Winkelmaterial 7 - Gitterliste
Das <mat-grid-list>Eine Winkelrichtlinie wird verwendet, um eine zweidimensionale Ansicht zu erstellen, in der Zellen in einem gitterbasierten Layout angeordnet werden.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Rasterlistensteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Lassen Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
mat-grid-tile {
background: lightblue;
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
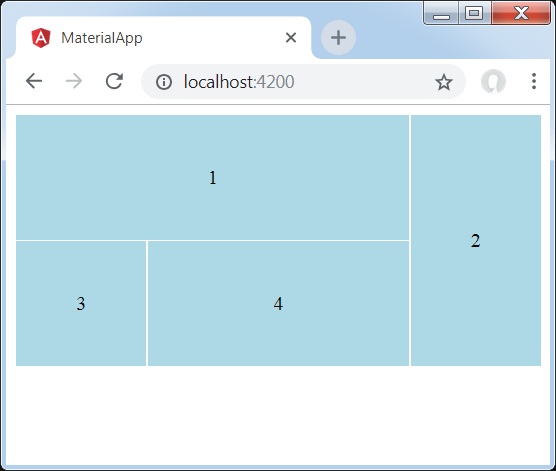
</mat-grid-list>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir eine Rasterliste mit mat-grid-list erstellt.
- Dann haben wir Inhalte mit mat-grid-tile hinzugefügt.