RichFaces - Hướng dẫn nhanh
RichFaces là một thư viện thành phần mã nguồn mở cho công nghệ JSF. Nó được phát triển và thiết kế bởi JBoss. RichFaces cung cấp các đánh dấu có thể tái sử dụng và các khả năng AJAX cho nhà phát triển JSF mà không cần phải có bất kỳ kiến thức trước về giao diện người dùng. RichFaces được phát triển trên JSF 2, do đó nó tuân theo cùng một vòng đời của JSF. Hỗ trợ AJAX tích hợp và các tính năng giao diện có thể tùy chỉnh đã tạo ra một chân trời mới cho ứng dụng Enterprise Java.
Ưu điểm và nhược điểm
Sau đây là một số advantages sử dụng RichFaces.
AJAX support- RichFaces loại bỏ các mã AJAX, JavaScript viết sẵn cũ để bao gồm các đánh dấu trong các trang web. Sử dụng RichFaces, một nhà phát triển có thể bao gồm các đánh dấu một cách nhanh chóng mà không cần phải có bất kỳ kiến thức nào về AJAX trước đó.
Component Development Kit (CDK)- Như đã mô tả trước đó, nhà phát triển không cần tập trung vào các đánh dấu được sử dụng trong ứng dụng, tất cả những gì họ cần bao gồm là các thẻ RichFaces để sử dụng các chức năng đó. Việc tạo tự động đánh dấu này sẽ được thực hiện bởi một môi trường thời gian chạy được gọi là CDK.
Resource handling - RichFaces cung cấp hỗ trợ bổ sung để tạo các tệp nhị phân khác nhau như hình ảnh, excel, bảng tính, v.v.
Skinning- Skinning là một cách tiếp cận hiện đại đã được giới thiệu trong JSF, giúp bạn dễ dàng kiểm soát giao diện của ứng dụng. Quản lý màu đặc biệt tập trung bằng cách sử dụng các thông số tùy chỉnh khác nhau làm cho nó rất tiện dụng cho nhà phát triển.
Sau đây là một số disadvantages sử dụng RichFaces.
Resource - Đây là một công nghệ khá mới, có được nguồn tài nguyên chất lượng tốt là một vấn đề rất lớn đối với nhà phát triển rich face.
Complex- Việc chuyển đổi qua các giai đoạn khác nhau và tạo ra các đánh dấu động là toàn bộ trách nhiệm của CDK. Hiểu được quy trình xử lý nội bộ của CDK hơi phức tạp và khó hiểu đối với một nhà phát triển front-end truyền thống.
Trong chương này, bạn sẽ thiết lập môi trường phát triển của chúng tôi và cấu hình hệ thống của bạn để bạn có thể tiến hành phát triển RichFaces.
Yêu cầu kỹ thuật
Theo yêu cầu kỹ thuật, bạn sẽ học cách cấu hình JDK, Máy chủ ứng dụng hoặc bất kỳ IDE nào bạn chọn.
yêu cầu hệ thống
Bạn có thể sử dụng bất kỳ hệ điều hành nào, không có bất kỳ giới hạn nào về bộ nhớ, RAM và hệ điều hành.
Cài đặt JDK
Trước khi tiếp tục, bạn phải cấu hình JDK trên hệ thống của mình. Vui lòng tham khảo trang web chính thức của oracle để tải xuống và cài đặt JDK 7 hoặc phiên bản trên. Bạn có thể phải đặt biến môi trường cho Java để nó có thể hoạt động bình thường. Để xác minh cài đặt của bạn trong hệ điều hành Windows, hãy nhấn “java –version” trong dấu nhắc lệnh và dưới dạng đầu ra, nó sẽ hiển thị cho bạn phiên bản Java được cài đặt trong hệ thống của bạn.
Cài đặt IDE
Có rất nhiều IDE có sẵn trên Internet. Bạn có thể sử dụng bất kỳ như bạn chọn. Đối với hướng dẫn này, chúng ta hãy sử dụng NetBeans 8.2. Bạn có thể tìm thấy liên kết tải xuống của các IDE khác nhau trong bảng sau.
| Tên IDE | Liên kết cài đặt |
|---|---|
| NetBeans | https://netbeans.org/downloads/ |
| Nhật thực | www.eclipse.org/downloads/ |
| Intellij | www.jetbrains.com/idea/download/#section=windows |
Bạn luôn nên sử dụng phiên bản phần mềm gần đây để mang lại tiện ích tối đa cho nó. Đối với hướng dẫn này, chúng tôi sẽ sử dụng NetBeans IDE 8.2 cùng với JDK 8.
Yêu cầu máy chủ
Là một máy chủ ứng dụng, bạn sẽ sử dụng Tomcat. Trong chương này, bạn sẽ cấu hình máy chủ tomcat trong hệ thống. Nếu bạn đang cài đặt phiên bản mới nhất của NetBeans, thì bạn có thể cài đặt trực tiếp Apache Tomcat cùng với NetBeans IDE. Nếu bạn không làm như vậy, vui lòng tải xuống phiên bản Tomcat mới nhất từ trang web chính thức của TOMCAT . Giữ các tệp Tomcat đã giải nén trong ổ C hoặc các tệp chương trình của bạn. Các tệp này sẽ được sử dụng trong giai đoạn tiếp theo.
Yêu cầu của khách hàng
RichFaces là một thành phần giao diện người dùng. Do đó, giống như mọi thành phần giao diện người dùng, trình duyệt internet sẽ hoạt động như một máy khách cho ứng dụng của bạn. Bạn có thể sử dụng bất kỳ trình duyệt internet hiện đại nào như IE, Safari, Chrome, v.v.
Yêu cầu phát triển
Tải xuống các bình cần thiết: Vui lòng truy cập trang web chính thức của JBOSS và tải xuống bản phát hành ổn định mới nhất của các tệp jar JBoss. Giải nén các tập tin. Bạn sẽ cần các lọ sau để phát triển Ứng dụng RichFaces.
- richfaces-a4j-4.5.17.Final.jar
- richfaces-core-4.5.17.Final.jar
- richfaces-rich-4.5.17.Final.jar
- cssparser-0.9.18.jar
- guava-19.0.jar
- sac-1.3.jar
Tạo một dự án
Trong phần này, chúng ta hãy tạo một ứng dụng demo sẽ được sử dụng sau này để tìm hiểu thêm về RichFaces. Trước khi tiếp tục, chúng tôi khuyên bạn nên tải xuống và cài đặt tất cả phần mềm bắt buộc và các tệp jar được đề cập trước đó.
Step 1- Mở NetBeans IDE. Đi tới Tệp → Dự án mới. Bạn sẽ được chuyển hướng đến ảnh chụp màn hình sau.
Step 2 - Chọn “Web Java” và “Ứng dụng Web” trong tab “Danh mục” và “Dự án” tương ứng và nhấn “Tiếp theo”.

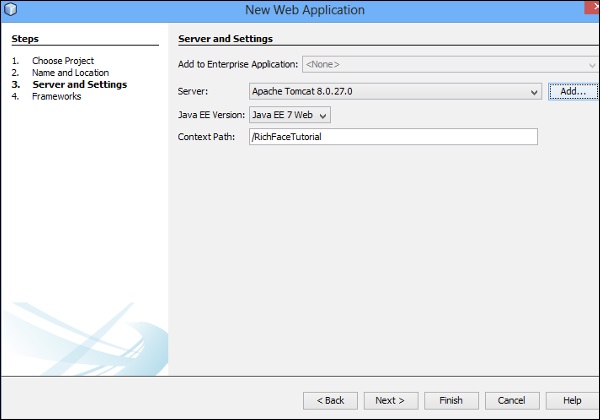
Step 3- Trong tab tiếp theo, bạn phải cung cấp tên dự án. Ở đây, chúng ta hãy đặt tên cho nó là “RichFaceTutorial”. Sau đó, nhấn “Tiếp theo”. Bạn sẽ được chuyển hướng đến ảnh chụp màn hình sau. nơi bạn sẽ thiết lập chi tiết máy chủ.

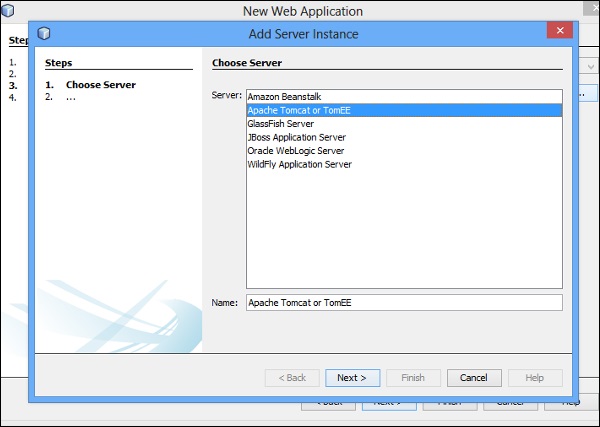
Step 4- Chọn “Apache Tomcat” từ menu thả xuống và nhấn “Thêm”. Khi bạn nhấn “Thêm”, bạn sẽ được chuyển hướng đến một màn hình riêng biệt, nơi bạn cần định cấu hình máy chủ của mình. Để cấu hình máy chủ, bạn sẽ cần các tệp máy chủ được tải xuống trong phần trước.

Step 5- Chọn “Apache Tomcat hoặc TomEE” từ danh sách như được hiển thị trong ảnh chụp màn hình ở trên và nhấn “Tiếp theo”. Bạn sẽ được chuyển đến màn hình sau.

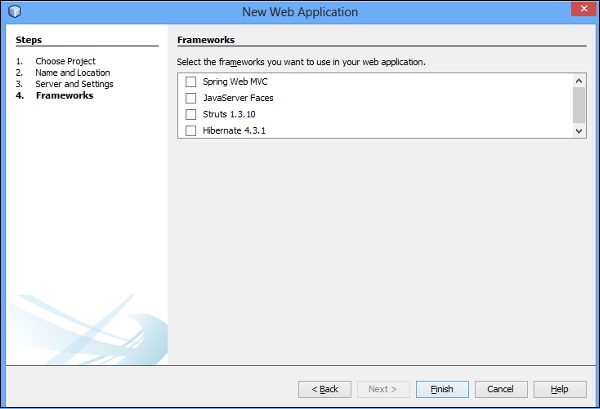
Step 6- Trong Vị trí máy chủ, bạn cần cung cấp vị trí tệp Tomcat đã tải xuống. Nhấn “Duyệt qua” và điều hướng đến đường dẫn thư mục cần thiết và nhấn “Hoàn tất”. Khi máy chủ của bạn được thêm thành công, bạn sẽ được chuyển hướng đến màn hình đầu tiên. Nhấn “Tiếp theo” và bạn sẽ có cơ hội chọn các khung công tác khác nhau để thêm vào ứng dụng như thể hiện trong ảnh chụp màn hình sau.

Step 7 - Chọn “JavaServer Faces” và trong “JavaServer Faces Configuration”, bạn phải chọn “RichFaces” và nhấn “Finish”.
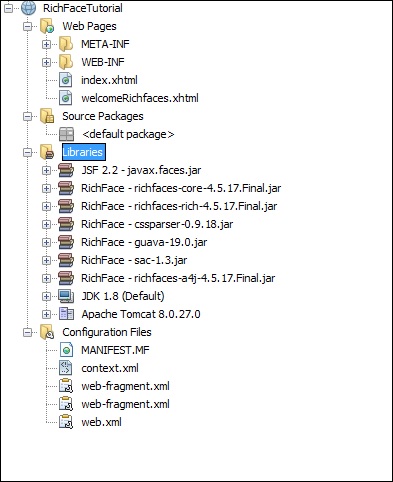
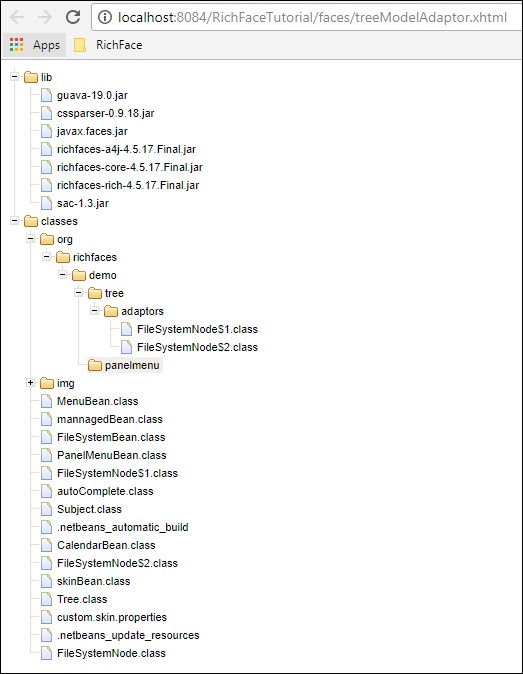
Nếu bạn không có tùy chọn “RichFaces”, bạn có thể thêm tệp lọ bắt buộc từ đường dẫn xây dựng. Sau bước này, ứng dụng của bạn đã sẵn sàng để triển khai trên máy chủ ứng dụng. Sau đây là cấu trúc thư mục dự án của ứng dụng sau khi hoàn thành tất cả các bước nêu trên.

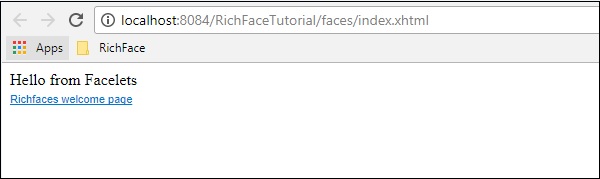
Step 8- Tiếp tục và nhấp chuột trái vào tệp “index.xhtml” và chạy tệp. Bạn sẽ thấy kết quả sau trong trình duyệt.

Trong ứng dụng đời thực, bạn có thể phải tạo tệp chiến tranh cần thiết và triển khai trong máy chủ ứng dụng, vì tất cả các trang sẽ được liên kết với nhau.
Tuy nhiên, đối với hướng dẫn này, chúng tôi sẽ chạy trang ứng dụng một cách khôn ngoan vì chúng tôi cần hiển thị các tính năng khác nhau của các thẻ khác nhau.
Theo tài liệu chính thức của Red Hat, có tổng cộng năm thành phần hoạt động nội bộ để cung cấp trải nghiệm người dùng phong phú. Sau đây là năm thành phần.
AJAX Filter- Bộ lọc AJAX được sử dụng để phân biệt giữa các loại yêu cầu khác nhau đến từ trình duyệt máy khách. Để đưa thành phần này vào ứng dụng, bạn cần đăng ký Bộ lọc RichFaces trong tệp web.xml của ứng dụng. Bộ lọc AJAX hoạt động khác nhau trong các giai đoạn khác nhau của các ứng dụng JSF.
AJAX Action Components - Các thành phần hành động có trách nhiệm gửi các yêu cầu của khách hàng từ trình duyệt đến AJAX Engine, từ đó nó sẽ xử lý yêu cầu và hiển thị chế độ xem được yêu cầu dưới dạng phản hồi.
AJAX Containers- Bình chứa AJAX về mặt khái niệm tương tự như bình chứa lò xo. Về cơ bản, nó nhận ra một khu vực cụ thể của trình duyệt máy khách để xử lý yêu cầu AJAX.
Skinnability- Skin và theme kết hợp với nhau được gọi là Skinnability. Mô-đun này hoạt động độc lập để cung cấp hỗ trợ rộng rãi cho giao diện của toàn bộ.
RichFaces JavaScript Engine- JavaScript Engine chạy ở phía máy khách sẽ gửi các bản cập nhật đến AJAX engine để chuẩn bị phản hồi. Công cụ này hoạt động tự động, do đó chúng tôi không cần viết thêm bất kỳ dòng mã nào để điều khiển nó.
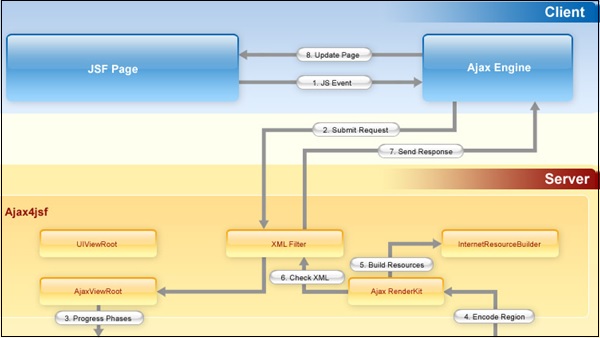
Sau đây là sơ đồ kiến trúc của ứng dụng RichFaces trong mô hình MVC.

Trong hình ảnh trên, hoạt động của người dùng sẽ được xử lý dưới dạng “Sự kiện JS”. Sau đó, “Sự kiện JS” sẽ được truyền tới “Bộ lọc XML”, không là gì ngoài một thành phần của Bộ lọc AJAX. “Bộ lọc XML” chịu trách nhiệm tạo và xử lý các yêu cầu của người dùng. Tất cả các thành phần khác nằm trong các tệp jar khác nhau. Chúng ta cần sử dụng thư viện thẻ thích hợp để sử dụng các chức năng đó.
Trong chương này, chúng ta sẽ thấy một số khái niệm cơ bản về RichFaces và chúng ta sẽ tìm hiểu cách RichFaces đối phó với việc xử lý các yêu cầu AJAX và nhiều chức năng khác.
Xử lý yêu cầu AJAX
Như đã đề cập trước đó, RichFaces cung cấp các thành phần giao diện người dùng phong phú cho phép các chức năng AJAX trong ứng dụng web ngay cả khi không triển khai bất kỳ mã AJAX nào. Tất cả các khả năng AJAX này được giới thiệu quaa4:j thư viện thẻ. <a4j:commandLink> , <a4j:commandButton>, <a4j:support>và <a4j:poll>là bốn thẻ giúp nhà phát triển bao gồm các chức năng AJAX vào ứng dụng web. Chúng ta sẽ tìm hiểu thêm về thư viện thẻ trong chương tiếp theo.
Xử lý một phần cây
Trong một ứng dụng AJAX thông thường, tất cả các trường đầu vào sẽ được xử lý dưới dạng các nút khác nhau của cây, tuy nhiên, trong RichFaces, chúng tôi có tùy chọn gửi một phần các nút cây và xác thực các trường bắt buộc.
Chúng ta hãy xem xét một ví dụ để hiểu thêm về điều này. Giả sử, có tổng cộng năm phần tử trong HTML - “Tên”, “Id nhân viên”, “Lương nhân viên”, “Địa chỉ nhân viên” và “Bộ phận nhân viên”. Bây giờ bạn chỉ muốn xác thực hoặc xử lý id Nhân viên, có thể sử dụng RichFaces nhưng không thể sử dụng AJAX. Bạn cần phải gửi toàn bộ biểu mẫu đến máy chủ. RichFaces cung cấp một thuộc tính thực thi có thể xác định một thành phần cụ thể và xử lý giống nhau. Sau đây là các cấp độ khác nhau của các thuộc tính thực thi có sẵn.
@all - Thuộc tính này sẽ xử lý tất cả dữ liệu của bạn.
@none - Điều này có thể được sử dụng khi bạn không muốn xử lý bất kỳ dữ liệu nào.
@this - Thao tác này sẽ chỉ xử lý thành phần yêu cầu.
@form - Thao tác này sẽ xử lý toàn bộ biểu mẫu có chứa thành phần yêu cầu.
@region - Thao tác này sẽ xử lý một vùng cụ thể của trang web.
Cập nhật Chế độ xem một phần
Giống như các trường đầu vào, RichFaces cung cấp các tùy chọn tương tự để cập nhật các chế độ xem khác nhau. Các nhà phát triển có thể tùy chỉnh chế độ xem theo sự lựa chọn của họ. Giống như thuộc tính thực thi, có một thuộc tính kết xuất hoạt động tương tự như thuộc tính thực thi. Tất cả các thuộc tính này hoạt động dựa trên định danh ID của một trang web.
Sau đây là các cấp độ khác nhau của các thuộc tính kết xuất có sẵn.
@all - Điều này sẽ cập nhật toàn bộ thành phần.
@none - Điều này sẽ không cập nhật bất kỳ thành phần nào của bạn.
@this - Điều này sẽ chỉ cập nhật thành phần yêu cầu.
@from - Thao tác này sẽ cập nhật biểu mẫu có chứa dữ liệu yêu cầu.
@region - Thao tác này sẽ cập nhật một khu vực cụ thể của trang web.
Thẻ a4j khác
Cho đến bây giờ, chúng ta đã thảo luận về các thuộc tính khái niệm về ứng dụng RichFaces. Trong phần này, chúng ta sẽ tìm hiểu chi tiết về chúng với các ví dụ thực tế.
<a4j: AJAX>
Đây là một trong những thành phần cốt lõi mà RichFaces cung cấp. Đây không phải là một phần mở rộng của thẻ JSF2.0 f: AJAX. Thẻ này kích hoạt một yêu cầu AJAX bất cứ khi nào một sự kiện JS xảy ra trên các trang web. Ví dụ sau mô tả thêm về thẻ này. Tạo trang “xhtml” trong thư mục trang web và đặt tên là “a4jAJAXExample.xhtml”. Sau đó, dán đoạn mã sau.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>Chúng ta cũng cần tạo một bean được quản lý để giữ các đầu vào từ trang web. Tiếp tục và tạo một lớp java trong thư mục gói nguồn. Sau đây làmanagedbean.java mã lớp.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}Lưu cả hai tệp và chạy, điều này sẽ mang lại kết quả sau trong trình duyệt.

<a4j: param>
a4j: param là phần mở rộng của thẻ f: param. Nó được sử dụng để gán một giá trị cho một thuộc tính hoặc một biến thể hiện. Thẻ này có thể gán giá trị vĩnh viễn cho biến phiên bản. Sau đây là mã “a4jparamExample.html”.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>Sau đây là mã lớp bean được quản lý tương ứng.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
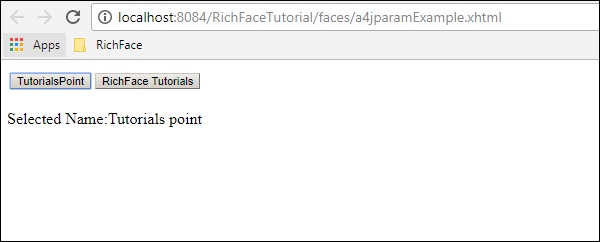
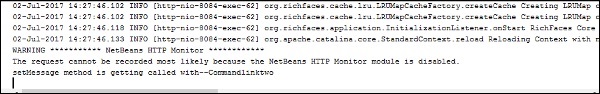
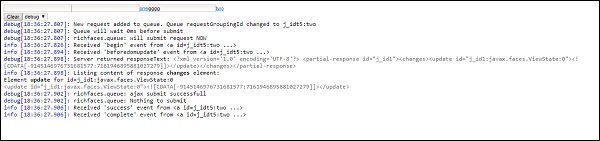
}Hãy tiếp tục và chạy tệp. Sau đây là kết quả trong trình duyệt.

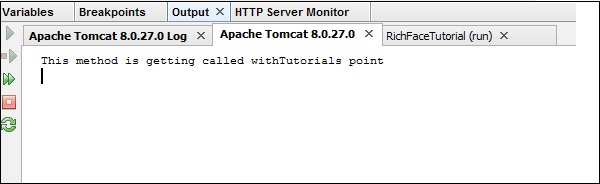
Bây giờ, trong bảng điều khiển máy chủ, bạn sẽ thấy kết quả sau, điều này chứng minh rằng tệp xhtml đang giao tiếp với bean được quản lý để đặt biến cá thể tại thời điểm chạy.

<a4j: commandButton>
Chúng tôi đã sử dụng thẻ nút lệnh trong ví dụ trước của chúng tôi. Nó được sử dụng để tạo một nút bên trong trang xhtml, nút này sẽ tạo và giao tiếp với công cụ AJAX để xử lý yêu cầu cụ thể. Nó nhận một đầu vào và xử lý giống nhau và hiển thị một đầu ra trong trình duyệt web.
Trong ví dụ trước, chúng ta đã tạo hai nút - “TutorialsPoint” và “RichFace Tutorials”. Thẻ nút lệnh của chúng tôi giao tiếp nội bộ với bean được quản lý và đặt các biến phiên bản bắt buộc. Nó cũng chịu trách nhiệm hiển thị giá trị.
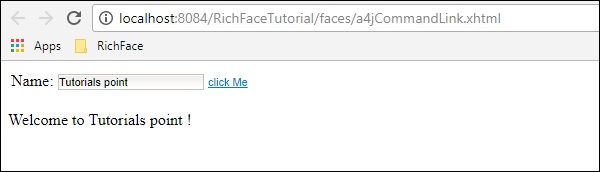
<a4j: commandLink>
Liên kết lệnh hoạt động giống như thành phần <h: commandlink> của JSF 2.0. Nút lệnh tạo yêu cầu AJAX dựa trên đệ trình, bất cứ khi nào liên kết lệnh hoạt động trên sự kiện nhấp chuột JS. Đây là sự khác biệt duy nhất mà chúng tôi có trong nút lệnh và liên kết lệnh. Ví dụ sau sẽ giúp bạn hiểu rõ hơn về thẻ lib. Tạo tệp “a4jCommandLink.xhtml” và dán đoạn mã sau vào đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>Không cần thay đổi bất cứ điều gì trong lớp bean được quản lý. Chạy tệp này và sau đây sẽ là đầu ra trong trình duyệt.

<a4j: outputPanel>
Bảng đầu ra hoạt động như một khoảng của trang HTML. Nó được sử dụng để nhóm các thành phần khác nhau của một trang web thay vì chỉ định chúng riêng lẻ. Trong ví dụ trước, chúng tôi đã sử dụng bảng đầu ra để hiển thị thông báo được cung cấp trong hộp văn bản đầu vào. Sau đây là cú pháp của bảng đầu ra.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel><a4j: region>
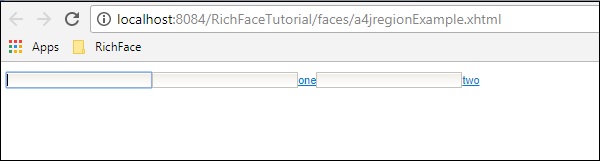
Đây là tính năng chính của RichFaces, cho phép xử lý một số phần của trang web. Sử dụng thẻ này, xử lý một phần cây diễn ra trong RichFaces. Nó chủ yếu được sử dụng để tăng quá trình kết xuất. Ví dụ sau sẽ giúp bạn hiểu chi tiết điều này. Vui lòng tạo tệp “a4jregionExample.xhtml” bằng mã sau.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>Cùng với trang xhtml này, vui lòng cập nhật ManagedBean của chúng tôi cho phù hợp.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

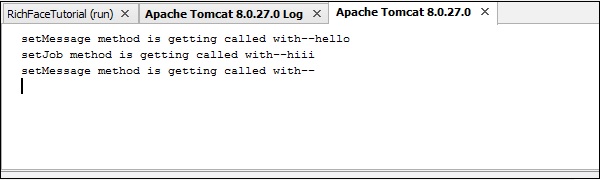
Bất cứ khi nào liên kết lệnh “một” được nhấp vào, nó sẽ xử lý toàn bộ biểu mẫu, tuy nhiên, khi chúng ta nhấp vào liên kết lệnh “hai”, chỉ cá thể thông báo sẽ được xử lý vì nó được bao trong một thẻ vùng. Tương tự, nếu chúng ta đặt liên kết lệnh 'một' trong một thẻ vùng khác, thì nó sẽ chỉ xử lý hai tham số đầu vào đầu tiên. Sau đây là ảnh chụp màn hình của bảng điều khiển máy chủ, bất cứ khi nào liên kết lệnh “hai” được nhấp vào.

Bất cứ khi nào liên kết lệnh “một” được nhấp vào, sau đó sẽ là đầu ra.

<a4j: repeat>
Thẻ lặp lại hoạt động tương tự như thẻ <ui: repeat> của JSF. Nó giúp lặp lại một danh sách trong trang web. Trong ví dụ sau về tệp “a4jRepeat.xhtml”, chúng tôi đang lặp lại một danh sách từ lớp bean được quản lý của chúng tôi.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>Khi bạn chạy tệp cụ thể này trong trình duyệt, bạn sẽ nhận được kết quả sau.

<a4j: status>
Như tên cho thấy, thẻ này hữu ích bất cứ khi nào bạn muốn hiển thị trạng thái của yêu cầu AJAX của mình trong giao diện người dùng. Bạn có thể bao gồm một tin nhắn văn bản bình thường hoặc gif hoặc trạng thái dựa trên hình ảnh theo lựa chọn của bạn. Đối với một ứng dụng nhỏ như sau, bạn sẽ nhìn thấy trạng thái trong giao diện người dùng, tuy nhiên, bất cứ khi nào bạn đang chạy một yêu cầu AJAX phức tạp, trạng thái này sẽ hiển thị rất nhiều. Vui lòng sửa đổi “a4jregionExample.xhtml” như được hiển thị bên dưới.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Bất cứ khi nào bạn đang chạy ứng dụng này, bạn có thể thấy thoáng qua hai trạng thái “đang hoạt động ...” và “Đã xong”. Các trạng thái này sẽ tự động biến mất bất cứ khi nào yêu cầu được hoàn thành.
<a4j: include> / <a4j: keepAlive>
Bao gồm và keepAlive, cả hai thẻ đều được giới thiệu trong RichFaces 3.0 nhưng trong RichFaces 4, các thẻ này đã bị giảm giá trị vì các chức năng này có thể dễ dàng đạt được bằng cách sử dụng các thẻ khác được sử dụng trong Khoang như <ui: include> và <ui: insert>. Như tên cho thấy, bao gồm đã được giới thiệu để bao gồm một trang vào một trang khác và keepAlive được giới thiệu để kiểm soát phạm vi của liên kết bean được quản lý với một trang JSF. Bạn nên sử dụng phiên bản cập nhật của bất kỳ API phần mềm nào và sử dụng thành phần <UI> và triển khai "chú thích" để đạt được mục tiêu kinh doanh.
<a4j: log>
Như tên cho thấy, thành phần a4j này giúp tạo thông tin đăng nhập vào trình duyệt web. Ví dụ sau giải thích thêm về thẻ này. Chỉnh sửa tệp “a4jregionExample.xhtml” theo cách sau.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Bây giờ hãy chạy đoạn mã trên trong trình duyệt và sau đây sẽ là đầu ra. a4j: log sẽ tạo các bản ghi cần thiết của tất cả các cấp bất cứ khi nào được yêu cầu.

<a4j: jsFunction>
Đây là tính năng tiên tiến nhất của RichFaces, nơi có thể tạo hàm JS tự động mà không cần bất kỳ mã JavaScript nào. CDK sẽ tạo mã JavaScript tự động dựa trên bất kỳ sự kiện JS nào.
Trong ví dụ sau, chúng tôi đang tạo một hàm JavaScript sẽ được gọi bất cứ khi nào chúng tôi di chuột vào một giá trị được chỉ định.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
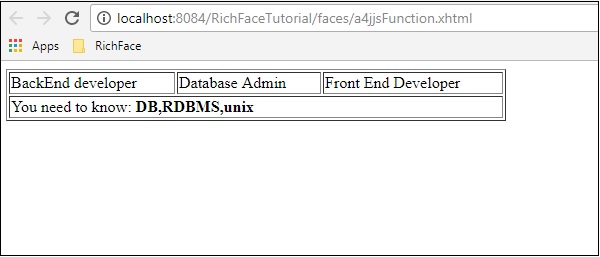
</html>Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt. Tùy thuộc vào sự kiện JS, CDK sẽ ghi đè phương thức có tên “showMySkill ()” và các giá trị bắt buộc sẽ được in trong trình duyệt.

<a4j: AJAXListener>
Thẻ này được sử dụng khi bạn muốn thực thi một trình nghe cụ thể ngay trước khi hiển thị kết quả cho trình duyệt. Thẻ này không khả dụng trong RichFaces 4 vì chức năng tương tự có sẵn trong
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>Trong ví dụ trên, khi nhấp vào nút “Gửi”, một sự kiện JS sẽ được tạo, sự kiện này sẽ gọi phương thức “khu vực” được triển khai bên trong lớp bean và kết quả tương ứng sẽ được hiển thị.
RichFaces đi kèm với một tính năng mới để kiểm soát giao diện trang web của bạn một cách tập trung, được gọi là Rich Skin. Skin là một triển khai cấp cao của các tệp CSS cũ, điều này thuận tiện hơn cho nhà phát triển back-end trong việc kiểm soát giao diện của trang web. Có một số giao diện tích hợp sẵn, có thể được tùy chỉnh theo sự lựa chọn của bạn.
Da tích hợp
Có một số giao diện tích hợp sẵn trong tệp jar thành phần RichFaces. Sau đây là một số skin phong phú có sẵn.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
Trong ví dụ sau, chúng tôi sẽ triển khai skin "cổ điển". Nó rất dễ dàng để thực hiện bất kỳ giao diện nêu trên. Trước khi tiếp tục, vui lòng thêm skin vào tệp “web.xml” bằng dòng mã được cung cấp bên dưới. Chúng ta có thể thêm bất kỳ skin nào mà chúng ta lựa chọn từ danh sách trên. Chúng ta chỉ cần sửa đổi thẻ <param-value> với tên skin phù hợp.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Sau khi thêm tệp này, vui lòng tạo tệp “SkinExample.xhtml” và thêm dòng mã sau vào tệp đó.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Khi chúng tôi chạy trang này, sau đây sẽ là đầu ra trong trình duyệt, nơi mỗi tab tự động truyền tải để tạo ra một đầu ra khác nhau. Khi bạn nhấn vào tab tiếp theo, nó sẽ hiển thị một đầu ra khác.

Trong ví dụ trên, <rich: panel> tạo một bảng trong đó chúng tôi đang tạo các tab khác nhau bằng cách sử dụng <rich: tab>. <Rich: tabPanel switchType = "AJAX"> cung cấp chuyển đổi AJAX của tab đã sử dụng.
Tạo / sửa đổi da
Skin không là gì khác ngoài một phiên bản mở rộng của thiết kế CSS, sẽ được áp dụng cho trang web trong thời gian chạy. Trong phần trước, chúng ta đã tìm hiểu một số chức năng cơ bản có sẵn của da. Trong phần này, chúng ta sẽ tạo skin của riêng mình hoặc sửa đổi skin hiện có. Skin trong RichFaces có thể được tùy chỉnh ở ba cấp độ sau.
Skin property file- Tất cả các giao diện được tạo thông qua các tệp thuộc tính khác nhau được đề cập trong tệp jar “rechfaces-a4j-4.5.17.Final”. Tất cả những gì chúng ta cần làm là tạo một tệp thuộc tính giống nhau và giữ nó trong thư mục nguồn của chúng ta và chỉnh sửa thuộc tính của nó. Chúng tôi cần thay đổi “web.xml” của mình cho phù hợp để phản ánh thuộc tính skin mới của chúng tôi trong trang web.
Component style sheet - Triển khai tệp CSS mới mà bạn lựa chọn và sử dụng nó trong ứng dụng.
Overwrite style class - Người ta có thể ghi đè kiểu bằng cách đề cập trực tiếp đến các thuộc tính kiểu trong tệp xhtml.
Chúng ta hãy xem xét một ví dụ. Chúng tôi sẽ tùy chỉnh skin “cổ điển” trước đây của chúng tôi. Tạo một tệp thuộc tính bên trong gói “nguồn” và đặt tên là “custom.skin.properties”. Sau đây là các mục của tệp thuộc tính này đã được sao chép từ các tệp thuộc tính khác có sẵn trong tệp jar được đề cập ở trên.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainTùy thuộc vào cấp độ kỹ năng, chúng ta có thể thay đổi bất kỳ thuộc tính nào trong tệp thuộc tính này. Chúng ta có thể thêm lớp Kiểu mới hoặc chỉnh sửa lớp hiện có. Khi chúng ta đã hoàn tất việc tạo tệp thuộc tính mới, đã đến lúc thêm tệp đó vào tệp “web.xml”. Sau đây là mục nhập của “web.xml”, sẽ trỏ đến da của chúng ta.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Đảm bảo rằng tệp thuộc tính mới có bên trong thư mục nguồn, nếu không nó sẽ xuất hiện lỗi thời gian chạy với nội dung “NoClassFound Exception”.
Hãy tiếp tục và chạy tệp trước đó có tên ”SkinExample.xhtml”. Sau đây sẽ là đầu ra trong trình duyệt, nơi chúng ta có thể thấy rằng toàn bộ giao diện của trang web đã thay đổi thành “Ruby” vì một tệp thuộc tính mới được sao chép từ tệp ruby.properties.

Thay đổi da trong thời gian chạy
Trong ví dụ này, chúng tôi sẽ thay đổi giao diện tại thời điểm chạy. Tạo một lớp da như sau.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Sau đó, thay đổi tệp “web.xml” như sau, để điền tên da khi chạy.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Sau khi làm như vậy, chúng ta cần thay đổi các tệp cấu hình của ứng dụng JSF. Các tệp có thể được đặt trong thư mục Web-INF. Thêm thuộc tính bean sau vào nó.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>Sau đây là mã tệp xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
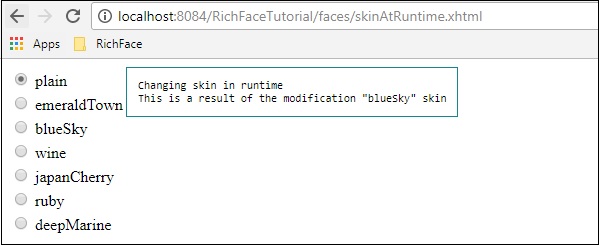
</html>Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

Trong ví dụ trên, ban đầu chúng tôi đang chọn "đồng bằng", do đó nó trỏ đến đồng bằng. Khi bạn truyền qua nút radio, nó sẽ thay đổi màu sắc tương ứng.
Cho đến bây giờ chúng ta đã học được rất nhiều về các thành phần AJAX khác nhau của RichFaces cùng với một chức năng mới có tên “Skin”. Trong chương này, chúng ta sẽ tìm hiểu các thành phần “Phong phú” khác nhau mà RichFaces cung cấp để phát triển một ứng dụng web hiện đại. Sau đây là các thành phần đầu vào khác nhau được cung cấp bởi “RichFaces”.
<rich: inplaceInput>
Rich inplaceInput cung cấp cơ hội tạo hộp văn bản có thể chỉnh sửa thay vì hộp văn bản nhập thông thường. Trong ví dụ sau, chúng tôi sẽ tạo một hộp văn bản có thể chỉnh sửa bằng cách sử dụng thành phần này. Tạo tệp xhtml và đặt tên là “richinplaceInput.xhtml”. Viết đoạn mã sau vào tệp đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>Lưu tệp này và chạy nó. Sau đây sẽ là đầu ra trong trình duyệt.

Hãy tiếp tục và nhập bất kỳ thứ gì bạn chọn vào hộp văn bản đó và nhấn enter. Thẻ này cũng cung cấp tùy chọn chỉnh sửa nội tuyến. Sau đây sẽ được xuất sau khi chỉnh sửa.

<rich: inplaceSelect>
Đây là một đánh dấu đầu vào khác do RichFaces cung cấp, nơi người dùng có thể chọn giá trị đầu vào từ danh sách thả xuống, giá trị này cũng có tính chất nội dòng và có thể chỉnh sửa. Chúng ta cần điền danh sách thả xuống từ lớp bean nội bộ. Vui lòng tạo tệp “xhtml” và đặt tên là “richinplaceSelectExample.xhtml”. Đặt đoạn mã sau vào tệp đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>Trong ví dụ trên, chúng tôi sẽ điền các tùy chọn thả xuống từ phần phụ trợ. Đây là lớp bean có tên là "subject.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}Tất cả tên chủ đề mà chúng ta đang duyệt qua danh sách sẽ được hiển thị bên trong menu thả xuống. Sau đây sẽ là kết quả sau khi chạy ứng dụng này.

<rich: suggestBox>
<rich: SuggestionBox> được sử dụng để cung cấp đề xuất cho người dùng tùy thuộc vào đầu vào được cung cấp trong hộp văn bản đầu vào. Thẻ này tạo một sự kiện JS bên trong và gọi lớp istener bắt buộc để cung cấp đề xuất từ phần phụ trợ. Thật không may, cả suggestBox và ComboBox này đều được kết hợp thành một thẻ riêng biệt có tên “<rich: autocomplete>” trong RichFaces 4, tuy nhiên, nếu bạn đang sử dụng RichFaces 3, bạn có thể sử dụng thẻ này như hình bên dưới.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>Trong đó “capitalsBean” sẽ là một lớp Java với các tham số khác nhau và lớp trình xử lý có tên là “autocomplete” sẽ đặt giá trị của biến cá thể “capital” trong thời gian chạy và cung cấp đầu ra được yêu cầu. Chúng tôi rất khuyến khích sử dụng "tự động hoàn thành" RichFaces 4 thay vì sử dụng thẻ này vì các nhà thiết kế không hỗ trợ thẻ này nữa.
<rich: comboBox>
<rich: comboBox> hoạt động hoàn toàn tương tự như <rich: suggestBox>, tuy nhiên, thay vì gọi lớp trình nghe, thẻ này hiển thị trước một số đề xuất vào trình duyệt khách tương tác với nhau và cung cấp đầu ra mong muốn. Giống như <rich: sugegstionBox>, tính năng này cũng bị giảm giá trị trong phiên bản mới với một thẻ khác được gọi là "<rich: autocomplete>" được mô tả trong đoạn mã sau.
Tạo một tệp riêng biệt và đặt tên là “richAutoComplete.xhtml”. Đặt mã sau vào tệp đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>Trong ví dụ trên, chúng tôi đang điền danh sách chủ đề thông qua tính năng tự động hoàn thành của RichFaces. Tạo một lớp Java khác và đặt tên là “autoComplete.java”.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}Tệp ở trên hoạt động như lớp bean và SubjectList () là phương thức, thực sự đang hiển thị phản hồi cho trình duyệt. Trong thẻ <SuggestionBox>, <ComboBox>, chúng ta cần triển khai lớp trình nghe, tuy nhiên, trong trường hợp thẻ <autocomplete>, việc tạo lớp người nghe này đã được tự động hóa, điều này dễ dàng hơn cho nhà phát triển. Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

<rich: inputNumberSlider>
Đây là một thẻ rất đơn giản giúp nhà phát triển tạo một thanh trượt số tùy thuộc vào khoảng số. Tạo tệp “inputNumberSlider.xhtml” và đặt mã sau vào bên trong tệp.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
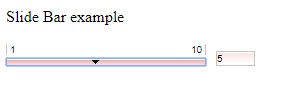
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>Trong ví dụ trên, các thuộc tính được mô tả khá nhiều. Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

<rich: Lịch>
Như tên cho thấy thẻ này sẽ giúp tạo lịch trong trình duyệt. Tạo một tệp riêng biệt và đặt tên là “richCalendar.xhtml”. Đặt mã sau vào bên trong nó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Chúng ta cần tạo một lớp khác có tên là “calendarBean.java” để chứa tất cả các giá trị lịch như Ngày, Ngôn ngữ, Mẫu ngày, v.v. Sau đây là mã cho “calendarBean.java”.
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

<rich: InputNumberSpinner>
Thẻ này giúp nhà phát triển tạo một vòng quay để điền vào một phiên bản bean. Sau đây là một ví dụ sẽ giúp bạn hiểu chi tiết về thẻ Spinner. Vui lòng tạo một tệp xhtml riêng biệt và đặt tên là “InputNumberSpinner.xhtml” và đặt mã sau vào bên trong nó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

Trong chương trước, chúng ta đã tìm hiểu về các trường hoặc thẻ nhập khác nhau giúp người dùng cung cấp đầu vào thông qua trình duyệt. Trong chương này, chúng ta sẽ tìm hiểu về các thành phần đầu ra khác nhau do RichFaces cung cấp.
<rich: Panel>
Trong một số ví dụ trước đây của chúng tôi, chúng tôi đã bắt gặp thẻ bảng điều khiển. <rich: panel> tạo một vùng hình chữ nhật bên trong trang web, vùng này có thể chứa bất kỳ thông tin nào. Bạn có thể bao gồm các bảng khác, hình ảnh và bất kỳ thành phần phong phú nào khác bên trong một bảng.
Trong ví dụ sau, chúng tôi sẽ tạo một bảng điều khiển tùy chỉnh theo sự lựa chọn và chúng tôi sẽ cung cấp tiêu đề cho bảng điều khiển của mình bằng cách sử dụng thuộc tính "header". Vui lòng tạo một tệp xhtml và đặt tên là “richPanelExamlple.xhtml”. Đặt mã sau vào bên trong nó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Example</title>
</h:head>
<h:body>
<rich:panel header = "RichFace Tutorials " style = "font-size: 500px;
align-items:center; background-color: activecaption">
RichFace Tutorials Presented by TutorialsPoint.com.
</rich:panel>
</h:body>
</html>Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

<rich: simpleTogglePanel>
SimpleTogglePanel tạo cơ hội cho các nhà phát triển thay đổi nội dung của bảng điều khiển theo cách năng động. Tuy nhiên, trong RichFaces 4, thẻ này đã bị chặn. JBoss đã giới thiệu các thẻ nâng cao như <rich: togglePanel>, <rich: tab> và <rich: tabPanel>. Bạn nên sử dụng phiên bản cập nhật của thẻ RichFaces để có thêm các tính năng và chức năng. Nếu bạn vẫn đang sử dụng RichFaces 3, thì bạn có thể sử dụng thẻ sau.
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:simpleTogglePanel switchType = "client" label = "SimpleToggle">
The simple example of SimpleToggle tag
</rich:simpleTogglePanel>
</ui:composition><rich: tabPanel>
Thẻ này giúp các nhà phát triển tạo các tab khác nhau bên trong một bảng điều khiển. Chúng tôi đã sử dụng thẻ này trong chương da của mình, nơi chúng tôi đã tạo hai thẻ riêng biệt bên trong một bảng điều khiển khác. Đoạn mã sau sẽ mô tả cách chúng tôi sử dụng <rich: tabPanel>.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Trong ví dụ này, chúng tôi đã tạo hai tab với các tiêu đề khác nhau được gọi là “Tên” và “Tính năng”. Hai thẻ này sẽ được tạo bên trong <rich: panel>. Đoạn mã trên sẽ mang lại kết quả sau.

<rich: panelBar>
Giống như simpleToggleBar, nó cho phép các nhà phát triển thực hiện chuyển đổi dọc tùy thuộc vào một số sự kiện JS. Thẻ này cũng bị loại bỏ trong RichFaces 4. Tuy nhiên, bạn có thể sử dụng nó như hình bên dưới nếu bạn đang sử dụng RichFaces 3.0. .
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:panelBar height = "400" width = "500">
<rich:panelBarItem label = "Toggle1”>
First vertical toggle
</rich:panelBarItem>
<rich:panelBarItem label = ”Toggle2”>
Second Vertical Toggle
</rich:panelBarItem>
</rich:panelBar >
</ ui:composition >Trong RichFaces 4, chức năng tương tự đã được triển khai bằng thẻ <rich: PanelMenu>.
<rich: tab>
Chúng tôi đã quen thuộc với thẻ này. Trong ví dụ về <rich: tabPanel>, chúng tôi đã tạo các tab khác nhau với thẻ này. Trong ví dụ sau, chúng tôi đã tạo hai thẻ.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

<rich: panelMenu>
Menu Panel giúp các nhà phát triển tạo một menu thả xuống dọc bên trong một vùng bảng điều khiển. Ví dụ sau sẽ giúp chúng ta hiểu rõ hơn về thẻ này. Tạo tệp “richPanelMenu.xhtml” và đặt đoạn mã sau vào bên trong nó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Menu example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2" columnClasses = "cols,cols" width = "400">
<rich:panelMenu style = "width:200px">
<rich:panelMenuGroup label = "Group 1">
<rich:panelMenuItem label = "Database" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "DB"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "Oracle" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "Oracle"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "JAVA" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "JAVA"/>
</rich:panelMenuItem>
</rich:panelMenuGroup>
</rich:panelMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>Như đã thấy trong ví dụ trên, panelMenu đi kèm với một số thẻ liên kết khác giúp hỗ trợ theo một cách khác. <panelGrid> giúp tạo lưới bên trong bảng điều khiển. <panelMenuGroup> giúp nhóm các thành phần khác nhau mà chúng ta sẽ điền. <panelMenuItem> là mục thực tế sẽ được hiển thị cho trình duyệt. Sử dụng thuộc tính "action", bạn có thể gọi các phương thức hành động khác nhau tùy thuộc vào mục đã chọn. Thuộc tính "label" được sử dụng để điền giá trị vào giao diện người dùng và giá trị được hiển thị sẽ được xử lý ở giao diện người dùng sau khi lớp hành động được chỉ định được gọi.
Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

<rich: TogglePanel>
Thẻ này được sử dụng để hiển thị các đầu ra khác nhau có thể được chuyển đổi hoặc chuyển đổi bằng cách sử dụng phương pháp điều khiển Toggle. Phương pháp điều khiển bật tắt này có thể được thực hiện hoặc tùy chỉnh. Trong ví dụ sau, chúng tôi sẽ thực hiện phương pháp này.
Tạo tệp xhtml và đặt tên là “richTogglePanel.xhtml”. Đặt mã sau vào bên trong nó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Toggle Panel Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:togglePanel id = "panel1" activeItem = "item1"
itemChangeListener = "#{panelMenuBean.updateCurrent}">
<rich:togglePanelItem name = "item1">
<p>Content of the toggle 1</p>
</rich0:togglePanelItem>
<rich:togglePanelItem name = "item2">
<p>Content of the toggle 2</p>
</rich:togglePanelItem>
</rich:togglePanel>
<a4j:outputPanel id = "tabs" layout = "block">
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item1" />
<a4j:commandButton value = "Toggle1"/>
</a4j:outputPanel>
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item2" />
<a4j:commandButton value = "Toggle2"/>
</a4j:outputPanel>
</a4j:outputPanel>
</h:form>
</h:body>
</html>Chúng ta cũng cần tạo một lớp bean để kiểm soát quá trình chuyển đổi của trang web. Tạo lớp “MenuBean.java” như sau.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.richfaces.event.ItemChangeEvent;
@ManagedBean
@ViewScoped
public class MenuBean {
private String current;
private boolean singleMode;
public boolean isSingleMode() {
return singleMode;
}
public void setSingleMode(boolean singleMode) {
this.singleMode = singleMode;
}
public String getCurrent() {
return this.current;
}
public void setCurrent(String current) {
this.current = current;
}
public void updateCurrent(ItemChangeEvent event) {
setCurrent(event.getNewItemName());
}
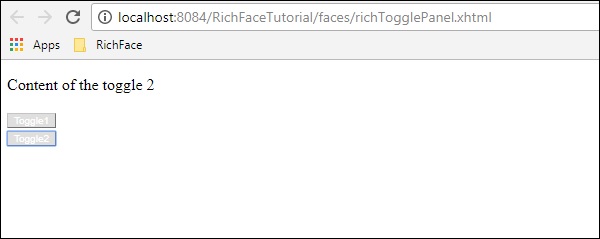
}Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

Trong ví dụ trên, nội dung của trang web sẽ được thay đổi tùy thuộc vào nút mà người dùng nhấp vào. “UpdateCurrent ()” là phương thức xử lý nội dung sự kiện JS và thiết lập nội dung trang web khi di chuyển.
<rich: toolBar>
toolBar được sử dụng để tạo một thanh ngang trong bảng điều khiển. Nó được sử dụng để tạo menu cấp cao nhất trong trang web. Trong ví dụ sau, chúng ta sẽ tìm hiểu cách sử dụng thẻ này trong trang web. Tạo tệp “xhtml” và đặt tên là “toolbar.xhml”. Đặt mã sau vào đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ToolBar Example</title>
</h:head>
<h:body>
<rich:panel>
<rich:toolbar height = "26" itemSeparator = "grid">
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB2" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB3" />
</rich:toolbarGroup>
</rich:toolbar>
</rich:panel>
</h:body>
</html>Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

Trong ví dụ trên, thẻ <toolbarGroup> được sử dụng để nhóm các loại công cụ giống nhau khác nhau. Có thể tạo bất kỳ số lượng nhóm nào. Vị trí cung cấp vị trí của trang web, nơi nút sẽ được đặt.
<rich: partition>
Như tên cho thấy, nó được sử dụng để tách các thành phần khác nhau trên trang web. Thẻ này đã bị chặn trong RichFaces 4, tuy nhiên, nếu bạn vẫn đang sử dụng RichFaces 3, thì bạn có thể sử dụng thẻ sau.
<rich:separator lineType = "beveled" height = "8" width = "75%" align = "center"/>
<p>Here is more examples of different line types:</p>
<rich:separator height = "2" lineType = "dotted"/><br/>
<rich:separator height = "2" lineType = "dashed"/><br/>
<rich:separator height = "4" lineType = "double"/><br/>
<rich:separator height = "2" lineType = "solid"/><br/>Trong ví dụ trên, LineType là thuộc tính giúp chúng ta xác định loại dấu phân cách mà chúng ta muốn sử dụng. Tất cả các tên phân cách này đều có bản chất tự mô tả khá nhiều.
<rich: Spacer>
Spacer là một thẻ tự mô tả giúp nhà phát triển cung cấp khoảng trống giữa hai thành phần. Thẻ này cũng bị loại bỏ trong RichFaces4 cùng với các thẻ khác, tuy nhiên, bạn có thể sử dụng mã sau nếu bạn đang sử dụng RichFaces 3.
<rich:spacer width = "1" height = "5" title = "Here is a spacer..."/><rich: modalPanel>
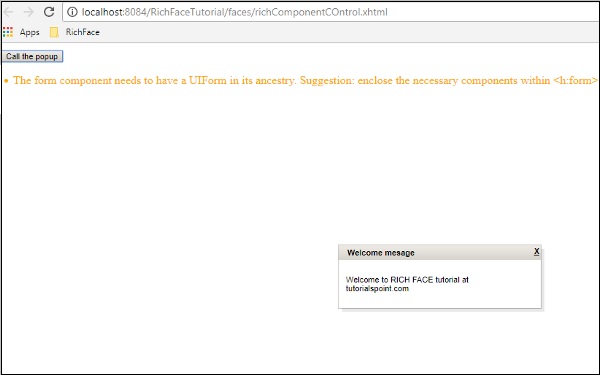
Modal Panel được sử dụng để hiển thị cửa sổ bật lên khi đang di chuyển. Trong RichFaces 4, thẻ bảng điều khiển phương thức đã được thay đổi thànhpopupPanel. Trong ví dụ sau, chúng ta sẽ xem nó hoạt động như thế nào. Tạo tệp xhtml và đặt tên là “PopingUp.xhtml”. Đặt mã sau vào đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ModalPanel and popupPanel</title>
</h:head>
<h:body>
<h:form>
<h:commandButton value = "Click ME">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "true" autosized = "false"
resizeable = "false">
Hey !!!
How are you?
</rich:popupPanel>
</h:form>
</h:body>
</html>Ví dụ trên sẽ tạo ra kết quả sau khi nhấp vào nút “ClickMe”.

Trong các chương trước, chúng ta đã tìm hiểu về các thành phần đầu vào và đầu ra khác nhau. Trong chương này, chúng ta sẽ học cách lặp qua các cấu trúc dữ liệu khác nhau trong trang web.
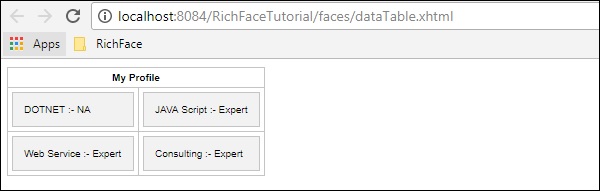
<rich: dataTable>
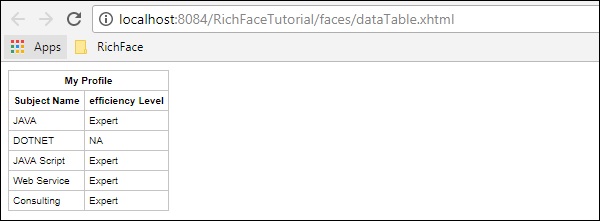
Thẻ này được sử dụng để hiển thị một bảng do kết quả trong trang web. Trong ví dụ sau, chúng tôi sẽ hiển thị một bảng chủ đề cùng với mức hiệu quả chuyên nghiệp.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>Chúng ta cần thay đổi subject.java của mình cho phù hợp để hiển thị danh sách. Sau đây là một ví dụ về subject.java.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}Ví dụ trên sẽ tạo ra kết quả sau trong trình duyệt.

<rich: dataDefinitionList>
Đây là thẻ được sử dụng để tạo định nghĩa dữ liệu từ một mô hình. Thẻ này không được JBoss hỗ trợ kể từ khi phát minh ra RichFaces 4. Nếu bạn vẫn đang sử dụng RichFaces 3, thì bạn có thể sử dụng thẻ này theo cách sau.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>Trong ví dụ trên, “dataTableScrollerBean” là một lớp Java được sử dụng để tạo các giá trị khác nhau của ô tô. Điều này tương tự như thẻ trước đó, nơi chúng tôi đã điền một loạt giá trị đối tượng bằng thẻ <datatable>.
<rich: dataOrderedList>
RichFaces 4 được kiểm duyệt rộng rãi từ RichFaces 3. <dataOrderedList> là một thẻ được sử dụng để hiển thị danh sách theo cách có thứ tự. Điều này cũng bị hạn chế trong RichFaces 4 vì việc sắp xếp một đối tượng hoặc một danh sách dễ dàng hơn nhiều và ít tốn thời gian hơn, nếu được thực hiện trong Java. Nếu ứng dụng của bạn sử dụng RichFaces 3, thì bạn có thể sử dụng thẻ này theo cách sau.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>Trong ví dụ trên, “airlinesBean” là một lớp bean Java với phương thức có tên là “airlinesBean ()”. Phương thức này trả về một đối tượng kiểu “air”. Sau đó, chúng ta có thể sử dụng đối tượng không khí này để điền các thuộc tính khác nhau vào định dạng bảng.
<rich: dataList>
Như tên thẻ cho thấy, thẻ này sẽ được sử dụng để hiển thị danh sách không có thứ tự vào trình duyệt. Tuy nhiên, giống như <orderedList>, thẻ này cũng bị chặn trong phiên bản RichFaces mới nhất. Chúng tôi có thể dễ dàng hiển thị danh sách vào trình duyệt bằng cách sử dụng thẻ <a4j: Repeat> và <rich: dataTable> theo cách sau.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>Trong ví dụ trên, chúng tôi đang hiển thị một danh sách là kết quả đầu ra của phương thức được gọi là “subjectList ()”. Nếu ứng dụng của bạn được tạo trong RichFaces 3, thì bạn có thể sử dụng thẻ này như sau.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich: dataGrid>
Sử dụng thẻ <datatable>, bạn sẽ có thể hiển thị danh sách dưới dạng bảng, tuy nhiên, <dataGrid> sẽ giúp bạn hiển thị một đối tượng hoặc một danh sách. Trong ví dụ trước về <rich: datatable>, chỉ cần thay đổi trang xhtml như sau và xem kết quả giống nhau là gì.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

<rich: datascroller>
Thẻ này giúp tạo thanh cuộn trong khi điền dữ liệu bảng. Nó khá giống với chức năng phân trang của JSF. Sửa đổi ví dụ dataTable trước đó theo cách sau.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>Trong ví dụ trên, bạn có thể thêm phong cách của mình để có giao diện đẹp. Chúng tôi đã triển khai các thẻ <dataScroller> riêng biệt với các giá trị khác nhau. Sau đây sẽ là kết quả của tập tin trên. Cập nhật thuộc tính kiểu tuyệt đối để đồng bộ hóa bảng và cuộn dữ liệu.

Trong chương này, chúng ta sẽ tìm hiểu về các thành phần lựa chọn khác nhau được cung cấp bởi Công nghệ RichFaces.
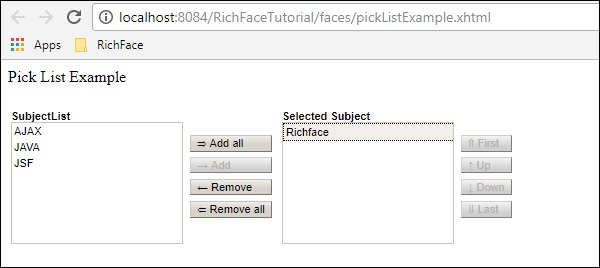
<rich: pickList>
Sử dụng thẻ này, chúng tôi có thể chọn một giá trị từ danh sách được điền. Nó cũng cho phép chúng ta thêm và xóa một thành phần danh sách sang một Danh sách khác. Ví dụ sau minh họa cách hoạt động của nó. Hãy tiếp tục và tạo một tệp xhtml và đặt tên là “pickListExample.xhtml” và đặt mã sau vào đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>Chúng tôi cần sửa đổi tệp ManagedBean.java của mình để điền các thành phần danh sách vào tệp xhtml. Sau đây là ảnh chụp nhanh tệp Java đã sửa đổi của chúng tôi.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt. Thuộc tính “value” của thẻ pickList không là gì ngoài “getSubjectList ()” của lớp bean. “ItemValue” là chữ viết tắt của lớp đối tượng và “itemLabel” tương ứng là tên giá trị thực thể. Trong ví dụ này, thẻ pickList của chúng tôi tự động tạo hai danh sách riêng biệt có tên là “sourceCaption” và “targetCaption”. Thuộc tính có thể xác định được dùng để duy trì thứ tự lựa chọn trong Danh sách đích.

<rich: OrderList>
Thẻ này được sử dụng để hiển thị toàn bộ danh sách. <orderingList> sẽ tự động cung cấp một số chức năng giống như nút để truyền thông qua danh sách và nó giúp sắp xếp một mục đã chọn. Trong ví dụ sau, chúng tôi sẽ tạo một Danh sách đặt hàng bằng cách sử dụng mã sau cho “Or OrderListExample.xhtml”.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>Chúng ta không cần thay đổi lớp bean của mình vì chúng ta đang điền lại cùng một danh sách bằng cách sử dụng thẻ khác nhau cho các biểu diễn khác nhau. Giống như ví dụ trước, ngay cả ở đây các thuộc tính giá trị giữ toàn bộ danh sách đến từ “getSubjectList ()”. “ItemValue” và “itemLabel” lần lượt giữ giá trị của lớp đối tượng và biến cá thể tương ứng.
Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

<rich: ListShuttle>
Thẻ ListShuttle có sẵn trong RichFaces 3. Nó giúp truyền qua một danh sách và đặt cùng một giá trị vào một danh sách khác. Trong RichFaces 4, thẻ này đã bị chặn bởi vì một thẻ mới khác có tên <rich: pickList> có thể đạt được chức năng tương tự như đã mô tả ở trên. Nếu bạn đang sử dụng RichFaces 3.0, thì bạn có thể sử dụng thẻ này theo cách sau.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>Sẽ rất tiện lợi khi sử dụng pickList thay vì sử dụng thẻ này, vì chức năng tương tự có thể đạt được khi sử dụng pickList chỉ bằng cách viết hai dòng mã.
RichFaces cung cấp nhiều phiên bản thẻ được sử dụng để tạo đánh dấu loại menu. Trong chương này, chúng ta sẽ tìm hiểu một số tính năng mới cùng với những tính năng cũ đang sử dụng mà chúng ta có thể dễ dàng hiển thị menu trong trình duyệt.
<rich: dropDownMenu>
Sử dụng thẻ này, nhà phát triển có thể tạo menu thả xuống. Thẻ này hữu ích để tạo tiêu đề của trang web. Trong ví dụ sau, chúng ta sẽ học cách sử dụng thẻ này trong cuộc sống thực tế. Tạo một tệp và đặt tên là “DropDownList.xhtml”. Đặt mã sau vào bên trong nó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
</html>Trong ví dụ trên, chúng tôi đang tạo một thanh công cụ và bên trong thanh công cụ đó, chúng tôi đang tạo một menu thả xuống. Có thể tạo bất kỳ số lượng menu thả xuống nào. Nếu bạn muốn chèn bất kỳ hàm JS dựa trên hành động nào, thì bạn có thể triển khai hàm đó bên trong thẻ <menuItem> với thuộc tính là “action”. Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

<rich: contextMenu>
Thẻ này hữu ích để tạo menu thả xuống dựa trên sự kiện ở phía máy khách. Nó sẽ không hoạt động tự động. Người dùng cần tạo sự kiện JS và sau đó nó hoạt động tương ứng. Trong ví dụ sau, chúng tôi sẽ tạo hình ảnh kết xuất và sau đó tạo các sự kiện JS dựa trên phản hồi của người dùng. Sau đây là tệp xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
</html>Chạy ví dụ trên và chọn hình ảnh được kết xuất. Các tùy chọn sau “Phóng to” và “Thu nhỏ” sẽ được trình bày. Nhấp vào tùy chọn thích hợp và chức năng cần thiết sẽ được áp dụng cho hình ảnh. Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

<rich: Component Control>
Thành phần này thân thiện với người dùng bất cứ khi nào chúng ta muốn gọi bất kỳ hàm nào khác từ môi trường RichFaces. Thẻ này được sử dụng để gọi các lớp hành động dựa trên JavaScript. Ví dụ sau minh họa cách sử dụng thẻ này. Tạo một tệp và đặt tên là tệp “componentContent.xhtml”. Đặt đoạn mã sau vào đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
</html>Trong đoạn mã trên, chúng tôi đang gọi hàm “onclick ()” bằng cách sử dụng id “cửa sổ bật lên”. Sau khi chúng tôi chạy nó, nó sẽ hiển thị một nút với "Gọi cửa sổ bật lên". Khi chúng tôi nhấp vào nút, RichFaces sẽ gọi nội bộ hàm JS và cung cấp kết quả sau trong trình duyệt.

Trong chương này, chúng ta sẽ tìm hiểu về xử lý cây trong RichFaces. RichFaces cung cấp tất cả các thành phần cần thiết để tạo và thao tác một cây.
<rich: treeNode>
Thẻ này được sử dụng để tạo một cây phân cấp. Mỗi nút được cung cấp bên trong <treeNode> sẽ là một nút con của cây. Thẻ này sẽ được sử dụng với một thẻ khác có tên là <rich: tree>. Tất cả các biến cá thể mà chúng tôi đang sử dụng để tạo cây phải triển khai bất kỳ giao diện nào trong số ba giao diện này -org.richfaces.model.TreeNode, org.richfaces.model.TreeDataModel, và javax.swing.tree.TreeNode.
Trong ví dụ sau, chúng tôi sẽ điền một cây bằng cách sử dụng thẻ <rich: treeNode> từ phần phụ trợ.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TreeNode Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form>
<rich:tree value = "#{tree.populateNode}" var = "tree">
<rich:treeNode>
<rich:treeModelRecursiveAdaptor>
</rich:treeModelRecursiveAdaptor>
<h:outputText value = "#{tree.data}" />
</rich:treeNode>
</rich:tree>
</h:form>
</h:body>
</html>Sau đây là lớp java có liên quan sẽ triển khai “TreeNodeImpl” giao diện.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import org.richfaces.model.TreeNodeImpl;
@ManagedBean
@RequestScoped
public class Tree extends TreeNodeImpl {
private Tree stationRoot;
private Tree populateNode;
private Object data;
public Tree() {
super();
}
public Tree(boolean leaf, Object data) {
super(leaf);
this.data = data;
}
public Object getData() {
return data;
}
public Tree getPopulateNode() {
if (populateNode == null) {
String[] List_OF_Node = {
"Frist Node", "Second Node", "Third Node", "Fourth Node", "Fifth Node"};
stationRoot = new Tree(false, "Example Of Tree");
for (int i = 0; i < List_OF_Node.length; i++) {
Tree child = new Tree(true, List_OF_Node[i]);
stationRoot.addChild(i, child);
}
populateNode = new Tree();
populateNode.addChild(0, stationRoot);
}
return populateNode;
}
}Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

<rich: treeModelAdaptor>
Thành phần này lấy Bản đồ làm đầu vào, lặp lại qua nó và tạo ra đầu ra cần thiết trong trình duyệt. Bất cứ khi nào chúng ta cần điền vào một bản đồ đệ quy, chúng ta có thể sử dụng một thẻ khác được gọi là<rich:recursiveTreeModelAdaptor>.
Ví dụ sau đây cho thấy cách hiển thị cấu trúc dự án trong trình duyệt. Trong RichFaces 3, hai thẻ này được sử dụng <rich: treeNodeAdaptor> và <rich: recursiveTreeNodeAdaptor>.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Tree Model and Recursive Model Example</title>
</h:head>
<h:body>
<h:form id = "form">
<rich:tree toggleType = "AJAX" var = "item" style = "max-width: 400px">
<rich:treeModelRecursiveAdaptor roots = "#{fileSystemBean.sourceRoots}"
nodes = "#{item.directories}">
<rich:treeNode>
#{item.shortPath}
</rich:treeNode>
<rich:treeModelAdaptor nodes = "#{item.files}">
<rich:treeNode>#{item}</rich:treeNode>
</rich:treeModelAdaptor>
</rich:treeModelRecursiveAdaptor>
</rich:tree>
</h:form>
</h:body>
</html>Chúng ta cần tạo hai đậu java mới cho ví dụ này. Sau đây là đoạn mã cho lớp bean "FileSystemBean.java", chứa tên thư mục bắt buộc.
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class FileSystemBean {
private static final String SRC_PATH = "/WEB-INF";
private List<FileSystemNode> srcRoots;
public synchronized List<FileSystemNode> getSourceRoots() {
if (srcRoots == null) {
srcRoots = new FileSystemNode(SRC_PATH).getDirectories();
}
return srcRoots;
}
}Sau đây là đoạn mã cho lớp bean “FileSystemNode.java”, chứa nút lá cần thiết của dự án.
import static com.google.common.base.Predicates.containsPattern;
import static com.google.common.base.Predicates.not;
import static com.google.common.collect.Iterables.filter;
import static com.google.common.collect.Iterables.transform;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Set;
import javax.faces.context.ExternalContext;
import javax.faces.context.FacesContext;
import com.google.common.base.Function;
import com.google.common.collect.Iterables;
import com.google.common.collect.Lists;
public class FileSystemNode {
private static final Function<String, FileSystemNode>
FACTORY = new Function<String, FileSystemNode>() {
public FileSystemNode apply(String from) {
return new FileSystemNode(from.substring(0, from.length() - 1));
};
};
private static final Function<String, String>
TO_SHORT_PATH = new Function<String, String>() {
public String apply(String from) {
int idx = from.lastIndexOf('/');
if (idx < 0) {
return from;
}
return from.substring(idx + 1);
};
};
private String path;
private List<FileSystemNode> directories;
private List<String> files;
private String shortPath;
public FileSystemNode(String path) {
this.path = path;
int idx = path.lastIndexOf('/');
if (idx != -1) {
shortPath = path.substring(idx + 1);
} else {
shortPath = path;
}
}
public synchronized List<FileSystemNode> getDirectories() {
if (directories == null) {
directories = Lists.newArrayList();
Iterables.addAll(directories, transform(filter(
getResourcePaths(), containsPattern("/$")), FACTORY));
}
return directories;
}
public synchronized List<String> getFiles() {
if (files == null) {
files = new ArrayList<String>();
Iterables.addAll(files, transform(filter(
getResourcePaths(), not(containsPattern("/$"))), TO_SHORT_PATH));
}
return files;
}
private Iterable<String> getResourcePaths() {
FacesContext facesContext = FacesContext.getCurrentInstance();
ExternalContext externalContext = facesContext.getExternalContext();
Set<String> resourcePaths = externalContext.getResourcePaths(this.path);
if (resourcePaths == null) {
resourcePaths = Collections.emptySet();
}
return resourcePaths;
}
public String getShortPath() {
return shortPath;
}
}Ví dụ trên sẽ tạo ra kết quả sau trong trình duyệt.

Trong chương này, chúng ta sẽ tìm hiểu về các phương pháp xử lý lỗi khác nhau có thể được thực hiện trong RichFaces.
Xử lý lỗi phía máy chủ & phía máy khách
Chúng ta cần sử dụng kỹ thuật Java khá cũ (try / Catch) để xử lý các ngoại lệ dựa trên lớp hành động. Đối với phía máy khách, chúng tôi có thể thêm một tệp bổ sung, tệp này sẽ hiển thị thông báo lỗi bất cứ khi nào xảy ra lỗi ở phía máy khách.
Đoạn mã sau có thể được thêm vào web.xml để xử lý lỗi ở phía máy khách.
<error-page>
<exception-type>java.lang.Throwable</exception-type>
<location>/error.xhtml</location>
</error-page>Lưu ý, ngoại lệ trên sẽ chỉ cung cấp các thông báo ngoại lệ tĩnh và chúng ta có thể phải sử dụng lớp JSF “ExceptionHandler” để sử dụng thuộc tính ngoại lệ động. Trong thời gian chạy, RichFaces cung cấp một số tính năng để xác thực các trường đầu vào, có thể được sử dụng như một khối xây dựng chính của ngoại lệ trong ứng dụng.
Tạo một tệp mới và đặt mã sau vào đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
</html>Lớp java tương ứng sẽ là một lớp bean bình thường như sau.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}Ví dụ trên sẽ tạo ra kết quả sau trong trình duyệt, bất cứ khi nào có lỗi trong <h: form>.

Đang tải tài nguyên
RichFaces cải thiện quy trình xử lý tài nguyên tiêu chuẩn trong ứng dụng JSF. Điều này có thể được thực hiện bằng cách cấu hình ResourceServlet hoặc bằng cách tối ưu hóa tài nguyên. Để cấu hình ResourceServlet, chúng ta cần thêm đoạn mã sau vào web.xml.
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/org.richfaces.resources/*</url-pattern>
</servlet-mapping>Chúng tôi cũng có thể bật tính năng tối ưu hóa trong ứng dụng JSF, ứng dụng này sẽ tối ưu hóa các tệp JavaScript và CSS khác nhau. Chúng tôi cần thêm đoạn mã sau để đạt được tối ưu hóa trong ứng dụng.
<context-param>
<param-name>org.richfaces.resourceOptimization.enabled</param-name>
<param-value>true</param-value>
</context-param>