RichFaces - Thành phần Menu
RichFaces cung cấp nhiều phiên bản thẻ được sử dụng để tạo đánh dấu loại menu. Trong chương này, chúng ta sẽ tìm hiểu một số tính năng mới cùng với những tính năng cũ đang sử dụng mà chúng ta có thể dễ dàng hiển thị menu trong trình duyệt.
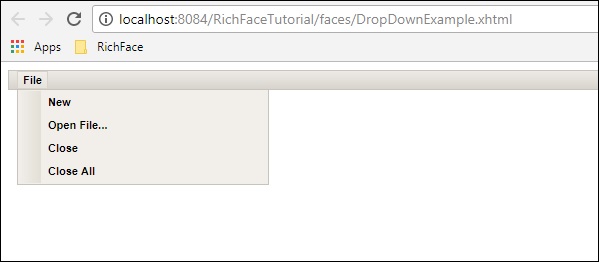
<rich: dropDownMenu>
Sử dụng thẻ này, nhà phát triển có thể tạo menu thả xuống. Thẻ này hữu ích để tạo tiêu đề của trang web. Trong ví dụ sau, chúng ta sẽ học cách sử dụng thẻ này trong cuộc sống thực tế. Tạo một tệp và đặt tên là “DropDownList.xhtml”. Đặt mã sau vào bên trong nó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
</html>Trong ví dụ trên, chúng tôi đang tạo một thanh công cụ và bên trong thanh công cụ đó, chúng tôi đang tạo một menu thả xuống. Có thể tạo bất kỳ số lượng menu thả xuống nào. Nếu bạn muốn chèn bất kỳ hàm JS dựa trên hành động nào, thì bạn có thể triển khai hàm đó bên trong thẻ <menuItem> với thuộc tính là “action”. Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

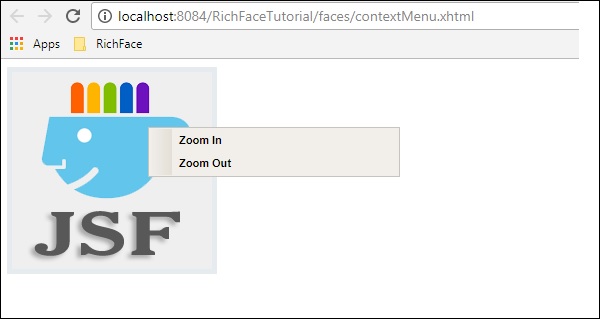
<rich: contextMenu>
Thẻ này hữu ích để tạo menu thả xuống dựa trên sự kiện ở phía máy khách. Nó sẽ không hoạt động tự động. Người dùng cần tạo sự kiện JS và sau đó nó hoạt động tương ứng. Trong ví dụ sau, chúng tôi sẽ tạo hình ảnh kết xuất và sau đó tạo các sự kiện JS dựa trên phản hồi của người dùng. Sau đây là tệp xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
</html>Chạy ví dụ trên và chọn hình ảnh được kết xuất. Các tùy chọn sau “Phóng to” và “Thu nhỏ” sẽ được trình bày. Nhấp vào tùy chọn thích hợp và chức năng cần thiết sẽ được áp dụng cho hình ảnh. Đoạn mã trên sẽ tạo ra kết quả sau trong trình duyệt.

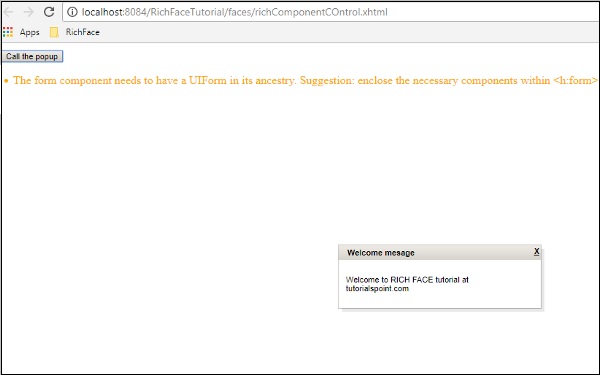
<rich: Component Control>
Thành phần này thân thiện với người dùng bất cứ khi nào chúng ta muốn gọi bất kỳ hàm nào khác từ môi trường RichFaces. Thẻ này được sử dụng để gọi các lớp hành động dựa trên JavaScript. Ví dụ sau minh họa cách sử dụng thẻ này. Tạo một tệp và đặt tên là tệp “componentContent.xhtml”. Đặt đoạn mã sau vào đó.
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
</html>Trong đoạn mã trên, chúng tôi đang gọi hàm “onclick ()” bằng cách sử dụng id “cửa sổ bật lên”. Sau khi chúng tôi chạy nó, nó sẽ hiển thị một nút với "Gọi cửa sổ bật lên". Khi chúng tôi nhấp vào nút, RichFaces sẽ gọi hàm JS nội bộ và cung cấp kết quả sau trong trình duyệt.