Yii - Actifs
Un actif est un fichier (css, js, vidéo, audio ou image, etc.) qui peut être référencé dans une page Web. Yii gère les actifs dansasset bundles. Le but d'un ensemble d'actifs est d'avoir un groupe deJS ou CSSdans la base de code et de pouvoir les enregistrer en un seul appel PHP. Les ensembles d'actifs peuvent également dépendre d'autres ensembles d'actifs.
Dans le dossier des actifs, vous trouverez le bundle d'actifs pour le modèle d'application de base -
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $css = [ 'css/site.css', ]; public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>La classe ci-dessus spécifie que les fichiers d'actifs sont situés à l'intérieur du @webroot dossier, qui correspond à l'URL @web. Le bundle ne contient pasJS fichiers et un seul CSSfichier. Le bundle dépend d'autres bundles -
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
Propriétés d'AssetBundle
Voici les propriétés d'AssetBundle.
basePath - Définit un répertoire accessible sur le Web qui contient les fichiers d'actifs de cet ensemble.
baseUrl - Spécifie l'URL correspondant à la propriété basePath.
js - Définit un tableau des fichiers JS contenus dans ce bundle.
css - Définit un tableau des fichiers CSS contenus dans ce bundle.
depends- Définit un tableau des bundles d'actifs dont dépend ce bundle. Cela signifie que les fichiers CSS et JS du bundle d'actifs actuel seront inclus après les bundles, qui sont déclarés par ledepends propriété.
sourcePath- Définit le répertoire racine contenant les fichiers d'actifs. Vous devez définir cette propriété si le répertoire racine n'est pas accessible sur le Web. Sinon, vous devez définir lebasePath et baseUrl Propriétés.
cssOptions - Définit les options qui seront transmises au yii\web\View∷registerCssFile fonction.
jsOptions - Définit les options qui seront transmises au yii\web\View::registerJsFile fonction.
publishOptions: Spécifie les options qui seront transmises au yii\web\AssetManager::publish fonction.
Classification des actifs
Selon l'emplacement, les actifs peuvent être classés comme -
Source Assets- Les actifs sont situés dans le répertoire qui n'est pas directement accessible via le Web. Ils doivent être copiés dans un répertoire Web afin d'utiliser les ressources source dans une page. Ce processus s'appelleasset publishing.
Published Assets - Les actifs sont situés dans un répertoire accessible sur le Web
External Assets - Les actifs sont situés sur un autre serveur Web.
Utilisation des ensembles d'actifs
Step 1 - À l'intérieur du assets dossier, créez un nouveau fichier appelé DemoAsset.php avec le contenu suivant.
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’; public $js = [‘js/demo.js’];
}
?>Step 2- Nous venons de déclarer un nouvel ensemble d'actifs avec un seul fichier demo.js. Maintenant, dans le dossier web / js, créez un fichier appelé demo.js avec ce code.
console.log("hello from demo asset");Step 3 - Pour enregistrer le bundle d'actifs nouvellement créé, allez dans le répertoire views / layouts et en haut du fichier main.php, ajoutez la ligne suivante.
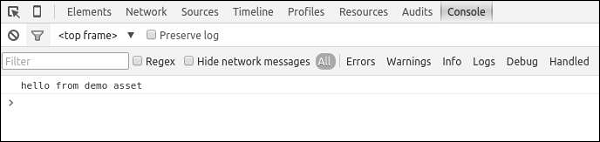
\app\assets\DemoAsset::register($this);Step 4 - Si vous pointez votre navigateur Web sur http://localhost:8080/index.php, vous devriez voir la sortie de la console Chrome suivante.

Vous pouvez également définir le jsOptions et cssOptions propriétés pour personnaliser la façon dont CSS et JSles fichiers sont inclus dans une page. Par défaut, les fichiers JS sont inclus avant la balise de fermeture du corps.
Step 5 - Pour inclure JS fichiers dans la section head, modifiez le DemoAsset.php fichier de la manière suivante.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
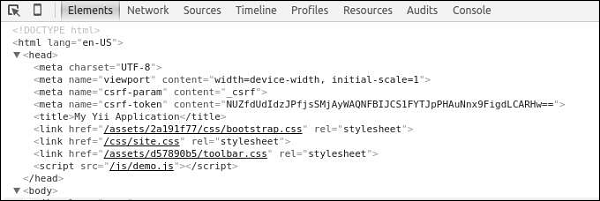
?>Step 6 - Allez maintenant to http://localhost:8080/index.php, vous devriez voir que le demo.js Le script est inclus dans la section head de la page.

Il est courant pour une application Web, exécutée en mode production, d'activer la mise en cache HTTP pour les actifs. Ce faisant, l'horodatage de la dernière modification sera ajouté à tous les actifs publiés.
Step 7 - Allez au config dossier et modifiez le web.php fichier comme indiqué dans le code suivant.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'assetManager' => [ 'appendTimestamp' => true, ], 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Nous avons ajouté le AssetManager composant et définissez le appendTimestamp propriété.
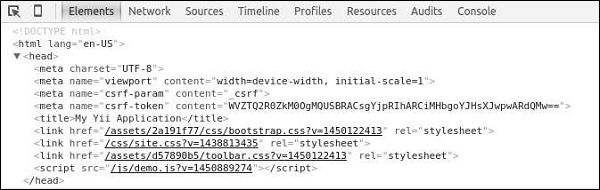
Step 8 - Tapez maintenant http://localhost:8080/index.phpdans la barre d'adresse du navigateur Web. Vous remarquerez que tous les actifs ont maintenant un horodatage comme indiqué dans l'image suivante.

Ensembles d'actifs Core Yii
Voici les lots d'actifs Core Yii.
yii\web\JqueryAsset - Inclut le fichier jquery.js.
yii\web\YiiAsset - Inclut le fichier yii.js, qui implémente un mécanisme d'organisation du code JS en modules.
yii\bootstrap\BootstrapAsset - Inclut le fichier CSS du framework Twitter Bootstrap.
yii\bootstrap\BootstrapPluginAsset - Inclut le fichier JS du framework Twitter Bootstrap.
yii\jui\JuiAsset - Inclut les fichiers CSS et JS de la bibliothèque jQuery UI.