Windows10 Dev - App Kommunikation
App-zu-App-Kommunikation bedeutet, dass Ihre Anwendung mit einer anderen Anwendung sprechen oder mit dieser kommunizieren kann, die auf demselben Gerät installiert ist. Dies ist keine neue Funktion in der UWP-Anwendung (Universal Windows Platform) und war auch in Windows 8.1 verfügbar.
In Windows 10 werden einige neue und verbesserte Methoden eingeführt, um die Kommunikation zwischen Anwendungen auf demselben Gerät zu vereinfachen. Die Kommunikation zwischen zwei Apps kann auf folgende Arten erfolgen:
- Eine Anwendung startet eine andere App mit einigen Daten.
- Apps tauschen einfach Daten aus, ohne etwas zu starten.
Der Hauptvorteil der App-zu-App-Kommunikation besteht darin, dass Sie Anwendungen in kleinere Teile aufteilen können, die einfach gewartet, aktualisiert und verwendet werden können.
Bereiten Sie Ihre App vor
Wenn Sie die folgenden Schritte ausführen, können andere Anwendungen Ihre Anwendung starten.
Fügen Sie eine Protokolldeklaration im Anwendungspaketmanifest hinzu.
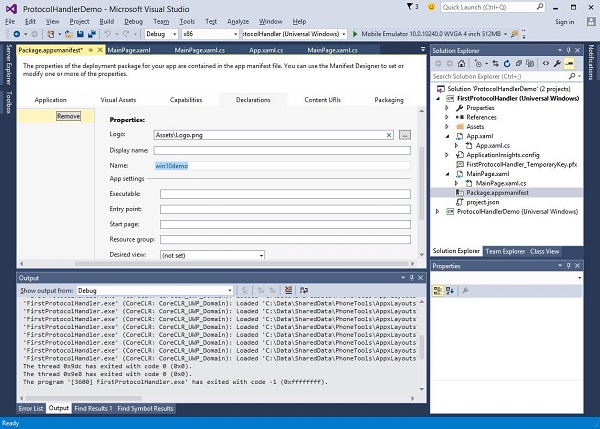
Doppelklicken Sie auf die Package.appxmanifest Datei, die im Projektmappen-Explorer wie unten gezeigt verfügbar ist.
Gehe zum Declaration Klicken Sie auf die Registerkarte und schreiben Sie den Namen des Protokolls wie unten gezeigt.

Der nächste Schritt ist das Hinzufügen der activation Code, damit die App beim Starten durch die andere Anwendung angemessen reagieren kann.
Um auf Protokollaktivierungen zu reagieren, müssen wir das überschreiben OnActivatedMethode der Aktivierungsklasse. Fügen Sie also den folgenden Code hinzuApp.xaml.cs Datei.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null){
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null){
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null){
// When the navigation stack isn't restored, navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Um die Anwendung zu starten, können Sie einfach die verwenden Launcher.LaunchUriAsync Methode, mit der die Anwendung mit dem in dieser Methode angegebenen Protokoll gestartet wird.
await Windows.System.Launcher.LaunchUriAsync(new Uri("win10demo:?SomeData=123"));Lassen Sie uns dies anhand eines einfachen Beispiels verstehen, in dem wir zwei UWP-Anwendungen mit haben ProtocolHandlerDemo und FirstProtocolHandler.
In diesem Beispiel ist die ProtocolHandlerDemo Anwendung enthält eine Schaltfläche und durch Klicken auf die Schaltfläche wird die geöffnet FirstProtocolHandler Anwendung.
Der XAML-Code in der ProtocolHandlerDemo-Anwendung, die eine Schaltfläche enthält, ist unten angegeben.
<Page
x:Class = "ProtocolHandlerDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProtocolHandlerDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "LaunchButton" Content = " Launch First Protocol App"
FontSize = "24" HorizontalAlignment = "Center"
Click = "LaunchButton_Click"/>
</Grid>
</Page>Unten ist der C # -Code angegeben, in dem das Schaltflächenklickereignis implementiert ist.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ProtocolHandlerDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
private async void LaunchButton_Click(object sender, RoutedEventArgs e) {
await Windows.System.Launcher.LaunchUriAsync(new
Uri("win10demo:?SomeData=123"));
}
}
}Lassen Sie uns nun einen Blick in die FirstProtocolHandlerAnwendungstabelle. Im Folgenden ist der XAML-Code angegeben, in dem ein Textblock mit einigen Eigenschaften erstellt wird.
<Page
x:Class = "FirstProtocolHandler.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:FirstProtocolHandler"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text = "You have successfully launch First Protocol Application"
TextWrapping = "Wrap" Style = "{StaticResource SubtitleTextBlockStyle}"
Margin = "30,39,0,0" VerticalAlignment = "Top" HorizontalAlignment = "Left"
Height = "100" Width = "325"/>
</Grid>
</Page>Die C # -Implementierung des App.xaml.cs Datei in der OnActicatedDiese Überschreibung wird unten gezeigt. Fügen Sie den folgenden Code in die App-Klasse einApp.xaml.cs Datei.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null) {
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null) {
// Create a Frame to act as the navigation context and navigate to
the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null) {
// When the navigation stack isn't restored navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Wenn Sie das kompilieren und ausführen ProtocolHandlerDemo Anwendung auf einem Emulator, sehen Sie das folgende Fenster.

Wenn Sie nun auf die Schaltfläche klicken, wird die geöffnet FirstProtocolHandler Anwendung wie unten gezeigt.