrite style class - Người ta có thể ghi đè kiểu bằng cách đề cập trực tiếp đến các thuộc tính kiểu trong tệp xhtml.
Chúng ta hãy xem xét một ví dụ. Chúng tôi sẽ tùy chỉnh skin “cổ điển” trước đây của chúng tôi. Tạo một tệp thuộc tính bên trong gói “nguồn” và đặt tên là “custom.skin.properties”. Sau đây là các mục của tệp thuộc tính này đã được sao chép từ các tệp thuộc tính khác có sẵn trong tệp jar được đề cập ở trên.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainTùy thuộc vào cấp độ kỹ năng, chúng ta có thể thay đổi bất kỳ thuộc tính nào trong tệp thuộc tính này. Chúng ta có thể thêm lớp Kiểu mới hoặc chỉnh sửa lớp hiện có. Khi chúng ta đã hoàn tất việc tạo tệp thuộc tính mới, đã đến lúc thêm tệp đó vào tệp “web.xml”. Sau đây là mục nhập của “web.xml”, sẽ trỏ đến da của chúng ta.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Đảm bảo rằng tệp thuộc tính mới có bên trong thư mục nguồn, nếu không nó sẽ xuất hiện lỗi thời gian chạy với nội dung “NoClassFound Exception”.
Hãy tiếp tục và chạy tệp trước đó có tên ”SkinExample.xhtml”. Sau đây sẽ là đầu ra trong trình duyệt, nơi chúng ta có thể thấy rằng toàn bộ giao diện của trang web đã thay đổi thành “Ruby” vì một tệp thuộc tính mới được sao chép từ tệp ruby.properties.

Thay đổi da trong thời gian chạy
Trong ví dụ này, chúng tôi sẽ thay đổi giao diện tại thời điểm chạy. Tạo một lớp da như sau.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Sau đó, thay đổi tệp “web.xml” như sau, để điền tên da khi chạy.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Sau khi làm như vậy, chúng ta cần thay đổi các tệp cấu hình của ứng dụng JSF. Các tệp có thể được đặt trong thư mục Web-INF. Thêm thuộc tính bean sau vào nó.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>Sau đây là mã tệp xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
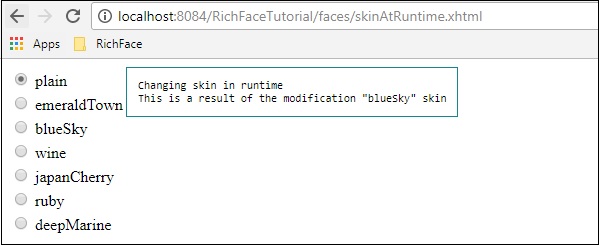
</html>Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

Trong ví dụ trên, ban đầu chúng tôi đang chọn "đồng bằng", do đó nó trỏ đến đồng bằng. Khi bạn truyền qua nút radio, nó sẽ thay đổi màu sắc tương ứng.