Bokeh - Spezialisierte Kurven
Das bokeh.plotting API unterstützt Methoden zum Rendern nach speziellen Kurven -
beizer ()
Diese Methode fügt dem Figurenobjekt eine Bézier-Kurve hinzu. Eine Bézier-Kurve ist eine parametrische Kurve, die in der Computergrafik verwendet wird. Weitere Verwendungszwecke sind das Entwerfen von Computerschriftarten und -animationen, das Entwerfen der Benutzeroberfläche und das Glätten der Cursorbahn.
In Vektorgrafiken werden Bézier-Kurven verwendet, um glatte Kurven zu modellieren, die unbegrenzt skaliert werden können. Ein "Pfad" ist eine Kombination aus verknüpften Bézier-Kurven.
Die beizer () -Methode hat folgende Parameter, die definiert sind:
| 1 | x0 | Die x-Koordinaten der Startpunkte. |
| 2 | y0 | Die y-Koordinaten der Startpunkte .. |
| 3 | x1 | Die x-Koordinaten der Endpunkte. |
| 4 | y1 | Die y-Koordinaten der Endpunkte. |
| 5 | cx0 | Die x-Koordinaten der ersten Kontrollpunkte. |
| 6 | cy0 | Die y-Koordinaten der ersten Kontrollpunkte. |
| 7 | cx1 | Die x-Koordinaten der zweiten Kontrollpunkte. |
| 8 | cy1 | Die y-Koordinaten der zweiten Kontrollpunkte. |
Der Standardwert für alle Parameter ist Keine.
Beispiel
Der folgende Code generiert eine HTML-Seite mit einer Bézier-Kurve und einer Parabel im Bokeh-Plot.
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
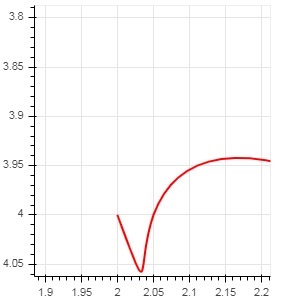
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)Ausgabe

quadratisch ()
Diese Methode fügt a hinzu parabola glyphBokeh Figur. Die Funktion hat die gleichen Parameter wie beizer (), außercx0 und cx1.
Beispiel
Der unten angegebene Code erzeugt eine quadratische Kurve.
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
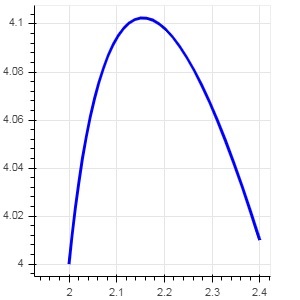
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)Ausgabe