Winkelmaterial 7 - Kurzanleitung
Angular Material 7 ist eine UI-Komponentenbibliothek für Angular-Entwickler. Die wiederverwendbaren UI-Komponenten von Angular Material helfen beim Erstellen attraktiver, konsistenter und funktionaler Webseiten und Webanwendungen, während moderne Webdesign-Prinzipien wie Browser-Portabilität, Geräteunabhängigkeit und ordnungsgemäße Verschlechterung eingehalten werden.
Im Folgenden sind einige herausragende Merkmale von Angular Material aufgeführt:
Eingebautes Responsive Design.
Standard-CSS mit minimalem Platzbedarf.
Enthält neue Versionen gängiger Steuerelemente für Benutzeroberflächen wie Schaltflächen, Kontrollkästchen und Textfelder, die an die Materialdesign-Konzepte angepasst sind.
Enthält erweiterte und spezielle Funktionen wie Karten, Symbolleiste, Kurzwahl, Seitennavigation, Wischen usw.
Browserübergreifend und kann zum Erstellen wiederverwendbarer Webkomponenten verwendet werden.
Sich anpassendes Design
Angular Material verfügt über ein integriertes Responsive Design, sodass sich die mit Angular Material erstellte Website entsprechend der Gerätegröße neu gestaltet.
Winkelmaterialklassen werden so erstellt, dass die Website für jede Bildschirmgröße geeignet ist.
Die mit Angular Material erstellten Websites sind vollständig kompatibel mit PCs, Tablets und Mobilgeräten.
Erweiterbar
Das eckige Material ist von Natur aus sehr minimal und flach.
Es wurde unter Berücksichtigung der Tatsache entwickelt, dass es viel einfacher ist, neue CSS-Regeln hinzuzufügen, als vorhandene CSS-Regeln zu überschreiben.
Es unterstützt Schatten und kräftige Farben.
Die Farben und Schattierungen bleiben über verschiedene Plattformen und Geräte hinweg einheitlich.
Und vor allem ist Angular Material absolut kostenlos zu verwenden.
In diesem Tutorial erfahren Sie, wie Sie eine Entwicklungsumgebung vorbereiten, um Ihre Arbeit mit Angular Framework und Angular Material zu beginnen. In diesem Kapitel werden wir das für Angular 6 erforderliche Umgebungs-Setup erläutern. Um Angular 6 zu installieren, benötigen wir Folgendes:
- Nodejs
- Npm
- Angular CLI
- IDE zum Schreiben Ihres Codes
Nodejs muss größer als 8,11 und npm größer als 5,6 sein.
Nodejs
Geben Sie ein, um zu überprüfen, ob nodejs auf Ihrem System installiert ist node -vim Terminal. Auf diese Weise können Sie die aktuell auf Ihrem System installierte Version von nodejs anzeigen.
C:\>node -v
v8.11.3Wenn nichts gedruckt wird, installieren Sie nodejs auf Ihrem System. Um nodejs zu installieren, gehen Sie zur Homepagehttps://nodejs.org/en/download/ von nodejs und installieren Sie das Paket basierend auf Ihrem Betriebssystem.
Die Homepage von nodejs sieht folgendermaßen aus:

Installieren Sie basierend auf Ihrem Betriebssystem das erforderliche Paket. Sobald nodejs installiert ist, wird auch npm installiert. Um zu überprüfen, ob npm installiert ist oder nicht, geben Sie npm -v in das Terminal ein. Es sollte die Version des npm anzeigen.
C:\>npm -v
5.6.0Angular 6-Installationen sind mit Hilfe von Angular CLI sehr einfach. Besuchen Sie die Homepagehttps://cli.angular.io/ von eckig, um die Referenz des Befehls zu erhalten.

Art npm install -g @angular/cli, um eckige cli auf Ihrem System zu installieren.

Sie erhalten die oben genannte Installation in Ihrem Terminal, sobald Angular CLI installiert ist. Sie können eine beliebige IDE Ihrer Wahl verwenden, z. B. WebStorm, Atom, Visual Studio-Code usw.
Installieren Sie Winkelmaterial
Führen Sie den folgenden Befehl aus, um das Angular Material-Modul und die zugehörigen Komponenten in dem erstellten Projekt zu installieren.
materialApp>npm install --save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/[email protected]
+ @angular/[email protected]
+ @angular/[email protected]
+ [email protected]
added 4 packages and updated 1 package in 39.699sFügen Sie den folgenden Eintrag in die Datei app.module.ts ein
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],Fügen Sie den folgenden Eintrag in die Datei styles.css ein, um ein Thema zu erhalten.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Fügen Sie den folgenden Eintrag in die Datei index.htm ein, um Unterstützung für Materialsymbole zu erhalten.
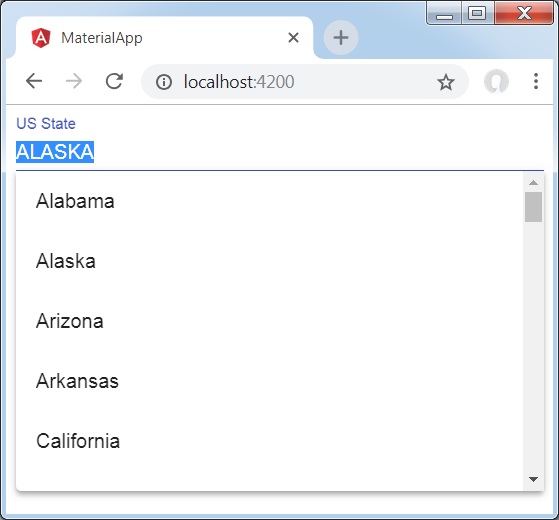
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">Das <mat-autocomplete>, eine Winkelrichtlinie, wird als spezielles Eingabesteuerelement mit einer integrierten Dropdown-Liste verwendet, um alle möglichen Übereinstimmungen mit einer benutzerdefinierten Abfrage anzuzeigen. Dieses Steuerelement fungiert als Echtzeit-Vorschlagsfeld, sobald der Benutzer den Eingabebereich eingibt.<mat-autocomplete> kann verwendet werden, um Suchergebnisse aus lokalen oder entfernten Datenquellen bereitzustellen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Autocomplete-Steuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input type="text"
placeholder="US State"
aria-label="Number"
matInput
[formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of states" [value]="state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir ein Eingabefeld erstellt und eine Autovervollständigung mit dem Namen gebunden auto Verwenden des Attributs [matAutocomplete].
Dann haben wir eine Autovervollständigung mit dem Namen erstellt auto Verwenden des Mat-Autocomplete-Tags.
Als nächstes werden mit der * ngFor-Schleife Optionen erstellt.
Das <mat-checkbox>, eine Winkelrichtlinie, wird als erweitertes Kontrollkästchen mit Funktionen für Materialdesign und Animation verwendet.
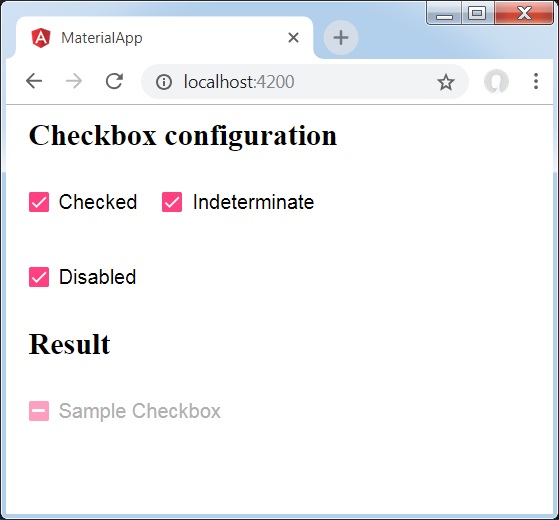
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Kontrollkästchen-Steuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir drei Kontrollkästchen mit mat-checkbox erstellt und sie mit ngModel mit Variablen verknüpft.
Dann haben wir ein weiteres Kontrollkästchen erstellt und die verschiedenen Attribute, die an Variablen gebunden sind, in der .ts-Datei angezeigt.
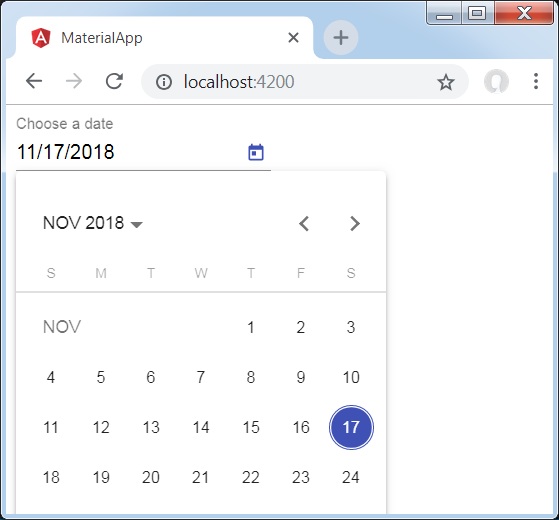
Das <mat-datepicker>Mit einer Winkelrichtlinie wird ein Datumsauswahl-Steuerelement erstellt, mit dem das Datum aus einem Kalender ausgewählt oder direkt über das Eingabefeld eingegeben werden kann.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Datepicker-Steuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir ein Eingabefeld erstellt und einen Datepicker mit dem Namen gebunden picker mit dem Attribut [matDatepicker].
Dann haben wir einen Datepicker mit dem Namen erstellt picker mit mat-datepicker tag.
Das <mat-form-field>, eine Winkelrichtlinie, wird verwendet, um einen Wrapper über Winkelkomponenten zu erstellen, und wird verwendet, um Textstile wie Unterstreichung, Fettdruck, Hinweise usw. anzuwenden.
Folgende Winkelkomponente kann innerhalb verwendet werden <mat-form-field>.
<input matNativeControl>
<textarea matNativeControl>
<matNativeControl auswählen>
<mat-select>
<mat-chip-list>
In diesem Kapitel wird die Konfiguration vorgestellt, die für die Verwendung einer Mattenformfeldsteuerung in Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<div class="tp-container">
<mat-form-field appearance="standard">
<input matInput placeholder="Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance="fill">
<textarea matInput placeholder="Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-select placeholder="Select">
<mat-option value="A">A</mat-option>
<mat-option value="B">B</mat-option>
<mat-option value="C">C</mat-option>
</mat-select>
</mat-form-field>
</div>Ergebnis
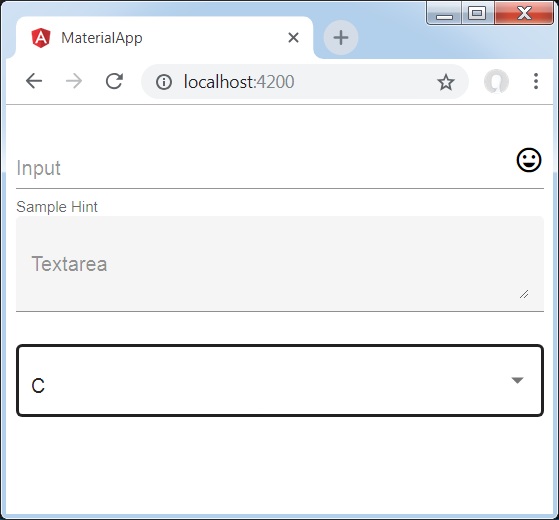
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir ein Formularfeld mit dem Mat-Form-Field-Wrapper erstellt. Wir haben das Erscheinungsbild des Formularfelds mithilfe des Attributs "Erscheinungsbild" geändert.
Anschließend wird dem Formularfeld ein Formularsteuerelement hinzugefügt.
Das <mat-input>, eine Winkelrichtlinie, wird für <input> - und <textarea> -Elemente verwendet, unter denen gearbeitet werden soll <mat-form-field>.
Folgende Eingabetypen können innerhalb verwendet werden <mat-input>.
- color
- date
- datetime-local
- month
- number
- password
- search
- tel
- text
- time
- url
- week
In diesem Kapitel wird die Konfiguration vorgestellt, die für die Verwendung eines Steuerelements für die Matteingabe in Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
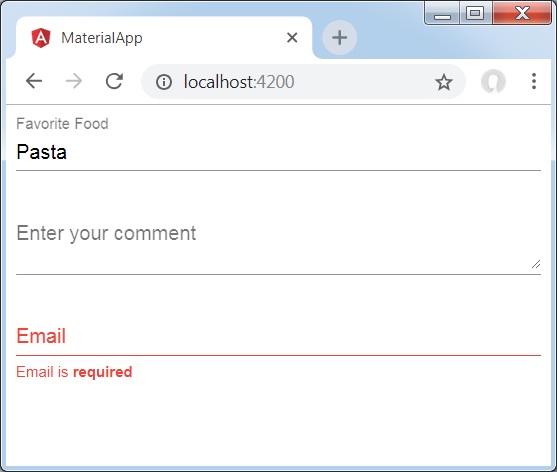
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input matInput placeholder="Favorite Food" value="Pasta">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="Email" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
</form>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir ein Formularfeld mit dem Mat-Form-Field-Wrapper erstellt.
Anschließend wird dem Formularfeld mithilfe des Eingabe- und des matInput-Attributs ein Formularsteuerelement hinzugefügt.
Das <mat-radiobutton>, eine Winkelrichtlinie, wird für <input type = "radio"> verwendet, um das auf Materialdesign basierende Design zu verbessern.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Optionsfelds mithilfe von Winkelmaterial erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
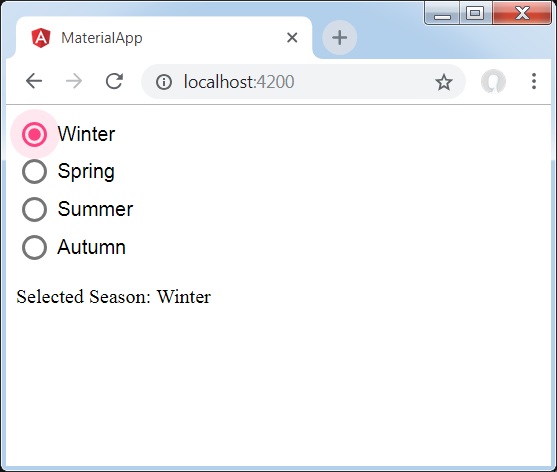
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir eine Optionsfeldgruppe mit mat-radio-group erstellt, die an ngModel gebunden ist.
Dann haben wir Optionsfelder mit dem Optionsfeld mat hinzugefügt.
Das <mat-select>, eine Winkelrichtlinie, wird für <select> verwendet, um das auf Materialdesign basierende Styling zu verbessern.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines ausgewählten Steuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
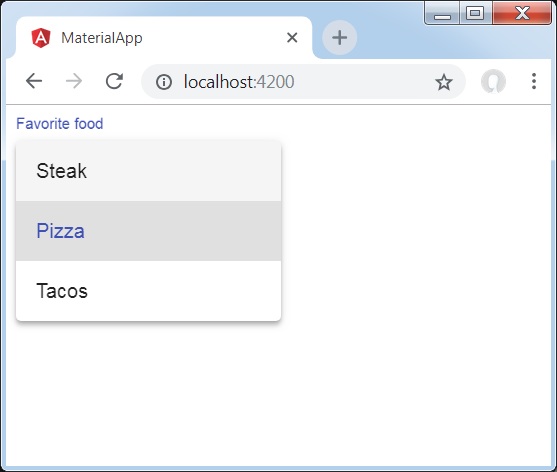
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder="Favorite food"
[(ngModel)]="selectedValue" name="food">
<mat-option *ngFor="let food of foods"
[value]="food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
</form>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir eine Auswahl mit mat-select erstellt, die an ngModel gebunden ist.
Dann haben wir Optionen mit mat-option hinzugefügt.
Das <mat-slider>, eine Winkelrichtlinie, wird als erweiterter Bereichswähler mit Funktionen für Materialdesign und Animation verwendet.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Schiebereglers mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
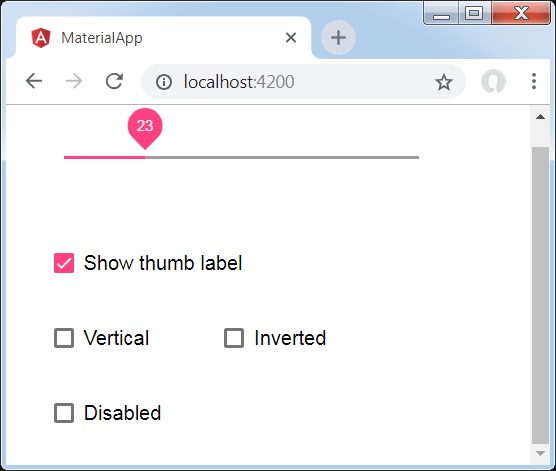
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
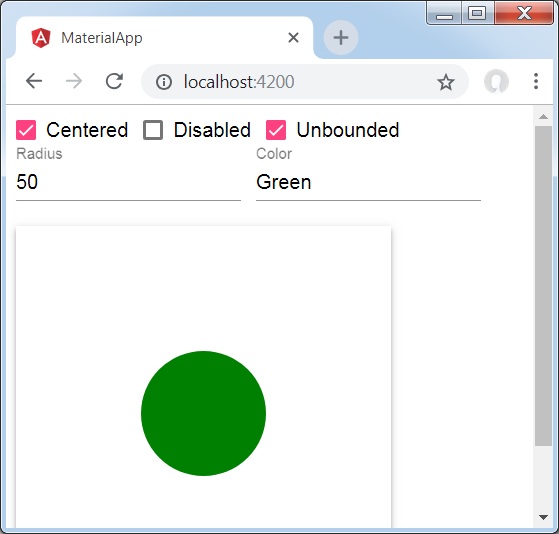
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir vier Kontrollkästchen mit mat-checkbox erstellt und sie mit ngModel mit Variablen verknüpft. Diese Eigenschaften werden verwendet, um den Schieberegler anzupassen.
Anschließend haben wir den Schieberegler erstellt und seine verschiedenen Attribute, die an Variablen gebunden sind, in der .ts-Datei angezeigt.
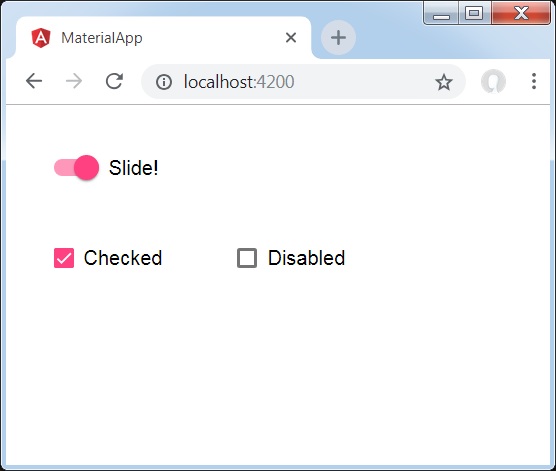
Das <mat-slide-toggle>, eine Winkelrichtlinie, wird als Ein / Aus-Schalter mit Funktionen für Materialdesign und Animation verwendet.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Schiebereglers mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir zwei Kontrollkästchen mit mat-checkbox erstellt und sie mit ngModel mit Variablen verknüpft. Diese Eigenschaften werden verwendet, um das Umschalten der Folie zu handhaben.
Anschließend haben wir den Folienumschalter erstellt und die verschiedenen Attribute, die mit Variablen verknüpft sind, in der .ts-Datei angezeigt.
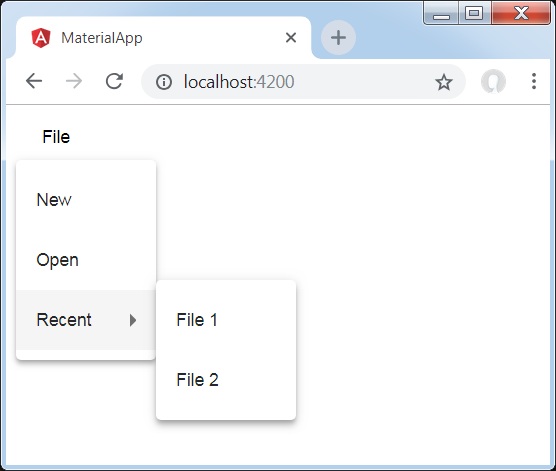
Das <mat-menu>, eine Winkelrichtlinie, wird verwendet, um ein Menü zu erstellen und es mit einem Steuerelement mit Funktionen für Materialdesign und Animation zu verknüpfen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Menüsteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">File</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>New</button>
<button mat-menu-item>Open</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>File 1</button>
<button mat-menu-item>File 2</button>
</mat-menu>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir zwei Menüs mit dem Mat-Menü erstellt und sie mit matMenuTriggerFor an Schaltflächen gebunden.
matMenuTriggerFor wird die Menükennung zum Anhängen der Menüs übergeben.
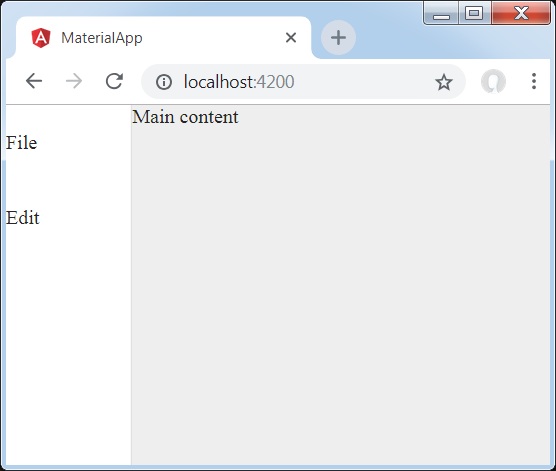
Das <mat-sidenav>, eine Winkelrichtlinie, wird verwendet, um eine seitliche Navigationsleiste und ein Hauptinhaltsfenster mit Funktionen für Materialdesign und Animation zu erstellen.
<mat-sidenav-container> - Repräsentiert den Hauptcontainer.
<mat-sidenav-content> - Repräsentiert das Inhaltsfenster.
<mat-sidenav> - Repräsentiert die Seitenwand.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Sidenav-Steuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir einen Hauptcontainer erstellt, der sich über die gesamte Seite erstreckt.
Dann wird Side Nav mit Mat-Sidenav und Content Panel mit Mat-Sidenav-Content erstellt.
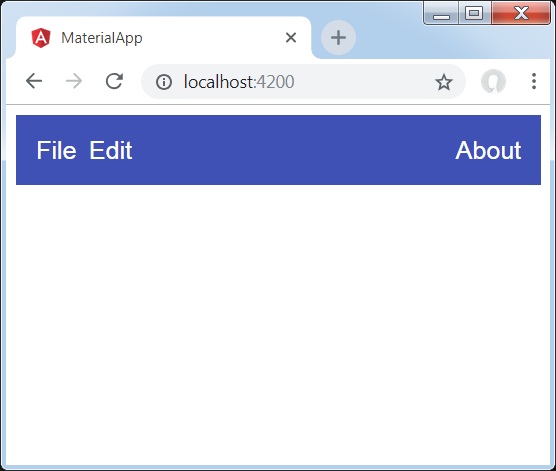
Das <mat-toolbar>Mit einer Winkelanweisung wird eine Symbolleiste erstellt, in der Titel, Kopfzeile oder eine beliebige Aktionsschaltfläche angezeigt werden.
<mat-toolbar> - Repräsentiert den Hauptcontainer.
<mat-toolbar-row> - Fügen Sie eine neue Zeile hinzu.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Symbolleistensteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir eine Symbolleiste erstellt, die sich über die gesamte Seite erstreckt.
- Dann werden Etiketten hinzugefügt.
Das <mat-card>, eine Winkelrichtlinie, wird verwendet, um eine Karte mit Funktionen für Materialdesign und Animation zu erstellen. Es bietet voreingestellte Stile für die allgemeinen Kartenabschnitte.
<mat-card-title> - Repräsentiert den Abschnitt für den Titel.
<mat-card-subtitle> - Repräsentiert den Abschnitt für Untertitel.
<mat-card-content> - Repräsentiert den Abschnitt für den Inhalt.
<mat-card-actions> - Stellt den Abschnitt für Aktionen dar.
<mat-card-footer> - Stellt den Abschnitt für die Fußzeile dar.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Kartensteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
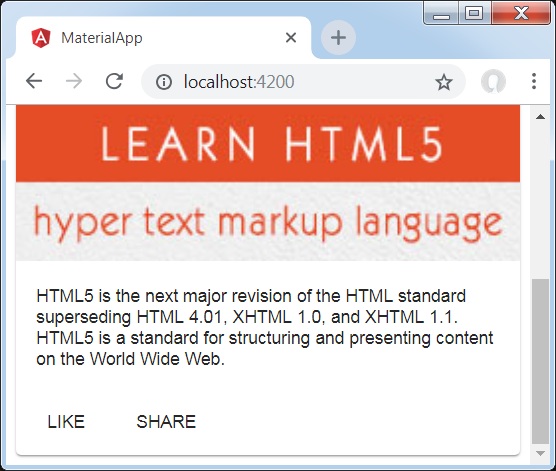
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
</mat-card>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Hier haben wir eine Karte mit Mat-Card erstellt.
Das <mat-divider>, eine Winkelrichtlinie, wird verwendet, um einen Teiler mit Funktionen für Materialdesign und Animation zu erstellen. Es bietet ein Trennzeichen zwischen zwei Elementen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Teilersteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-list>
<mat-list-item>Apple</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Orange</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Banana</mat-list-item>
</mat-list>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir eine Liste mit mat-list erstellt.
- Dann haben wir mit mat-divider Teiler zwischen Listenelementen hinzugefügt.
Das <mat-expansion-panel>, eine Winkelrichtlinie, wird verwendet, um eine erweiterbare Detail-V / S-Zusammenfassungsansicht zu erstellen.
<mat-expansion-panel-header>- Repräsentiert den Header-Abschnitt. Enthält eine Zusammenfassung des Bedienfelds und dient als Steuerelement zum Erweitern oder Reduzieren des Bedienfelds.
<mat-panel-title> - Repräsentiert den Panel-Titel.
<mat-panel-description> - Repräsentiert die Panel-Zusammenfassung.
<mat-action-row> - Repräsentiert das Aktionsfenster unten.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen einer Expansionssteuerung mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
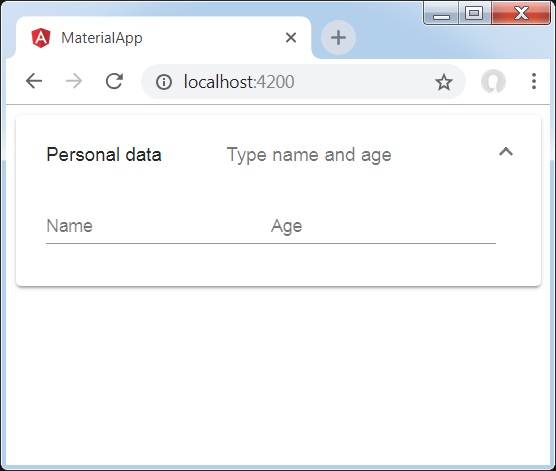
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir ein Erweiterungspanel mit dem Mat-Expansionspanel erstellt.
- Dann haben wir Titel, Untertitel und Inhalt hinzugefügt.
Das <mat-grid-list>Eine Winkelrichtlinie wird verwendet, um eine zweidimensionale Ansicht zu erstellen, in der Zellen in einem gitterbasierten Layout angeordnet werden.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Rasterlistensteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
mat-grid-tile {
background: lightblue;
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
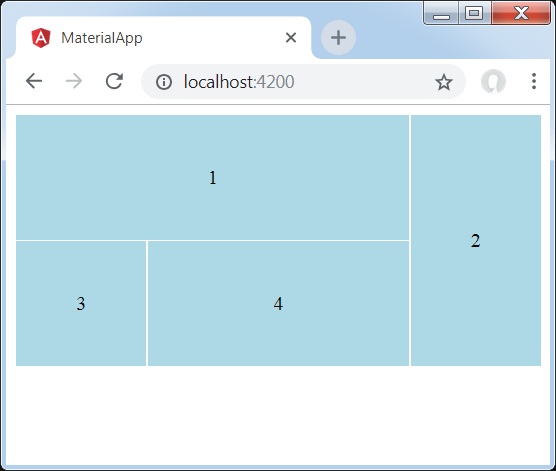
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
</mat-grid-list>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir eine Rasterliste mit mat-grid-list erstellt.
- Dann haben wir Inhalte mit mat-grid-tile hinzugefügt.
Das <mat-list>, eine Winkelrichtlinie, wird verwendet, um einen Container zum Tragen und Formatieren einer Reihe von Elementen zu erstellen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Listensteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
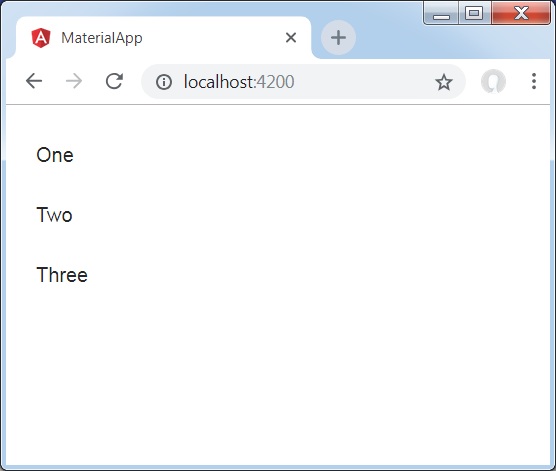
<mat-list role = "list">
<mat-list-item role = "listitem">One</mat-list-item>
<mat-list-item role = "listitem">Two</mat-list-item>
<mat-list-item role = "listitem">Three</mat-list-item>
</mat-list>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir eine Liste mit mat-list erstellt.
- Dann haben wir Inhalte mit mat-list-item hinzugefügt.
Das <mat-stepper>, eine Winkelrichtlinie, wird verwendet, um einen Assistenten wie Workflow-Schritte zu erstellen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen einer Schrittsteuerung mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
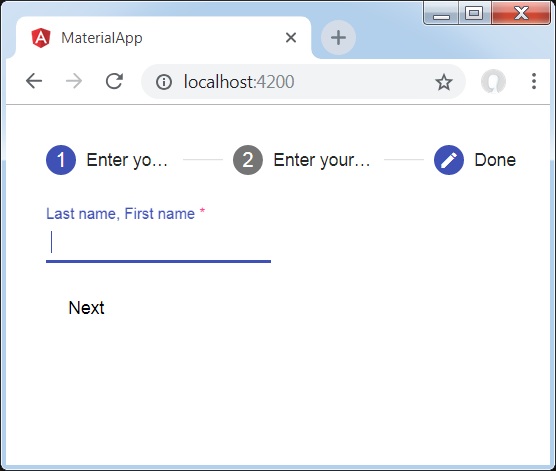
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>Enter your name</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>Enter your address</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
Details taken.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click) = "stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir Stepper mit Mat-Stepper erstellt.
- Dann haben wir Inhalte mit mat-step hinzugefügt.
Das <mat-tab-group>, eine Winkelrichtlinie, wird verwendet, um ein Layout mit Registerkarten zu erstellen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Registersteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTabsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
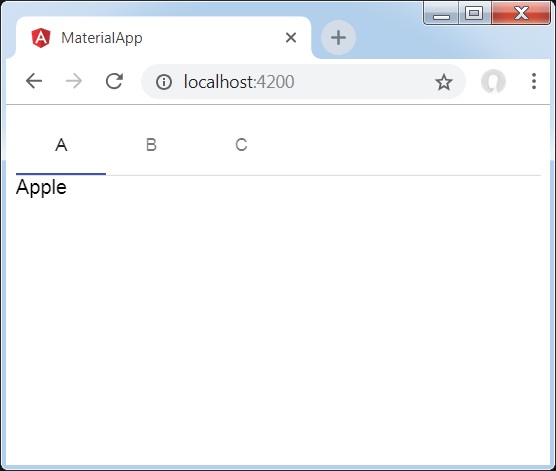
<mat-tab-group>
<mat-tab label = "A"> Apple </mat-tab>
<mat-tab label = "B"> Banana </mat-tab>
<mat-tab label = "C"> Carrot </mat-tab>
</mat-tab-group>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir Registerkarten mit mat-tab-group erstellt.
- Anschließend haben wir Inhalte mithilfe der Registerkarte "Matte" hinzugefügt, wobei jede Registerkarte "Matte" eine andere Registerkarte darstellt.
Das <mat-tree>, eine Winkelrichtlinie, wird verwendet, um einen Baum mit Materialstil zu erstellen, um hierachische Daten anzuzeigen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Baums mit Angular Material erforderlich ist.
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTreeModule, MatIconModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTreeModule, MatIconModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-tree [dataSource] = "dataSource" [treeControl] = "treeControl">
<mat-tree-node *matTreeNodeDef = "let node" matTreeNodeToggle matTreeNodePadding>
<button mat-icon-button disabled></button>
{{node.filename}} : {{node.type}}
</mat-tree-node>
<mat-tree-node *matTreeNodeDef = "let node;when: hasChild" matTreeNodePadding>
<button mat-icon-button matTreeNodeToggle [attr.aria-label] = "'toggle ' + node.filename">
<mat-icon class = "mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ? 'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.filename}}
</mat-tree-node>
</mat-tree>Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import {FlatTreeControl} from '@angular/cdk/tree';
import {Component, Injectable} from '@angular/core';
import {MatTreeFlatDataSource, MatTreeFlattener} from '@angular/material/tree';
import {BehaviorSubject, Observable, of as observableOf} from 'rxjs';
export class FileNode {
children: FileNode[];
filename: string;
type: any;
}
export class FileFlatNode {
constructor(
public expandable: boolean, public filename: string, public level: number, public type: any) {}
}
const TREE_DATA = JSON.stringify({
Documents: {
angular: {
src: {
compiler: 'ts',
core: 'ts'
}
},
material2: {
src: {
button: 'ts',
checkbox: 'ts',
input: 'ts'
}
}
}
});
@Injectable()
export class FileDatabase {
dataChange = new BehaviorSubject<FileNode[]>([]);
get data(): FileNode[] { return this.dataChange.value; }
constructor() {
this.initialize();
}
initialize() {
const dataObject = JSON.parse(TREE_DATA);
const data = this.buildFileTree(dataObject, 0);
this.dataChange.next(data);
}
buildFileTree(obj: {[key: string]: any}, level: number): FileNode[] {
return Object.keys(obj).reduce<FileNode[]>((accumulator, key) => {
const value = obj[key];
const node = new FileNode();
node.filename = key;
if (value != null) {
if (typeof value === 'object') {
node.children = this.buildFileTree(value, level + 1);
} else {
node.type = value;
}
}
return accumulator.concat(node);
}, []);
}
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
providers: [FileDatabase]
})
export class AppComponent {
treeControl: FlatTreeControl<FileFlatNode>;
treeFlattener: MatTreeFlattener<FileNode, FileFlatNode>;
dataSource: MatTreeFlatDataSource<FileNode, FileFlatNode>;
constructor(database: FileDatabase) {
this.treeFlattener = new MatTreeFlattener(this.transformer, this._getLevel,
this._isExpandable, this._getChildren);
this.treeControl = new FlatTreeControl<FileFlatNode>(this._getLevel, this._isExpandable);
this.dataSource = new MatTreeFlatDataSource(this.treeControl, this.treeFlattener);
database.dataChange.subscribe(data => this.dataSource.data = data);
}
transformer = (node: FileNode, level: number) => {
return new FileFlatNode(!!node.children, node.filename, level, node.type);
}
private _getLevel = (node: FileFlatNode) => node.level;
private _isExpandable = (node: FileFlatNode) => node.expandable;
private _getChildren = (node: FileNode): Observable<FileNode[]> => observableOf(node.children);
hasChild = (_: number, _nodeData: FileFlatNode) => _nodeData.expandable;
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir einen Baum mit Mat-Tree und Mat-Tree-Node erstellt.
- Dann haben wir die Datenquelle in der ts-Datei erstellt und sie mit mat-tree gebunden.
Das <mat-button>, eine Winkelrichtlinie, wird verwendet, um eine Schaltfläche mit Materialstil und Animationen zu erstellen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Schaltflächensteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
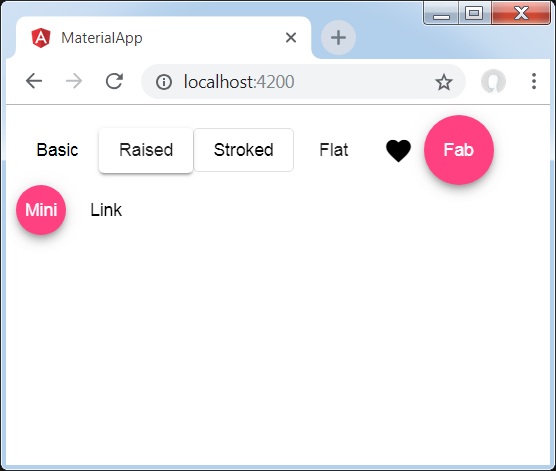
<div class = "example-button-row">
<button mat-button>Basic</button>
<button mat-raised-button>Raised</button>
<button mat-stroked-button>Stroked</button>
<button mat-flat-button>Flat</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>Mini</button>
<a mat-button routerLink = ".">Link</a>
</div>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Hier haben wir Schaltflächen mit verschiedenen Varianten von Mattenknöpfen erstellt.
Das <mat-button-toggle>, eine Winkelrichtlinie, wird verwendet, um eine Umschalt- oder Ein- / Ausschalttaste mit Materialstil und Animationen zu erstellen. Mat-Button-Toggle-Buttons können so konfiguriert werden, dass sie sich wie Optionsfelder oder Kontrollkästchen verhalten. Typischerweise sind sie Teil von<mat-button-toggle-group>.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen einer Schaltflächenumschaltsteuerung mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-selected-value {
margin: 15px 0;
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
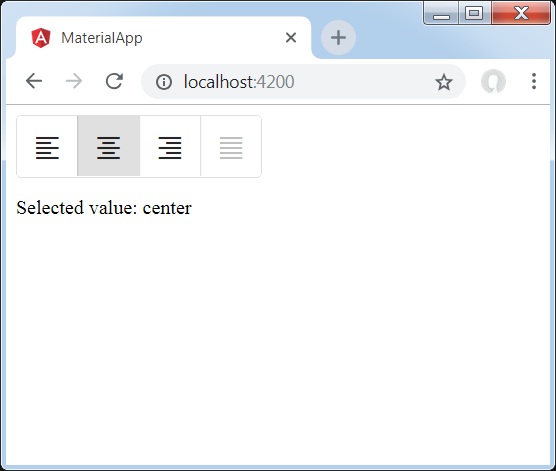
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir eine Umschaltknopfgruppe mit mat-button-toggle-group erstellt.
- Dann haben wir der Gruppe Umschalttasten mit Mat-Button-Toggle hinzugefügt.
Das <mat-badge>, eine Winkelrichtlinie, wird verwendet, um Ausweise zu erstellen, die ein kleiner Statusdeskriptor für UI-Elemente sind. Ein Abzeichen enthält normalerweise eine Zahl oder einen anderen kurzen Zeichensatz, der in der Nähe eines anderen UI-Elements angezeigt wird.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Ausweissteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
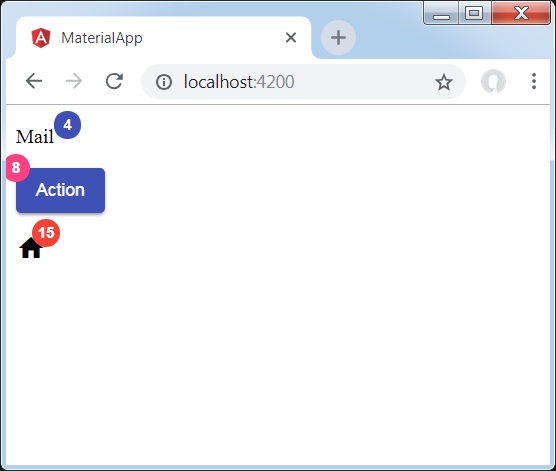
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir eine Spanne, eine Schaltfläche und ein Symbol erstellt.
- Dann haben wir jedem Element mit dem Attribut mat-badge Abzeichen hinzugefügt.
Das <mat-chip-list>, eine Winkelrichtlinie, wird für eine Liste von Werten als Chips verwendet.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen einer Chipsteuerung mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
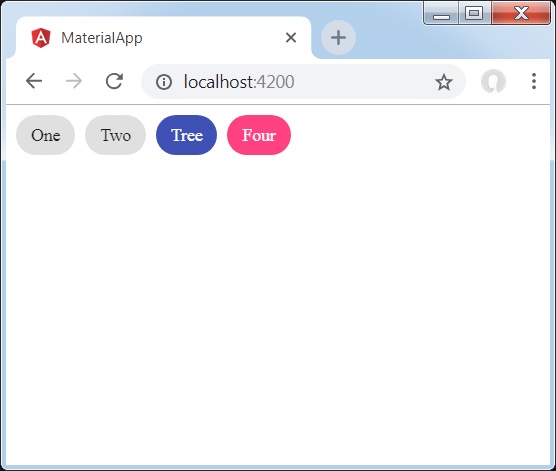
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
</mat-chip-list>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Als erstes haben wir eine Chipliste mit einer Mat-Chip-Liste erstellt.
- Dann haben wir jeder Chipliste Chips mit Mat-Chip hinzugefügt.
Das <mat-icon>, eine Winkelrichtlinie, wird verwendet, um ein Vektor- / SVG-basiertes Symbol mit Materialstil hinzuzufügen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Symbolsteuerelements mit Angular Material erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-icon>home</mat-icon>Ergebnis
Überprüfen Sie das Ergebnis.
Einzelheiten
- Hier haben wir das Home-Symbol mit mat-icon erstellt. Wir verwenden Google-Materialsymbole.
Das <mat-progress-spinner>, eine Winkelrichtlinie, wird verwendet, um einen Fortschrittsspinner mit Materialstyling zu zeigen.
In diesem Kapitel werden wir die Konfiguration vorstellen, die erforderlich ist, um einen deterministischen sowie einen unbestimmten Fortschrittsspinner mit Angular Material zu zeichnen.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressSpinnerModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressSpinnerModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten ts-Datei app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-spinner
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value">
</mat-progress-spinner>
</section>Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Hier haben wir den Progress Spinner mit dem Mat-Progress-Spinner erstellt.
Das <mat-progress-bar>, eine Winkelrichtlinie, wird verwendet, um einen Fortschrittsbalken mit Materialstil anzuzeigen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines deterministischen und eines unbestimmten Fortschrittsbalkens unter Verwendung von Winkelmaterial erforderlich ist.
Erstellen Sie eine Winkelanwendung
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen materialApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts , app.component.css und app.component.html wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten ts-Datei app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "buffer">
Buffer
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "query">
Query
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate' || mode === 'buffer'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section" *ngIf = "mode === 'buffer'">
<label class = "tp-margin">Buffer:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "bufferValue"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-bar
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value"
[bufferValue] = "bufferValue"
>
</mat-progress-bar>
</section>Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
bufferValue = 75;
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Hier haben wir einen Fortschrittsbalken mit dem Mat-Fortschrittsbalken erstellt.
Das <mat-ripple>Eine Winkelrichtlinie wird verwendet, um einen Bereich zu definieren, der die Benutzerinteraktion darstellt.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Welleneffekts mit Angular Material erforderlich ist.
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-checkbox [(ngModel)] = "centered" class = "tp-ripple-checkbox">Centered</mat-checkbox>
<mat-checkbox [(ngModel)] = "disabled" class = "tp-ripple-checkbox">Disabled</mat-checkbox>
<mat-checkbox [(ngModel)] = "unbounded" class = "tp-ripple-checkbox">Unbounded</mat-checkbox>
<section>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "radius" type = "number" placeholder = "Radius">
</mat-form-field>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "color" type = "text" placeholder = "Color">
</mat-form-field>
</section>
<div class = "tp-ripple-container mat-elevation-z4"
matRipple
[matRippleCentered] = "centered"
[matRippleDisabled] = "disabled"
[matRippleUnbounded] = "unbounded"
[matRippleRadius] = "radius"
[matRippleColor] = "color">
Click me
</div>Es folgt der Inhalt der geänderten CSS-Datei app.component.css.
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
Als erstes haben wir Kontrollkästchen mit mat-checkbox erstellt und diese mit ngModel mit Variablen verknüpft. Diese Eigenschaften werden verwendet, um die Welligkeit anzupassen.
Dann haben wir die Welligkeit erstellt und ihre verschiedenen Attribute, die an Variablen gebunden sind, in der .ts-Datei dargestellt.
Das <MatSnackBar>, eine Winkelrichtlinie, wird verwendet, um eine Benachrichtigungsleiste anzuzeigen, die auf mobilen Geräten als Alternative zu Dialogen / Popups angezeigt wird.
In diesem Kapitel zeigen wir die Konfiguration, die erforderlich ist, um eine Snackbar mit Angular Material anzuzeigen.
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Hier haben wir mit mat-button einen Button erstellt, auf dessen Klick die Snackbar angezeigt wird.
Das <MatTooltip>, eine Winkelrichtlinie, wird verwendet, um einen Tooltip im Materialstil anzuzeigen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Anzeigen eines Tooltips mit Angular Material erforderlich ist.
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Hier haben wir eine Schaltfläche mit mat-button on hover erstellt. Wir zeigen einen Tooltip.
Das <mat-paginator>, eine Winkelrichtlinie, wird verwendet, um einen Navigator mit ausgelagerten Informationen anzuzeigen.
In diesem Kapitel wird die Konfiguration vorgestellt, die erforderlich ist, um einen Paginator mit Winkelmaterial anzuzeigen.
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Hier haben wir einen Paginator mit mat-paginator erstellt und dessen Änderungsereignis behandelt.
Das <mat-sort-header> und matSortAngular Directives werden verwendet, um einem Tabellenkopf Sortierfunktionen hinzuzufügen.
In diesem Kapitel wird die Konfiguration vorgestellt, die erforderlich ist, um einen Sortierkopf mit Winkelmaterial anzuzeigen.
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSortModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<table matSort (matSortChange) = "sortFood($event)">
<tr>
<th mat-sort-header = "name">Dessert (100g)</th>
<th mat-sort-header = "calories">Calories</th>
<th mat-sort-header = "fat">Fat (g)</th>
<th mat-sort-header = "carbs">Carbs (g)</th>
<th mat-sort-header = "protein">Protein (g)</th>
</tr>
<tr *ngFor = "let food of sortedFood">
<td>{{food.name}}</td>
<td>{{food.calories}}</td>
<td>{{food.fat}}</td>
<td>{{food.carbs}}</td>
<td>{{food.protein}}</td>
</tr>
</table>Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
foods: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
sortedFood: Food[];
constructor() {
this.sortedFood = this.foods.slice();
}
sortFood(sort: Sort) {
const data = this.foods.slice();
if (!sort.active || sort.direction === '') {
this.sortedFood = data;
return;
}
this.sortedFood = data.sort((a, b) => {
const isAsc = sort.direction === 'asc';
switch (sort.active) {
case 'name': return compare(a.name, b.name, isAsc);
case 'calories': return compare(a.calories, b.calories, isAsc);
case 'fat': return compare(a.fat, b.fat, isAsc);
case 'carbs': return compare(a.carbs, b.carbs, isAsc);
case 'protein': return compare(a.protein, b.protein, isAsc);
default: return 0;
}
});
}
}
function compare(a: number | string, b: number | string, isAsc: boolean) {
return (a < b ? -1 : 1) * (isAsc ? 1 : -1);
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Hier haben wir eine Tabelle erstellt. MatSort hinzugefügt und das matSortChange-Ereignis behandelt.
Das <mat-table>, eine Winkelrichtlinie, wird verwendet, um eine Tabelle mit Materialdesign und -stil zu erstellen.
In diesem Kapitel wird die Konfiguration vorgestellt, die zum Anzeigen einer Tabelle mit Winkelmaterial erforderlich ist.
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTableModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8">
<ng-container matColumnDef = "name">
<th mat-header-cell *matHeaderCellDef> Dessert (100g)</th>
<td mat-cell *matCellDef = "let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef = "calories">
<th mat-header-cell *matHeaderCellDef>Calories</th>
<td mat-cell *matCellDef = "let element"> {{element.calories}} </td>
</ng-container>
<ng-container matColumnDef = "fat">
<th mat-header-cell *matHeaderCellDef>Fat (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.fat}} </td>
</ng-container>
<ng-container matColumnDef = "carbs">
<th mat-header-cell *matHeaderCellDef>Carbs (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.carbs}} </td>
</ng-container>
<ng-container matColumnDef = "protein">
<th mat-header-cell *matHeaderCellDef>Protein (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.protein}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr>
<tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr>
</table>Es folgt der Inhalt der geänderten ts-Datei app.component.css.
table {
width: 100%;
}Es folgt der Inhalt der geänderten ts-Datei app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
dataSource: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein'];
}Ergebnis
Überprüfen Sie das Ergebnis.

Einzelheiten
- Hier haben wir eine Tabelle erstellt. Mat-Table hinzugefügt und tr und th mit mat-row und mat-header-row behandelt.