RichFaces - Các thành phần đầu vào
Cho đến bây giờ chúng ta đã học được rất nhiều về các thành phần AJAX khác nhau của RichFaces cùng với một chức năng mới có tên “Skin”. Trong chương này, chúng ta sẽ tìm hiểu các thành phần “Phong phú” khác nhau mà RichFaces cung cấp để phát triển một ứng dụng web hiện đại. Sau đây là các thành phần đầu vào khác nhau được cung cấp bởi “RichFaces”.
<rich: inplaceInput>
Rich inplaceInput cung cấp cơ hội tạo hộp văn bản có thể chỉnh sửa thay vì hộp văn bản nhập thông thường. Trong ví dụ sau, chúng tôi sẽ tạo một hộp văn bản có thể chỉnh sửa bằng cách sử dụng thành phần này. Tạo tệp xhtml và đặt tên là “richinplaceInput.xhtml”. Viết đoạn mã sau vào tệp đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>Lưu tệp này và chạy nó. Sau đây sẽ là kết quả trong trình duyệt.

Hãy tiếp tục và nhập bất kỳ thứ gì bạn chọn vào hộp văn bản đó và nhấn enter. Thẻ này cũng cung cấp tùy chọn chỉnh sửa nội tuyến. Sau đây sẽ được xuất sau khi chỉnh sửa.

<rich: inplaceSelect>
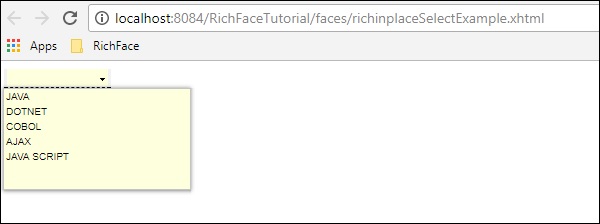
Đây là một đánh dấu đầu vào khác do RichFaces cung cấp, nơi người dùng có thể chọn giá trị đầu vào từ danh sách thả xuống, giá trị này cũng có tính chất nội dòng và có thể chỉnh sửa. Chúng ta cần điền danh sách thả xuống từ lớp bean nội bộ. Vui lòng tạo tệp “xhtml” và đặt tên là “richinplaceSelectExample.xhtml”. Đặt đoạn mã sau vào tệp đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>Trong ví dụ trên, chúng tôi sẽ điền các tùy chọn thả xuống từ phần phụ trợ. Đây là lớp bean có tên là "subject.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}Tất cả tên chủ đề mà chúng ta đang duyệt qua danh sách sẽ được hiển thị bên trong menu thả xuống. Sau đây sẽ là kết quả sau khi chạy ứng dụng này.

<rich: suggestBox>
<rich: SuggestionBox> được sử dụng để cung cấp đề xuất cho người dùng tùy thuộc vào đầu vào được cung cấp trong hộp văn bản đầu vào. Thẻ này tạo một sự kiện JS bên trong và gọi lớp istener bắt buộc để cung cấp đề xuất từ phần phụ trợ. Thật không may, cả suggestBox và ComboBox này đều được kết hợp thành một thẻ riêng biệt có tên “<rich: autocomplete>” trong RichFaces 4, tuy nhiên, nếu bạn đang sử dụng RichFaces 3, bạn có thể sử dụng thẻ này như hình bên dưới.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>Trong đó “capitalsBean” sẽ là một lớp Java với các tham số khác nhau và lớp trình xử lý có tên là “autocomplete” sẽ đặt giá trị của biến cá thể “capital” trong thời gian chạy và cung cấp đầu ra được yêu cầu. Chúng tôi rất khuyến khích sử dụng "tự động hoàn thành" RichFaces 4 thay vì sử dụng thẻ này vì các nhà thiết kế không hỗ trợ thẻ này nữa.
<rich: comboBox>
<rich: comboBox> hoạt động hoàn toàn tương tự như <rich: suggestBox>, tuy nhiên, thay vì gọi lớp trình nghe, thẻ này hiển thị trước một số đề xuất vào trình duyệt khách tương tác với nhau và cung cấp đầu ra mong muốn. Giống như <rich: sugegstionBox>, tính năng này cũng bị giảm giá trị trong phiên bản mới với một thẻ khác được gọi là "<rich: autocomplete>" được mô tả trong đoạn mã sau.
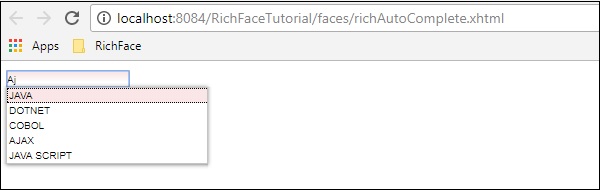
Tạo một tệp riêng biệt và đặt tên là “richAutoComplete.xhtml”. Đặt mã sau vào tệp đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>Trong ví dụ trên, chúng tôi đang điền danh sách chủ đề thông qua tính năng tự động hoàn thành của RichFaces. Tạo một lớp Java khác và đặt tên là “autoComplete.java”.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}Tệp ở trên hoạt động như lớp bean và SubjectList () là phương thức, thực sự đang hiển thị phản hồi cho trình duyệt. Trong thẻ <SuggestionBox>, <ComboBox>, chúng ta cần triển khai lớp trình nghe, tuy nhiên, trong trường hợp thẻ <autocomplete>, việc tạo lớp người nghe này đã được tự động hóa, điều này dễ dàng hơn cho nhà phát triển. Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

<rich: inputNumberSlider>
Đây là một thẻ rất đơn giản giúp nhà phát triển tạo một thanh trượt số tùy thuộc vào khoảng số. Tạo tệp “inputNumberSlider.xhtml” và đặt mã sau vào bên trong tệp.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>Trong ví dụ trên, các thuộc tính được mô tả khá nhiều. Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

<rich: Lịch>
Như tên cho thấy thẻ này sẽ giúp tạo lịch trong trình duyệt. Tạo một tệp riêng biệt và đặt tên là “richCalendar.xhtml”. Đặt mã sau vào bên trong nó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Chúng ta cần tạo một lớp khác có tên là “calendarBean.java” để chứa tất cả các giá trị lịch như Ngày, Ngôn ngữ, Mẫu ngày, v.v. Sau đây là mã cho “calendarBean.java”.
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

<rich: InputNumberSpinner>
Thẻ này giúp nhà phát triển tạo một vòng quay để điền vào một phiên bản bean. Sau đây là một ví dụ sẽ giúp bạn hiểu chi tiết về thẻ Spinner. Vui lòng tạo một tệp xhtml riêng biệt và đặt tên là “InputNumberSpinner.xhtml” và đặt mã sau vào bên trong nó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.
