Windows 10-Entwicklung - XAML-Steuerelemente
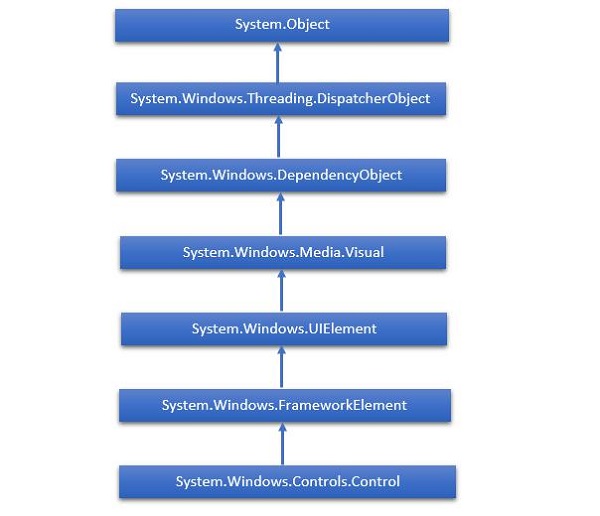
XAML steht für Extensible Application Markup Language. Es ist ein Benutzeroberflächen-Framework und bietet eine umfangreiche Bibliothek von Steuerelementen, die die UI-Entwicklung für Windows unterstützen. Einige von ihnen haben eine visuelle Darstellung wie eine Schaltfläche, ein Textfeld und ein TextBlock usw.; Während andere Steuerelemente als Container für andere Steuerelemente oder Inhalte wie Bilder usw. verwendet werden, werden alle XAML-Steuerelemente geerbt“System.Windows.Controls.Control”.
XAML Emerging Story
XAML wird in vielen wichtigen Microsoft-Plattformen wie der Windows Presentation Foundation (WPF), dem Silverlight und jetzt in Windows-Apps verwendet. Microsoft Office 2016 ist jetzt auch eine Familie von UWP-Apps. XAML ist eine umfangreiche Plattform, die sehr coole Funktionen und Steuerelemente bietet, die in UWP-Anwendungen verwendet werden können.
Die vollständige Vererbungshierarchie der Steuerelemente ist unten dargestellt.

Layout-Steuerelemente
Das Layout der Steuerelemente ist sehr wichtig und entscheidend für die Benutzerfreundlichkeit der Anwendung. Es wird verwendet, um eine Gruppe von GUI-Elementen in Ihrer Anwendung anzuordnen. Bei der Auswahl der Layoutfelder sind bestimmte wichtige Punkte zu beachten:
- Positionen der untergeordneten Elemente.
- Größen der untergeordneten Elemente.
- Überlappende übergeordnete Elemente übereinander legen.
Eine Liste von Layout Controls ist unten angegeben -
| S.No. | Bedienelemente & Beschreibung |
|---|---|
| 1 | StackPanel StackPanelist ein einfaches und nützliches Layoutfenster in XAML. Im Stapelfenster können untergeordnete Elemente je nach Ausrichtungseigenschaft entweder horizontal oder vertikal in einer einzelnen Linie angeordnet werden. |
| 2 | WrapPanel Im WrapPanelUntergeordnete Elemente werden basierend auf der Ausrichtungseigenschaft in aufeinanderfolgender Reihenfolge von links nach rechts oder von oben nach unten positioniert. Der einzige Unterschied zwischen StackPanel und WrapPanel besteht darin, dass nicht alle untergeordneten Elemente in einer einzigen Zeile gestapelt werden, sondern die verbleibenden Elemente in eine andere Zeile eingeschlossen werden, wenn kein Leerzeichen mehr vorhanden ist. |
| 3 | DockPanel DockPanelDefiniert einen Bereich, in dem untergeordnete Elemente horizontal oder vertikal relativ zueinander angeordnet werden. Mit DockPanel können Sie untergeordnete Elemente mit der Dock-Eigenschaft ganz einfach oben, unten, rechts, links und mittig andocken. Mit LastChildFill Eigenschaft, das letzte untergeordnete Element füllt den verbleibenden Platz unabhängig von einem anderen Dock-Wert, wenn es für dieses Element festgelegt wird. |
| 4 | Canvas Canvasist das grundlegende Layoutfenster, in dem untergeordnete Elemente explizit mithilfe von Koordinaten positioniert werden können, die relativ zu einer beliebigen Seite sind, z. B. links, rechts, oben und unten. Normalerweise wird Canvas für 2D-Grafikelemente (wie Ellipse, Rechteck usw.) verwendet, nicht jedoch für UI-Elemente, da die Angabe absoluter Koordinaten Probleme beim Ändern der Größe, Lokalisierung oder Skalierung in einer XAML-Anwendung verursacht. |
| 5 | Grid Gridbietet einen flexiblen Bereich, der aus Zeilen und Spalten besteht. In Grid können untergeordnete Elemente in Tabellenform angeordnet werden. Elemente können mithilfe von zu einer bestimmten Zeile und Spalte hinzugefügt werdenGrid.Row und Grid.Column Eigenschaften. |
| 6 | SplitView SplitViewstellt einen Container mit zwei Ansichten dar; Eine Ansicht für den Hauptinhalt und eine andere Ansicht, die normalerweise für Navigationsbefehle verwendet wird. |
| 7 | RelativePanel RelativePanel Definiert einen Bereich, in dem Sie untergeordnete Objekte in Bezug zueinander oder zum übergeordneten Bedienfeld positionieren und ausrichten können. |
| 8 | ViewBox ViewBox Definiert einen Inhaltsdekorateur, der ein einzelnes Kind strecken und skalieren kann, um den verfügbaren Platz zu füllen. |
| 9 | FlipView FlipView stellt das Steuerelement eines Elements dar, das jeweils ein Element anzeigt, und aktiviert das "Flip" -Verhalten zum Durchlaufen seiner Sammlung von Elementen. |
| 10 | GridView GridView ist ein Steuerelement, das eine Sammlung von Elementen in Zeilen und Spalten darstellt und horizontal gescrollt werden kann. |
UI-Steuerelemente
Hier ist eine Liste der UI-Steuerelemente, die für die Endbenutzer sichtbar sind.
| S.No. | UI-Steuerelemente und Beschreibung |
|---|---|
| 1 | Button Ein Steuerelement, das auf Benutzereingaben reagiert |
| 2 | Calendar Stellt ein Steuerelement dar, mit dem ein Benutzer ein Datum mithilfe einer visuellen Kalenderanzeige auswählen kann. |
| 3 | CheckBox Ein Steuerelement, das ein Benutzer auswählen oder löschen kann. |
| 4 | ComboBox Eine Dropdown-Liste mit Elementen, aus der ein Benutzer auswählen kann. |
| 5 | ContextMenu Ruft das Kontextmenüelement ab oder legt dieses fest, das angezeigt werden soll, wenn das Kontextmenü über die Benutzeroberfläche innerhalb dieses Elements angefordert wird. |
| 6 | DataGrid Stellt ein Steuerelement dar, das Daten in einem anpassbaren Raster anzeigt. |
| 7 | DatePicker Ein Steuerelement, mit dem ein Benutzer ein Datum auswählen kann. |
| 8 | Dialogs Eine Anwendung kann auch zusätzliche Fenster anzeigen, in denen der Benutzer wichtige Informationen sammeln oder anzeigen kann. |
| 9 | Flyout Stellt ein Steuerelement dar, das eine einfache Benutzeroberfläche anzeigt, die entweder Informationen enthält oder Benutzerinteraktion erfordert. Im Gegensatz zu einem Dialogfeld kann ein Flyout durch Klicken oder Tippen außerhalb des Dialogfelds, Drücken der Zurück-Taste des Geräts oder Drücken der Esc-Taste leicht geschlossen werden. |
| 10 | Image Ein Steuerelement, das ein Bild darstellt. |
| 11 | ListBox Ein Steuerelement, das eine Inline-Liste von Elementen anzeigt, aus denen der Benutzer auswählen kann. |
| 12 | Menus Stellt ein Windows-Menüsteuerelement dar, mit dem Sie die mit Befehlen und Ereignishandlern verknüpften Elemente hierarchisch organisieren können. |
| 13 | MenuFlyout Stellt ein Flyout dar, das ein Befehlsmenü anzeigt. |
| 14 | PasswordBox Ein Steuerelement zur Eingabe von Passwörtern. |
| 15 | Popup Zeigt Inhalte über den vorhandenen Inhalten innerhalb der Grenzen des Anwendungsfensters an. |
| 16 | ProgressBar Ein Steuerelement, das den Fortschritt durch Anzeigen eines Balkens anzeigt. |
| 17 | ProgressRing Ein Steuerelement, das den unbestimmten Fortschritt durch Anzeigen eines Rings anzeigt. |
| 18 | RadioButton Ein Steuerelement, mit dem ein Benutzer eine einzelne Option aus einer Gruppe von Optionen auswählen kann. |
| 19 | RichEditBox Ein Steuerelement, mit dem ein Benutzer Rich-Text-Dokumente mit Inhalten wie formatiertem Text, Hyperlinks und Bildern bearbeiten kann. |
| 20 | ScrollViewer Ein Containersteuerelement, mit dem der Benutzer seinen Inhalt schwenken und zoomen kann. |
| 21 | SearchBox Ein Steuerelement, mit dem ein Benutzer Suchanfragen eingeben kann. |
| 22 | Slider Ein Steuerelement, mit dem der Benutzer aus einem Wertebereich auswählen kann, indem er ein Thumb-Steuerelement entlang einer Spur bewegt. |
| 23 | TextBlock Ein Steuerelement, das den Text anzeigt. |
| 24 | TimePicker Ein Steuerelement, mit dem ein Benutzer einen Zeitwert festlegen kann. |
| 25 | ToggleButton Eine Schaltfläche, die zwischen zwei Zuständen umgeschaltet werden kann. |
| 26 | ToolTip Ein Popup-Fenster, in dem Informationen zu einem Element angezeigt werden. |
| 27 | Window Das Stammfenster mit Minimierungs- / Maximierungsoption, Titelleiste, Rahmen und Schaltfläche zum Schließen. |
Im Folgenden finden Sie ein Beispiel, das verschiedene Arten von Steuerelementen in a enthält SplitView. In der XAML-Datei werden verschiedene Steuerelemente mit einigen Eigenschaften und Ereignissen erstellt.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>Unten ist die angegeben Events Implementierung in C #.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
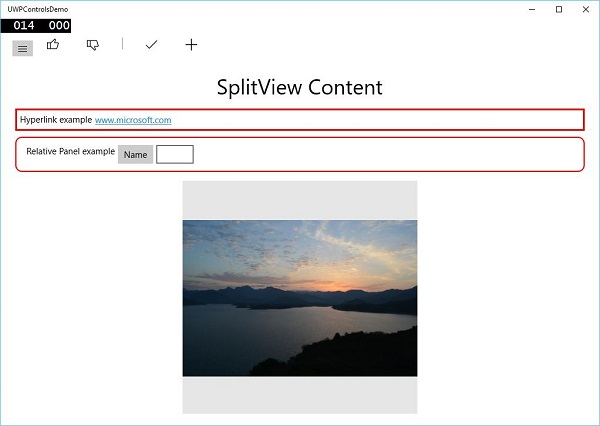
}Wenn der obige Code kompiliert und ausgeführt wird, wird das folgende Fenster angezeigt:

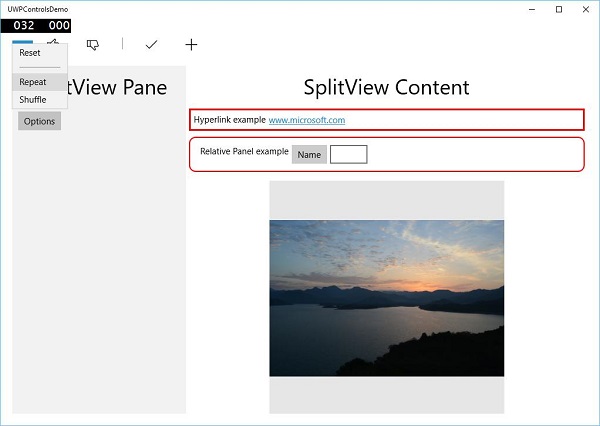
Wenn Sie oben links auf den Hamburger-Button klicken, wird der geöffnet / geschlossen SplitView Feld.

In dem SplitView Fenster, Sie können das sehen Flyout, MenuFlyout und FlipView Kontrollen.
In dem SplitView Inhalt können Sie den Hyperlink, das relative Bedienfeld, die ViewBox und andere Schaltflächen und Textfeldsteuerelemente sehen.