Bokeh - Widgets hinzufügen
Das Modul bokeh.models.widgets enthält Definitionen von GUI-Objekten, die HTML-Formularelementen ähnlich sind, z. B. Schaltfläche, Schieberegler, Kontrollkästchen, Optionsfeld usw. Diese Steuerelemente bieten eine interaktive Schnittstelle zu einem Plot. Das Aufrufen der Verarbeitung wie das Ändern von Plotdaten, das Ändern von Plotparametern usw. kann durch benutzerdefinierte JavaScript-Funktionen ausgeführt werden, die für entsprechende Ereignisse ausgeführt werden.
Mit Bokeh können Rückruffunktionen auf zwei Arten definiert werden:
Verwenden Sie die CustomJS callback Damit funktioniert die Interaktivität in eigenständigen HTML-Dokumenten.
Verwenden Bokeh server und Event-Handler einrichten.
In diesem Abschnitt erfahren Sie, wie Sie Bokeh-Widgets hinzufügen und JavaScript-Rückrufe zuweisen.
Taste
Dieses Widget ist eine anklickbare Schaltfläche, die im Allgemeinen zum Aufrufen eines benutzerdefinierten Rückruf-Handlers verwendet wird. Der Konstruktor akzeptiert folgende Parameter:
Button(label, icon, callback)Der Label-Parameter ist eine Zeichenfolge, die als Beschriftung der Schaltfläche verwendet wird, und Callback ist die benutzerdefinierte JavaScript-Funktion, die beim Klicken aufgerufen wird.
Im folgenden Beispiel werden ein Diagramm und ein Schaltflächen-Widget im Spaltenlayout angezeigt. Das Diagramm selbst rendert ein Linienzeichen zwischen x- und y-Datenreihen.
Eine benutzerdefinierte JavaScript-Funktion namens "Rückruf" wurde mit definiert CutomJS() function. Es erhält einen Verweis auf das Objekt, das den Rückruf ausgelöst hat (in diesem Fall die Schaltfläche), in der Formularvariablen cb_obj.
Diese Funktion ändert die ColumnDataSource-Quelldaten und gibt diese Aktualisierung schließlich in den Quelldaten aus.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
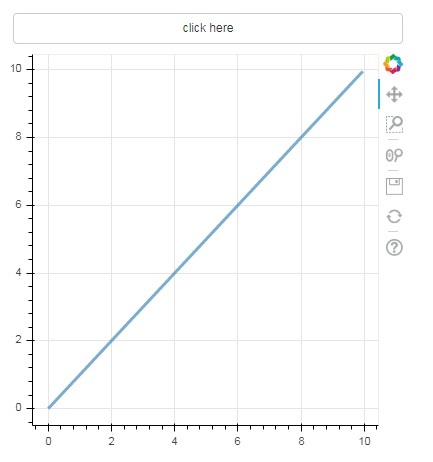
show(layout)Ausgabe (initial)

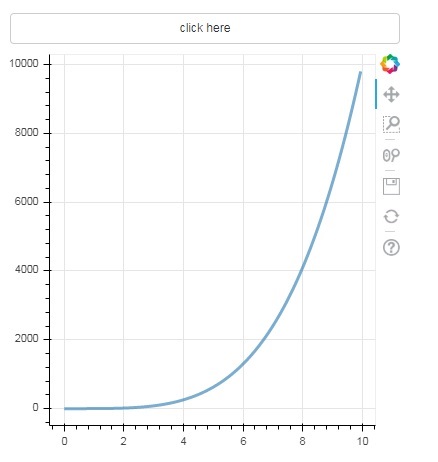
Klicken Sie auf die Schaltfläche oben auf dem Plot und sehen Sie die aktualisierte Plotfigur, die wie folgt aussieht:
Ausgabe (nach Klick)

Schieberegler
Mit Hilfe eines Schiebereglers kann eine Zahl zwischen den ihm zugewiesenen Start- und Endeigenschaften ausgewählt werden.
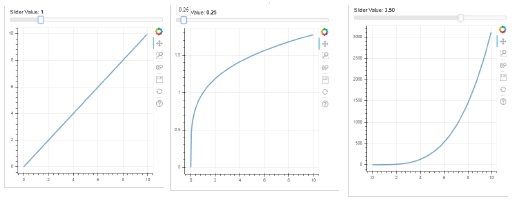
Slider(start, end, step, value)Im folgenden Beispiel registrieren wir eine Rückruffunktion für das Ereignis on_change des Schiebereglers. Der momentane numerische Wert des Schiebereglers steht dem Handler in Form von cb_obj.value zur Verfügung, mit dem die ColumnDatasource-Daten geändert werden. Die Plotfigur wird kontinuierlich aktualisiert, wenn Sie die Position verschieben.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)Ausgabe

RadioGroup
Dieses Widget enthält eine Sammlung sich gegenseitig ausschließender Schaltflächen mit kreisförmigen Schaltflächen links neben der Beschriftung.
RadioGroup(labels, active)Wobei Beschriftungen eine Liste von Beschriftungen sind und aktiv der Index der ausgewählten Option.
Wählen
Dieses Widget ist eine einfache Dropdown-Liste von Zeichenfolgenelementen, von denen eines ausgewählt werden kann. Die ausgewählte Zeichenfolge wird im oberen Fenster angezeigt und ist der Wertparameter.
Select(options, value)Die Liste der Zeichenfolgenelemente in der Dropdown-Liste wird in Form eines Optionslistenobjekts angegeben.
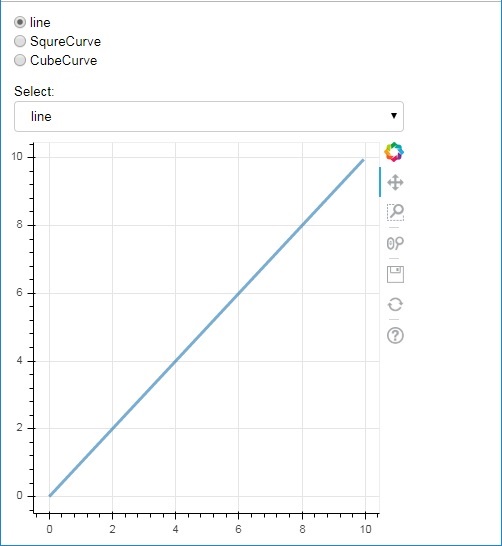
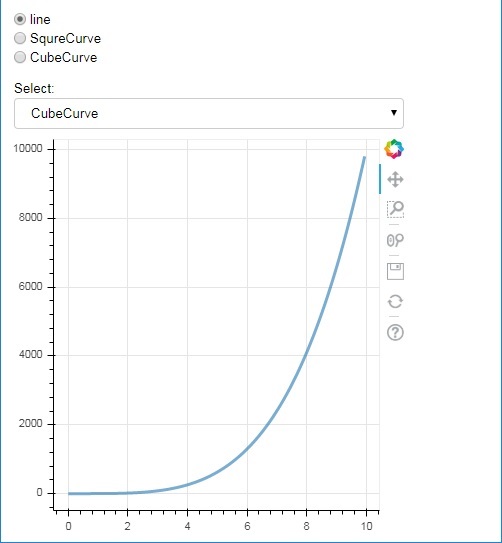
Im Folgenden finden Sie ein kombiniertes Beispiel für Optionsfelder und ausgewählte Widgets, die beide drei verschiedene Beziehungen zwischen x- und y-Datenreihen bereitstellen. DasRadioGroup und Select widgets werden über die Methode on_change () bei den jeweiligen Handlern registriert.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)Ausgabe


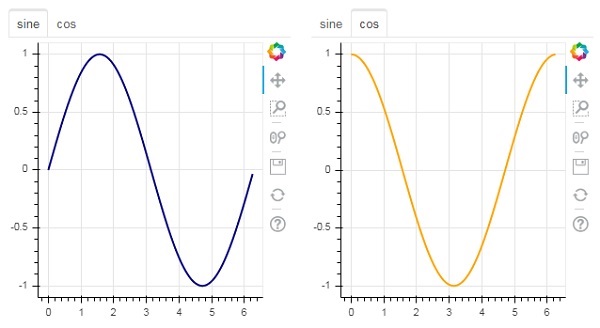
Tab-Widget
Genau wie in einem Browser kann jede Registerkarte eine andere Webseite anzeigen. Das Tab-Widget ist ein Bokeh-Modell, das für jede Figur eine andere Ansicht bietet. Im folgenden Beispiel werden zwei Plotfiguren von Sinus- und Cosinuskurven in zwei verschiedenen Registerkarten gerendert:
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)Ausgabe