Windows10 Dev - Connected Experience
Wie wir bereits wissen, können wir in Windows 10 eine Anwendung erstellen, die auf mehreren Windows 10-Geräten ausgeführt und ausgeführt werden kann. Nehmen wir an, wir haben diese verschiedenen Geräte und möchten, dass es sich um eine Anwendung handelt, obwohl sie auf verschiedenen Geräten ausgeführt wird.
In der Universal Windows Platform (UWP) können Sie eine einzelne Anwendung auf allen Windows 10-Geräten ausführen und dem Benutzer das Gefühl geben, dass es sich um eine Anwendung handelt. Dies ist bekannt alsconnecting experience.
Wichtige Merkmale der vernetzten Erfahrung -
Windows 10 ist der erste Schritt in eine Ära des Personal Computing, in der Ihre Apps, Dienste und Inhalte nahtlos und einfach über Geräte hinweg mit Ihnen übertragen werden können.
Mit Connected Experience können Sie Ihre Daten und persönlichen Einstellungen für diese Anwendung problemlos freigeben und sie sind auf allen Geräten verfügbar.
In diesem Kapitel lernen wir -
Hier werden diese freigegebenen Daten oder Einstellungen gespeichert, damit sie für diese eine Anwendung auf Ihren Geräten verfügbar sind.
wie der Benutzer identifiziert wird; dass es derselbe Benutzer ist, der dieselbe Anwendung auf verschiedenen Geräten verwendet.
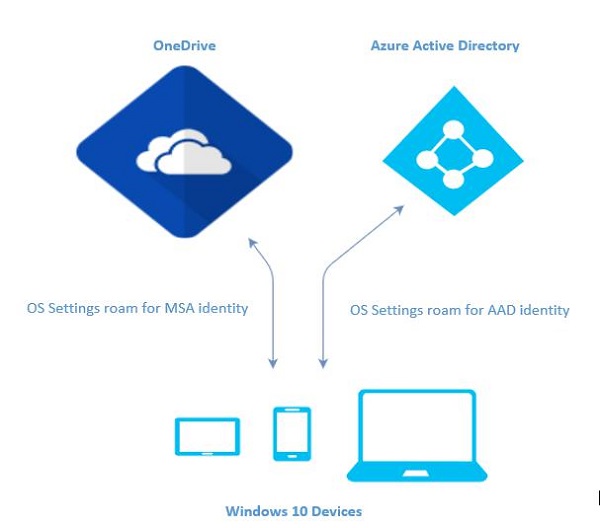
Windows 10 macht einen mutigen Schritt nach vorne. Wenn Sie sich mit einem Microsoft-Konto (MSA) oder Ihrem Unternehmens- oder (Arbeits-) Konto bei Windows 10 anmelden, wird davon ausgegangen, dass -
Sie haben freien Zugriff auf das OneDrive for MSA-Konto und auf Active Directory (AD) und Azure Active Directory (AAD), eine Cloud-Version mit Ihrem Unternehmenskonto.
Sie haben Zugriff auf verschiedene Anwendungen und Ressourcen.
Die Geräte und Anwendungen befinden sich im Roaming-Status und in den Einstellungen.

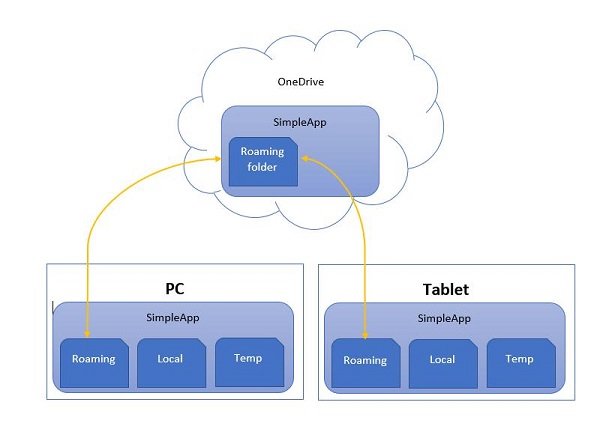
Roaming in Windows 10
Wenn Sie sich an einem PC anmelden, legen Sie einige Einstellungen wie Sperrbildschirm oder Hintergrundfarbe fest oder personalisieren Ihre verschiedenen Einstellungen. Wenn Sie mehr als einen Computer oder ein Gerät haben, das unter Windows 10 ausgeführt wird, werden Ihre Einstellungen und Einstellungen auf einem Gerät aus der Cloud synchronisiert, wenn Sie sich bei anderen Geräten mit demselben Konto anmelden.
Wenn Sie in Windows 10 Ihre Anwendungseinstellungen festgelegt oder personalisiert haben, werden diese Einstellungen mit den in UWP verfügbaren Roaming-APIs geändert. Wenn Sie dieselbe Anwendung erneut auf einem anderen Gerät ausführen, werden zuerst die Einstellungen abgerufen und diese Einstellungen auf die Anwendung auf diesem Gerät angewendet.

Das Hochladen von Roaming-Daten in die Cloud ist auf 100 KB begrenzt. Wenn dieses Limit überschritten wird, wird die Synchronisierung gestoppt und verhält sich wie ein lokaler Ordner.
Das RoamingSettings APIs werden als Wörterbuch angezeigt, in dem eine Anwendung Daten speichern kann.
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";Wenn sich die Daten ändern RoamingSettings dann feuert es die DataChanged Ereignis, bei dem Sie Ihre Einstellungen aktualisieren können.
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}Schauen wir uns ein Beispiel an, in dem wir die Hintergrundfarbe der Anwendung festlegen und diese Einstellungen mit den in UWP verfügbaren Roaming-APIs durchlaufen.
Unten ist der XAML-Code angegeben, in dem verschiedene Steuerelemente hinzugefügt werden.
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>C # -Implementierung für RoamingSettings und verschiedene Ereignisse sind unten angegeben.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
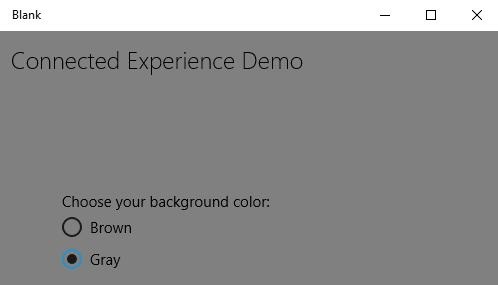
}Wenn der obige Code kompiliert und ausgeführt wird, wird das folgende Fenster angezeigt.

Lassen Sie uns graue Farbe als Hintergrundfarbe wählen und diese App schließen.
Wenn Sie diese App auf diesem oder einem anderen Gerät ausführen, sehen Sie, dass sich die Hintergrundfarbe in Grau geändert hat. Dies zeigt, dass die App die Informationen zur Änderung der Hintergrundfarbe in erfolgreich abgerufen hatRoamingSettings.