Windows 10-Entwicklung - Webplattform
In Windows 10 ist es für Entwickler sehr einfach, eine UWP-Anwendung (Universal Windows Platform) zu erstellen und ihre Website auf dieser Anwendung zu hosten, die dann zum Herunterladen im Windows Store veröffentlicht werden kann.
Vorteile
Mit dieser neuen Funktion in Windows 10 können Webentwickler Komponenten ihrer Websites problemlos in Windows-Apps konvertieren.
Alle diese Komponenten werden jedoch weiterhin remote auf ihren eigenen Webservern gehostet.
Darüber hinaus können sie auch auf universelle APIs zugreifen, mit denen die Entwickler auf einige coole Dinge wie Benachrichtigungen, Kamera, Kalender, Cortana und mehr zugreifen können.
Microsoft hofft, dass diese Funktion und Fähigkeit mehr Entwickler dazu bringen wird, Apps für die Windows 10-Plattform zu schreiben, einschließlich.
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens und andere Geräte
Derzeit gibt es nur ein Problem mit dieser Funktion, nämlich die Sicherheit. Microsoft muss dies natürlich so schnell wie möglich beheben.
Lassen Sie uns anhand eines Beispiels verstehen, in dem wir eine Website hosten und diese Website in eine Windows-App konvertieren.
Befolgen Sie die unten angegebenen Schritte.
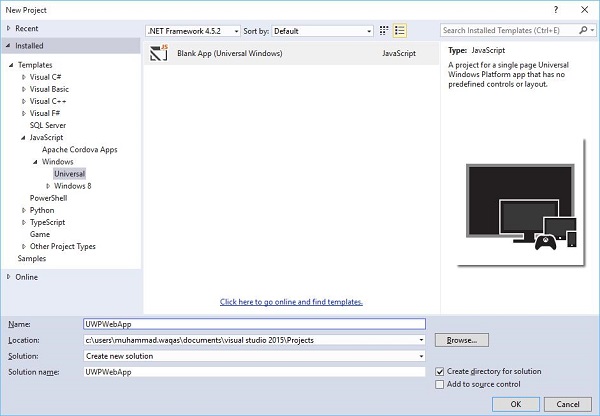
Erstellen Sie ein neues universelles Windows-Projekt aus File > New > Project.

Wählen JavaScript > Windows > Universal Option aus dem linken Bereich des neuen Projekts und Dialogfelds.
Wählen Sie im mittleren Bereich die Option aus Blank App (Universal Windows).
Schreiben Sie in das Namensfeld, UWPWebApp und klicken Sie auf OK Taste.
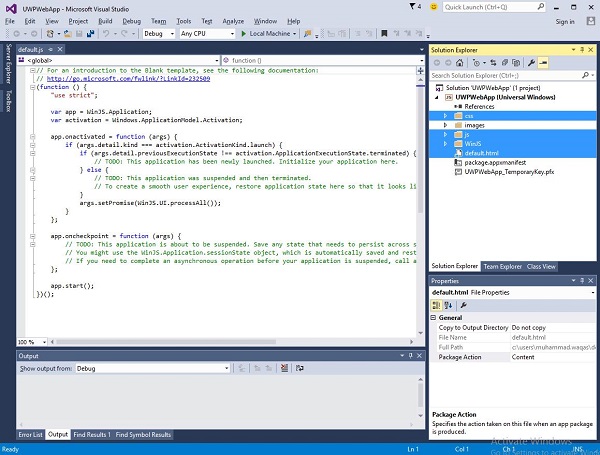
Wenn Sie sich die ansehen Solution Explorer Im Fenster sehen Sie einige Dateien und Ordner.

Löschen Sie die css, js, WinJS Ordner und die default.htmlDatei, da wir in diesem Beispiel nur eine Website hosten und davon ausgehen, dass sich alle Inhalte auf dem Remote-Server befinden. Daher benötigen wir die meisten lokalen Dateien nicht.
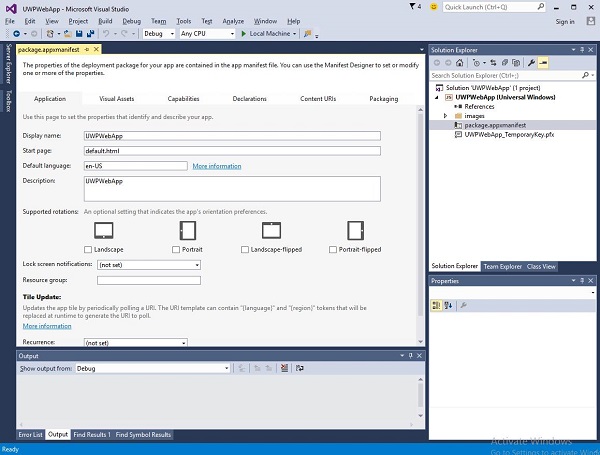
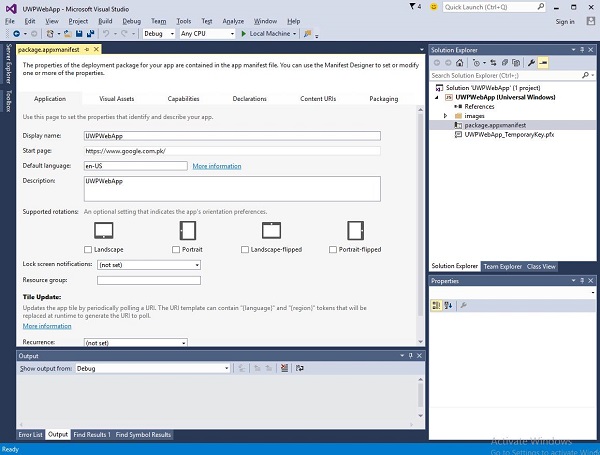
Nachdem Sie die oben genannten Dateien und Ordner gelöscht haben, doppelklicken Sie nun auf package.appxmanifest Datei und Sie sehen das folgende Fenster.

Geben Sie nun die Website-URL an, indem Sie die ersetzen default.htmlim Feld Startseite über die URL. Zu Demonstrationszwecken verwenden wir die URLhttps://www.google.com.pk/ Webseite.

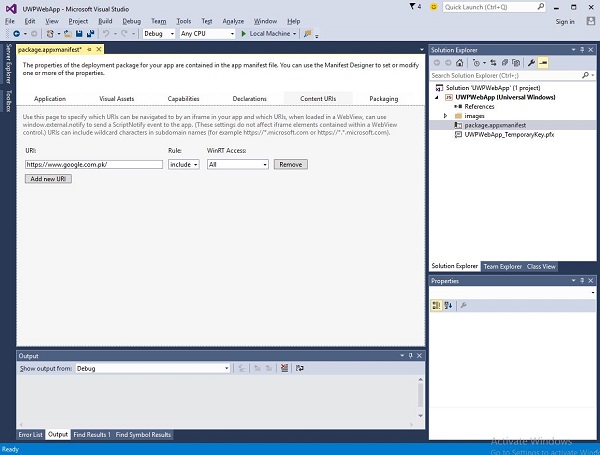
Nun geh zum Content URIs Klicken Sie auf die Registerkarte und definieren Sie die Regel und die Zugriffsberechtigung für Ihre Web-App.

Geben Sie im Feld URI Ihren Website-Link an und wählen Sie dann Include von dem Rule dropdown und All von WinRT Access.
Wenn Sie diese Anwendung ausführen, wird die Google-Startseite Ihrer App wie unten gezeigt angezeigt.