RichFaces - Các thành phần lựa chọn
Trong chương này, chúng ta sẽ tìm hiểu về các thành phần lựa chọn khác nhau được cung cấp bởi Công nghệ RichFaces.
<rich: pickList>
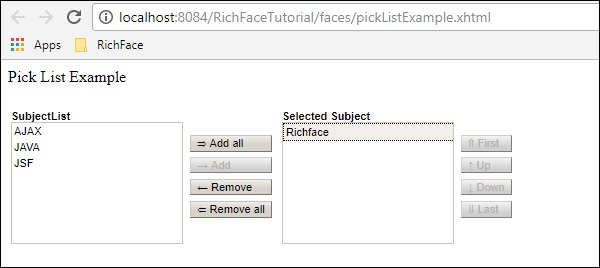
Sử dụng thẻ này, chúng tôi có thể chọn một giá trị từ danh sách được điền. Nó cũng cho phép chúng ta thêm và xóa một thành phần danh sách sang một Danh sách khác. Ví dụ sau minh họa cách hoạt động của nó. Hãy tiếp tục và tạo một tệp xhtml và đặt tên là “pickListExample.xhtml” và đặt mã sau vào đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>Chúng tôi cần sửa đổi tệp ManagedBean.java của mình để điền các thành phần danh sách vào tệp xhtml. Sau đây là ảnh chụp nhanh tệp Java đã sửa đổi của chúng tôi.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt. Thuộc tính “value” của thẻ pickList không là gì ngoài “getSubjectList ()” của lớp bean. “ItemValue” là tên viết tắt của lớp đối tượng và “itemLabel” tương ứng là tên giá trị thực thể. Trong ví dụ này, thẻ pickList của chúng tôi tự động tạo hai danh sách riêng biệt có tên là “sourceCaption” và “targetCaption”. Thuộc tính có thể xác định được dùng để duy trì thứ tự lựa chọn trong Danh sách đích.

<rich: OrderList>
Thẻ này được sử dụng để hiển thị toàn bộ danh sách. <orderingList> sẽ tự động cung cấp một số chức năng giống như nút để truyền thông qua danh sách và nó giúp sắp xếp một mục đã chọn. Trong ví dụ sau, chúng tôi sẽ tạo một Danh sách đặt hàng bằng cách sử dụng mã sau cho “Or OrderListExample.xhtml”.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>Chúng ta không cần thay đổi lớp bean của mình vì chúng ta đang điền lại cùng một danh sách bằng cách sử dụng thẻ khác nhau cho các biểu diễn khác nhau. Giống như ví dụ trước, ngay cả ở đây các thuộc tính giá trị giữ toàn bộ danh sách đến từ “getSubjectList ()”. “ItemValue” và “itemLabel” lần lượt giữ giá trị của lớp đối tượng và biến cá thể tương ứng.
Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

<rich: ListShuttle>
Thẻ ListShuttle có sẵn trong RichFaces 3. Nó giúp truyền qua một danh sách và đặt cùng một giá trị vào một danh sách khác. Trong RichFaces 4, thẻ này đã bị chặn bởi vì một thẻ mới khác có tên <rich: pickList> có thể đạt được chức năng tương tự như đã mô tả ở trên. Nếu bạn đang sử dụng RichFaces 3.0, thì bạn có thể sử dụng thẻ này theo cách sau.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>Sẽ rất thuận tiện khi sử dụng pickList thay vì sử dụng thẻ này, vì chức năng tương tự có thể đạt được khi sử dụng pickList chỉ bằng cách viết hai dòng mã.