Bokeh - Kurzanleitung
Bokeh ist eine Datenvisualisierungsbibliothek für Python. Im Gegensatz zu Matplotlib und Seaborn sind sie auch Python-Pakete für die Datenvisualisierung. Bokeh rendert seine Diagramme mit HTML und JavaScript. Daher erweist es sich als äußerst nützlich für die Entwicklung von webbasierten Dashboards.
Das Bokeh-Projekt wird von NumFocus gesponsert https://numfocus.org/.NumFocus unterstützt auch PyData, ein Bildungsprogramm, das an der Entwicklung anderer wichtiger Tools wie NumPy, Pandas und mehr beteiligt ist. Bokeh kann sich problemlos mit diesen Tools verbinden und interaktive Diagramme, Dashboards und Datenanwendungen erstellen.
Eigenschaften
Bokeh konvertiert die Datenquelle hauptsächlich in eine JSON-Datei, die als Eingabe für BokehJS verwendet wird, eine JavaScript-Bibliothek, die wiederum in TypeScript geschrieben ist und die Visualisierungen in modernen Browsern rendert.
Manche der important features of Bokeh sind wie folgt -
Flexibilität
Bokeh ist nützlich für allgemeine Plotanforderungen sowie für benutzerdefinierte und komplexe Anwendungsfälle.
Produktivität
Bokeh kann problemlos mit anderen beliebten Pydata-Tools wie Pandas und Jupyter Notebook interagieren.
Interaktivität
Dies ist ein wichtiger Vorteil von Bokeh gegenüber Matplotlib und Seaborn, die beide statische Diagramme erzeugen. Bokeh erstellt interaktive Diagramme, die sich ändern, wenn der Benutzer mit ihnen interagiert. Sie können Ihrem Publikum eine Vielzahl von Optionen und Werkzeugen zum Ableiten und Betrachten von Daten aus verschiedenen Blickwinkeln zur Verfügung stellen, damit der Benutzer eine „Was wäre wenn“ -Analyse durchführen kann.
Kraftvoll
Durch Hinzufügen von benutzerdefiniertem JavaScript können Visualisierungen für spezielle Anwendungsfälle generiert werden.
Gemeinsam nutzbar
Diagramme können in die Ausgabe von eingebettet werden Flask oder Djangoaktivierte Webanwendungen. Sie können auch in gerendert werden
Jupyter
Open Source
Bokeh ist ein Open Source Projekt. Es wird unter der Berkeley Source Distribution (BSD) -Lizenz vertrieben. Der Quellcode ist auf verfügbarhttps://github.com/bokeh/bokeh.
Bokeh kann installiert werden CPython Versionen 2.7 und 3.5+nur sowohl mit Standardverteilung als auch mit Anaconda-Verteilung. Die aktuelle Version von Bokeh zum Zeitpunkt des Schreibens dieses Tutorials ist ver. 1.3.4. Das Bokeh-Paket weist die folgenden Abhängigkeiten auf:
- jinja2> = 2.7
- numpy> = 1.7.1
- Verpackung> = 16.8
- Kissen> = 4,0
- python-dateutil> = 2.1
- pyyaml> = 3,10
- sechs> = 1.5.2
- Tornado> = 4.3
Im Allgemeinen werden die oben genannten Pakete automatisch installiert, wenn Bokeh mithilfe des in Python integrierten Paketmanagers PIP installiert wird (siehe unten).
pip3 install bokehWenn Sie die Anaconda-Distribution verwenden, verwenden Sie den conda package manager wie folgt:
conda install bokehZusätzlich zu den oben genannten Abhängigkeiten benötigen Sie möglicherweise zusätzliche Pakete wie Pandas, Psutil usw. für bestimmte Zwecke.
Um zu überprüfen, ob Bokeh erfolgreich installiert wurde, importieren Sie das Bokeh-Paket in das Python-Terminal und überprüfen Sie die Version -
>>> import bokeh
>>> bokeh.__version__
'1.3.4'Das Erstellen eines einfachen Liniendiagramms zwischen zwei Numpy-Arrays ist sehr einfach. Importieren Sie zunächst folgende Funktionen ausbokeh.plotting Module -
from bokeh.plotting import figure, output_file, showDas figure() Funktion erstellt eine neue Figur zum Zeichnen.
Das output_file() Mit dieser Funktion wird eine HTML-Datei zum Speichern der Ausgabe angegeben.
Das show() Funktion zeigt die Bokeh-Figur im Browser im Notebook an.
Richten Sie als Nächstes zwei Numpy-Arrays ein, wobei das zweite Array der Sinuswert des ersten ist.
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)Um ein Bokeh Figure-Objekt zu erhalten, geben Sie den Titel sowie die Beschriftungen der x- und y-Achse wie folgt an:
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')Das Figure-Objekt enthält eine line () -Methode, mit der der Figur ein Zeilenzeichen hinzugefügt wird. Es werden Datenreihen für die x- und y-Achse benötigt.
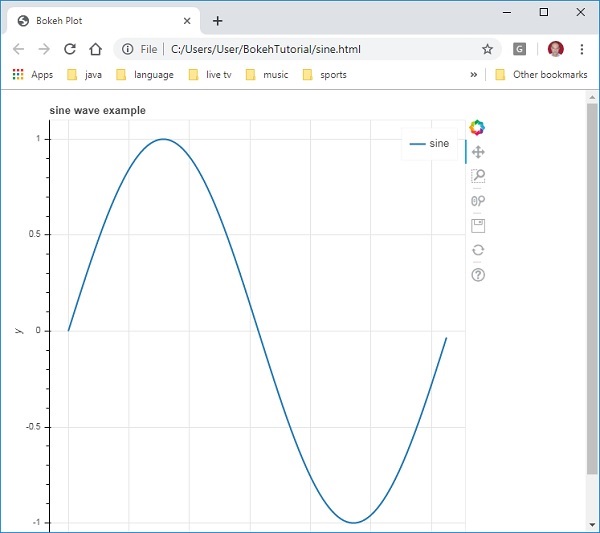
p.line(x, y, legend = "sine", line_width = 2)Stellen Sie abschließend die Ausgabedatei ein und rufen Sie die Funktion show () auf.
output_file("sine.html")
show(p)Dadurch wird das Liniendiagramm in 'sine.html' gerendert und im Browser angezeigt.
Der vollständige Code und seine Ausgabe lauten wie folgt
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
output_file("sine.html")
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')
p.line(x, y, legend = "sine", line_width = 2)
show(p)Ausgabe im Browser

Die Anzeige der Bokeh-Figur im Jupyter-Notizbuch ist der obigen sehr ähnlich. Die einzige Änderung, die Sie vornehmen müssen, ist der Import von output_notebook anstelle von output_file aus dem Modul bokeh.plotting.
from bokeh.plotting import figure, output_notebook, showDurch Aufrufen der Funktion output_notebook () wird die Ausgabezelle des Jupyter-Notebooks als Ziel für die Funktion show () festgelegt (siehe unten).
output_notebook()
show(p)Geben Sie den Code in eine Notizbuchzelle ein und führen Sie ihn aus. Die Sinuswelle wird im Notebook angezeigt.
Das Bokeh-Paket bietet zwei Schnittstellen, über die verschiedene Plotvorgänge ausgeführt werden können.
bokeh.models
Dieses Modul ist eine Low-Level-Schnittstelle. Es bietet dem Anwendungsentwickler ein hohes Maß an Flexibilität bei der Entwicklung von Visualisierungen. Ein Bokeh-Plot führt zu einem Objekt, das visuelle und Datenaspekte einer Szene enthält, die von der BokehJS-Bibliothek verwendet wird. Die Objekte auf niedriger Ebene, aus denen ein Bokeh-Szenendiagramm besteht, werden als Modelle bezeichnet.
bokeh.plotting
Dies ist eine übergeordnete Benutzeroberfläche mit Funktionen zum Erstellen visueller Glyphen. Dieses Modul enthält die Definition der Figurenklasse. Es ist tatsächlich eine Unterklasse der Plotklasse, die im Modul bokeh.models definiert ist.
Die Figurenklasse vereinfacht die Erstellung von Plots. Es enthält verschiedene Methoden zum Zeichnen verschiedener vektorisierter grafischer Glyphen. Glyphen sind die Bausteine des Bokeh-Diagramms wie Linien, Kreise, Rechtecke und andere Formen.
bokeh.application
Bokeh-Paket Anwendungsklasse, eine leichte Fabrik zum Erstellen von Bokeh-Dokumenten. Ein Dokument ist ein Container für Bokeh-Modelle, der in der clientseitigen BokehJS-Bibliothek angezeigt wird.
bokeh.server
Es bietet eine anpassbare Bokeh Server Tornadocore-Anwendung. Der Server wird verwendet, um interaktive Plots und Apps für ein Publikum Ihrer Wahl freizugeben und zu veröffentlichen.
Jedes Diagramm besteht normalerweise aus einer oder mehreren geometrischen Formen wie z line, circle, rectangle,usw. Diese Formen enthalten visuelle Informationen über den entsprechenden Datensatz. In der Bokeh-Terminologie werden diese geometrischen Formen als Gylphen bezeichnet. Bokeh-Grundstücke gebaut mitbokeh.plotting interfaceVerwenden Sie einen Standardsatz von Werkzeugen und Stilen. Es ist jedoch möglich, die Stile mit den verfügbaren Plotwerkzeugen anzupassen.
Arten von Grundstücken
Verschiedene Arten von Plots, die mit Glyphen erstellt wurden, sind nachstehend aufgeführt:
Liniendiagramm
Diese Art der Darstellung ist nützlich, um die Bewegungen von Punkten entlang der x- und y-Achse in Form einer Linie zu visualisieren. Es wird zur Durchführung von Zeitreihenanalysen verwendet.
Barplot
Dies ist normalerweise nützlich, um die Anzahl jeder Kategorie einer bestimmten Spalte oder eines bestimmten Felds in Ihrem Dataset anzugeben.
Patch-Plot
Dieses Diagramm zeigt einen Bereich von Punkten in einem bestimmten Farbton an. Diese Art von Plot wird verwendet, um verschiedene Gruppen innerhalb desselben Datensatzes zu unterscheiden.
Streudiagramm
Diese Art der Darstellung wird verwendet, um die Beziehung zwischen zwei Variablen zu visualisieren und die Stärke der Korrelation zwischen ihnen anzuzeigen.
Verschiedene Glyphenplots werden durch Aufrufen der entsprechenden Methode der Figurenklasse gebildet. Das Figure-Objekt wird durch folgenden Konstruktor erhalten:
from bokeh.plotting import figure
figure(**kwargs)Das Figure-Objekt kann durch verschiedene Schlüsselwortargumente angepasst werden.
| Sr.Nr. | Titel | Legen Sie den Titel für die Handlung fest |
|---|---|---|
| 1 | x_axis_label | Titel der x-Achse einstellen |
| 2 | y_axis_label | Titel für y-Achse einstellen |
| 3 | plot_width | Stellen Sie die Breite der Figur ein |
| 4 | plot_height | Stellen Sie die Höhe der Figur ein |
Liniendiagramm
Das line() methodDas Objekt "Figur" fügt der Bokeh-Figur ein Linienzeichen hinzu. Es benötigt x- und y-Parameter als Datenfelder, um ihre lineare Beziehung darzustellen.
from bokeh.plotting import figure, show
fig = figure()
fig.line(x,y)
show(fig)Der folgende Code rendert ein einfaches Liniendiagramm zwischen zwei Wertesätzen in der Form Python-Listenobjekte -
from bokeh.plotting import figure, output_file, show
x = [1,2,3,4,5]
y = [2,4,6,8,10]
output_file('line.html')
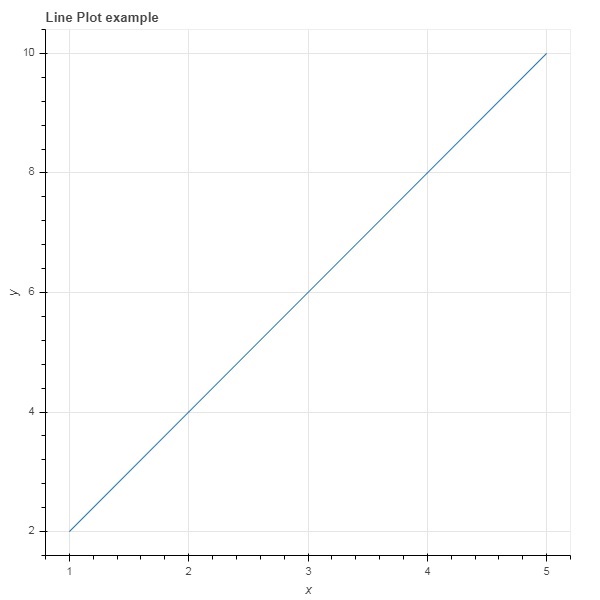
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.line(x,y)
show(fig)Ausgabe

Barplot
Das Figurenobjekt verfügt über zwei verschiedene Methoden zum Erstellen eines Balkendiagramms
hbar ()
Die Balken werden horizontal über die Plotbreite angezeigt. Dashbar() method hat die folgenden Parameter -
| Sr.Nr. | y | Die y-Koordinaten der Zentren der horizontalen Balken. |
|---|---|---|
| 1 | Höhe | Die Höhen der vertikalen Balken. |
| 2 | Recht | Die x-Koordinaten der rechten Kanten. |
| 3 | links | Die x-Koordinaten der linken Kanten. |
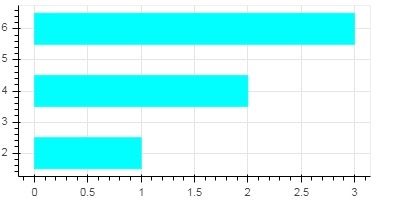
Der folgende Code ist ein Beispiel für horizontal bar mit Bokeh.
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 400, plot_height = 200)
fig.hbar(y = [2,4,6], height = 1, left = 0, right = [1,2,3], color = "Cyan")
output_file('bar.html')
show(fig)Ausgabe

vbar ()
Die Balken werden vertikal über die Plothöhe angezeigt. Dasvbar() method hat folgende Parameter -
| Sr.Nr. | x | Die x-Koordinaten der Zentren der vertikalen Balken. |
|---|---|---|
| 1 | Breite | Die Breiten der vertikalen Balken. |
| 2 | oben | Die y-Koordinaten der Oberkanten. |
| 3 | Unterseite | Die y-Koordinaten der unteren Kanten. |
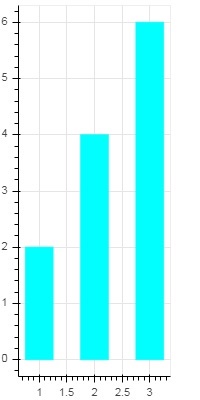
Der folgende Code wird angezeigt vertical bar plot - -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 200, plot_height = 400)
fig.vbar(x = [1,2,3], width = 0.5, bottom = 0, top = [2,4,6], color = "Cyan")
output_file('bar.html')
show(fig)Ausgabe

Patch-Plot
Ein Diagramm, das einen Raumbereich in einer bestimmten Farbe schattiert, um einen Bereich oder eine Gruppe mit ähnlichen Eigenschaften anzuzeigen, wird in Bokeh als Patch-Diagramm bezeichnet. Das Abbildung-Objekt verfügt zu diesem Zweck über die Methoden patch () und patches ().
patch ()
Diese Methode fügt der angegebenen Abbildung eine Patch-Glyphe hinzu. Die Methode hat die folgenden Argumente:
| 1 | x | Die x-Koordinaten für die Punkte des Patches. |
| 2 | y | Die y-Koordinaten für die Punkte des Patches. |
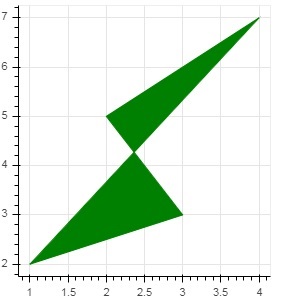
Eine einfache patch plot wird durch den folgenden Python-Code erhalten -
from bokeh.plotting import figure, output_file, show
p = figure(plot_width = 300, plot_height = 300)
p.patch(x = [1, 3,2,4], y = [2,3,5,7], color = "green")
output_file('patch.html')
show(p)Ausgabe

Patches ()
Diese Methode wird verwendet, um mehrere polygonale Patches zu zeichnen. Es braucht folgende Argumente -
| 1 | xs | Die x-Koordinaten für alle Patches werden als "Liste der Listen" angegeben. |
| 2 | ys | Die y-Koordinaten für alle Patches werden als "Liste der Listen" angegeben. |
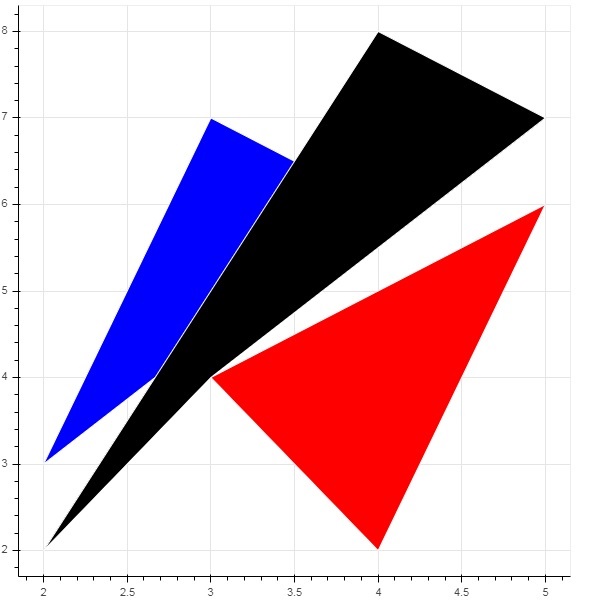
Führen Sie als Beispiel für die patches () -Methode den folgenden Code aus:
from bokeh.plotting import figure, output_file, show
xs = [[5,3,4], [2,4,3], [2,3,5,4]]
ys = [[6,4,2], [3,6,7], [2,4,7,8]]
fig = figure()
fig.patches(xs, ys, fill_color = ['red', 'blue', 'black'], line_color = 'white')
output_file('patch_plot.html')
show(fig)Ausgabe

Streumarker
Streudiagramme werden sehr häufig verwendet, um die Bi-Variate-Beziehung zwischen zwei Variablen zu bestimmen. Die verbesserte Interaktivität wird ihnen mit Bokeh hinzugefügt. Das Streudiagramm wird durch Aufrufen der Scatter () -Methode des Figure-Objekts erhalten. Es verwendet die folgenden Parameter -
| 1 | x | Werte oder Feldnamen von Mittelpunkt x-Koordinaten |
| 2 | y | Werte oder Feldnamen der mittleren y-Koordinaten |
| 3 | Größe | Werte oder Feldnamen von Größen in Bildschirmeinheiten |
| 4 | Marker | Werte oder Feldnamen von Markertypen |
| 5 | Farbe | Füll- und Linienfarbe einstellen |
Folgende Markertypkonstanten sind in Bokeh definiert: -
- Asterisk
- Circle
- CircleCross
- CircleX
- Cross
- Dash
- Diamond
- DiamondCross
- Hex
- InvertedTriangle
- Square
- SquareCross
- SquareX
- Triangle
- X
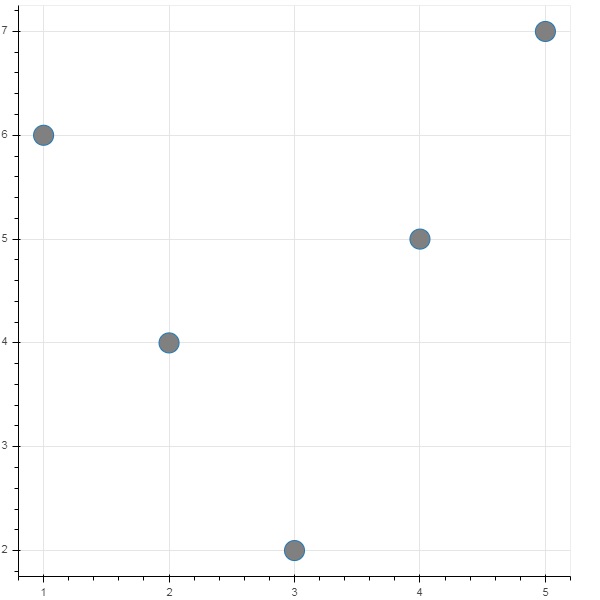
Der folgende Python-Code generiert ein Streudiagramm mit Kreismarkierungen.
from bokeh.plotting import figure, output_file, show
fig = figure()
fig.scatter([1, 4, 3, 2, 5], [6, 5, 2, 4, 7], marker = "circle", size = 20, fill_color = "grey")
output_file('scatter.html')
show(fig)Ausgabe

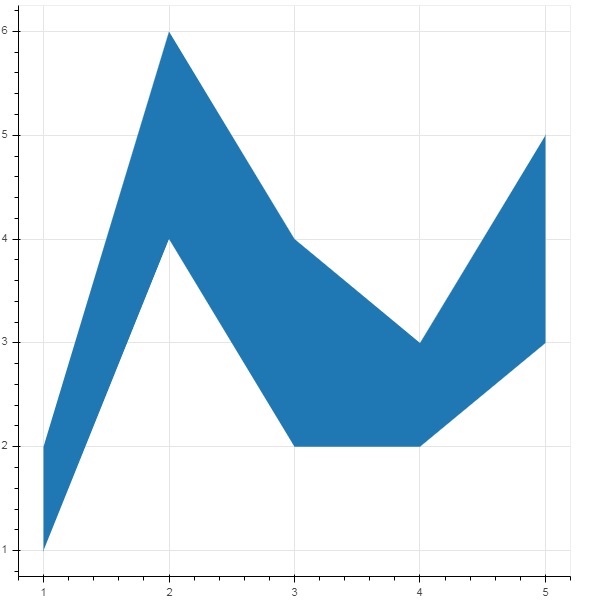
Flächendiagramme sind gefüllte Bereiche zwischen zwei Reihen, die einen gemeinsamen Index haben. Bokehs Figurenklasse hat zwei Methoden:
varea ()
Die Ausgabe der varea () -Methode ist ein vertikal gerichteter Bereich mit einem x-Koordinatenarray und zwei y-Koordinatenarrays y1 und y2, die dazwischen gefüllt werden.
| 1 | x | Die x-Koordinaten für die Punkte des Bereichs. |
| 2 | y1 | Die y-Koordinaten für die Punkte einer Seite des Bereichs. |
| 3 | y2 | Die y-Koordinaten für die Punkte auf der anderen Seite des Bereichs. |
Beispiel
from bokeh.plotting import figure, output_file, show
fig = figure()
x = [1, 2, 3, 4, 5]
y1 = [2, 6, 4, 3, 5]
y2 = [1, 4, 2, 2, 3]
fig.varea(x = x,y1 = y1,y2 = y2)
output_file('area.html')
show(fig)Ausgabe

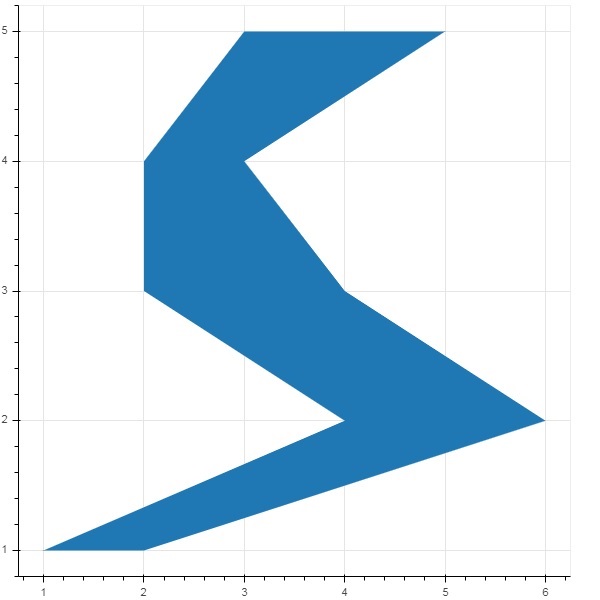
harea ()
Die harea () -Methode benötigt dagegen die Parameter x1, x2 und y.
| 1 | x1 | Die x-Koordinaten für die Punkte einer Seite des Bereichs. |
| 2 | x2 | Die x-Koordinaten für die Punkte auf der anderen Seite des Bereichs. |
| 3 | y | Die y-Koordinaten für die Punkte des Bereichs. |
Beispiel
from bokeh.plotting import figure, output_file, show
fig = figure()
y = [1, 2, 3, 4, 5]
x1 = [2, 6, 4, 3, 5]
x2 = [1, 4, 2, 2, 3]
fig.harea(x1 = x1,x2 = x2,y = y)
output_file('area.html')
show(fig)Ausgabe

Das Figurenobjekt verfügt über viele Methoden, mit denen Glyphen unterschiedlicher Form vektorisiert werden, wie z circle, rectangle, polygon, usw. können gezeichnet werden.
Folgende Methoden stehen zum Zeichnen zur Verfügung circle glyphs - -
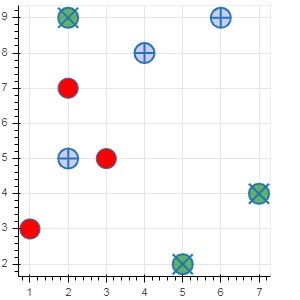
Kreis()
Das circle() Methode fügt der Figur ein Kreiszeichen hinzu und benötigt x und yKoordinaten seines Zentrums. Zusätzlich kann es mit Hilfe von Parametern wie konfiguriert werdenfill_color, line-color, line_width usw.
circle_cross ()
Die Methode circle_cross () fügt eine Kreis-Glyphe mit einem '+' - Kreuz durch die Mitte hinzu.
circle_x ()
Die Methode circle_x () fügt einen Kreis mit einem 'X'-Kreuz durch die Mitte hinzu.
Beispiel
Das folgende Beispiel zeigt die Verwendung verschiedener Kreiszeichen, die der Bokeh-Figur hinzugefügt wurden.
from bokeh.plotting import figure, output_file, show
plot = figure(plot_width = 300, plot_height = 300)
plot.circle(x = [1, 2, 3], y = [3,7,5], size = 20, fill_color = 'red')
plot.circle_cross(x = [2,4,6], y = [5,8,9], size = 20, fill_color = 'blue',fill_alpha = 0.2, line_width = 2)
plot.circle_x(x = [5,7,2], y = [2,4,9], size = 20, fill_color = 'green',fill_alpha = 0.6, line_width = 2)
show(plot)Ausgabe

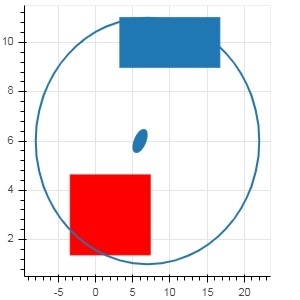
Es ist möglich zu rendern rectangle, ellipse and polygonsin einer Bokeh-Figur. Dasrect() methodder Klasse Figure fügt eine Rechteck-Glyphe hinzu, die auf den x- und y-Koordinaten von Mittelpunkt, Breite und Höhe basiert. Die square () -Methode hingegen verfügt über einen Größenparameter, um die Abmessungen zu bestimmen.
Die Methoden ellipse () und oval () fügen eine Ellipse und eine ovale Glyphe hinzu. Sie verwenden eine ähnliche Signatur wie rect () mit den Parametern x, y, w und h. Zusätzlich bestimmt der Winkelparameter die Drehung von der Horizontalen.
Beispiel
Der folgende Code zeigt die Verwendung von verschiedenen shape glyph methods - -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 300, plot_height = 300)
fig.rect(x = 10,y = 10,width = 100, height = 50, width_units = 'screen', height_units = 'screen')
fig.square(x = 2,y = 3,size = 80, color = 'red')
fig.ellipse(x = 7,y = 6, width = 30, height = 10, fill_color = None, line_width = 2)
fig.oval(x = 6,y = 6,width = 2, height = 1, angle = -0.4)
show(fig)Ausgabe

Das arc() methodZeichnet einen einfachen Linienbogen basierend auf x- und y-Koordinaten, Start- und Endwinkeln und Radius. Winkel werden im Bogenmaß angegeben, während der Radius in Bildschirmeinheiten oder Dateneinheiten angegeben werden kann. Der Keil ist ein gefüllter Bogen.
Das wedge() methodhat die gleichen Eigenschaften wie die arc () -Methode. Beide Methoden bieten eine optionale Richtungseigenschaft, die eine Uhr oder ein Antiblockier sein kann, der die Richtung des Bogen- / Keil-Renderings bestimmt. Die Funktion ringförmig_wedge () rendert einen gefüllten Bereich zwischen Bögen mit Innen- und Außenradius.
Beispiel
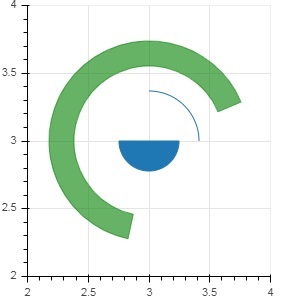
Hier ist ein Beispiel von arc und wedge glyphs zur Bokeh Figur hinzugefügt -
from bokeh.plotting import figure, output_file, show
import math
fig = figure(plot_width = 300, plot_height = 300)
fig.arc(x = 3, y = 3, radius = 50, radius_units = 'screen', start_angle = 0.0, end_angle = math.pi/2)
fig.wedge(x = 3, y = 3, radius = 30, radius_units = 'screen',
start_angle = 0, end_angle = math.pi, direction = 'clock')
fig.annular_wedge(x = 3,y = 3, inner_radius = 100, outer_radius = 75,outer_radius_units = 'screen',
inner_radius_units = 'screen',start_angle = 0.4, end_angle = 4.5,color = "green", alpha = 0.6)
show(fig)Ausgabe

Das bokeh.plotting API unterstützt Methoden zum Rendern nach speziellen Kurven -
beizer ()
Diese Methode fügt dem Figurenobjekt eine Bézier-Kurve hinzu. Eine Bézier-Kurve ist eine parametrische Kurve, die in der Computergrafik verwendet wird. Weitere Verwendungszwecke sind das Entwerfen von Computerschriftarten und -animationen, das Entwerfen der Benutzeroberfläche und das Glätten der Cursorbahn.
In Vektorgrafiken werden Bézier-Kurven verwendet, um glatte Kurven zu modellieren, die unbegrenzt skaliert werden können. Ein "Pfad" ist eine Kombination aus verknüpften Bézier-Kurven.
Die beizer () -Methode hat folgende Parameter, die definiert sind:
| 1 | x0 | Die x-Koordinaten der Startpunkte. |
| 2 | y0 | Die y-Koordinaten der Startpunkte .. |
| 3 | x1 | Die x-Koordinaten der Endpunkte. |
| 4 | y1 | Die y-Koordinaten der Endpunkte. |
| 5 | cx0 | Die x-Koordinaten der ersten Kontrollpunkte. |
| 6 | cy0 | Die y-Koordinaten der ersten Kontrollpunkte. |
| 7 | cx1 | Die x-Koordinaten der zweiten Kontrollpunkte. |
| 8 | cy1 | Die y-Koordinaten der zweiten Kontrollpunkte. |
Der Standardwert für alle Parameter ist Keine.
Beispiel
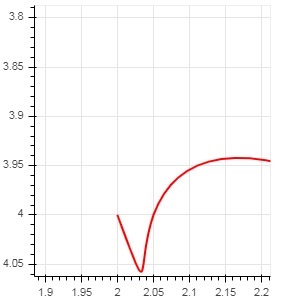
Der folgende Code generiert eine HTML-Seite mit einer Bézier-Kurve und einer Parabel im Bokeh-Plot.
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)Ausgabe

quadratisch ()
Diese Methode fügt a hinzu parabola glyphBokeh Figur. Die Funktion hat die gleichen Parameter wie beizer (), außercx0 und cx1.
Beispiel
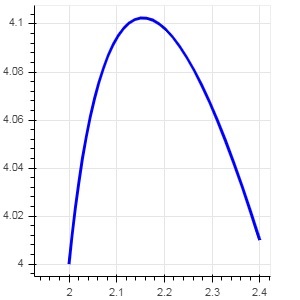
Der unten angegebene Code erzeugt eine quadratische Kurve.
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)Ausgabe

Numerische Bereiche von Datenachsen eines Diagramms werden von Bokeh automatisch unter Berücksichtigung des in Bearbeitung befindlichen Datensatzes festgelegt. Manchmal möchten Sie jedoch den Wertebereich auf der x- und y-Achse explizit definieren. Dies erfolgt durch Zuweisen der Eigenschaften x_range und y_range zu einer Funktion von figure ().
Diese Bereiche werden mit Hilfe der Funktion range1d () definiert.
Beispiel
xrange = range1d(0,10)Verwenden Sie den folgenden Code, um dieses Bereichsobjekt als x_range-Eigenschaft zu verwenden:
fig = figure(x,y,x_range = xrange)In diesem Kapitel werden wir verschiedene Arten von Achsen diskutieren.
| Sr.Nr. | Achsen | Beschreibung |
|---|---|---|
| 1 | Kategoriale Achsen | Die Bokeh-Diagramme zeigen numerische Daten sowohl entlang der x- als auch der y-Achse. Um kategoriale Daten entlang einer der Achsen verwenden zu können, müssen wir einen FactorRange angeben, um kategoriale Dimensionen für eine von ihnen anzugeben. |
| 2 | Log Scale Axes | Wenn zwischen x- und y-Datenreihen eine Potenzgesetzbeziehung besteht, ist es wünschenswert, auf beiden Achsen logarithmische Skalen zu verwenden. |
| 3 | Zwillingsachsen | Es kann erforderlich sein, mehrere Achsen anzuzeigen, die unterschiedliche Bereiche in einer einzelnen Diagrammfigur darstellen. Das Figurenobjekt kann so durch Definieren konfiguriert werdenextra_x_range und extra_y_range Eigenschaften |
Kategoriale Achsen
In den bisherigen Beispielen zeigen die Bokeh-Diagramme numerische Daten sowohl entlang der x- als auch der y-Achse. Um kategoriale Daten entlang einer der Achsen verwenden zu können, müssen wir einen FactorRange angeben, um kategoriale Dimensionen für eine von ihnen anzugeben. Zum Beispiel, um Zeichenfolgen in der angegebenen Liste für die x-Achse zu verwenden -
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)Beispiel
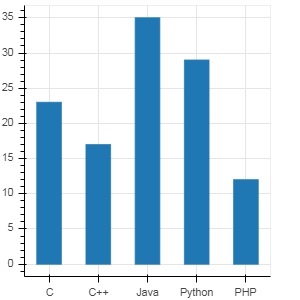
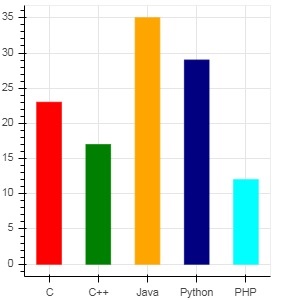
Im folgenden Beispiel wird ein einfaches Balkendiagramm angezeigt, in dem die Anzahl der Studenten angegeben ist, die für verschiedene angebotene Kurse eingeschrieben sind.
from bokeh.plotting import figure, output_file, show
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)
fig.vbar(x = langs, top = students, width = 0.5)
show(fig)Ausgabe

Um jeden Balken in einer anderen Farbe anzuzeigen, setzen Sie die Farbeigenschaft der Funktion vbar () auf eine Liste der Farbwerte.
cols = ['red','green','orange','navy', 'cyan']
fig.vbar(x = langs, top = students, color = cols,width=0.5)Ausgabe

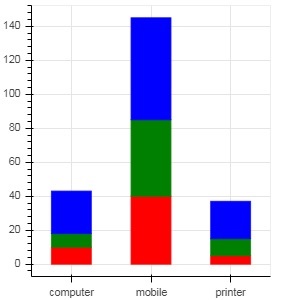
Um einen vertikalen (oder horizontalen) gestapelten Balken mit der Funktion vbar_stack () oder hbar_stack () zu rendern, setzen Sie die Eigenschaft stackers auf eine Liste der Felder, die nacheinander gestapelt werden sollen, und die Eigenschaft source auf ein diktiertes Objekt, das Werte enthält, die jedem Feld entsprechen.
Im folgenden Beispiel ist sales ein Wörterbuch, das die Verkaufszahlen von drei Produkten in drei Monaten anzeigt.
from bokeh.plotting import figure, output_file, show
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
cols = ['red','green','blue']#,'navy', 'cyan']
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar_stack(months, x = 'products', source = sales, color = cols,width = 0.5)
show(fig)Ausgabe

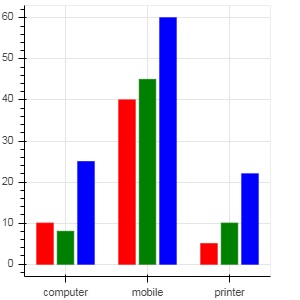
Ein gruppiertes Balkendiagramm wird erhalten, indem eine visuelle Verschiebung für die Balken mit Hilfe der Funktion dodge () in angegeben wird bokeh.transform Modul.
Das dodge() functionführt einen relativen Versatz für jedes Balkendiagramm ein, wodurch ein visueller Eindruck der Gruppe erzielt wird. Im folgenden Beispiel:vbar() glyph wird durch einen Versatz von 0,25 für jede Balkengruppe für einen bestimmten Monat getrennt.
from bokeh.plotting import figure, output_file, show
from bokeh.transform import dodge
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar(x = dodge('products', -0.25, range = fig.x_range), top = 'Jan',
width = 0.2,source = sales, color = "red")
fig.vbar(x = dodge('products', 0.0, range = fig.x_range), top = 'Feb',
width = 0.2, source = sales,color = "green")
fig.vbar(x = dodge('products', 0.25, range = fig.x_range), top = 'Mar',
width = 0.2,source = sales,color = "blue")
show(fig)Ausgabe

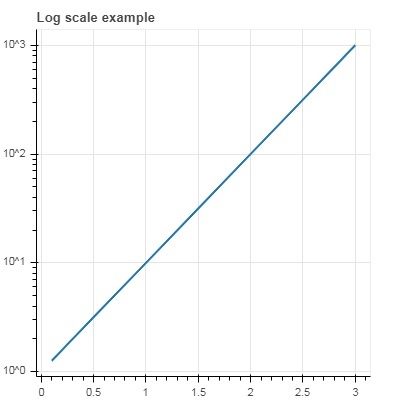
Log Scale Axes
Wenn Werte auf einer der Achsen eines Diagramms exponentiell mit linear ansteigenden Werten einer anderen Achse wachsen, ist es häufig erforderlich, dass die Daten auf der vorherigen Achse auf einer logarithmischen Skala angezeigt werden. Wenn beispielsweise eine Potenzgesetzbeziehung zwischen x- und y-Datenreihen besteht, ist es wünschenswert, logarithmische Skalen auf beiden Achsen zu verwenden.
Die Funktion figure () der Bokeh.plotting-API akzeptiert x_axis_type und y_axis_type als Argumente, die als Protokollachse angegeben werden können, indem "log" für den Wert eines dieser Parameter übergeben wird.
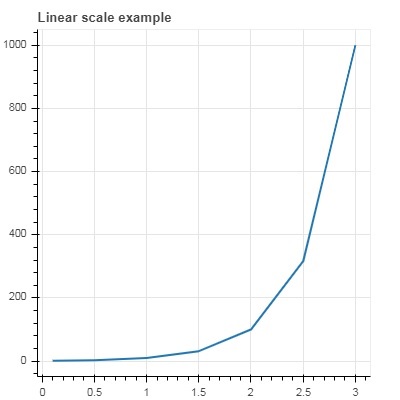
Die erste Abbildung zeigt eine grafische Darstellung zwischen x und 10x auf einer linearen Skala. In der zweiten Abbildung ist y_axis_type auf 'log' gesetzt.
from bokeh.plotting import figure, output_file, show
x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
y = [10**i for i in x]
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400)
fig.line(x, y, line_width = 2)
show(fig)Ausgabe

Ändern Sie nun die Funktion figure (), um y_axis_type = 'log' zu konfigurieren.
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400, y_axis_type = "log")Ausgabe

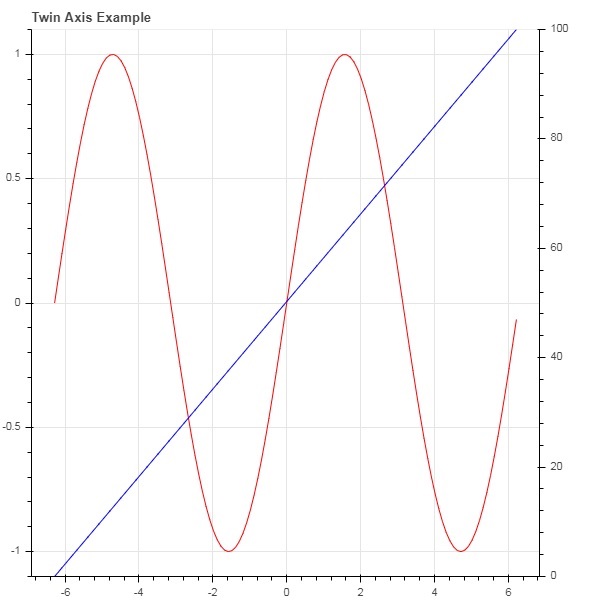
Zwillingsachsen
In bestimmten Situationen kann es erforderlich sein, mehrere Achsen anzuzeigen, die unterschiedliche Bereiche in einer einzelnen Diagrammfigur darstellen. Das Figurenobjekt kann so durch Definieren konfiguriert werdenextra_x_range und extra_y_rangeEigenschaften. Beim Hinzufügen eines neuen Glyphen zur Figur werden diese benannten Bereiche verwendet.
Wir versuchen, eine Sinuskurve und eine gerade Linie im selben Diagramm anzuzeigen. Beide Glyphen haben y-Achsen mit unterschiedlichen Bereichen. Die x- und y-Datenreihen für Sinuskurve und Linie werden wie folgt erhalten:
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))Hier stellt die Darstellung zwischen x und y die Sinusbeziehung dar und die Darstellung zwischen x und y2 ist eine gerade Linie. Das Figure-Objekt wird mit explizitem y_range definiert und ein Linienzeichen, das die Sinuskurve darstellt, wird wie folgt hinzugefügt:
fig = figure(title = 'Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")Wir brauchen einen zusätzlichen Bereich. Es ist definiert als -
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}Verwenden Sie die Methode add_layout (), um auf der rechten Seite eine zusätzliche y-Achse hinzuzufügen. Fügen Sie der Figur ein neues Linienzeichen hinzu, das x und y2 darstellt.
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")Dies führt zu einem Diagramm mit zwei y-Achsen. Vollständiger Code und die Ausgabe ist wie folgt -
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))
from bokeh.plotting import output_file, figure, show
from bokeh.models import LinearAxis, Range1d
fig = figure(title='Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")
show(fig)Ausgabe

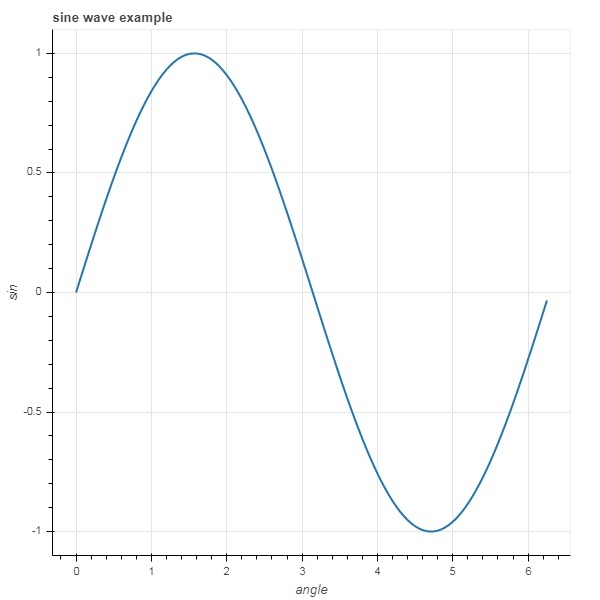
Anmerkungen sind erklärende Texte, die dem Diagramm hinzugefügt werden. Bokeh-Plots können mit Anmerkungen versehen werden, indem Plottitel, Beschriftungen für die x- und y-Achse sowie Textbeschriftungen an einer beliebigen Stelle im Plotbereich angegeben werden.
Der Plottitel sowie die Beschriftungen der x- und y-Achse können im Figure-Konstruktor selbst bereitgestellt werden.
fig = figure(title, x_axis_label, y_axis_label)Im folgenden Diagramm werden diese Eigenschaften wie folgt festgelegt:
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
fig = figure(title = "sine wave example", x_axis_label = 'angle', y_axis_label = 'sin')
fig.line(x, y,line_width = 2)
show(p)Ausgabe

Die Text- und Achsenbeschriftungen des Titels können auch angegeben werden, indem den entsprechenden Eigenschaften des Figurenobjekts entsprechende Zeichenfolgenwerte zugewiesen werden.
fig.title.text = "sine wave example"
fig.xaxis.axis_label = 'angle'
fig.yaxis.axis_label = 'sin'Es ist auch möglich, Position, Ausrichtung, Schriftart und Farbe des Titels anzugeben.
fig.title.align = "right"
fig.title.text_color = "orange"
fig.title.text_font_size = "25px"
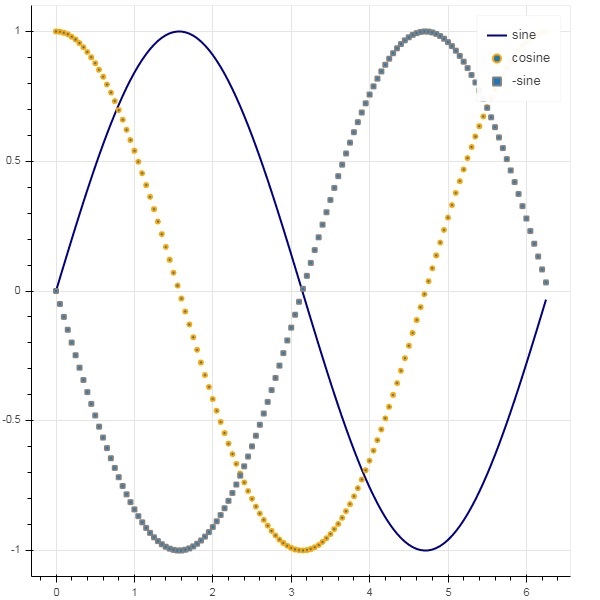
fig.title.background_fill_color = "blue"Das Hinzufügen von Legenden zur Handlungsfigur ist sehr einfach. Wir müssen die Legendeneigenschaft jeder Glyphenmethode verwenden.
Unten haben wir drei Glyphenkurven in der Darstellung mit drei verschiedenen Legenden -
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
fig = figure()
fig.line(x, np.sin(x),line_width = 2, line_color = 'navy', legend = 'sine')
fig.circle(x,np.cos(x), line_width = 2, line_color = 'orange', legend = 'cosine')
fig.square(x,-np.sin(x),line_width = 2, line_color = 'grey', legend = '-sine')
show(fig)Ausgabe

In allen obigen Beispielen wurden die zu zeichnenden Daten in Form von Python-Listen oder Numpy-Arrays bereitgestellt. Es ist auch möglich, die Datenquelle in Form eines pandas DataFrame-Objekts bereitzustellen.
DataFrame ist eine zweidimensionale Datenstruktur. Spalten im Datenrahmen können unterschiedliche Datentypen haben. Die Pandas-Bibliothek verfügt über Funktionen zum Erstellen eines Datenrahmens aus verschiedenen Quellen wie CSV-Dateien, Excel-Arbeitsblättern, SQL-Tabellen usw.
Für das folgende Beispiel verwenden wir eine CSV-Datei, die aus zwei Spalten besteht, die eine Zahl x und 10x darstellen. Die Datei test.csv lautet wie folgt:
x,pow
0.0,1.0
0.5263157894736842,3.3598182862837818
1.0526315789473684,11.28837891684689
1.5789473684210527,37.926901907322495
2.1052631578947367,127.42749857031335
2.631578947368421,428.1332398719391
3.1578947368421053,1438.449888287663
3.6842105263157894,4832.930238571752
4.2105263157894735,16237.76739188721
4.7368421052631575,54555.947811685146Wir werden diese Datei in einem Datenrahmenobjekt mit der Funktion read_csv () in Pandas lesen.
import pandas as pd
df = pd.read_csv('test.csv')
print (df)Der Datenrahmen wird wie folgt angezeigt:
x pow
0 0.000000 1.000000
1 0.526316 3.359818
2 1.052632 11.288379
3 1.578947 37.926902
4 2.105263 127.427499
5 2.631579 428.133240
6 3.157895 1438.449888
7 3.684211 4832.930239
8 4.210526 16237.767392
9 4.736842 54555.947812Die Spalten 'x' und 'pow' werden als Datenreihen für Linienglyphen in der Bokeh-Plot-Abbildung verwendet.
from bokeh.plotting import figure, output_file, show
p = figure()
x = df['x']
y = df['pow']
p.line(x,y,line_width = 2)
p.circle(x, y,size = 20)
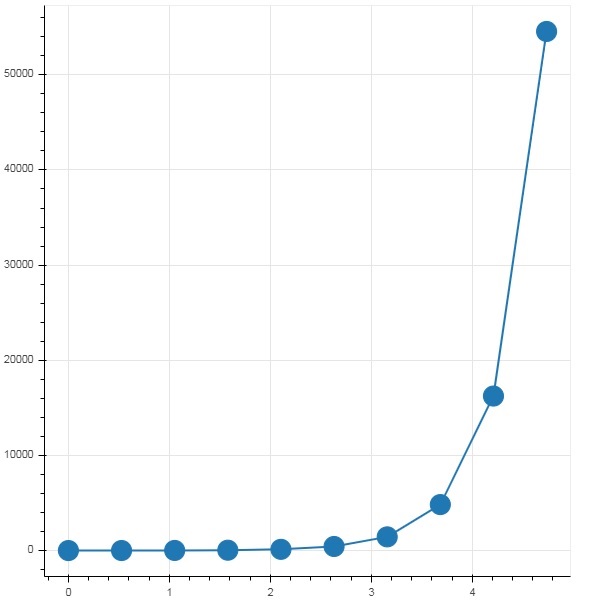
show(p)Ausgabe

Die meisten Plotmethoden in der Bokeh-API können Datenquellenparameter über das ColumnDatasource-Objekt empfangen. Dadurch werden Daten zwischen Plots und 'DataTables' ausgetauscht.
Eine ColumnDatasource kann als Zuordnung zwischen Spaltenname und Datenliste betrachtet werden. Ein Python-Diktierobjekt mit einem oder mehreren Zeichenfolgenschlüsseln und Listen oder Numpy-Arrays als Werte wird an den ColumnDataSource-Konstruktor übergeben.
Beispiel
Unten ist das Beispiel
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)Dieses Objekt wird dann als Wert der Quelleigenschaft in einer Glyphenmethode verwendet. Der folgende Code generiert mithilfe von ColumnDataSource ein Streudiagramm.
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
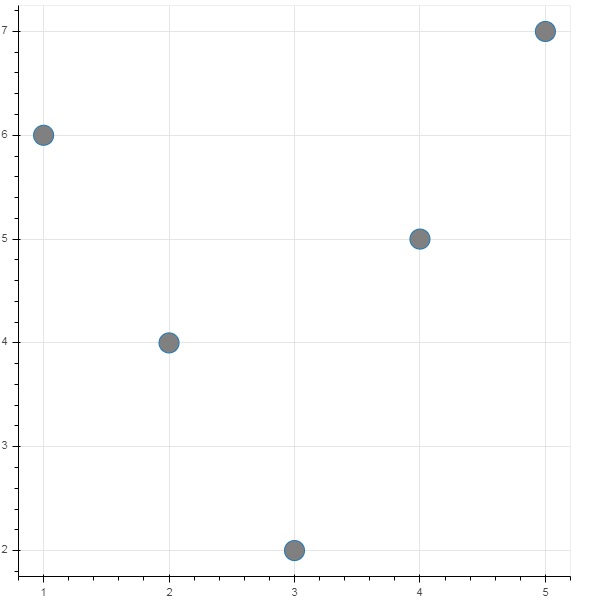
show(fig)Ausgabe

Anstatt ColumnDataSource ein Python-Wörterbuch zuzuweisen, können wir dafür einen Pandas DataFrame verwenden.
Verwenden Sie 'test.csv' (weiter oben in diesem Abschnitt verwendet), um einen DataFrame abzurufen und ihn zum Abrufen von ColumnDataSource und zum Rendern von Liniendiagrammen zu verwenden.
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
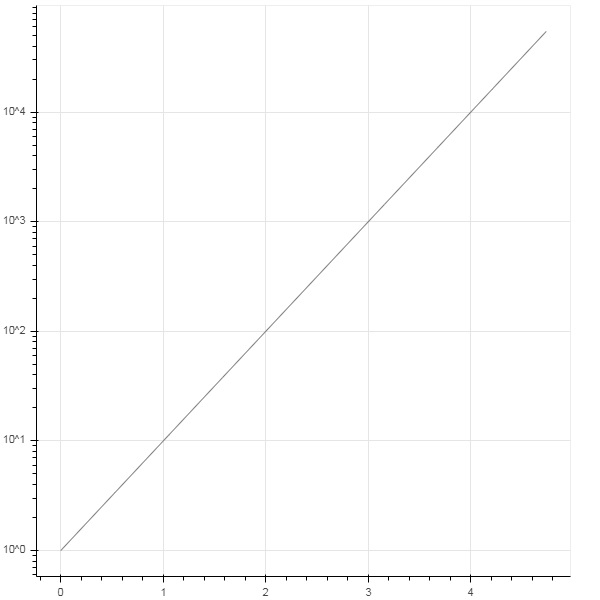
show(fig)Ausgabe

Oft möchten Sie möglicherweise ein Diagramm erhalten, das sich auf einen Teil der Daten bezieht, der bestimmte Bedingungen anstelle des gesamten Datensatzes erfüllt. Das im Modul bokeh.models definierte Objekt der CDSView-Klasse gibt eine Teilmenge der betrachteten ColumnDatasource zurück, indem ein oder mehrere Filter darauf angewendet werden.
IndexFilter ist der einfachste Filtertyp. Sie müssen nur Indizes der Zeilen aus dem Datensatz angeben, die Sie beim Zeichnen der Abbildung verwenden möchten.
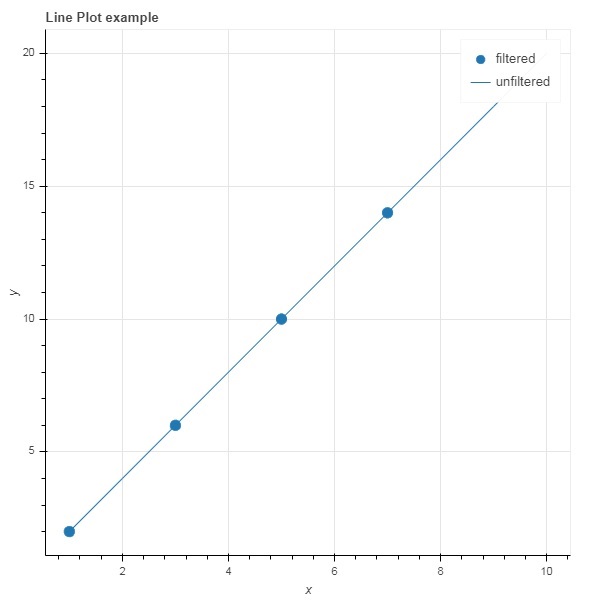
Das folgende Beispiel zeigt die Verwendung von IndexFilter zum Einrichten einer CDSView. Die resultierende Abbildung zeigt ein Linienzeichen zwischen x- und y-Datenreihen der ColumnDataSource. Ein Ansichtsobjekt wird erhalten, indem ein Indexfilter darauf angewendet wird. Die Ansicht wird verwendet, um Kreiszeichen als Ergebnis von IndexFilter zu zeichnen.
Beispiel
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)Ausgabe

Wenden Sie einen BooleanFilter an, um nur die Zeilen aus der Datenquelle auszuwählen, die eine bestimmte Boolesche Bedingung erfüllen.
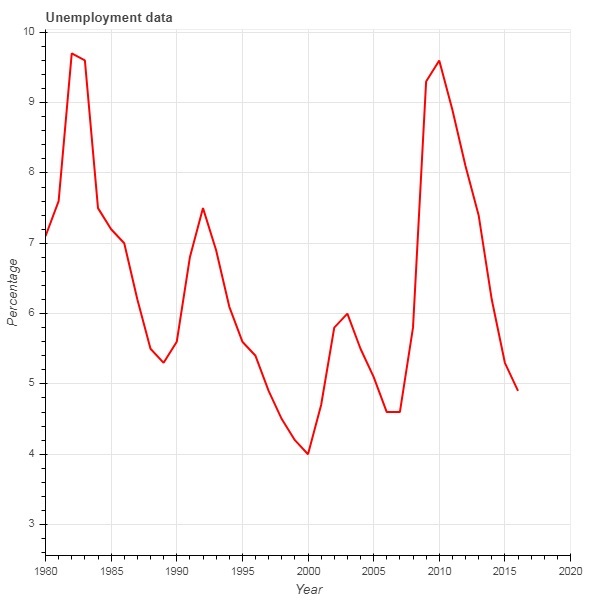
Eine typische Bokeh-Installation besteht aus einer Reihe von Beispieldatensätzen im Sampledata-Verzeichnis. Für das folgende Beispiel verwenden wirunemployment1948Datensatz in Form von Arbeitslosigkeit1948.csv. Es speichert den jährlichen Prozentsatz der Arbeitslosigkeit in den USA seit 1948. Wir wollen nur für das Jahr 1980 ein Grundstück erstellen. Zu diesem Zweck wird ein CDSView-Objekt erhalten, indem BooleanFilter auf die angegebene Datenquelle angewendet wird.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Ausgabe

Um die Flexibilität beim Anwenden von Filtern zu erhöhen, bietet Bokeh eine CustomJSFilter-Klasse an, mit deren Hilfe die Datenquelle mit einer benutzerdefinierten JavaScript-Funktion gefiltert werden kann.
Das folgende Beispiel verwendet dieselben Daten zur Arbeitslosigkeit in den USA. Definieren eines CustomJSFilter zur Darstellung der Arbeitslosenzahlen ab 1980.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Bokeh-Visualisierungen können in verschiedenen Layoutoptionen geeignet angeordnet werden. Diese Layouts sowie Größenmodi führen dazu, dass Diagramme und Widgets automatisch entsprechend der Größe des Browserfensters in der Größe geändert werden. Für ein einheitliches Erscheinungsbild müssen alle Elemente in einem Layout denselben Größenmodus haben. Die Widgets (Schaltflächen, Menüs usw.) werden in einem separaten Widget-Feld und nicht in der Plotfigur gespeichert.
Der erste Layouttyp ist das Spaltenlayout, bei dem die Plotfiguren vertikal angezeigt werden. Dascolumn() function ist definiert in bokeh.layouts Modul und nimmt folgende Unterschrift -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Liste der Diagramme und / oder Widgets.
sizing_mode- legt fest, wie die Größe von Elementen im Layout geändert wird. Mögliche Werte sind "fest", "strecken_both", "scale_width", "scale_height", "scale_both". Die Standardeinstellung ist "fest".
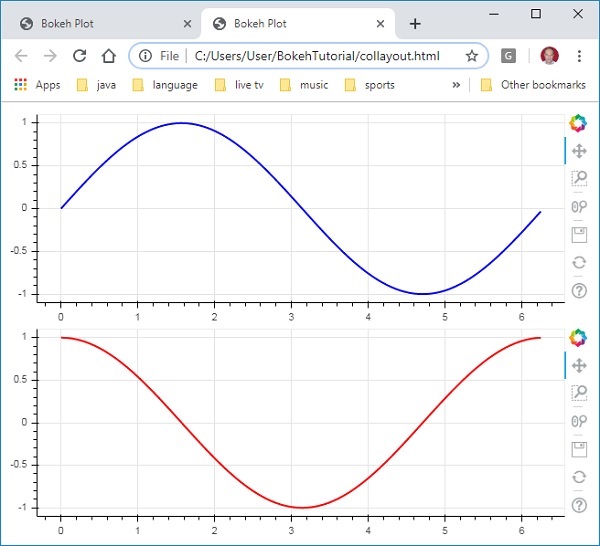
Der folgende Code erzeugt zwei Bokeh-Figuren und platziert sie in einem Spaltenlayout, sodass sie vertikal angezeigt werden. In jeder Abbildung werden Linienglyphen angezeigt, die die Sinus- und Cos-Beziehung zwischen x- und y-Datenreihen darstellen.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Ausgabe

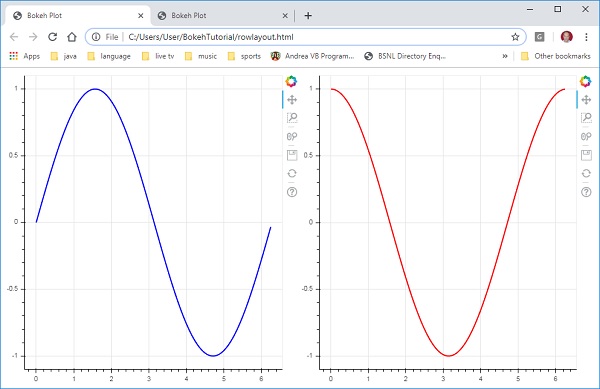
In ähnlicher Weise ordnet das Zeilenlayout Diagramme horizontal an, für die row() functionwie im Modul bokeh.layouts definiert, wird verwendet. Wie Sie denken würden, sind auch zwei Argumente erforderlich (ähnlich wiecolumn() function) - Kinder und Größenmodus.
Die im obigen Diagramm vertikal gezeigten Sinus- und Cosinuskurven werden jetzt horizontal im Zeilenlayout mit folgendem Code angezeigt
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Ausgabe

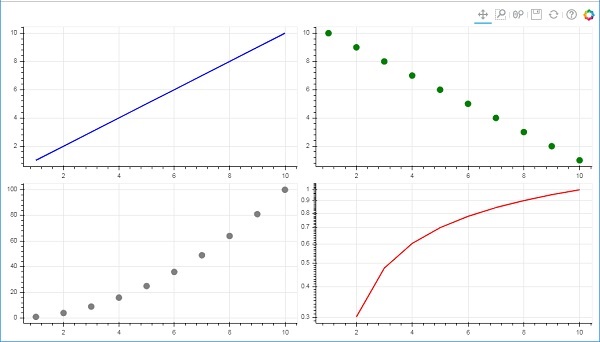
Das Bokeh-Paket verfügt auch über ein Rasterlayout. Es enthält mehrere Plotfiguren (sowie Widgets) in einem zweidimensionalen Raster aus Zeilen und Spalten. Dasgridplot() function Im Modul bokeh.layouts werden ein Raster und eine einzelne einheitliche Symbolleiste zurückgegeben, die mithilfe der Eigenschaft toolbar_location positioniert werden können.
Dies unterscheidet sich vom Zeilen- oder Spaltenlayout, bei dem jedes Diagramm eine eigene Symbolleiste anzeigt. Auch die Funktion grid () verwendet untergeordnete Parameter und die Parameter sizing_mode, wobei untergeordnete Elemente eine Liste von Listen sind. Stellen Sie sicher, dass jede Unterliste die gleichen Abmessungen hat.
Im folgenden Code werden vier verschiedene Beziehungen zwischen x- und y-Datenreihen in einem Raster aus zwei Zeilen und zwei Spalten dargestellt.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Ausgabe

Wenn ein Bokeh-Diagramm gerendert wird, wird normalerweise rechts in der Abbildung eine Symbolleiste angezeigt. Es enthält einen Standardsatz von Werkzeugen. Zunächst kann die Position der Symbolleiste über die Eigenschaft toolbar_location in der Funktion figure () konfiguriert werden. Diese Eigenschaft kann einen der folgenden Werte annehmen:
- "above"
- "below"
- "left"
- "right"
- "None"
Die folgende Anweisung führt beispielsweise dazu, dass die Symbolleiste unter dem Plot angezeigt wird.
Fig = figure(toolbar_location = "below")Diese Symbolleiste kann je nach Anforderung konfiguriert werden, indem die im Modul bokeh.models definierten Tools hinzugefügt werden. Zum Beispiel -
Fig.add_tools(WheelZoomTool())Die Werkzeuge können in folgende Kategorien eingeteilt werden:
- Schwenk- / Ziehwerkzeuge
- Klicken / Tippen Sie auf Extras
- Scroll- / Pinch-Tools
| Werkzeug | Beschreibung | Symbol |
|---|---|---|
BoxSelectTool Name: 'box_select' |
Ermöglicht dem Benutzer das Definieren eines rechteckigen Auswahlbereichs durch Ziehen mit der linken Maustaste |

|
LassoSelectTool name: 'lasso_select |
Ermöglicht dem Benutzer das Definieren eines beliebigen Bereichs zur Auswahl durch Ziehen mit der linken Maustaste |

|
PanTool Name: 'pan', 'xpan', 'ypan', |
Ermöglicht dem Benutzer das Schwenken des Diagramms durch Ziehen mit der linken Maustaste |

|
TapTool Name: 'Tippen Sie auf |
Ermöglicht dem Benutzer die Auswahl an einzelnen Punkten durch Klicken mit der linken Maustaste |

|
WheelZoomTool Name: 'rad_zoom', 'xwheel_zoom', 'ywheel_zoom' |
Vergrößern und verkleinern Sie das Diagramm, zentriert auf die aktuelle Mausposition. |

|
WheelPanTool Name: 'xwheel_pan', 'ywheel_pan' |
Übersetzen Sie das Plotfenster entlang der angegebenen Dimension, ohne das Seitenverhältnis des Fensters zu ändern. |

|
ResetTool Name: 'Zurücksetzen' |
stellt die ursprünglichen Werte der Plotbereiche wieder her. |

|
SaveTool Name: 'Speichern' |
Ermöglicht dem Benutzer das Speichern eines PNG-Bildes des Plots. |

|
ZoomInTool Name: 'zoom_in', 'xzoom_in', 'yzoom_in' |
Das Vergrößerungswerkzeug erhöht den Zoom des Diagramms in x, y oder beiden Koordinaten |

|
ZoomOutTool Name: 'zoom_out', 'xzoom_out', 'yzoom_out' |
Das Verkleinerungswerkzeug verringert den Zoom des Diagramms in x, y oder beiden Koordinaten |

|
FadenkreuzTool Name: 'Fadenkreuz' |
Zeichnet eine Fadenkreuzanmerkung über das Diagramm, zentriert auf der aktuellen Mausposition. |

|
Das Standard-Erscheinungsbild eines Bokeh-Diagramms kann angepasst werden, indem verschiedene Eigenschaften auf den gewünschten Wert gesetzt werden. Es gibt hauptsächlich drei Arten von Eigenschaften:
Linieneigenschaften
In der folgenden Tabelle sind verschiedene Eigenschaften aufgeführt, die sich auf das Linienzeichen beziehen.
| 1 | Linienfarbe | Farbe wird verwendet, um Linien mit zu streichen |
| 2 | Linienbreite | Dies wird in Pixeleinheiten als Strichbreite verwendet |
| 3 | line_alpha | Zwischen 0 (transparent) und 1 (undurchsichtig) wirkt dies als Gleitkomma |
| 4 | line_join | wie man die Pfadsegmente zusammenfügt. Definierte Werte sind: 'mitre' (mitre_join), 'round' (round_join), 'bevel' (bevel_join) |
| 5 | line_cap | wie man die Pfadsegmente beendet. Definierte Werte sind: 'butt' (butt_cap), 'round' (round_cap), 'square' (square_cap) |
| 6 | line_dash | BThis wird für einen Linienstil verwendet. Definierte Werte sind: 'durchgehend', 'gestrichelt', 'gepunktet', 'Punkt', 'Strichpunkt' |
| 7 | line_dash_offset | Der Abstand in line_dash in Pixel, ab dem das Muster beginnen soll |
Eigenschaften füllen
Verschiedene Fülleigenschaften sind unten aufgeführt -
| 1 | Füllfarbe | Dies wird verwendet, um Pfade mit zu füllen |
| 2 | fill_alpha | Zwischen 0 (transparent) und 1 (undurchsichtig) fungiert dies als Gleitkomma |
Texteigenschaften
Es gibt viele textbezogene Eigenschaften, wie in der folgenden Tabelle aufgeführt -
| 1 | Schriftart | Schriftname, zB 'times', 'helvetica' |
| 2 | text_font_size | Schriftgröße in px, em oder pt, z. B. '12pt', '1.5em' |
| 3 | text_font_style | Schriftstil zur Verwendung von "normal", "kursiv", "fett" |
| 4 | Textfarbe | Dies wird verwendet, um Text mit zu rendern |
| 5 | text_alpha | Zwischen 0 (transparent) und 1 (undurchsichtig) ist dies ein Gleitkomma |
| 6 | Textausrichtung | horizontaler Ankerpunkt für Text - 'links', 'rechts', 'Mitte' |
| 7 | text_baseline | vertikaler Ankerpunkt für Text 'oben', 'Mitte', 'unten', 'alphabetisch', 'hängend' |
Verschiedene Glyphen in einem Plot können durch die Legendeneigenschaft identifiziert werden, die standardmäßig als Beschriftung oben rechts im Plotbereich angezeigt wird. Diese Legende kann durch folgende Attribute angepasst werden:
| 1 | legend.label_text_font | Ändern Sie die Standardbeschriftungsschrift in den angegebenen Schriftnamen | |
| 2 | legend.label_text_font_size | Schriftgröße in Punkten | |
| 3 | legend.location | Setzen Sie das Etikett an der angegebenen Stelle. | |
| 4 | legend.title | Titel für Legendenbezeichnung festlegen | |
| 5 | legend.orientation | auf horizontal (Standard) oder vertikal einstellen | |
| 6 | legend.clicking_policy | Geben Sie an, was passieren soll, wenn auf Legende geklickt wird. Ausblenden: Blendet die Glyphe aus, die der Stummschaltung der Legende entspricht. Stummschaltet die Glyphe, die der Legende entspricht.> |
Beispiel
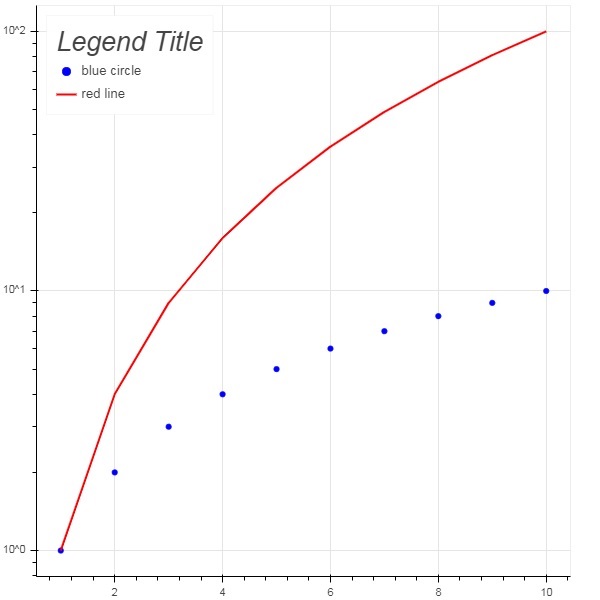
Beispielcode für die Anpassung von Legenden lautet wie folgt:
from bokeh.plotting import figure, output_file, show
import math
x2 = list(range(1,11))
y4 = [math.pow(i,2) for i in x2]
y2 = [math.log10(pow(10,i)) for i in x2]
fig = figure(y_axis_type = 'log')
fig.circle(x2, y2,size = 5, color = 'blue', legend = 'blue circle')
fig.line(x2,y4, line_width = 2, line_color = 'red', legend = 'red line')
fig.legend.location = 'top_left'
fig.legend.title = 'Legend Title'
fig.legend.title_text_font = 'Arial'
fig.legend.title_text_font_size = '20pt'
show(fig)Ausgabe

Das Modul bokeh.models.widgets enthält Definitionen von GUI-Objekten, die HTML-Formularelementen ähnlich sind, z. B. Schaltfläche, Schieberegler, Kontrollkästchen, Optionsfeld usw. Diese Steuerelemente bieten eine interaktive Schnittstelle zu einem Plot. Das Aufrufen der Verarbeitung wie das Ändern von Plotdaten, das Ändern von Plotparametern usw. kann durch benutzerdefinierte JavaScript-Funktionen ausgeführt werden, die für entsprechende Ereignisse ausgeführt werden.
Mit Bokeh können Rückruffunktionen auf zwei Arten definiert werden:
Verwenden Sie die CustomJS callback Damit funktioniert die Interaktivität in eigenständigen HTML-Dokumenten.
Verwenden Bokeh server und Event-Handler einrichten.
In diesem Abschnitt erfahren Sie, wie Sie Bokeh-Widgets hinzufügen und JavaScript-Rückrufe zuweisen.
Taste
Dieses Widget ist eine anklickbare Schaltfläche, die im Allgemeinen zum Aufrufen eines benutzerdefinierten Rückruf-Handlers verwendet wird. Der Konstruktor akzeptiert folgende Parameter:
Button(label, icon, callback)Der Label-Parameter ist eine Zeichenfolge, die als Beschriftung der Schaltfläche verwendet wird, und Callback ist die benutzerdefinierte JavaScript-Funktion, die beim Klicken aufgerufen wird.
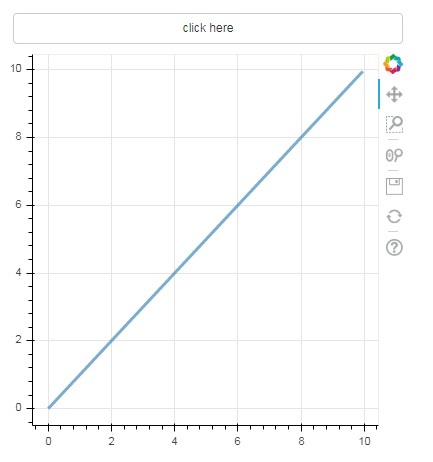
Im folgenden Beispiel werden ein Diagramm und ein Schaltflächen-Widget im Spaltenlayout angezeigt. Das Diagramm selbst rendert ein Linienzeichen zwischen x- und y-Datenreihen.
Eine benutzerdefinierte JavaScript-Funktion namens "Rückruf" wurde mit definiert CutomJS() function. Es erhält einen Verweis auf das Objekt, das den Rückruf ausgelöst hat (in diesem Fall die Schaltfläche), in der Formularvariablen cb_obj.
Diese Funktion ändert die ColumnDataSource-Quelldaten und gibt diese Aktualisierung schließlich in den Quelldaten aus.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
show(layout)Ausgabe (initial)

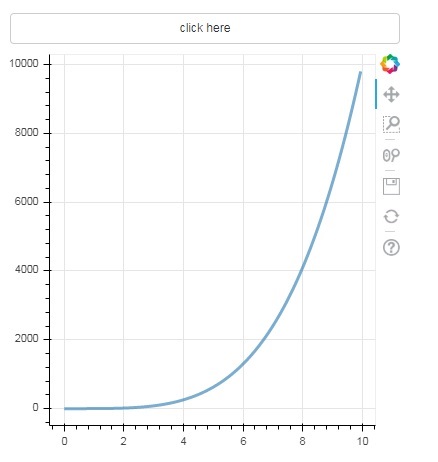
Klicken Sie auf die Schaltfläche oben auf dem Plot und sehen Sie die aktualisierte Plotfigur, die wie folgt aussieht:
Ausgabe (nach Klick)

Schieberegler
Mit Hilfe eines Schiebereglers kann eine Zahl zwischen den ihm zugewiesenen Start- und Endeigenschaften ausgewählt werden.
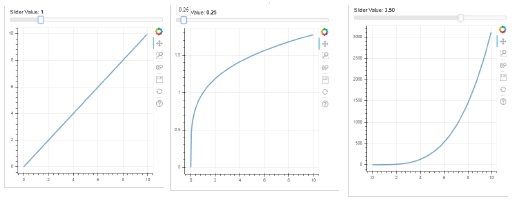
Slider(start, end, step, value)Im folgenden Beispiel registrieren wir eine Rückruffunktion für das Ereignis on_change des Schiebereglers. Der momentane numerische Wert des Schiebereglers steht dem Handler in Form von cb_obj.value zur Verfügung, mit dem die ColumnDatasource-Daten geändert werden. Die Plotfigur wird kontinuierlich aktualisiert, wenn Sie die Position verschieben.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)Ausgabe

RadioGroup
Dieses Widget enthält eine Sammlung sich gegenseitig ausschließender Schaltflächen mit kreisförmigen Schaltflächen links neben der Beschriftung.
RadioGroup(labels, active)Wobei Beschriftungen eine Liste von Beschriftungen sind und aktiv der Index der ausgewählten Option.
Wählen
Dieses Widget ist eine einfache Dropdown-Liste von Zeichenfolgenelementen, von denen eines ausgewählt werden kann. Die ausgewählte Zeichenfolge wird im oberen Fenster angezeigt und ist der Wertparameter.
Select(options, value)Die Liste der Zeichenfolgenelemente in der Dropdown-Liste wird in Form eines Optionslistenobjekts angegeben.
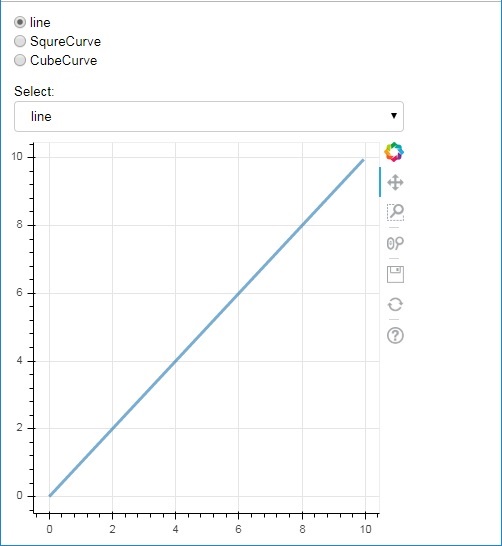
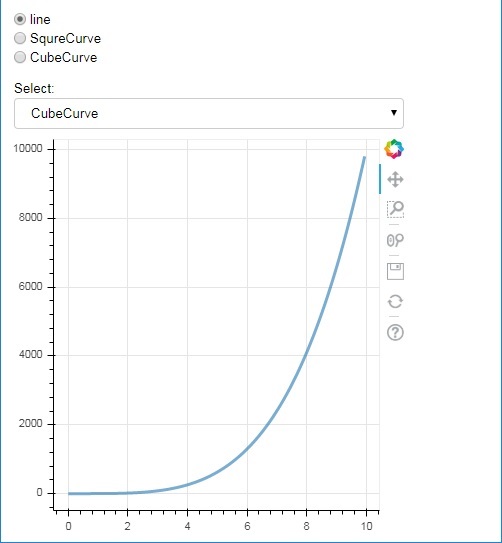
Im Folgenden finden Sie ein kombiniertes Beispiel für Optionsfelder und ausgewählte Widgets, die beide drei verschiedene Beziehungen zwischen x- und y-Datenreihen bereitstellen. DasRadioGroup und Select widgets werden über die Methode on_change () bei den jeweiligen Handlern registriert.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)Ausgabe


Tab-Widget
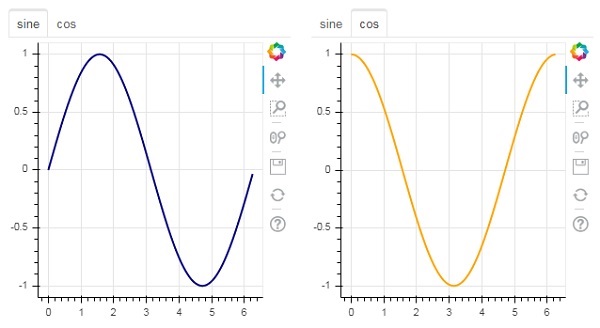
Genau wie in einem Browser kann jede Registerkarte eine andere Webseite anzeigen. Das Tab-Widget ist ein Bokeh-Modell, das für jede Figur eine andere Ansicht bietet. Im folgenden Beispiel werden zwei Plotfiguren von Sinus- und Cosinuskurven in zwei verschiedenen Registerkarten gerendert:
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)Ausgabe

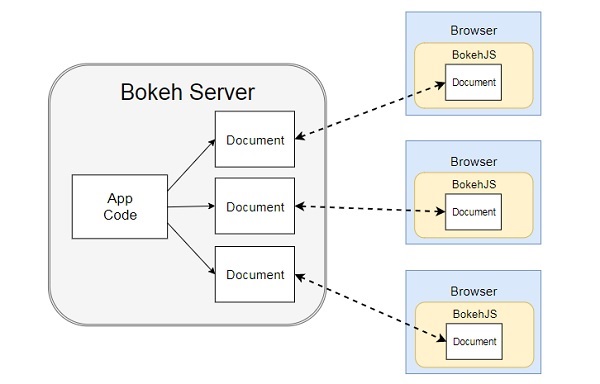
Die Bokeh-Architektur verfügt über ein entkoppeltes Design, bei dem Objekte wie Diagramme und Glyphen mit Python erstellt und in JSON konvertiert werden, um von verwendet zu werden BokehJS client library.
Es ist jedoch möglich, die Objekte in Python und im Browser mit Hilfe von synchron zu halten Bokeh Server. Es ermöglicht die Reaktion auf Benutzeroberflächenereignisse, die in einem Browser mit der vollen Leistung von Python generiert wurden. Es hilft auch dabei, serverseitige Updates automatisch auf die Widgets oder Plots in einem Browser zu übertragen.
Ein Bokeh-Server verwendet in Python geschriebenen Anwendungscode, um Bokeh-Dokumente zu erstellen. Jede neue Verbindung über einen Client-Browser führt dazu, dass der Bokeh-Server nur für diese Sitzung ein neues Dokument erstellt.

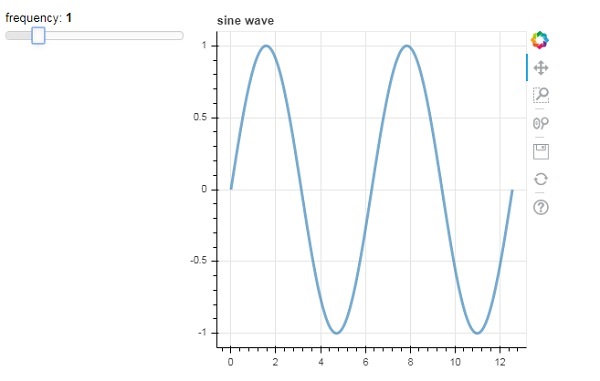
Zuerst müssen wir einen Anwendungscode entwickeln, der dem Client-Browser bereitgestellt wird. Der folgende Code rendert eine Sinuswellenlinien-Glyphe. Zusammen mit dem Plot wird auch ein Schieberegler gerendert, um die Frequenz der Sinuswelle zu steuern. Die Rückruffunktionupdate_data() Aktualisierung ColumnDataSource Daten, die den Momentanwert des Schiebereglers als aktuelle Frequenz verwenden.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"Starten Sie als Nächstes den Bokeh-Server über die folgende Befehlszeile -
Bokeh serve –show sliders.pyDer Bokeh-Server wird ausgeführt und stellt die Anwendung unter localhost: 5006 / sliders bereit. Das Konsolenprotokoll zeigt die folgende Anzeige:
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
2019-09-29 00:21:38,049 ServerConnection createdÖffnen Sie Ihren Lieblingsbrowser und geben Sie die oben angegebene Adresse ein. Das Sinuswellendiagramm wird wie folgt angezeigt:

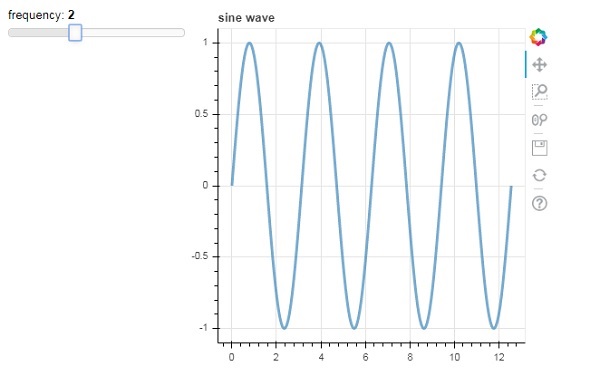
Sie können versuchen, die Frequenz auf 2 zu ändern, indem Sie den Schieberegler drehen.

Die Bokeh-Anwendung bietet eine Reihe von Unterbefehlen, die über die Befehlszeile ausgeführt werden können. Die folgende Tabelle zeigt die Unterbefehle -
| 1 | Html | Erstellen Sie HTML-Dateien für eine oder mehrere Anwendungen |
| 2 | die Info | Druckinformationen zur Bokeh-Serverkonfiguration |
| 3 | json | Erstellen Sie JSON-Dateien für eine oder mehrere Anwendungen |
| 4 | png | Erstellen Sie PNG-Dateien für eine oder mehrere Anwendungen |
| 5 | Beispieldaten | Laden Sie die Bokeh-Beispieldatensätze herunter |
| 6 | Geheimnis | Erstellen Sie einen geheimen Bokeh-Schlüssel zur Verwendung mit dem Bokeh-Server |
| 7 | Dienen | Führen Sie einen Bokeh-Server aus, auf dem eine oder mehrere Anwendungen gehostet werden |
| 8 | statisch | Stellen Sie statische Assets (JavaScript, CSS, Bilder, Schriftarten usw.) bereit, die von der BokeJS-Bibliothek verwendet werden |
| 9 | svg | Erstellen Sie SVG-Dateien für eine oder mehrere Anwendungen |
Der folgende Befehl generiert eine HTML-Datei für das Python-Skript mit einer Bokeh-Zahl.
C:\python37>bokeh html -o app.html app.pyDurch Hinzufügen der Option show wird die HTML-Datei automatisch im Browser geöffnet. Ebenso wird das Python-Skript mit dem entsprechenden Unterbefehl in PNG-, SVG- und JSON-Dateien konvertiert.
Verwenden Sie den Unterbefehl info wie folgt, um Informationen zum Bokeh-Server anzuzeigen:
C:\python37>bokeh info
Python version : 3.7.4 (tags/v3.7.4:e09359112e, Jul 8 2019, 20:34:20) [MSC v.1916 64 bit (AMD64)]
IPython version : (not installed)
Tornado version : 6.0.3
Bokeh version : 1.3.4
BokehJS static path : c:\python37\lib\site-packages\bokeh\server\static
node.js version : (not installed)
npm version : (not installed)Um mit verschiedenen Arten von Grundstücken zu experimentieren, besuchen Sie die Bokeh-Website https://bokeh.pydata.orgstellt Beispieldatensätze zur Verfügung. Sie können über den Unterbefehl sampledata auf den lokalen Computer heruntergeladen werden.
C:\python37>bokeh infoFolgende Datensätze werden im Ordner C: \ Users \ User \ .bokeh \ data heruntergeladen -
AAPL.csv airports.csv
airports.json CGM.csv
FB.csv gapminder_fertility.csv
gapminder_life_expectancy.csv gapminder_population.csv
gapminder_regions.csv GOOG.csv
haarcascade_frontalface_default.xml IBM.csv
movies.db MSFT.csv
routes.csv unemployment09.csv
us_cities.json US_Counties.csv
world_cities.csv
WPP2012_SA_DB03_POPULATION_QUINQUENNIAL.csvDer geheime Unterbefehl generiert einen geheimen Schlüssel, der zusammen mit dem Serving-Unterbefehl mit der Umgebungsvariablen SECRET_KEY verwendet wird.
Zusätzlich zu den oben beschriebenen Unterbefehlen können Bokeh-Diagramme mit der Funktion export () in das PNG- und SVG-Dateiformat exportiert werden. Zu diesem Zweck sollte die lokale Python-Installation über folgende Abhängigkeitsbibliotheken verfügen.
PhantomJS
PhantomJS ist eine JavaScript-API, die automatisierte Navigation, Screenshots, Benutzerverhalten und Zusicherungen ermöglicht. Es wird verwendet, um browserbasierte Komponententests auszuführen. PhantomJS basiert auf WebKit und bietet eine ähnliche Browserumgebung für verschiedene Browser. Es bietet schnelle und native Unterstützung für verschiedene Webstandards: DOM-Verarbeitung, CSS-Auswahl, JSON, Canvas und SVG. Mit anderen Worten, PhantomJS ist ein Webbrowser ohne grafische Benutzeroberfläche.
Kissen
Pillow, eine Python Imaging Library (früher als PIL bekannt) ist eine kostenlose Bibliothek für die Programmiersprache Python, die das Öffnen, Bearbeiten und Speichern vieler verschiedener Bilddateiformate unterstützt. (einschließlich PPM, PNG, JPEG, GIF, TIFF und BMP.) Einige seiner Funktionen sind Manipulationen pro Pixel, Maskierung und Transparenzbehandlung, Bildfilterung, Bildverbesserung usw.
Die Funktion export_png () generiert aus dem Layout ein PNG-Bild im RGBA-Format. Diese Funktion verwendet den Headless-Browser von Webkit, um das Layout im Speicher zu rendern und anschließend einen Screenshot aufzunehmen. Das generierte Bild hat die gleichen Abmessungen wie das Quelllayout. Stellen Sie sicher, dass Plot.background_fill_color und Plot.border_fill_color die Eigenschaften None sind.
from bokeh.io import export_png
export_png(plot, filename = "file.png")Es ist möglich, dass HTML5 Canvas die Ausgabe mit einem SVG-Element plottet, das mit Programmen wie Adobe Illustrator bearbeitet werden kann. Die SVG-Objekte können auch in PDFs konvertiert werden. Hier wird canvas2svg, eine JavaScript-Bibliothek, verwendet, um das normale Canvas-Element und seine Methoden mit einem SVG-Element zu verspotten. Wie bei PNGs sollten die Eigenschaften Plot.background_fill_color und Plot.border_fill_color auf None lauten, um ein SVG mit transparentem Hintergrund zu erstellen.
Das SVG-Backend wird zuerst aktiviert, indem das Attribut Plot.output_backend auf "svg" gesetzt wird.
plot.output_backend = "svg"Für den kopflosen Export verfügt Bokeh über die Dienstprogrammfunktion export_svgs (). Diese Funktion lädt alle SVG-fähigen Diagramme innerhalb eines Layouts als unterschiedliche SVG-Dateien herunter.
from bokeh.io import export_svgs
plot.output_backend = "svg"
export_svgs(plot, filename = "plot.svg")Diagramme und Daten in Form von eigenständigen Dokumenten sowie Bokeh-Anwendungen können in HTML-Dokumente eingebettet werden.
Standalone-Dokument ist ein Bokeh-Plot oder ein Dokument, das nicht vom Bokeh-Server unterstützt wird. Die Interaktionen in einem solchen Plot erfolgen ausschließlich in Form von benutzerdefiniertem JS und nicht in Form von Pure Python-Rückrufen.
Bokeh-Diagramme und -Dokumente, die vom Bokeh-Server unterstützt werden, können ebenfalls eingebettet werden. Solche Dokumente enthalten Python-Rückrufe, die auf dem Server ausgeführt werden.
Bei eigenständigen Dokumenten wird durch die Funktion file_html () ein roher HTML-Code abgerufen, der ein Bokeh-Diagramm darstellt.
from bokeh.plotting import figure
from bokeh.resources import CDN
from bokeh.embed import file_html
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
string = file_html(plot, CDN, "my plot")Der Rückgabewert der Funktion file_html () kann als HTML-Datei gespeichert oder zum Rendern über URL-Routen in der Flask-App verwendet werden.
Im Falle eines eigenständigen Dokuments kann seine JSON-Darstellung durch die Funktion json_item () abgerufen werden.
from bokeh.plotting import figure
from bokeh.embed import file_html
import json
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
item_text = json.dumps(json_item(fig, "myplot"))Diese Ausgabe kann von der Funktion Bokeh.embed.embed_item auf einer Webseite verwendet werden -
item = JSON.parse(item_text);
Bokeh.embed.embed_item(item);Bokeh-Anwendungen auf Bokeh Server können auch eingebettet werden, sodass bei jedem Laden einer Seite eine neue Sitzung und ein neues Dokument erstellt werden, sodass eine bestimmte vorhandene Sitzung geladen wird. Dies kann mit der Funktion server_document () erreicht werden. Es akzeptiert die URL zu einer Bokeh-Serveranwendung und gibt ein Skript zurück, das bei jeder Ausführung des Skripts neue Sitzungen von diesem Server einbettet.
Das server_document() functionakzeptiert URL-Parameter. Wenn es auf "Standard" gesetzt ist, wird die Standard-URL http: // localhost: 5006 / verwendet.
from bokeh.embed import server_document
script = server_document("http://localhost:5006/sliders")Die Funktion server_document () gibt ein Skript-Tag wie folgt zurück:
<script
src="http://localhost:5006/sliders/autoload.js?bokeh-autoload-element=1000&bokeh-app-path=/sliders&bokeh-absolute-url=https://localhost:5006/sliders"
id="1000">
</script>Bokeh lässt sich gut in eine Vielzahl anderer Bibliotheken integrieren, sodass Sie für jede Aufgabe das am besten geeignete Tool verwenden können. Die Tatsache, dass Bokeh JavaScript generiert, ermöglicht es, die Bokeh-Ausgabe mit einer Vielzahl von JavaScript-Bibliotheken wie PhosphorJS zu kombinieren.
Datashader (https://github.com/bokeh/datashader) ist eine weitere Bibliothek, mit der die Bokeh-Ausgabe erweitert werden kann. Es handelt sich um eine Python-Bibliothek, die große Datenmengen als großes Rasterbild vorab rendert. Diese Fähigkeit überwindet die Einschränkung des Browsers bei sehr großen Datenmengen. Datashader enthält Tools zum Erstellen interaktiver Bokeh-Diagramme, mit denen diese Bilder beim Zoomen und Schwenken in Bokeh dynamisch neu gerendert werden. Dies macht es praktisch, mit beliebig großen Datenmengen in einem Webbrowser zu arbeiten.
Eine weitere Bibliothek ist Holoviews ( (http://holoviews.org/)) , die eine übersichtliche deklarative Schnittstelle zum Erstellen von Bokeh-Plots bietet, insbesondere in Jupyter-Notizbüchern. Sie ermöglicht das schnelle Prototyping von Zahlen für die Datenanalyse.
Wenn große Datenmengen zum Erstellen von Visualisierungen mit Hilfe von Bokeh verwendet werden müssen, kann die Interaktion sehr langsam sein. Zu diesem Zweck kann die Unterstützung der Web Graphics Library (WebGL) aktiviert werden.
WebGL ist eine JavaScript-API, die Inhalte im Browser mithilfe der GPU (Grafikverarbeitungseinheit) rendert. Dieses standardisierte Plugin ist in allen modernen Browsern verfügbar.
To enable WebGL, all you have to do is set output_backend property of Bokeh Figure object to ‘webgl’.
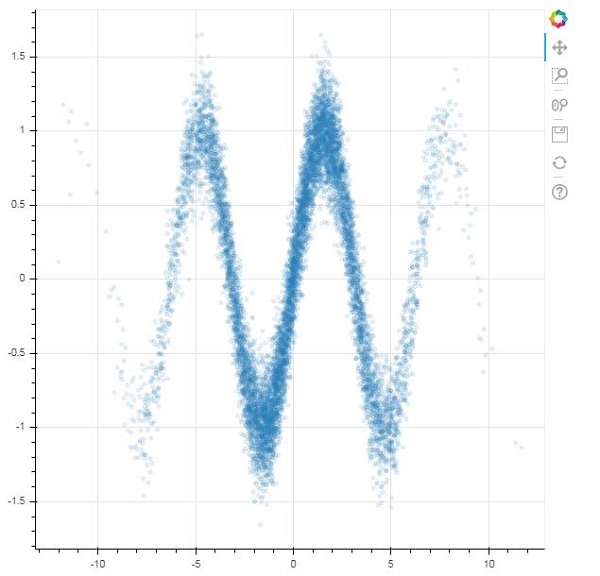
fig = figure(output_backend="webgl")In the following example, we plot a scatter glyph consisting of 10,000 points with the help of WebGL support.
import numpy as np
from bokeh.plotting import figure, show, output_file
N = 10000
x = np.random.normal(0, np.pi, N)
y = np.sin(x) + np.random.normal(0, 0.2, N)
output_file("scatterWebGL.html")
p = figure(output_backend="webgl")
p.scatter(x, y, alpha=0.1)
show(p)Output

The Bokeh Python library, and libraries for Other Languages such as R, Scala, and Julia, primarily interacts with BokehJS at a high level. A Python programmer does not have to worry about JavaScript or web development. However, one can use BokehJS API, to do pure JavaScript development using BokehJS directly.
BokehJS objects such as glyphs and widgets are built more or less similarly as in Bokeh Python API. Typically, any Python ClassName is available as Bokeh.ClassName from JavaScript. For example, a Range1d object as obtained in Python.
xrange = Range1d(start=-0.5, end=20.5)It is equivalently obtained with BokehJS as −
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });Following JavaScript code when embedded in a HTML file renders a simple line plot in the browser.
First include all BokehJS libraries in <head>..</head> secion of web page as below
<head>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
</head>In the body section following snippets of JavaScript construct various parts of a Bokeh Plot.
<script>
// create some data and a ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// make the plot
var plot = new Bokeh.Plot({
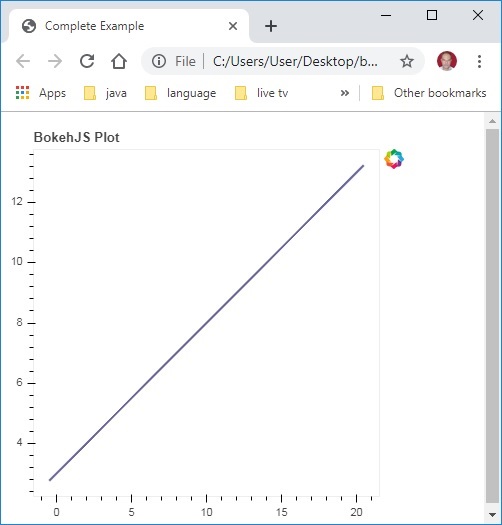
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// add axes to the plot
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// add a Line glyph
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>Save above code as a web page and open it in a browser of your choice.