Winkelmaterial 7 - Erweiterungsplatte
Das <mat-expansion-panel>, eine Winkelrichtlinie, wird verwendet, um eine erweiterbare Detail-V / S-Zusammenfassungsansicht zu erstellen.
<mat-expansion-panel-header>- Repräsentiert den Header-Abschnitt. Enthält eine Zusammenfassung des Bedienfelds und dient als Steuerelement zum Erweitern oder Reduzieren des Bedienfelds.
<mat-panel-title> - Repräsentiert den Panel-Titel.
<mat-panel-description> - Repräsentiert die Panel-Zusammenfassung.
<mat-action-row> - Stellt das Aktionsfenster unten dar.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen einer Expansionssteuerung mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Lassen Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>Ergebnis
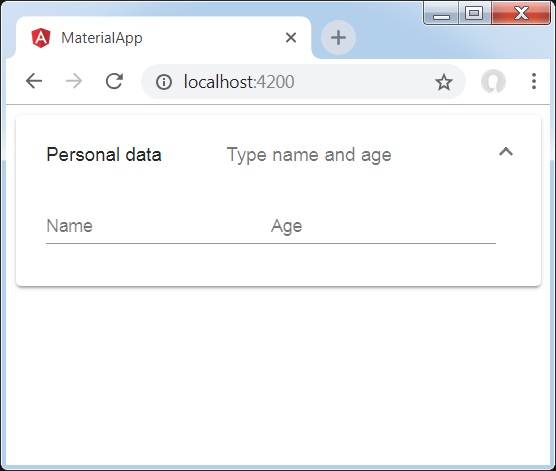
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir ein Erweiterungspanel mit dem Mat-Expansionspanel erstellt.
- Dann haben wir Titel, Untertitel und Inhalt hinzugefügt.