Bokeh - Daten filtern
Oft möchten Sie möglicherweise ein Diagramm erhalten, das sich auf einen Teil der Daten bezieht, der bestimmte Bedingungen anstelle des gesamten Datensatzes erfüllt. Das im Modul bokeh.models definierte Objekt der CDSView-Klasse gibt eine Teilmenge der betrachteten ColumnDatasource zurück, indem ein oder mehrere Filter darauf angewendet werden.
IndexFilter ist der einfachste Filtertyp. Sie müssen nur Indizes der Zeilen aus dem Datensatz angeben, die Sie beim Zeichnen der Abbildung verwenden möchten.
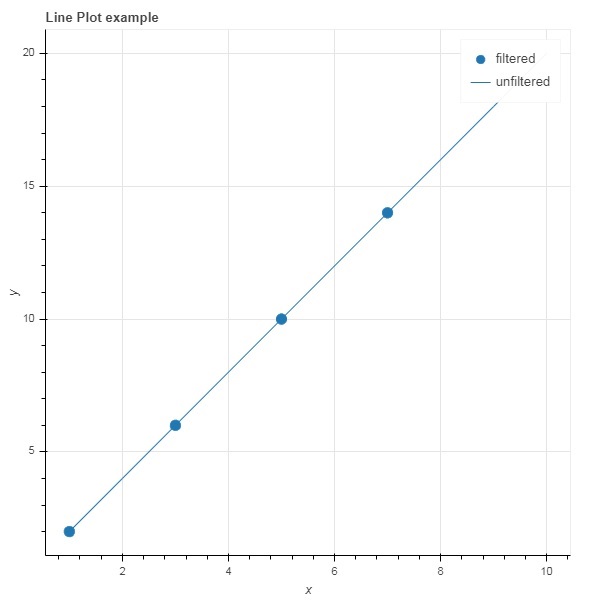
Das folgende Beispiel zeigt die Verwendung von IndexFilter zum Einrichten einer CDSView. Die resultierende Abbildung zeigt ein Linienzeichen zwischen x- und y-Datenreihen der ColumnDataSource. Ein Ansichtsobjekt wird erhalten, indem ein Indexfilter darauf angewendet wird. Die Ansicht wird verwendet, um Kreiszeichen als Ergebnis von IndexFilter zu zeichnen.
Beispiel
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)Ausgabe

Wenden Sie einen BooleanFilter an, um nur die Zeilen aus der Datenquelle auszuwählen, die eine bestimmte Boolesche Bedingung erfüllen.
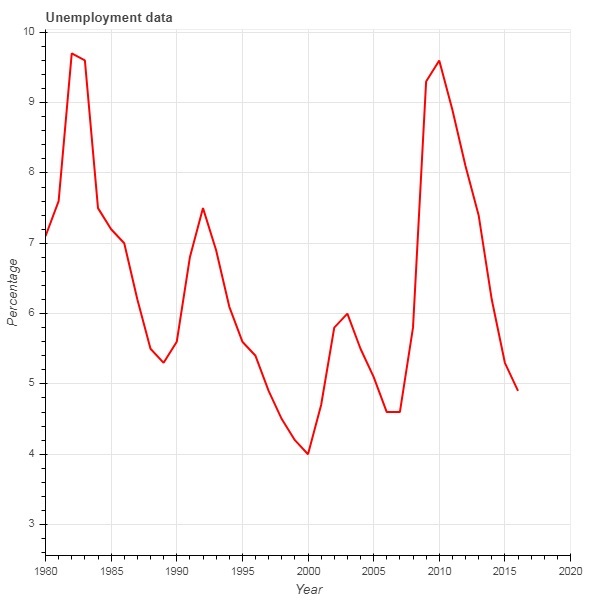
Eine typische Bokeh-Installation besteht aus einer Reihe von Beispieldatensätzen im Sampledata-Verzeichnis. Für das folgende Beispiel verwenden wirunemployment1948Datensatz in Form von Arbeitslosigkeit1948.csv. Es speichert den jährlichen Prozentsatz der Arbeitslosigkeit in den USA seit 1948. Wir wollen ein Grundstück erst ab dem Jahr 1980 erstellen. Zu diesem Zweck wird ein CDSView-Objekt erhalten, indem BooleanFilter auf die angegebene Datenquelle angewendet wird.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Ausgabe

Um die Flexibilität beim Anwenden von Filtern zu erhöhen, bietet Bokeh eine CustomJSFilter-Klasse an, mit deren Hilfe die Datenquelle mit einer benutzerdefinierten JavaScript-Funktion gefiltert werden kann.
Das folgende Beispiel verwendet dieselben Daten zur Arbeitslosigkeit in den USA. Definieren eines CustomJSFilter zur Darstellung der Arbeitslosenzahlen ab 1980.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)