RichFaces - Thành phần lặp lại
Trong các chương trước, chúng ta đã tìm hiểu về các thành phần đầu vào và đầu ra khác nhau. Trong chương này, chúng ta sẽ học cách lặp qua các cấu trúc dữ liệu khác nhau trong trang web.
<rich: dataTable>
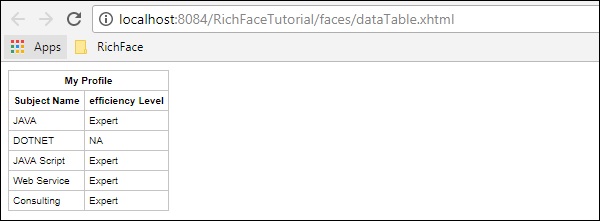
Thẻ này được sử dụng để hiển thị một bảng do kết quả trong trang web. Trong ví dụ sau, chúng tôi sẽ hiển thị một bảng chủ đề cùng với mức hiệu quả chuyên nghiệp.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>Chúng ta cần thay đổi subject.java của mình cho phù hợp để hiển thị danh sách. Sau đây là một ví dụ về subject.java.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}Ví dụ trên sẽ tạo ra kết quả sau trong trình duyệt.

<rich: dataDefinitionList>
Đây là thẻ được sử dụng để tạo định nghĩa dữ liệu từ một mô hình. Thẻ này không được JBoss hỗ trợ kể từ khi phát minh ra RichFaces 4. Nếu bạn vẫn đang sử dụng RichFaces 3, thì bạn có thể sử dụng thẻ này theo cách sau.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>Trong ví dụ trên, “dataTableScrollerBean” là một lớp Java được sử dụng để tạo các giá trị khác nhau của ô tô. Điều này tương tự như thẻ trước đó, nơi chúng tôi đã điền một loạt giá trị đối tượng bằng thẻ <datatable>.
<rich: dataOrderedList>
RichFaces 4 được kiểm duyệt rộng rãi từ RichFaces 3. <dataOrderedList> là một thẻ được sử dụng để hiển thị danh sách theo cách có thứ tự. Điều này cũng bị hạn chế trong RichFaces 4 vì việc sắp xếp một đối tượng hoặc một danh sách dễ dàng hơn nhiều và ít tốn thời gian hơn, nếu được thực hiện trong Java. Nếu ứng dụng của bạn sử dụng RichFaces 3, thì bạn có thể sử dụng thẻ này theo cách sau.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>Trong ví dụ trên, “airlinesBean” là một lớp bean Java với phương thức có tên là “airlinesBean ()”. Phương thức này trả về một đối tượng kiểu “air”. Sau đó, chúng ta có thể sử dụng đối tượng không khí này để điền các thuộc tính khác nhau vào một định dạng bảng.
<rich: dataList>
Như tên thẻ cho thấy, thẻ này sẽ được sử dụng để hiển thị danh sách không có thứ tự vào trình duyệt. Tuy nhiên, giống như <orderedList>, thẻ này cũng bị chặn trong phiên bản RichFaces mới nhất. Chúng tôi có thể dễ dàng hiển thị danh sách vào trình duyệt bằng cách sử dụng thẻ <a4j: Repeat> và <rich: dataTable> theo cách sau.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>Trong ví dụ trên, chúng tôi đang hiển thị một danh sách là kết quả đầu ra của phương thức được gọi là “subjectList ()”. Nếu ứng dụng của bạn được tạo trong RichFaces 3, thì bạn có thể sử dụng thẻ này như sau.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich: dataGrid>
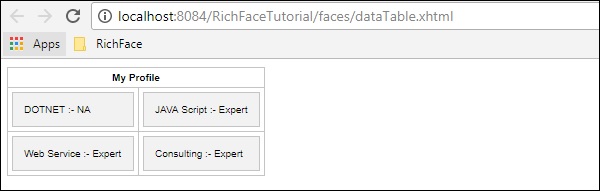
Sử dụng thẻ <datatable> bạn sẽ có thể hiển thị danh sách dưới dạng bảng, tuy nhiên, <dataGrid> sẽ giúp bạn hiển thị một đối tượng hoặc một danh sách. Trong ví dụ trước về <rich: datatable>, chỉ cần thay đổi trang xhtml như sau và xem kết quả giống nhau là gì.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>Đoạn mã trên sẽ mang lại kết quả sau trong trình duyệt.

<rich: datascroller>
Thẻ này giúp tạo thanh cuộn trong khi điền dữ liệu bảng. Nó khá giống với chức năng phân trang của JSF. Sửa đổi ví dụ dataTable trước đó theo cách sau.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>Trong ví dụ trên, bạn có thể thêm phong cách của mình để có giao diện đẹp. Chúng tôi đã triển khai các thẻ <dataScroller> riêng biệt với các giá trị khác nhau. Sau đây sẽ là kết quả của tập tin trên. Cập nhật thuộc tính kiểu tuyệt đối để đồng bộ hóa bảng và cuộn dữ liệu.
