Windows 10 Development - Store
Der Vorteil von Windows Store für Entwickler besteht darin, dass Sie Ihre Anwendung verkaufen können. Sie können Ihren Einzelantrag für jede Gerätefamilie einreichen.
Im Windows 10 Store werden Anwendungen eingereicht, damit ein Benutzer Ihre Anwendung finden kann.
In Windows 8 war der Store nur auf Anwendungen beschränkt, und Microsoft bietet viele Stores an, z. B. Xbox Music Store, Xbox Game Store usw.

In Windows 8 waren dies alles verschiedene Speicher, in Windows 10 heißt es Windows Store. Es wurde so konzipiert, dass Benutzer eine vollständige Palette von Apps, Spielen, Songs, Filmen, Software und Diensten für alle Windows 10-Geräte an einem Ort finden können.

Monetarisierung
Monetarisierung bedeutet, dass Sie Ihre App auf Desktop-, Mobil-, Tablet- und anderen Geräten verkaufen können. Es gibt verschiedene Möglichkeiten, wie Sie Ihre Anwendungen und Dienste im Windows Store verkaufen können, um Geld zu verdienen.
Sie können eine der folgenden Methoden auswählen:
Am einfachsten ist es, Ihre App mit kostenpflichtigen Download-Optionen im Store einzureichen.
Die Option Trails, mit der Benutzer Ihre Anwendung testen können, bevor sie sie mit eingeschränkter Funktionalität kaufen.
Fügen Sie Ihren Apps mit Microsoft Advertising Werbung hinzu.
Microsoft-Werbung
Wenn Sie Ihrer Anwendung Anzeigen hinzufügen und ein Nutzer auf diese bestimmte Anzeige klickt, zahlt Ihnen der Werbetreibende das Geld. Mit Microsoft Advertising können Entwickler Anzeigen vom Microsoft Advertising Network empfangen.
Das Microsoft Advertising SDK für universelle Windows-Apps ist in den von Visual Studio 2015 installierten Bibliotheken enthalten.
Sie können es auch über die Visualstudiogallery installieren
Jetzt können Sie problemlos Video- und Bannerwerbung in Ihre Apps integrieren.
Schauen wir uns ein einfaches Beispiel in XAML an, um mit Ihrer Anzeige eine Bannerwerbung in Ihre Anwendung einzufügen AdControl.
Erstellen Sie ein neues leeres Universal Windows-App-Projekt mit dem Namen UWPBannerAd.
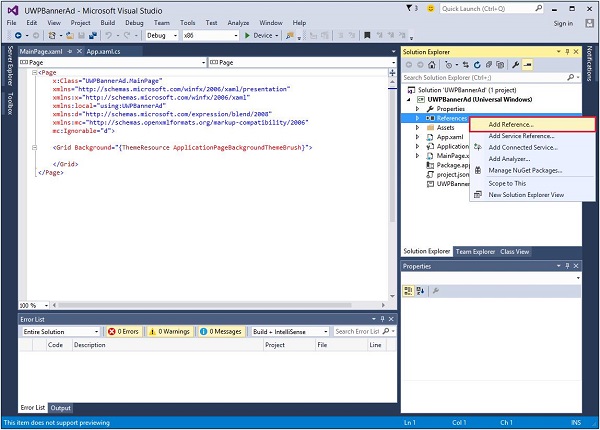
In dem Solution ExplorerKlicken Sie mit der rechten Maustaste auf References

Wählen Add References, die die öffnen wird Reference Manager Dialog.
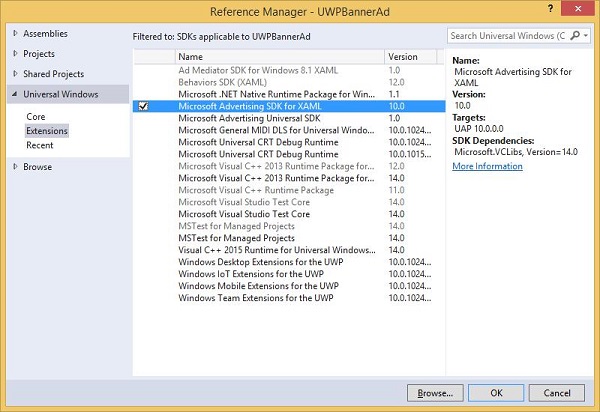
Wählen Sie im linken Bereich die Option aus Extensions Klicken Sie unter Universal Windows auf die Option Microsoft Advertising SDK for XAML.

Klicken OK weitermachen.
Unten ist der XAML-Code angegeben, in dem AdControl wird mit einigen Eigenschaften hinzugefügt.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>Wenn der obige Code kompiliert und auf einem lokalen Computer ausgeführt wird, wird das folgende Fenster mit dem MSN-Banner angezeigt. Wenn Sie auf dieses Banner klicken, wird die MSN-Site geöffnet.

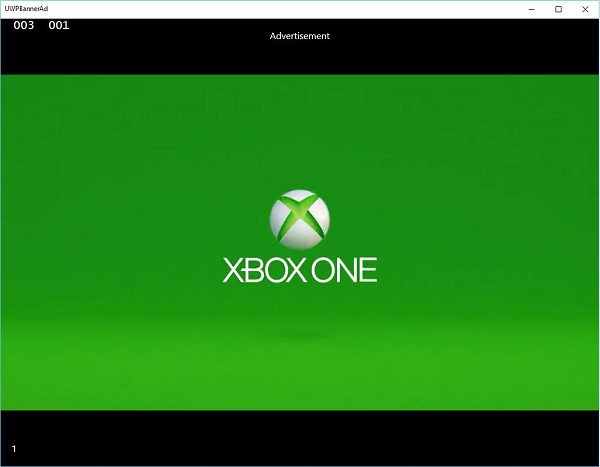
Sie können auch eine hinzufügen video bannerin Ihrer Bewerbung. Betrachten wir ein weiteres Beispiel, in dem, wenn dieShow ad Wenn Sie auf die Schaltfläche klicken, wird die Videowerbung von Xbox One abgespielt.
Im Folgenden finden Sie den XAML-Code, in dem gezeigt wird, wie eine Schaltfläche mit einigen Eigenschaften und Ereignissen hinzugefügt wird.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>Im Folgenden wird die Implementierung des Klickereignisses in C # angegeben.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}Wenn der obige Code kompiliert und auf einem lokalen Computer ausgeführt wird, wird das folgende Fenster angezeigt, das a enthält Show Ad Taste.

Nun, wenn Sie auf die klicken Show Ad Klicken Sie auf die Schaltfläche, um das Video in Ihrer App abzuspielen.