Windows 10-Entwicklung - Live-Kacheln
In diesem Kapitel werden wir über die Interaktion mit einem Benutzer durch Kacheln sprechen. Es ist der ikonische Teil von Windows 10. Kacheln werden auf dem angezeigtStart Screen sowie auf der Start Menu. Mit anderen Worten, es handelt sich um ein Anwendungssymbol, das im gesamten Windows 10-Betriebssystem in verschiedenen Formen angezeigt wird. Sie sind die Visitenkarten für Ihre Universal Windows Platform (UWP) -App.
Fliesenanatomie
Es gibt drei Kachelzustände.
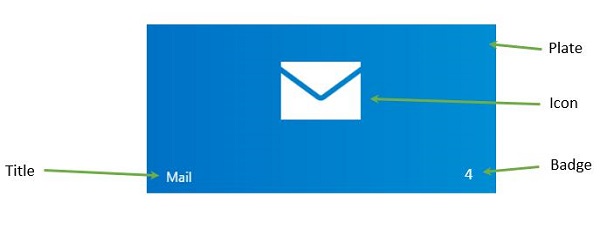
Basic State - Grundlegende Komponenten einer Startkachel bestehen aus einer Rückplatte, einem Symbol und einem App-Titel.

Semi-Live state - Es ist dasselbe wie das Grundplättchen mit dem einzigen Unterschied, dass das Abzeichen, bei dem es sich um eine Zahl handelt, die Zahlen von 0 bis 99 anzeigen kann.

Live State - Diese Kachel enthält alle Elemente der Semi-Live-Statuskachel und zeigt eine zusätzliche Inhaltsplatte an, auf der Sie alles platzieren können, was Sie möchten, wie Fotos, Text usw.
Kacheln aktualisieren
Es gibt vier Möglichkeiten, die Kacheln zu aktualisieren.
Scheduled - Sie können die Vorlage und die Zeit mit einstellen ScheduledTileNotification.
Periodic- Wenn Informationen von einem URI abgerufen werden und Sie die Zeit angeben können, zu der die Informationen nach diesem Zeitraum abgerufen werden sollen, z. B. 30 Minuten, 1 Stunde, 6 Stunden. usw.
Local- Lokale kann aus Ihrer Anwendung aktualisiert werden; entweder aus dem Vordergrund oder der Hintergrund-App.
Push - Es wird vom Server aktualisiert, indem die Informationen vom Server übertragen werden.
Befolgen Sie zum Erstellen einer Kachel den angegebenen Code.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge ist ziemlich einfach, da es sich nur um eine Zahl handelt und Sie den Wert des Abzeichens wie unten gezeigt einstellen können.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);Lassen Sie uns ein neues UWP-Projekt in Visual Studio erstellen.
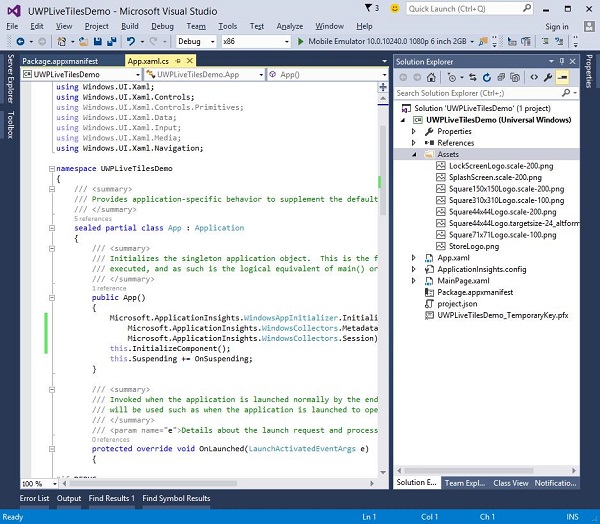
Sie sehen die verschiedenen PNG-Dateien unter Assets Ordner in Solution Explorer.

Definieren wir eine Standardkachel und ihr Image im Paketmanifest.
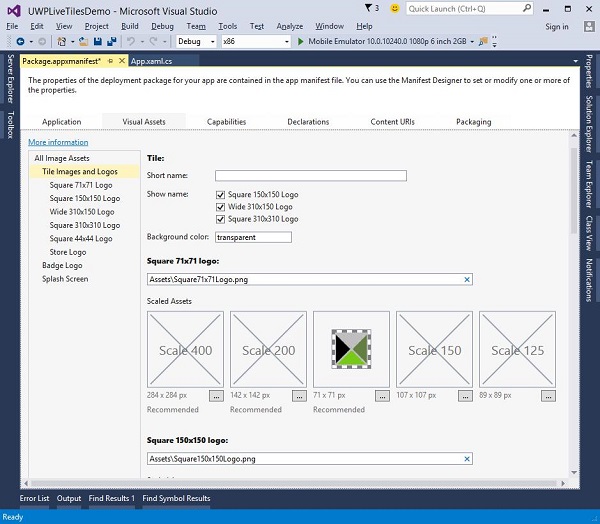
Doppelklicken Sie auf package.appxmanifest. Dies öffnet das Manifest-Editor-Fenster.
Wählen Visual Assets Tab.

Sie können die Bilder und Symbole für Ihre Anwendungskachel mit einer der angegebenen Abmessungen auswählen. Unter demTile Images and LogosStandardbilder werden für alle Logos bereitgestellt, z
- Quadratisches 71x71 Logo
- Quadratisches 150x150 Logo
- Quadratisches 310x310 Logo
- Logo speichern
Wenn Sie Ihre Anwendung ausführen und dann zu Ihrem Startbildschirm wechseln, wird die Kachel für Ihre Anwendung angezeigt.