Windows 10-Entwicklung - Navigation
In UWP-Anwendungen (Universal Windows Platform) ist die Navigation ein flexibles Modell für Navigationsstrukturen, Navigationselemente und Funktionen auf Systemebene. Es ermöglicht eine Vielzahl intuitiver Benutzererfahrungen beim Wechseln zwischen Apps, Seiten und Inhalten.
Es gibt Situationen und Szenarien, in denen der gesamte Inhalt und die Funktionalität problemlos auf eine einzelne Seite passen und die Entwickler nicht mehrere Seiten erstellen müssen. In den meisten Anwendungen werden jedoch mehrere Seiten für die Interaktion zwischen verschiedenen Inhalten und Funktionen verwendet.
Wenn eine App mehr als eine Seite hat, ist es für die Entwickler sehr wichtig, das richtige Navigationserlebnis zu bieten.
Seitenmodelle
In UWP-Anwendungen (Universal Windows Platform) wird normalerweise ein einseitiges Navigationsmodell verwendet.
Wichtige Funktionen sind -
Ein einseitiges Navigationsmodell verwaltet den gesamten Kontext Ihrer Anwendung sowie zusätzliche Inhalte und Daten in einem zentralen Rahmen.
Sie können den Inhalt Ihrer Anwendung in mehrere Seiten aufteilen. Wenn Sie jedoch von einer Seite zur anderen wechseln, lädt Ihre Anwendung die Seiten in ein Hauptseitenformular.
Weder die Hauptseite Ihrer Anwendung wird entladen, noch werden Code und Daten entladen. Dies erleichtert die Verwaltung des Status und bietet flüssigere Übergangsanimationen zwischen den Seiten.
Die mehrseitige Navigation wird auch zum Navigieren zwischen verschiedenen Seiten oder Bildschirmen verwendet, ohne sich um den Anwendungskontext zu kümmern. Bei der mehrseitigen Navigation hat jede Seite ihre eigenen Funktionen, Benutzeroberflächen und Daten usw.
Die mehrseitige Navigation wird normalerweise auf Webseiten innerhalb der Website verwendet.
Navigationsstruktur
Bei der mehrseitigen Navigation hat jede Seite ihre eigenen Funktionen, Benutzeroberflächen und Daten usw. Beispielsweise kann eine Fotoanwendung eine Seite zum Aufnehmen von Fotos haben. Wenn der Benutzer das Foto bearbeiten möchte, navigiert er zu einer anderen Seite und um die Bildbibliothek zu pflegen, hat es eine andere Seite.
Die Navigationsstruktur Ihrer Anwendung wird durch die Organisation dieser Seiten definiert.
Im Folgenden finden Sie die Möglichkeiten, die Navigation in Ihrer Anwendung zu strukturieren:
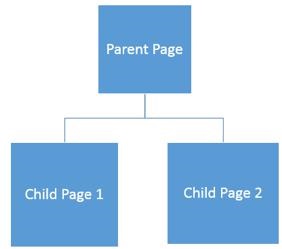
Hierarchie
Bei dieser Art der Navigationsstrukturierung
Seiten sind in einer baumartigen Struktur organisiert.
Jede untergeordnete Seite hat nur eine übergeordnete Seite, aber eine übergeordnete Seite kann eine oder mehrere untergeordnete Seiten haben.
Um eine untergeordnete Seite zu erreichen, müssen Sie durch die übergeordnete Seite reisen.

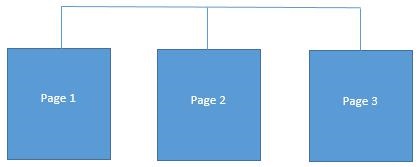
Peer
In dieser Art der Navigation -
- Seiten existieren nebeneinander.
- Sie können in beliebiger Reihenfolge von einer Seite zur anderen wechseln.

In den meisten mehrseitigen Anwendungen werden beide Strukturen gleichzeitig verwendet. Einige der Seiten sind als Peers organisiert, andere in Hierarchien.
Nehmen wir ein Beispiel, das drei Seiten enthält.
Erstellen Sie eine leere UWP-Anwendung mit dem Namen UWPNavigation.
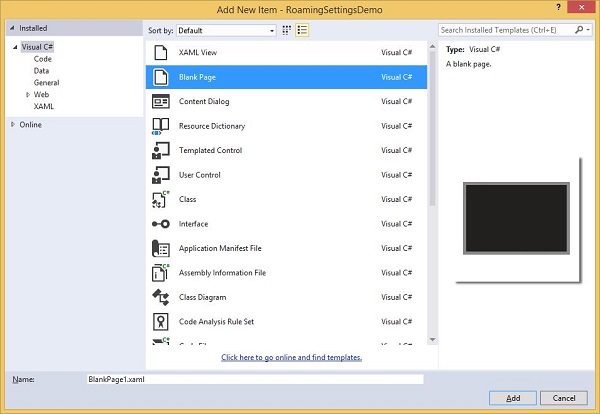
Fügen Sie zwei weitere leere Seiten hinzu, indem Sie mit der rechten Maustaste auf das Projekt in klicken Solution Explorer und auswählen Add > New Item Option aus dem Menü, das das folgende Dialogfenster öffnet.

Wählen Sie im mittleren Bereich die Seite Leer aus und klicken Sie auf Add Taste.
Fügen Sie nun eine weitere Seite hinzu, indem Sie die oben angegebenen Schritte ausführen.
Im Projektmappen-Explorer werden drei Seiten angezeigt - MainPage, BlankPage1, und BlankPage2.
Unten ist der XAML-Code für angegeben MainPage in dem zwei Schaltflächen hinzugefügt werden.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>Unten ist der C # -Code für zwei Schaltflächen angegeben MainPage, die zu den beiden anderen Seiten navigiert.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}Der XAML-Code für blank page 1 wird unten gezeigt.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>C # -Code für Schaltfläche - Klicken Sie auf Ereignis blank page 1, die zur Hauptseite navigiert, wird unten gezeigt.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Unten ist der XAML-Code für angegeben blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Unten ist der C # -Code für das Ereignis zum Klicken auf eine Schaltfläche angegeben blank page 2, die zur Hauptseite navigieren.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
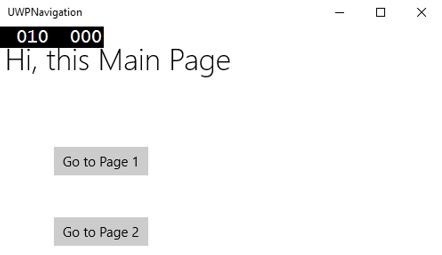
}Wenn der obige Code kompiliert und ausgeführt wird, wird das folgende Fenster angezeigt.

Wenn Sie auf eine Schaltfläche klicken, werden Sie zur entsprechenden Seite navigiert. Lassen Sie uns auf klickenGo to Page 1 und die folgende Seite wird angezeigt.

Wenn Sie auf die Schaltfläche klicken 'Go to Main Page'wird zur Hauptseite zurück navigiert.