Winkelmaterial 7 - DatePicker
Das <mat-datepicker>Mit dieser Angular-Direktive wird ein Datepicker-Steuerelement erstellt, mit dem das Datum aus einem Kalender ausgewählt oder direkt über das Eingabefeld eingegeben werden kann.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Datepicker-Steuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Lassen Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Ergebnis
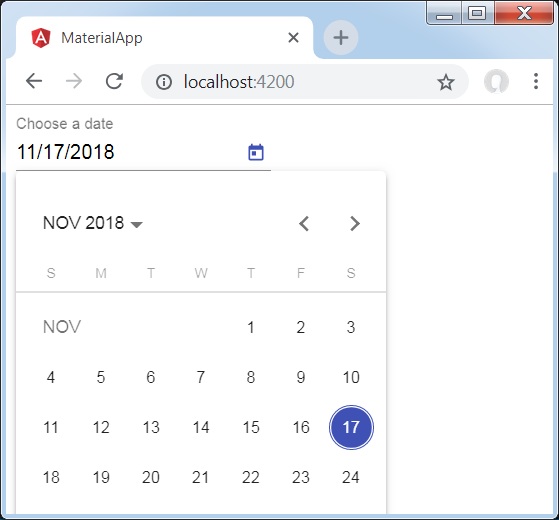
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir ein Eingabefeld erstellt und einen Datepicker mit dem Namen gebunden picker mit dem Attribut [matDatepicker].
Dann haben wir einen Datepicker mit dem Namen erstellt picker mit mat-datepicker tag.