Winkelmaterial 7 - Symbolleiste
Das <mat-toolbar>Mit einer Winkelrichtlinie wird eine Symbolleiste erstellt, in der Titel, Kopfzeile oder eine beliebige Aktionsschaltfläche angezeigt werden.
<mat-toolbar> - Repräsentiert den Hauptcontainer.
<mat-toolbar-row> - Fügen Sie eine neue Zeile hinzu.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Symbolleistensteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Lassen Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
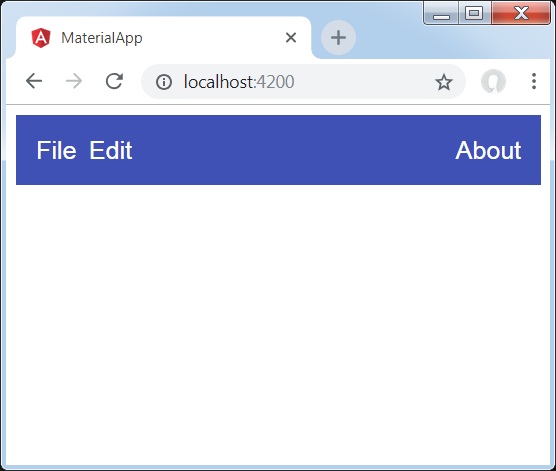
</mat-toolbar>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir eine Symbolleiste erstellt, die sich über die gesamte Seite erstreckt.
- Dann werden Etiketten hinzugefügt.