Yii - Guide rapide
le Yii[ji:]framework est un framework PHP open-source pour les applications Web modernes à développement rapide. Il est construit autour du modèle composite Modèle-Vue-Contrôleur.
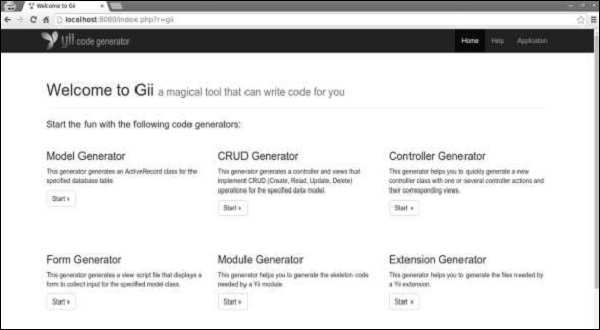
Yii fournit des fonctionnalités sécurisées et professionnelles pour créer rapidement des projets robustes. Le framework Yii a une architecture basée sur des composants et une prise en charge complète de la mise en cache. Par conséquent, il convient à la création de toutes sortes d'applications Web: forums, portails, systèmes de gestion de contenu, services RESTful, sites Web de commerce électronique, etc. Il dispose également d'un outil de génération de code appelé Gii qui inclut le créateur d'interface CRUD (Create-Read-Update-Delete).
CARACTERISTIQUES de base
Les principales fonctionnalités de Yii sont les suivantes:
- Yii implémente le modèle architectural MVC.
- Il fournit des fonctionnalités pour les bases de données relationnelles et NoSQL.
- Yii ne sur-conçoit jamais les choses dans le seul but de suivre un modèle de conception.
- C'est extrêmement extensible.
- Yii fournit une prise en charge de la mise en cache à plusieurs niveaux.
- Yii fournit un support de développement d'API RESTful.
- Il a des performances élevées.
Dans l'ensemble, si tout ce dont vous avez besoin est une interface soignée pour la base de données sous-jacente, alors Yii est le bon choix. Actuellement, Yii a deux versions: 1.1 et 2.0.
La version 1.1 est maintenant en mode maintenance et la version 2 adopte les dernières technologies, y compris l'utilitaire Composer pour la distribution de packages, les niveaux PSR 1, 2 et 4, et de nombreuses fonctionnalités PHP 5.4+. C'est la version 2 qui recevra le principal effort de développement au cours des prochaines années.
Yii est un pur framework OOP (Object-Oriented Programming). Par conséquent, il nécessite une connaissance de base de la POO. Le framework Yii utilise également les dernières fonctionnalités de PHP, comme les traits et les espaces de noms. Il vous serait plus facile de choisir Yii 2.0 si vous comprenez ces concepts.
Environnement
Les principales exigences pour Yii2 sont PHP 5.4+ et un web server. Yii est un puissant outil de console, qui gère les migrations de bases de données, la compilation d'actifs et d'autres choses. Il est recommandé d'avoir un accès en ligne de commande à la machine sur laquelle vous développez votre application.
À des fins de développement, nous utiliserons -
- Linux Mint 17.1
- PHP 5.5.9
- Serveur Web intégré PHP
Contrôle pré-installation
Pour vérifier si votre machine locale est compatible avec la dernière version de Yii2, procédez comme suit:
Step 1 - Installez la dernière version de php.
sudo apt-get install php5Step 2 - Installez la dernière version de mysql.
sudo apt-get install mysql-serverStep 3 - Téléchargez le modèle d'application de base Yii2.
composer create-project --prefer-dist --stability=dev yiisoft/yii2-app-basic basicStep 4- Pour démarrer un serveur intégré PHP, dans le dossier de base , exécutez.
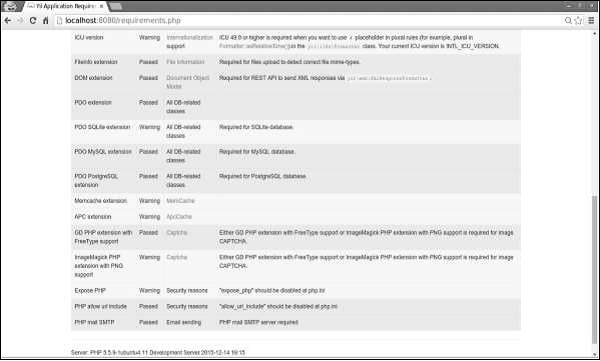
php -S localhost:8080Il y a un script utile, requirements.php. Il vérifie si votre serveur répond aux exigences pour exécuter l'application. Vous pouvez trouver ce script dans le dossier racine de votre application.

Si vous tapez http://localhost:8080/requirements.php dans la barre d'adresse du navigateur Web, la page ressemble à celle illustrée dans la capture d'écran suivante -

Le moyen le plus simple de démarrer avec Yii2 est d'utiliser le modèle d'application de base fourni par l'équipe Yii2. Ce modèle est également disponible via l'outil Composer.
Step 1 - Trouvez un répertoire approprié sur votre disque dur et téléchargez le Composer PHAR (archive PHP) via la commande suivante.
curl -sS https://getcomposer.org/installer | phpStep 2 - Déplacez ensuite cette archive dans le répertoire bin.
mv composer.phar /usr/local/bin/composerStep 3- Une fois Composer installé, vous pouvez installer le modèle d'application de base Yii2. Exécutez ces commandes.
composer global require "fxp/composer-asset-plugin:~1.1.1"
composer create-project --prefer-dist yiisoft/yii2-app-basic helloworldLa première commande installe le plugin d'actif du compositeur, qui gère npmet dépendances de bower. La deuxième commande installe le modèle d'application de base Yii2 dans un répertoire appeléhelloworld.
Step 4 - Ouvrez maintenant le helloworld répertoire et lancez le serveur Web intégré à PHP.
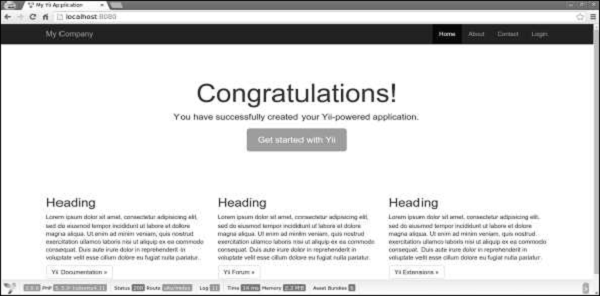
php -S localhost:8080 -t webStep 5 - Puis ouvrez http://localhost:8080dans votre navigateur. Vous pouvez voir la page d'accueil.

Maintenant, nous allons créer un “Hello world”page dans votre application. Pour créer une page, nous devons créer une action et une vue.
Les actions sont déclarées dans les contrôleurs. L'utilisateur final recevra le résultat de l'exécution d'une action.
Step 1 - Déclarez l'action de parole dans l'existant SiteController, qui est défini dans les contrôleurs de fichiers de classe /SiteController.php.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
/* other code */
public function actionSpeak($message = "default message") { return $this->render("speak",['message' => $message]);
}
}
?>Nous avons défini l'action de parole comme une méthode appelée actionSpeak. Dans Yii, toutes les méthodes d'action sont précédées du mot action. C'est ainsi que le cadre différencie les méthodes d'action des méthodes sans action. Si un ID d'action nécessite plusieurs mots, ils seront concaténés par des tirets. Par conséquent, l'add-post de l'ID d'action correspond à la méthode d'actionactionAddPost.
Dans le code ci-dessus, le ‘out’ la fonction prend un paramètre GET, $message. Nous appelons également une méthode nommée‘render’pour rendre un fichier de vue appelé speak. Nous transmettons le paramètre de message à la vue. Le résultat du rendu est une page HTML complète.
Viewest un script qui génère le contenu d'une réponse. Pour l'action de parole, nous créons une vue de parole qui imprime notre message. Lorsque la méthode de rendu est appelée, elle recherche un nom de fichier PHP commeview/controllerID/vewName.php.
Step 2 - Par conséquent, dans le dossier views / site, créez un fichier appelé speak.php avec le code suivant.
<?php
use yii\helpers\Html;
?>
<?php echo Html::encode($message); ?>Notez que nous encodons en HTML le paramètre du message avant l'impression pour éviter XSS attaque.
Step 3 - Tapez ce qui suit dans votre navigateur Web http://localhost:8080/index.php?r=site/speak&message=hello%20world.
Vous verrez la fenêtre suivante -

le ‘r’Le paramètre dans l'URL signifie route. Le format par défaut de l'itinéraire estcontrollerID/actionID. Dans notre cas, l'itinéraire site / parler sera résolu par leSiteController classe et l'action de parole.
Il n'y a qu'un seul dossier dans la base de code globale qui est accessible au public pour le serveur Web. C'est le répertoire Web. Les autres dossiers en dehors du répertoire racine Web sont hors de portée du serveur Web.
Note - Toutes les dépendances du projet se trouvent dans le composer.jsonfichier. Yii2 a quelques packages importants qui sont déjà inclus dans votre projet par Composer. Ces packages sont les suivants -
- Gii - L'outil générateur de code
- La console de débogage
- Le cadre de test Codeception
- La bibliothèque SwiftMailer
- La bibliothèque d'interface utilisateur Twitter Bootstrap
Les trois premiers packages ne sont utiles que dans l'environnement de développement.
La structure de l'application de Yii2 est précise et claire. Il contient les dossiers suivants -
Assets - Ce dossier comprend tous les fichiers .js et .css référencés dans la page Web.
Commands - Ce dossier comprend les contrôleurs utilisables depuis le terminal.
Config - Ce dossier contient config fichiers pour la gestion des paramètres de base de données, d'application et d'application.
Mail - Ce dossier comprend la mise en page du courrier.
Models - Ce dossier comprend les modèles utilisés dans l'application.
Runtime - Ce dossier sert à stocker les données d'exécution.
Tests - Ce dossier comprend tous les tests (acceptation, unité, fonctionnel).
Vendor - Ce dossier contient tous les packages tiers gérés par Composer.
Views- Ce dossier est destiné aux vues affichées par les contrôleurs. Le dossier de mise en page est un modèle de page pour.
Web - Le point d'entrée du Web.
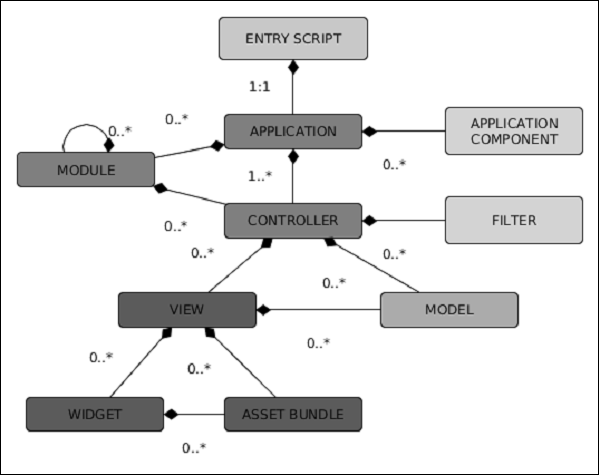
Structure de l'application
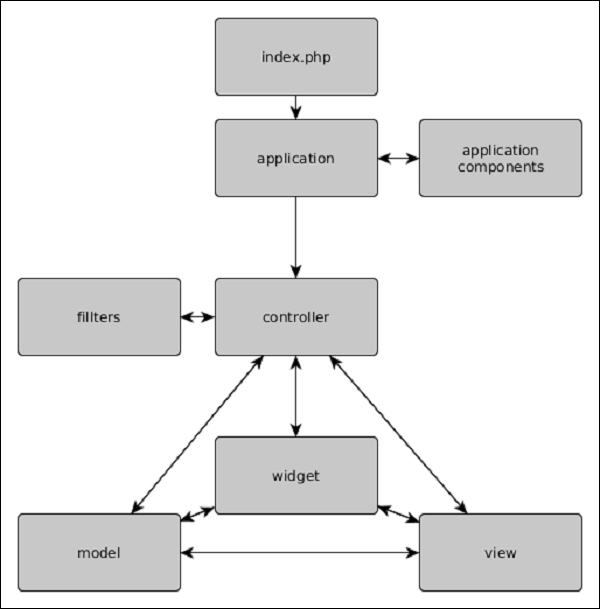
Voici la représentation schématique de la structure de l'application.

Yii2 - Objets
La liste suivante contient tous les objets de Yii2 -
Modèles, vues et contrôleurs
Les modèles sont destinés à la représentation des données (généralement à partir de la base de données). La vue sert à afficher les données. Les contrôleurs servent à traiter les demandes et à générer des réponses.
Composants
Pour créer une fonctionnalité réutilisable, l'utilisateur peut écrire ses propres composants. Les composants ne sont que des objets contenant de la logique. Par exemple, un composant peut être un convertisseur de poids.
Composants d'application
Ce sont des objets qui ne sont instanciés qu'une seule fois dans l'ensemble de l'application. La principale différence entre les composants et les composants d'application est que ces derniers ne peuvent avoir qu'une seule instance dans l'ensemble de l'application.
Widgets
Les widgets sont des objets réutilisables contenant à la fois la logique et le code de rendu. Un widget peut être, par exemple, un curseur de galerie.
Filtres
Les filtres sont des objets qui s'exécutent avant ou après l'exécution des actions du contrôleur.
Modules
Vous pouvez considérer les modules comme des sous-applications réutilisables, contenant des modèles, des vues, des contrôleurs, etc.
Extensions
Les extensions sont des packages qui peuvent être gérés par le compositeur.
Les scripts d'entrée sont responsables du démarrage d'un cycle de traitement des demandes. Ce ne sont que des scripts PHP accessibles aux utilisateurs.
L'illustration suivante montre la structure d'une application -

L'application Web (ainsi que l'application console) possède un script d'entrée unique. L'utilisateur final fait une demande au script d'entrée. Ensuite, le script d'entrée instancie les instances d'application et leur transmet les requêtes.
Le script d'entrée pour une application console est généralement stocké dans un chemin de base de projet et nommé comme yii.php. Le script d'entrée d'une application Web doit être stocké dans un répertoire accessible sur le Web. On l'appelle souventindex.php.
Les scripts d'entrée font ce qui suit -
- Définissez des constantes.
- Enregistrez le chargeur automatique de Composer.
- Incluez les fichiers Yii.
- Charger la configuration.
- Créez et configurez une instance d'application.
- Traitez la demande entrante.
Voici le script d'entrée pour le basic application modèle -
<?php
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process reques
(new yii\web\Application($config))->run();
?>Voici le script d'entrée pour le console application -
#!/usr/bin/env php
<?php
/**
* Yii console bootstrap file.
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
//register composer autoloader
require(__DIR__ . '/vendor/autoload.php');
require(__DIR__ . '/vendor/yiisoft/yii2/Yii.php');
//load config
$config = require(__DIR__ . '/config/console.php');
//apply config the application instance
$application = new yii\console\Application($config);
//process request
$exitCode = $application->run();
exit($exitCode);
?>Le meilleur endroit pour définir les constantes globales est les scripts d'entrée. Il y a trois prises en charge par les constantes Yii -
YII_DEBUG- Définit si vous êtes en mode débogage ou non. Si la valeur est true, nous verrons plus de données de journal et une pile d'appels d'erreur détaillée.
YII_ENV- Définit le mode environnement. La valeur par défaut est prod. Les valeurs disponibles sont prod, dev et test. Ils sont utilisés dans les fichiers de configuration pour définir, par exemple, une connexion DB différente (locale et distante) ou d'autres valeurs.
YII_ENABLE_ERROR_HANDLER - Spécifie s'il faut activer le gestionnaire d'erreurs Yii par défaut.
Pour définir une constante globale, le code suivant est utilisé -
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
which is equivalent to:
if(!defined('YII_DEBUG')) {
define('YII_DEBUG', true);
}Note - Les constantes globales doivent être définies au début d'un script d'entrée afin de prendre effet lorsque d'autres fichiers PHP sont inclus.
Les contrôleurs sont responsables du traitement des demandes et de la génération des réponses. Après la demande de l'utilisateur, le contrôleur analysera les données de la demande, les transmettra au modèle, puis insérera le résultat du modèle dans une vue et générera une réponse.
Comprendre les actions
Les contrôleurs incluent des actions. Ce sont les unités de base que l'utilisateur peut demander pour l'exécution. Un contrôleur peut avoir une ou plusieurs actions.
Jetons un œil à la SiteController du modèle d'application de base -
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
];
}
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
],
];
}
public function actionIndex() {
return $this->render('index');
}
public function actionLogin() {
if (!\Yii::$app->user->isGuest) { return $this->goHome();
}
$model = new LoginForm(); if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack(); } return $this->render('login', [
'model' => $model, ]); } public function actionLogout() { Yii::$app->user->logout();
return $this->goHome(); } public function actionContact() { //load ContactForm model $model = new ContactForm();
//if there was a POST request, then try to load POST data into a model
if ($model->load(Yii::$app->request->post()) && $model>contact(Yii::$app->params
['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}
return $this->render('contact', [ 'model' => $model,
]);
}
public function actionAbout() {
return $this->render('about'); } public function actionSpeak($message = "default message") {
return $this->render("speak",['message' => $message]);
}
}
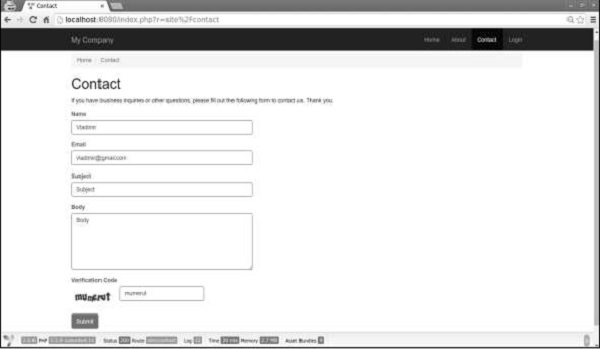
?>Exécutez le modèle d'application de base à l'aide du serveur intégré PHP et accédez au navigateur Web à l'adresse http://localhost:8080/index.php?r=site/contact. Vous verrez la page suivante -

Lorsque vous ouvrez cette page, l'action de contact du SiteControllerest exécuté. Le code charge d'abord leContactFormmodèle. Ensuite, il restitue la vue de contact et y passe le modèle.

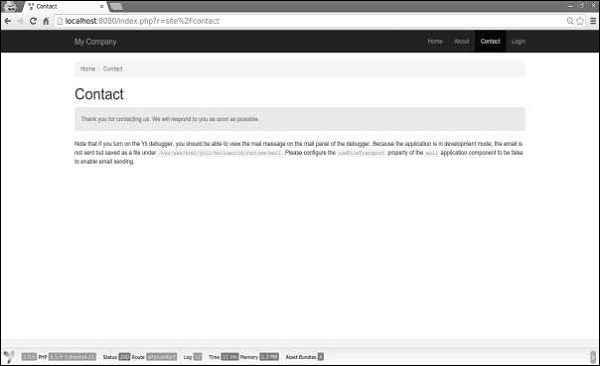
Si vous remplissez le formulaire et cliquez sur le bouton Soumettre, vous verrez ce qui suit -

Notez que cette fois, le code suivant est exécuté -
if ($model->load(Yii::$app->request->post()) && $model->contact(Yii::$app>params ['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}S'il y a eu une demande POST, nous attribuons les données POST au modèle et essayons d'envoyer un e-mail. Si nous réussissons, nous définissons un message flash avec le texte «Merci de nous avoir contactés. Nous vous répondrons dans les plus brefs délais. » et actualisez la page.
Comprendre les itinéraires
Dans l'exemple ci-dessus, dans l'URL, http://localhost:8080/index.php?r=site/contact, l'itinéraire est site/contact. L'action de contact (actionContact) dans le SiteController sera exécuté.
Un itinéraire comprend les parties suivantes:
moduleID - Si le contrôleur appartient à un module, alors cette partie de la route existe.
controllerID (site dans l'exemple ci-dessus) - Une chaîne unique qui identifie le contrôleur parmi tous les contrôleurs dans le même module ou application.
actionID (contact dans l'exemple ci-dessus) - Une chaîne unique qui identifie l'action parmi toutes les actions du même contrôleur.
Le format de l'itinéraire est controllerID/actionID. Si le contrôleur appartient à un module, il a le format suivant:moduleID/controllerID/actionID.
Les contrôleurs des applications Web doivent s'étendre de yii\web\Controllerou ses classes enfants. Dans les applications console, ils doivent s'étendre à partir de yii \ console \ Controller ou de ses classes enfants.
Créons un exemple de contrôleur dans le controllers dossier.
Step 1 - À l'intérieur du Controllers dossier, créez un fichier appelé ExampleController.php avec le code suivant.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
}
?>Step 2 - Créez un exemple de vue dans le views/exampledossier. Dans ce dossier, créez un fichier appeléexample.php avec le code suivant.
<?php
echo $message;
?>Chaque application dispose d'un contrôleur par défaut. Pour les applications Web, le site est le contrôleur, tandis que pour les applications console, c'est l'aide. Par conséquent, lorsque lehttp://localhost:8080/index.phpL'URL est ouverte, le contrôleur de site traitera la demande. Vous pouvez modifier le contrôleur par défaut dans la configuration de l'application.
Considérez le code donné -
'defaultRoute' => 'main'Step 3 - Ajoutez le code ci-dessus à ce qui suit config/web.php.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
//changing the default controller
'defaultRoute' => 'example',
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
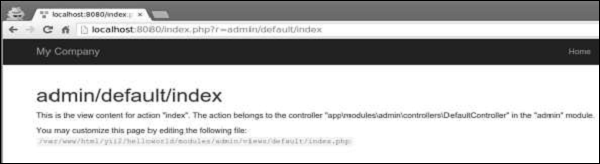
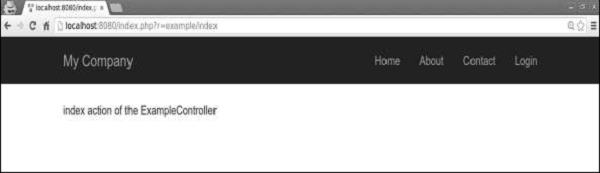
?>Step 4 - Type http://localhost:8080/index.php dans la barre d'adresse du navigateur Web, vous verrez que le contrôleur par défaut est l'exemple de contrôleur.

Note - Les ID de contrôleur doivent contenir des lettres anglaises en minuscules, des chiffres, des barres obliques, des tirets et des traits de soulignement.
Pour convertir l'ID de contrôleur en nom de classe de contrôleur, procédez comme suit:
- Prenez la première lettre de tous les mots séparés par des tirets et transformez-la en majuscules.
- Supprimez les traits d'union.
- Remplacez les barres obliques par des barres obliques inversées.
- Ajoutez le suffixe du contrôleur.
- Ajoutez au préalable l'espace de noms du contrôleur.
Exemples
la page devient app\controllers\PageController.
post-article devient app\controllers\PostArticleController.
l'utilisateur / post-article devient app\controllers\user\PostArticleController.
userBlogs / post-article devient app\controllers\userBlogs\PostArticleController.
Pour créer une action dans une classe de contrôleur, vous devez définir une méthode publique dont le nom commence par le mot action. Les données de retour d'une action représentent la réponse à envoyer à l'utilisateur final.
Step 1 - Définissons l'action hello-world dans notre ExampleController.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>Step 2 - Type http://localhost:8080/index.php?r=example/hello-worlddans la barre d'adresse du navigateur Web. Vous verrez ce qui suit.

Les ID d'action sont généralement des verbes, tels que créer, mettre à jour, supprimer, etc. En effet, les actions sont souvent conçues pour effectuer un changement particulier si une ressource.
Les ID d'action ne doivent contenir que ces caractères: lettres anglaises en minuscules, chiffres, traits d'union et traits de soulignement.
Il existe deux types d'actions: en ligne et autonome.
Les actions en ligne sont définies dans la classe de contrôleur. Les noms des actions sont dérivés des ID d'action de cette façon -
- Transformez la première lettre de tous les mots de l'ID d'action en majuscules.
- Supprimez les traits d'union.
- Ajoutez le préfixe d'action.
Examples -
- index devient actionIndex.
- hello-world (comme dans l'exemple ci-dessus) devient actionHelloWorld.
Si vous prévoyez de réutiliser la même action à différents endroits, vous devez la définir comme une action autonome.
Créer une classe d'action autonome
Pour créer une classe d'action autonome, vous devez étendre yii \ base \ Action ou une classe enfant, et implémenter un run() méthode.
Step 1- Créez un dossier de composants à la racine de votre projet. Dans ce dossier, créez un fichier appeléGreetingAction.php avec le code suivant.
<?php
namespace app\components;
use yii\base\Action;
class GreetingAction extends Action {
public function run() {
return "Greeting";
}
}
?>Nous venons de créer une action réutilisable. Pour l'utiliser dans notreExampleController, nous devons déclarer notre action dans la carte d'actions en remplaçant la méthode actions ().
Step 2 - Modifier le ExampleController.php classer de cette façon.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actions() {
return [
'greeting' => 'app\components\GreetingAction',
];
}
public function actionIndex() {
$message = "index action of the ExampleController";
return $this->render("example",[ 'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>le actions() La méthode renvoie un tableau dont les valeurs sont des noms de classe et les clés sont des ID d'action.
Step 3 - Aller à http://localhost:8080/index.php?r=example/greeting. Vous verrez la sortie suivante.

Step 4- Vous pouvez également utiliser des actions pour rediriger les utilisateurs vers d'autres URL. Ajoutez l'action suivante à laExampleController.php.
public function actionOpenGoogle() {
// redirect the user browser to http://google.com
return $this->redirect('http://google.com');
}Maintenant, si vous ouvrez http://localhost:8080/index.php?r=example/open-google, vous serez redirigé vers http://google.com.
Les méthodes d'action peuvent prendre des paramètres, appelés paramètres d'action . Leurs valeurs sont extraites de$_GET en utilisant le nom du paramètre comme clé.
Step 5 - Ajoutez l'action suivante à notre exemple de contrôleur.
public function actionTestParams($first, $second) {
return "$first $second";
}Step 6 - Tapez l'URL http://localhost:8080/index.php?r=example/testparams&first=hello&second=world dans la barre d'adresse de votre navigateur Web, vous verrez la sortie suivante.

Chaque contrôleur a une action par défaut. Lorsqu'une route contient uniquement l'ID du contrôleur, cela signifie que l'action par défaut est demandée. Par défaut, l'action estindex. Vous pouvez facilement remplacer cette propriété dans le contrôleur.
Step 7 - Modifier notre ExampleController par ici.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public $defaultAction = "hello-world";
/* other actions */
}
?>Step 8 - Maintenant, si tu vas à http://localhost:8080/index.php?r=example, vous verrez ce qui suit.

Pour répondre à la demande, le contrôleur subira le cycle de vie suivant -
Le contrôleur yii \ base \:init() méthode est appelée.
Le contrôleur crée une action en fonction de l'ID d'action.
Le contrôleur appelle séquentiellement le beforeAction() méthode de l'application Web, du module et du contrôleur.
Le contrôleur exécute l'action.
Le contrôleur appelle séquentiellement le afterAction() méthode de l'application Web, du module et du contrôleur.
L'application affecte le résultat de l'action à la réponse.
Les points importants
Les contrôleurs devraient -
- Soyez très mince. Chaque action ne doit contenir que quelques lignes de code.
- Utilisez des vues pour les réponses.
- Ne pas intégrer HTML.
- Accédez aux données de la demande.
- Appeler des méthodes de modèles.
- Ne pas traiter les données de la demande. Ceux-ci doivent être traités dans le modèle.
Les modèles sont des objets représentant la logique métier et les règles. Pour créer un modèle, vous devez étendre leyii\base\Model classe ou ses sous-classes.
Les attributs
Les attributs représentent les données commerciales. Ils sont accessibles comme des éléments de tableau ou des propriétés d'objet. Chaque attribut est une propriété accessible au public d'un modèle. Pour spécifier les attributs qu'un modèle possède, vous devez remplacer leyii\base\Model::attributes() méthode.
Jetons un œil à la ContactForm modèle du modèle d'application de base.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'verifyCode' => 'Verification Code',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this->validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
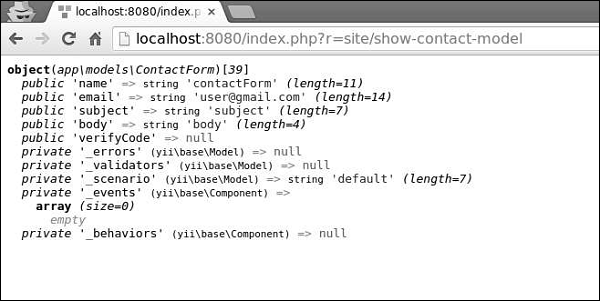
?>Step 1 - Créez une fonction appelée actionShowContactModel dans le SiteController avec le code suivant.
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm();
$mContactForm->name = "contactForm"; $mContactForm->email = "[email protected]";
$mContactForm->subject = "subject"; $mContactForm->body = "body";
var_dump($mContactForm);
}Dans le code ci-dessus, nous définissons le ContactForm modèle, définissez les attributs et affichez le modèle à l'écran.
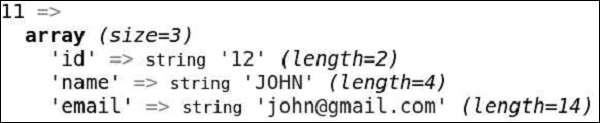
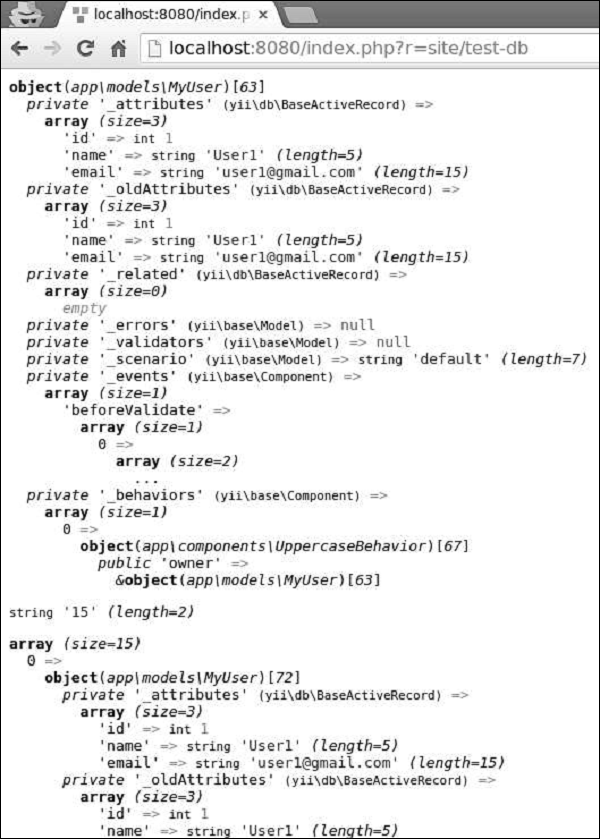
Step 2 - Maintenant, si vous tapez http://localhost:8080/index.php?r=site/show-contact-model dans la barre d'adresse du navigateur Web, vous verrez ce qui suit.

Si votre modèle s'étend de yii\base\Model, alors toutes ses variables membres (publiques et non statiques) sont des attributs. Il y a cinq attributs dans leContactForm modèle - nom, e-mail, sujet, corps, verifyCode et vous pouvez facilement en ajouter de nouveaux.
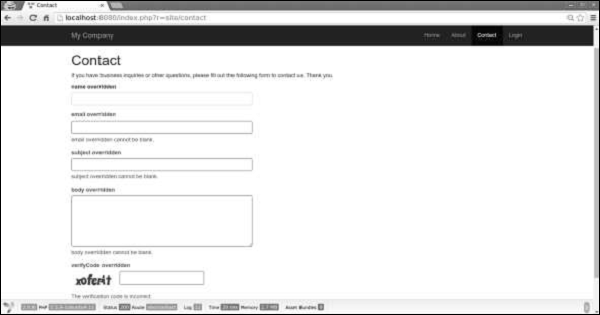
Étiquettes d'attribut
Vous devez souvent afficher des étiquettes associées aux attributs. Par défaut, les étiquettes d'attribut sont automatiquement générées par leyii\base\Model::generateAttributeLabel()méthode. Pour déclarer manuellement les étiquettes d'attribut, vous pouvez remplacer leyii\base\Model::attributeLabels() méthode.
Step 1 - Si vous ouvrez http://localhost:8080/index.php?r=site/contact, vous verrez la page suivante.

Notez que les étiquettes d'attribut sont les mêmes que leurs noms.
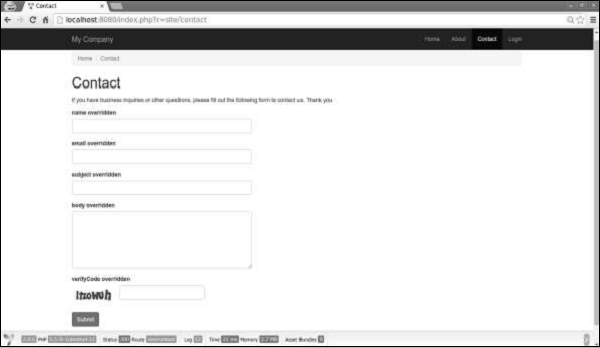
Step 2 - Maintenant, modifiez le attributeLabels fonction dans le ContactForm modèle de la manière suivante.
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}Step 3 - Si vous ouvrez http://localhost:8080/index.php?r=site/contact à nouveau, vous remarquerez que les étiquettes ont changé comme indiqué dans l'image suivante.

Scénarios
Vous pouvez utiliser un modèle dans différents scénarios. Par exemple, lorsqu'un invité souhaite envoyer un formulaire de contact, nous avons besoin de tous les attributs du modèle. Lorsqu'un utilisateur veut faire la même chose, il est déjà connecté, nous n'avons donc pas besoin de son nom, car nous pouvons facilement le prendre dans la base de données.
Pour déclarer des scénarios, nous devons remplacer le scenarios()fonction. Il renvoie un tableau dont les clés sont les noms de scénario et les valeurs sontactive attributes. Les attributs actifs sont ceux à valider. Ils peuvent aussi êtremassively assigned.
Step 1 - Modifier le ContactForm modèle de la manière suivante.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
const SCENARIO_EMAIL_FROM_GUEST = 'EMAIL_FROM_GUEST';
const SCENARIO_EMAIL_FROM_USER = 'EMAIL_FROM_USER';
public function scenarios() {
return [
self::SCENARIO_EMAIL_FROM_GUEST => ['name', 'email', 'subject',
'body', 'verifyCode'],
self::SCENARIO_EMAIL_FROM_USER => ['email' ,'subject', 'body',
'verifyCode'],
];
}
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this -> validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
?>Nous avons ajouté deux scénarios. Un pour l'invité et un autre pour l'utilisateur authentifié. Lorsque l'utilisateur est authentifié, nous n'avons pas besoin de son nom.
Step 2 - Maintenant, modifiez le actionContact fonction de la SiteController.
public function actionContact() {
$model = new ContactForm();
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_GUEST; if ($model->load(Yii::$app->request->post()) && $model->
contact(Yii::$app->params ['adminEmail'])) { Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh(); } return $this->render('contact', [
'model' => $model,
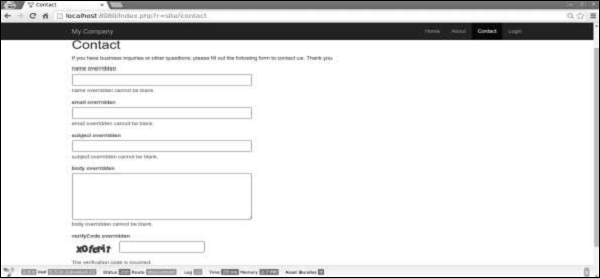
]);
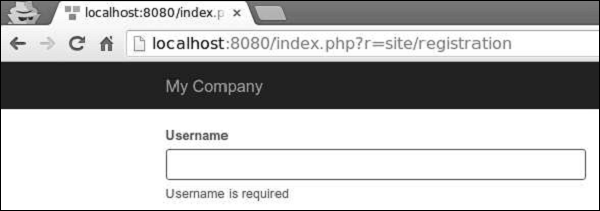
}Step 3 - Type http://localhost:8080/index.php?r=site/contactdans le navigateur Web. Vous remarquerez qu'actuellement, tous les attributs du modèle sont obligatoires.

Step 4 - Si vous modifiez le scénario du modèle dans le actionContact, comme indiqué dans le code suivant, vous constaterez que l'attribut name n'est plus nécessaire.
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_USER;
Affectation massive
L'affectation massive est un moyen pratique de créer un modèle à partir de plusieurs attributs d'entrée via une seule ligne de code.
Les lignes de code sont -
$mContactForm = new \app\models\ContactForm; $mContactForm->attributes = \Yii::$app->request->post('ContactForm');Les lignes de code données ci-dessus sont équivalentes à -
$mContactForm = new \app\models\ContactForm;
$postData = \Yii::$app->request->post('ContactForm', []);
$mContactForm->name = isset($postData['name']) ? $postData['name'] : null; $mContactForm->email = isset($postData['email']) ? $postData['email'] : null;
$mContactForm->subject = isset($postData['subject']) ? $postData['subject'] : null; $mContactForm->body = isset($postData['body']) ? $postData['body'] : null;Le premier est beaucoup plus propre. Remarquerez quemassive assignment s'applique uniquement au safe attributes. Ce ne sont que les attributs de scénario actuels répertoriés dans lescenario() fonction.
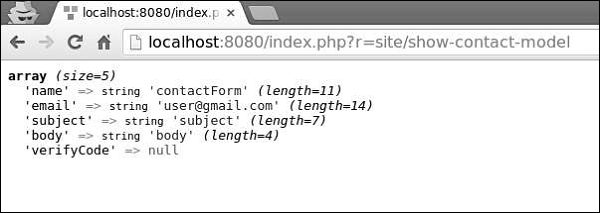
Export de données
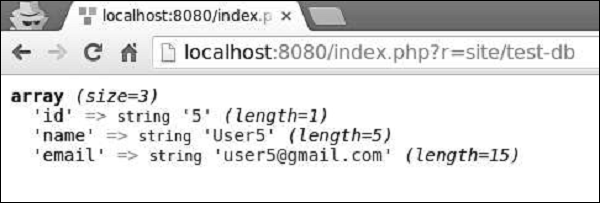
Les modèles doivent souvent être exportés dans différents formats. Pour convertir le modèle en tableau, modifiez leactionShowContactModel fonction de la SiteController -
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; var_dump($mContactForm->attributes);
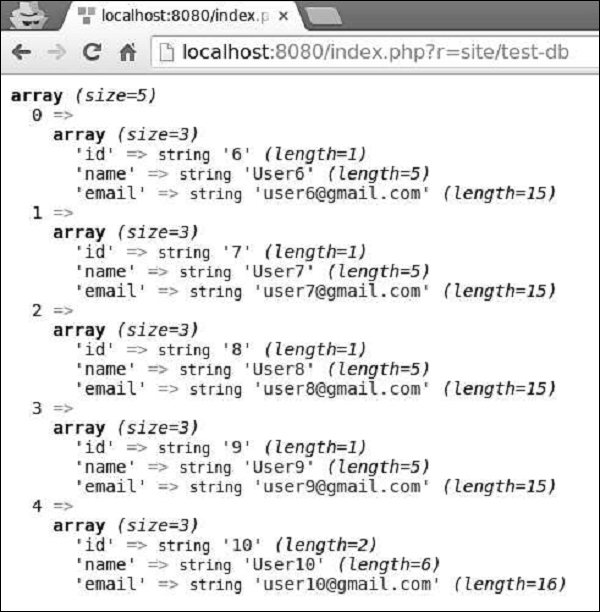
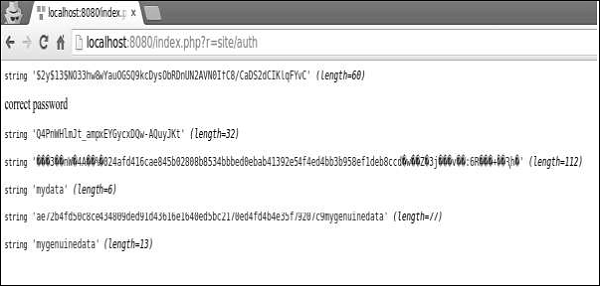
}Type http://localhost:8080/index.php?r=site/show-contact-model dans la barre d'adresse et vous verrez ce qui suit -

Pour convertir le modèle en JSON format, modifiez le actionShowContactModel fonctionne de la manière suivante -
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; return \yii\helpers\Json::encode($mContactForm);
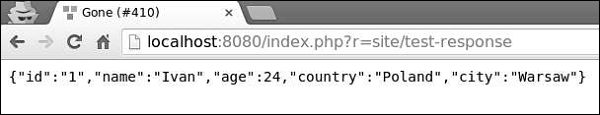
}Browser output -
{
"name":"contactForm",
"email":"[email protected]",
"subject":"subject",
"body":"body ",
"verifyCode":null
}Les points importants
Les modèles sont généralement beaucoup plus rapides que les contrôleurs dans une application bien conçue. Les modèles devraient -
- Contient une logique métier.
- Contiennent des règles de validation.
- Contiennent des attributs.
- Ne pas intégrer HTML.
- Pas d'accès direct aux demandes.
- Pas trop de scénarios.
Un widget est un code côté client réutilisable, qui contient du HTML, du CSS et du JS. Ce code comprend une logique minimale et est enveloppé dans unyii\base\Widgetobjet. Nous pouvons facilement insérer et appliquer cet objet dans n'importe quelle vue.
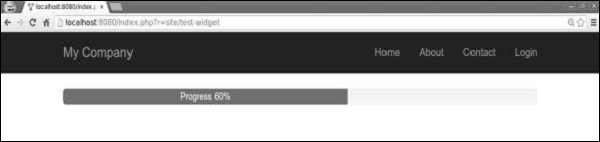
Step 1 - Pour voir les widgets en action, créez un actionTestWidget fonction dans le SiteController avec le code suivant.
public function actionTestWidget() {
return $this->render('testwidget');
}Dans l'exemple ci-dessus, nous venons de retourner un View appelé “testwidget”.
Step 2 - Maintenant, dans le dossier views / site, créez un fichier View appelé testwidget.php.
<?php
use yii\bootstrap\Progress;
?>
<?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>Step 3 - Si vous allez à http://localhost:8080/index.php?r=site/test-widget, vous verrez le widget de la barre de progression.

Utilisation des widgets
Pour utiliser un widget dans un View, vous devriez appeler le yii\base\Widget::widget()fonction. Cette fonction prend un tableau de configuration pour initialiser le widget. Dans l'exemple précédent, nous avons inséré une barre de progression avec des pourcentages et des paramètres étiquetés de l'objet de configuration.
Certains widgets prennent un bloc de contenu. Il doit être placé entreyii\base\Widget::begin() et yii\base\Widget::end()les fonctions. Par exemple, le widget suivant affiche un formulaire de contact -
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<?= $form->field($model, 'subject') ?>
<?= $form->field($model, 'body')->textArea(['rows' => 6]) ?>
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' =>
'<div class="row">
<div class = "col-lg-3">{image}</div>
<div class = "col-lg-6">{input}</div>
</div>',
]) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>Créer des widgets
Pour créer un widget, vous devez étendre de yii\base\Widget. Ensuite, vous devez remplacer leyii\base\Widget::init() et yii\base\Widget::run()les fonctions. lerun()La fonction doit renvoyer le résultat du rendu. leinit() La fonction devrait normaliser les propriétés du widget.
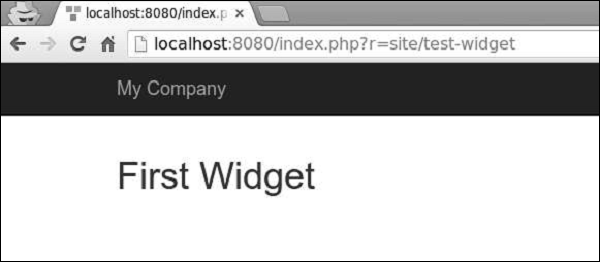
Step 1- Créez un dossier de composants à la racine du projet. Dans ce dossier, créez un fichier appeléFirstWidget.php avec le code suivant.
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public $mes; public function init() { parent::init(); if ($this->mes === null) {
$this->mes = 'First Widget'; } } public function run() { return "<h1>$this->mes</h1>";
}
}
?>Step 2 - Modify la testwidget voir de la manière suivante.
<?php
use app\components\FirstWidget;
?>
<?= FirstWidget∷widget() ?>Step 3 - Aller à http://localhost:8080/index.php?r=site/test-widget. Vous verrez ce qui suit.

Step 4 - Pour insérer le contenu entre les begin() et end() appels, vous devez modifier le FirstWidget.php fichier.
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
$content = ob_get_clean(); return "<h1>$content</h1>";
}
}
?>Step 5- Désormais, les balises h1 entoureront tout le contenu. Notez que nous utilisons leob_start()fonction pour tamponner la sortie. Modifiez la vue du testwidget comme indiqué dans le code suivant.
<?php
use app\components\FirstWidget;
?>
<?php FirstWidget::begin(); ?>
First Widget in H1
<?php FirstWidget::end(); ?>Vous verrez la sortie suivante -

Les points importants
Les widgets devraient -
Être créé selon le modèle MVC. Vous devez conserver les couches de présentation dans les vues et la logique dans les classes de widgets.
Être conçu pour être autonome. Le développeur final doit être en mesure de le concevoir dans une vue.
Un module est une entité qui possède ses propres modèles, vues, contrôleurs et éventuellement d'autres modules. C'est pratiquement une application à l'intérieur de l'application.
Step 1 - Créez un dossier appelé modulesà l'intérieur de la racine de votre projet. Dans le dossier modules, créez un dossier nomméhello. Ce sera le dossier de base de notre module Hello.
Step 2 - À l'intérieur du hello dossier, créer un fichier Hello.php avec le code suivant.
<?php
namespace app\modules\hello;
class Hello extends \yii\base\Module {
public function init() {
parent::init();
}
}
?>Nous venons de créer une classe de module. Celui-ci doit être situé sous le chemin de base du module. A chaque accès à un module, une instance de la classe de module correspondante est créée. leinit() est pour initialiser les propriétés du module.
Step 3- Maintenant, ajoutez deux autres répertoires dans le dossier hello - contrôleurs et vues. Ajouter unCustomController.php fichier dans le dossier du contrôleur.
<?php
namespace app\modules\hello\controllers;
use yii\web\Controller;
class CustomController extends Controller {
public function actionGreet() {
return $this->render('greet');
}
}
?>Lors de la création d'un module, une convention consiste à placer les classes du contrôleur dans le répertoire du contrôleur du chemin de base du module. Nous venons de définir leactionGreet fonction, qui renvoie juste un greet vue.
Les vues du module doivent être placées dans le dossier views du chemin de base du module. Si les vues sont rendues par un contrôleur, elles doivent se trouver dans le dossier correspondant aucontrollerID. Ajoutercustom dossier vers le views dossier.
Step 4 - Dans le répertoire personnalisé, créez un fichier appelé greet.php avec le code suivant.
<h1>Hello world from custom module!</h1>Nous venons de créer un View pour notre actionGreet. Pour utiliser ce module nouvellement créé, nous devons configurer l'application. Nous devons ajouter notre module à la propriété modules de l'application.
Step 5 - Modifier le config/web.php fichier.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Une route pour le contrôleur d'un module doit commencer par l'ID du module suivi de l'ID du contrôleur et de l'ID d'action.
Step 6 - Pour exécuter le actionGreet dans notre application, nous devrions utiliser la route suivante.
hello/custom/greetOù bonjour est un ID de module, personnalisé est un controller ID et saluer est un action ID.
Step 7 - Maintenant, tapez http://localhost:8080/index.php?r=hello/custom/greet et vous verrez la sortie suivante.

Les points importants
Les modules doivent -
Être utilisé dans de grandes applications. Vous devez diviser ses fonctionnalités en plusieurs groupes. Chaque groupe de fonctionnalités peut être développé sous forme de module.
Soyez réutilisable. Certaines fonctionnalités couramment utilisées, comme la gestion du référencement ou la gestion de blogs, peuvent être développées sous forme de modules, afin que vous puissiez facilement les réutiliser dans de futurs projets.
Les vues sont chargées de présenter les données aux utilisateurs finaux. Dans les applications Web,Views ne sont que des fichiers de script PHP contenant du code HTML et PHP.
Créer des vues
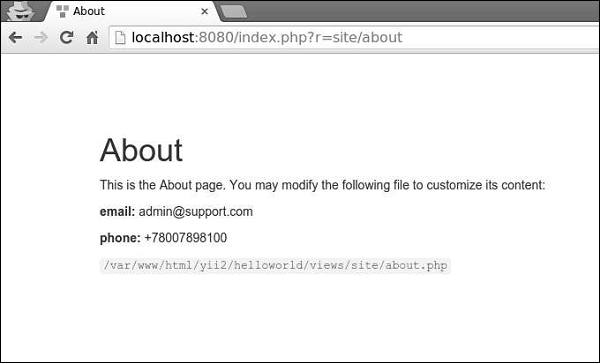
Step 1 - Jetons un coup d'œil à la ‘About’ vue du modèle d'application de base.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>le $this variable fait référence au composant de vue qui gère et rend ce modèle de vue.
C'est ainsi que le ‘About’ la page ressemble à -

Il est important d'encoder et / ou de filtrer les données provenant de l'utilisateur final afin d'éviter les attaques XSS. Vous devez toujours encoder un texte brut en appelantyii\helpers\Html::encode() et du contenu HTML en appelant yii\helpers\HtmlPurifier.
Step 2 - Modifier le ‘About’ Voir de la manière suivante.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
</div>Step 3 - Tapez maintenant http://localhost:8080/index.php?r=site/about. Vous verrez l'écran suivant.

Notez que le code javascript à l'intérieur du Html::encode()La fonction est affichée sous forme de texte brut. La même chose est pourHtmlPurifier::process()appel. Seule la balise h1 est affichée.
Les vues suivent ces conventions -
Les vues, qui sont rendues par un contrôleur, doivent être placées dans le @app/views/controllerID dossier.
Les vues, qui sont rendues dans un widget, doivent être placées dans le widgetPath/views folder.
Pour rendre un view within a controller, vous pouvez utiliser les méthodes suivantes -
render() - Rend une vue et applique une mise en page.
renderPartial() - Rend une vue sans mise en page.
renderAjax() - Rend une vue sans mise en page, mais injecte tous les fichiers js et css enregistrés.
renderFile() - Rend une vue dans un chemin de fichier ou un alias donné.
renderContent() - Rend une chaîne statique et applique une mise en page.
Pour rendre un view within another view, vous pouvez utiliser les méthodes suivantes -
render() - Rend une vue.
renderAjax() - Rend une vue sans mise en page, mais injecte tous les fichiers js et css enregistrés.
renderFile() - Rend une vue dans un chemin de fichier ou un alias donné.
Step 4 - Dans le dossier views / site, créez deux fichiers de vue: _part1.php and _part2.php.
_part1.php -
<h1>PART 1</h1>_part2.php -
<h1>PART 2</h1>Step 5 - Enfin, effectuez le rendu de ces deux vues nouvellement créées dans le ‘About’ Vue.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>Vous verrez la sortie suivante -

Lors du rendu d'une vue, vous pouvez définir la vue en utilisant comme nom de vue ou comme chemin / alias de fichier de vue. Un nom de vue est résolu de la manière suivante -
Un nom de vue peut omettre l'extension. Par exemple, la vue about correspond au fichier about.php.
Si le nom de la vue commence par «/», alors si le module actuellement actif est forum, et que le nom de la vue est comment / post, le chemin serait @ app / modules / forum / views / comment / post. S'il n'y a pas de module actif, le chemin serait @ app / views / comment / post.
Si le nom de la vue commence par «//», le chemin correspondant serait @ app / views / ViewName. Par exemple, // site / contact correspond à @ app / views / site / contact.php.
Si le nom de la vue est contact et que le contrôleur de contexte est SiteController, le chemin d'accès sera @ app / views / site / contact.php.
Si la vue des prix est rendue dans la vue des marchandises, le prix sera résolu comme @ app / views / facture / price.php s'il est rendu dans le @ app / views / facture / goods.php.
Accès aux données dans les vues
Pour accéder aux données dans une vue, vous devez transmettre les données en tant que deuxième paramètre à la méthode de rendu de vue.
Step 1 - Modifier le actionAbout du SiteController.
public function actionAbout() {
$email = "[email protected]";
$phone = "+78007898100"; return $this->render('about',[
'email' => $email, 'phone' => $phone
]);
}Dans le code donné ci-dessus, on passe deux variables $email et $phone rendre dans le About vue.
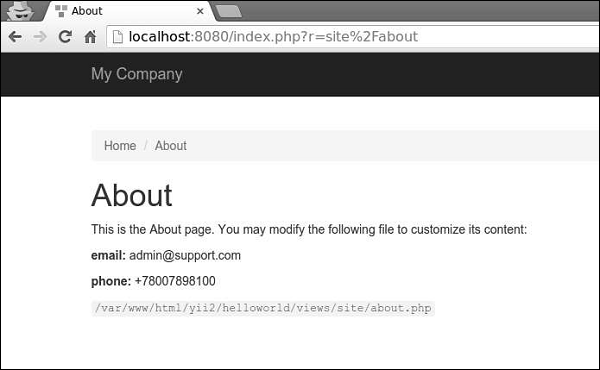
Step 2 - Modifiez le code de vue à propos.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <p> <b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>Nous venons d'ajouter deux variables que nous avons reçues du SiteController.
Step 3 - Tapez l'URL http://localhost:8080/index.php?r=site/about dans le navigateur Web, vous verrez ce qui suit.

Les mises en page représentent les parties communes de plusieurs vues, par exemple, l'en-tête et le pied de page. Par défaut, les mises en page doivent être stockées dans leviews/layouts dossier.
Jetons un coup d'œil à la présentation principale du modèle d'application de base -
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <?= Html::csrfMetaTags() ?> <title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl, 'options' => [ 'class' => 'navbar-inverse navbar-fixed-top', ], ]); echo Nav::widget([ 'options' => ['class' => 'navbar-nav navbar-right'], 'items' => [ ['label' => 'Home', 'url' => ['/site/index']], ['label' => 'About', 'url' => ['/site/about']], ['label' => 'Contact', 'url' => ['/site/contact']], Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username.')', 'url' => ['/site/logout'], 'linkOptions' => ['data-method' => 'post'] ], ], ]); NavBar::end(); ?> <div class = "container"> <?= Breadcrumbs::widget([ 'links' => isset($this->params['breadcrumbs']) ? $this>params ['breadcrumbs'] : [], ]) ?> <?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>Cette mise en page génère la page HTML commune à toutes les pages. le$contentvariable est le résultat du rendu des vues de contenu. Les méthodes suivantes déclenchent des événements sur le processus de rendu afin que les scripts et les balises enregistrés dans d'autres endroits puissent être correctement injectés -
head()- Faut - il être appelé au sein de la tête section. Génère un espace réservé, qui sera remplacé par le HTML enregistré ciblé sur la position de tête.
beginBody()- Doit être appelé au début de la section du corps . Déclenche leEVENT_BEGIN_BODYun événement. Génère un espace réservé qui sera remplacé par le HTML enregistré ciblé sur la position de début du corps.
endBody()- Doit être appelé à la fin de la section du corps . Déclenche leEVENT_END_BODYun événement. Génère un espace réservé, qui sera remplacé par le code HTML enregistré ciblé sur la position finale du corps.
beginPage()- Doit être appelé au début de la mise en page. Déclenche leEVENT_BEGIN_PAGE un événement.
endPage()- Doit être appelé à la fin de la mise en page. Déclenche leEVENT_END_PAGE un événement.
Créer une mise en page
Step 1 - Dans le répertoire views / layouts, créez un fichier appelé newlayout.php avec le code suivant.
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <? = Html::csrfMetaTags() ?> <title><? = Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<div class = "container">
<? = $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><? = Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Nous avons supprimé la barre de menu supérieure.
Step 2 - Pour appliquer cette mise en page au SiteController, ajouter le $layout propriété à la SiteController classe.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>Step 3 - Maintenant, si vous accédez au navigateur Web à n'importe quelle vue du SiteController, vous verrez que la mise en page a changé.

Step 4 - Pour enregistrer diverses balises meta, vous pouvez appeler yii\web\View::registerMetaTag() dans une vue de contenu.
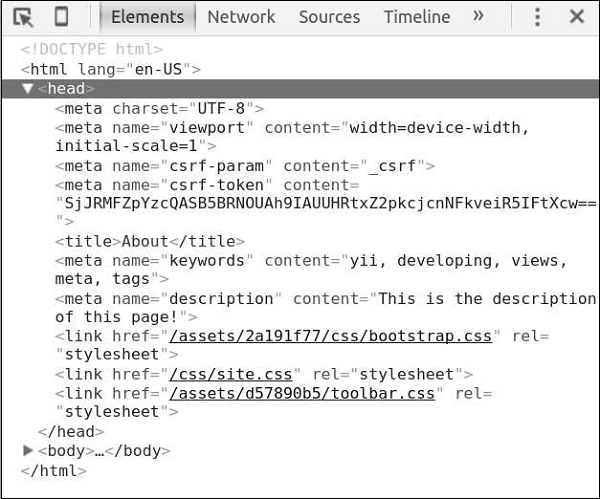
Step 5 - Modifier le ‘About’ vue de la SiteController.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>Nous venons d'enregistrer deux balises meta - keywords and description.
Step 6 - Allez maintenant à http://localhost:8080/index.php?r=site/about, vous trouverez les balises meta dans la section head de la page, comme indiqué dans la capture d'écran suivante.

Les vues déclenchent plusieurs événements -
EVENT_BEGIN_BODY - déclenché dans les mises en page par l'appel de yii\web\View::beginBody().
EVENT_END_BODY - déclenché dans les mises en page par l'appel de yii\web\View::endBody().
EVENT_BEGIN_PAGE - déclenché dans les mises en page par l'appel de yii\web\View::beginPage().
EVENT_END_PAGE - déclenché dans les mises en page par l'appel de yii\web\View::endPage().
EVENT_BEFORE_RENDER - déclenché dans un contrôleur au début du rendu d'un fichier.
EVENT_AFTER_RENDER - déclenché après le rendu d'un fichier.
Vous pouvez répondre à ces événements pour injecter du contenu dans les vues.
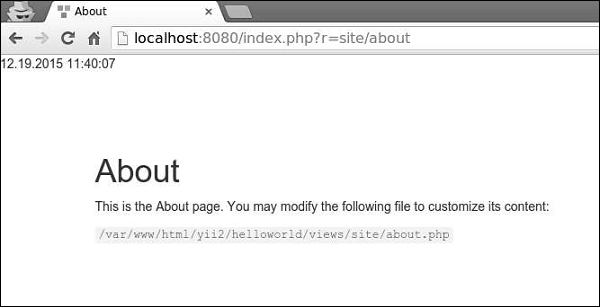
Step 7 - Pour afficher la date et l'heure actuelles dans le actionAbout du SiteController, modifiez-le de cette façon.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () { echo date('m.d.Y H:i:s'); }); return $this->render('about');
}Step 8 - Type http://localhost:8080/index.php?r=site/about dans la barre d'adresse du navigateur Web et vous verrez ce qui suit.

Les points importants
Pour rendre les vues plus gérables, vous devez -
- Divisez les vues complexes en plusieurs vues plus petites.
- Utilisez des mises en page pour les sections HTML courantes (en-têtes, pieds de page, menus, etc.).
- Utilisez des widgets.
Les opinions devraient -
- Contient du HTML et du code PHP simple pour formater et rendre les données.
- PAS traiter les demandes.
- PAS modifier les propriétés du modèle.
- NE PAS effectuer de requêtes de base de données.
Un actif est un fichier (css, js, vidéo, audio ou image, etc.) qui peut être référencé dans une page Web. Yii gère les actifs dansasset bundles. Le but d'un ensemble d'actifs est d'avoir un groupe deJS ou CSSdans la base de code et de pouvoir les enregistrer en un seul appel PHP. Les ensembles d'actifs peuvent également dépendre d'autres ensembles d'actifs.
Dans le dossier des actifs, vous trouverez le bundle d'actifs pour le modèle d'application de base -
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $css = [ 'css/site.css', ]; public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>La classe ci-dessus spécifie que les fichiers d'actifs sont situés à l'intérieur du @webroot dossier, qui correspond à l'URL @web. Le bundle ne contient pasJS fichiers et un seul CSSfichier. Le bundle dépend d'autres bundles -
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
Propriétés d'AssetBundle
Voici les propriétés d'AssetBundle.
basePath - Définit un répertoire accessible sur le Web qui contient les fichiers d'actifs de cet ensemble.
baseUrl - Spécifie l'URL correspondant à la propriété basePath.
js - Définit un tableau des fichiers JS contenus dans ce bundle.
css - Définit un tableau des fichiers CSS contenus dans ce bundle.
depends- Définit un tableau des bundles d'actifs dont dépend ce bundle. Cela signifie que les fichiers CSS et JS du bundle d'actifs actuel seront inclus après les bundles, qui sont déclarés par ledepends propriété.
sourcePath- Définit le répertoire racine contenant les fichiers d'actifs. Vous devez définir cette propriété si le répertoire racine n'est pas accessible sur le Web. Sinon, vous devez définir lebasePath et baseUrl Propriétés.
cssOptions - Définit les options qui seront transmises au yii\web\View∷registerCssFile fonction.
jsOptions - Définit les options qui seront transmises au yii\web\View::registerJsFile fonction.
publishOptions: Spécifie les options qui seront transmises au yii\web\AssetManager::publish fonction.
Classification des actifs
Selon l'emplacement, les actifs peuvent être classés comme -
Source Assets- Les actifs sont situés dans le répertoire qui n'est pas directement accessible via le Web. Ils doivent être copiés dans un répertoire Web afin d'utiliser les ressources source dans une page. Ce processus s'appelleasset publishing.
Published Assets - Les actifs sont situés dans un répertoire accessible sur le Web
External Assets - Les actifs sont situés sur un autre serveur Web.
Utilisation des ensembles d'actifs
Step 1 - À l'intérieur du assets dossier, créez un nouveau fichier appelé DemoAsset.php avec le contenu suivant.
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’; public $js = [‘js/demo.js’];
}
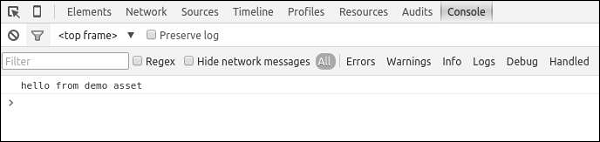
?>Step 2- Nous venons de déclarer un nouvel ensemble d'actifs avec un seul fichier demo.js. Maintenant, dans le dossier web / js, créez un fichier appelé demo.js avec ce code.
console.log("hello from demo asset");Step 3 - Pour enregistrer le bundle d'actifs nouvellement créé, allez dans le répertoire views / layouts et en haut du fichier main.php, ajoutez la ligne suivante.
\app\assets\DemoAsset::register($this);Step 4 - Si vous pointez votre navigateur Web sur http://localhost:8080/index.php, vous devriez voir la sortie de la console Chrome suivante.

Vous pouvez également définir le jsOptions et cssOptions propriétés pour personnaliser la façon dont CSS et JSles fichiers sont inclus dans une page. Par défaut, les fichiers JS sont inclus avant la balise de fermeture du corps.
Step 5 - Pour inclure JS fichiers dans la section head, modifiez le DemoAsset.php fichier de la manière suivante.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
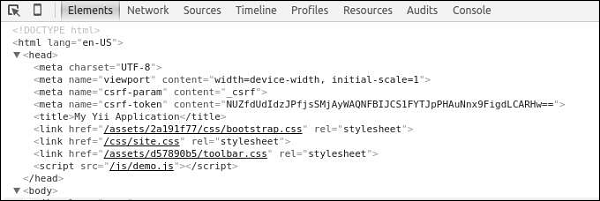
?>Step 6 - Allez maintenant to http://localhost:8080/index.php, vous devriez voir que le demo.js Le script est inclus dans la section head de la page.

Il est courant pour une application Web, exécutée en mode production, d'activer la mise en cache HTTP pour les actifs. Ce faisant, l'horodatage de la dernière modification sera ajouté à tous les actifs publiés.
Step 7 - Allez au config dossier et modifiez le web.php fichier comme indiqué dans le code suivant.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'assetManager' => [ 'appendTimestamp' => true, ], 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
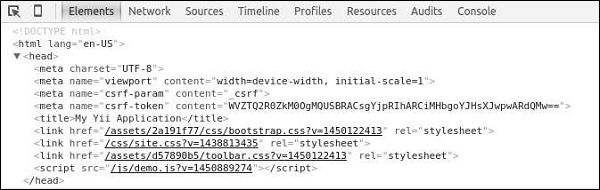
?>Nous avons ajouté le AssetManager composant et définissez le appendTimestamp propriété.
Step 8 - Tapez maintenant http://localhost:8080/index.phpdans la barre d'adresse du navigateur Web. Vous remarquerez que tous les actifs ont maintenant un horodatage comme indiqué dans l'image suivante.

Ensembles d'actifs Core Yii
Voici les lots d'actifs Core Yii.
yii\web\JqueryAsset - Inclut le fichier jquery.js.
yii\web\YiiAsset - Inclut le fichier yii.js, qui implémente un mécanisme d'organisation du code JS en modules.
yii\bootstrap\BootstrapAsset - Inclut le fichier CSS du framework Twitter Bootstrap.
yii\bootstrap\BootstrapPluginAsset - Inclut le fichier JS du framework Twitter Bootstrap.
yii\jui\JuiAsset - Inclut les fichiers CSS et JS de la bibliothèque jQuery UI.
Au lieu d'écrire CSS ou JS code, les développeurs utilisent souvent une syntaxe étendue, comme LESS, SCSS,Stylet pour CSS et TypeScript, CoffeeScript pour JS. Ensuite, ils utilisent des outils spéciaux pour convertir ces fichiers en vrais CSS et JS.
Le gestionnaire d'actifs de Yii convertit automatiquement les actifs dans une syntaxe étendue en CSS et JS. Lorsque la vue est rendue, elle inclura les fichiers CSS et JS dans la page, au lieu des actifs d'origine dans la syntaxe étendue.
Step 1 - Modifier le DemoAsset.php classer de cette façon.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = [
'js/demo.js',
'js/greeting.ts'
];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>Nous venons d'ajouter un fichier dactylographié.
Step 2 - À l'intérieur du web/js répertoire, créez un fichier appelé greeting.ts avec le code suivant.
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());Dans le code ci-dessus, nous définissons une classe Greeter avec une seule méthode greet(). Nous écrivons notre message d'accueil sur la console Chrome.
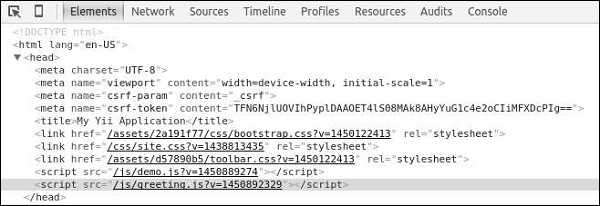
Step 3 - Aller à l'URL http://localhost:8080/index.php. Vous remarquerez que legreeting.ts Le fichier est converti en fichier salutation.js comme indiqué dans la capture d'écran suivante.

Voici la sortie.

Les extensions sont des packages spécialement conçus pour être utilisés dans les applications Yii. Vous pouvez partager votre propre code en tant qu'extension ou utiliser des extensions tierces pour ajouter des fonctionnalités à votre application.
Utilisation d'extensions
La plupart des extensions sont distribuées sous forme de packages Composer. Composer installe les packages à partir de Packagist - le référentiel des packages Composer.
Pour installer une extension tierce, vous devez -
Ajouter l'extension à un composer.json fichier.
Exécutez l'installation du compositeur.
Ajout d'un widget de date et d'heure
Ajoutons un joli datetime widget à notre projet.
Step 1 - Modifier le composer.json fichier du modèle d'application de base de cette façon.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Nous avons ajouté la dépendance "kartik-v/yii2-widget-datetimepicker": "*" à la section requise.
Step 2 - Maintenant, à la racine du projet, exécutez la mise à jour du compositeur pour mettre à jour toutes les dépendances.

Nous venons d'installer l'extension. Vous le trouverez dans levendor/kartik-v/yii2widget-datetimepicker dossier.
Step 3 - Pour afficher le widget nouvellement installé dans la page, modifiez le About vue de la actionAbout méthode de la SiteController.
<?php
/* @var $this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>Step 4 - Maintenant, exécutez le serveur php intégré à partir de la racine du projet via le php -S localhost:8080t web commander.
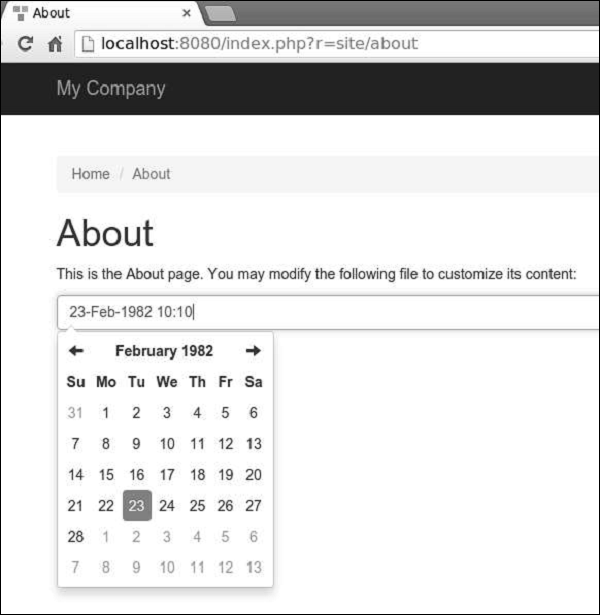
Step 5 - Aller à http://localhost:8080/index.php?r=site/about. Vous verrez un joli datetime sélecteur comme indiqué dans la capture d'écran suivante.

Créons une simple extension affichant un standard “Hello world”message. Cette extension sera distribuée via le référentiel Packagist.
Step 1 - Créez un dossier appelé hello-worlddans votre disque dur mais pas dans le modèle d'application de base Yii). Dans le répertoire hello-world, créez un fichier nommécomposer.json avec le code suivant.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}Nous avons déclaré que nous utilisons le standard PSR-0 et que tous les fichiers d'extension sont sous le src dossier.
Step 2 - Créez le chemin de répertoire suivant: hello-world/src/HelloWorld.
Step 3 - À l'intérieur du HelloWorld dossier, créez un fichier appelé SayHello.php avec le code suivant.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>Nous avons défini un SayHello classe avec une fonction statique mondiale, qui renvoie notre hello message.
Step 4- L'extension est prête. Créez maintenant un référentiel vide dans votregithub compte et poussez cette extension là-bas.
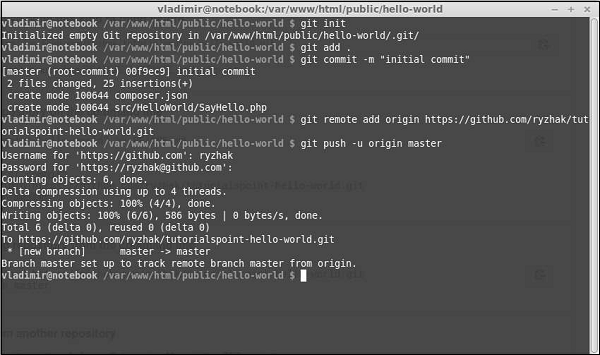
À l'intérieur de hello-world exécution de dossier -
- git init
- git ajouter
- git commit -m «commit initial»
- git remote add origin <VOTRE_NEWLY_CREATED_REPOSITORY>
- git push -u origin master

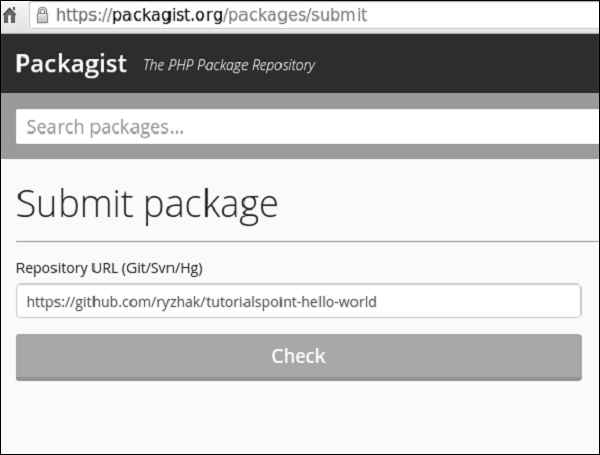
Nous venons d'envoyer notre extension au github. Maintenant, allez à lahttps://packagist.org, connectez-vous et cliquez sur “submit” au menu du haut.
Vous verrez une page où vous devez entrer votre référentiel github pour le publier.

Step 5 - Cliquez sur le “check” et votre extension est publiée.

Step 6- Revenez au modèle d'application de base. Ajoutez l'extension aucomposer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 - Dans le dossier racine du projet, exécutez le composer update pour installer / mettre à jour toutes les dépendances.

Step 8- Notre extension doit être installée. Pour l'utiliser, modifiez leAbout vue de la actionAbout méthode de la SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 - Type http://localhost:8080/index.php?r=site/aboutdans le navigateur Web. Vous verrez unhello world message de notre extension.

Les demandes sont représentées par le yii\web\Request objet, qui fournit des informations sur les en-têtes HTTP, les paramètres de requête, les cookies, etc.
Les méthodes get() et post() retourne les paramètres de demande du composant de demande.
Example -
$req = Yii::$app->request; /* * $get = $_GET; */ $get = $req->get(); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = null; * } */ $id = $req->get('id'); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = 1; * } */ $id = $req->get('id', 1); /* * $post = $_POST; */ $post = $req->post(); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = null; * } */ $name = $req->post('name'); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = ''; * } */ $name = $req->post('name', '');Step 1 - Ajouter un actionTestGet fonction à la SiteController du modèle de demande de base.
public function actionTestGet() {
var_dump(Yii::$app->request->get());
}Step 2 - Allez maintenant à http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, vous verrez ce qui suit.

Pour récupérer les paramètres d'autres méthodes de requête (PATCH, DELETE, etc.), utilisez le yii\web\Request::getBodyParam() méthode.
Pour obtenir la méthode HTTP de la requête actuelle, utilisez le Yii::$app→request→method propriété.
Step 3 - Modifier le actionTestGet fonction comme indiqué dans le code suivant.
public function actionTestGet() {
$req = Yii::$app->request; if ($req->isAjax) {
echo "the request is AJAX";
}
if ($req->isGet) { echo "the request is GET"; } if ($req->isPost) {
echo "the request is POST";
}
if ($req->isPut) {
echo "the request is PUT";
}
}Step 4 - Aller à http://localhost:8080/index.php?r=site/test-get. Vous verrez ce qui suit.

Le composant de requête fournit de nombreuses propriétés pour inspecter l'URL demandée.
Step 5 - Modifier le actionTestGet fonctionne comme suit.
public function actionTestGet() {
//the URL without the host
var_dump(Yii::$app->request->url);
//the whole URL including the host path
var_dump(Yii::$app->request->absoluteUrl); //the host of the URL var_dump(Yii::$app->request->hostInfo);
//the part after the entry script and before the question mark
var_dump(Yii::$app->request->pathInfo); //the part after the question mark var_dump(Yii::$app->request->queryString);
//the part after the host and before the entry script
var_dump(Yii::$app->request->baseUrl); //the URL without path info and query string var_dump(Yii::$app->request->scriptUrl);
//the host name in the URL
var_dump(Yii::$app->request->serverName); //the port used by the web server var_dump(Yii::$app->request->serverPort);
}Step 6 - Dans la barre d'adresse du navigateur Web, saisissez http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, vous verrez ce qui suit.

Step 7 - Pour obtenir les informations d'en-tête HTTP, vous pouvez utiliser le yii\web\Request::$headerspropriété. Modifier leactionTestGet fonctionner de cette façon.
public function actionTestGet() {
var_dump(Yii::$app->request->headers);
}Step 8 - Si vous allez à l'URL http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, vous verrez la sortie comme indiqué dans le code suivant.

Pour obtenir le nom d'hôte et l'adresse IP de l'ordinateur client, utilisez userHost et userIP Propriétés.
Step 9 - Modifier le actionTestGet fonctionner de cette façon.
public function actionTestGet() {
var_dump(Yii::$app->request->userHost); var_dump(Yii::$app->request->userIP);
}Step 10 - Aller à l'adresse http://localhost:8080/index.php?r=site/test-get et vous voyez l'écran suivant.

Lorsqu'une application Web traite une demande, elle génère un objet de réponse, qui contient les en-têtes HTTP, le corps et le code d'état HTTP. Dans la plupart des cas, vous utiliserez le composant d'application de réponse. Par défaut, il s'agit d'une instance deyii\web\Response.
Pour gérer les codes d'état HTTP de réponse, utilisez le yii\web\Response::$statusCodepropriété. La valeur par défaut deyii\web\Response::$statusCode est 200.
Step 1 - Ajouter une fonction nommée actionTestResponse à la SiteController.
public function actionTestResponse() {
Yii::$app→response->statusCode = 201;
}Step 2 - Si vous pointez votre navigateur Web sur http://localhost:8080/index.php?r=site/testresponse, vous devriez remarquer le statut HTTP de la réponse 201 Created.

Si vous souhaitez indiquer que la requête a échoué, vous pouvez lever l'une des exceptions HTTP prédéfinies -
yii\web\BadRequestHttpException - code d'état 400.
yii\web\UnauthorizedHttpException - code d'état 401.
yii\web\ForbiddenHttpException - code d'état 403.
yii\web\NotFoundHttpException - code d'état 404.
yii\web\MethodNotAllowedHttpException - code d'état 405.
yii\web\NotAcceptableHttpException - code d'état 406.
yii\web\ConflictHttpException - code d'état 409.
yii\web\GoneHttpException - code d'état 410.
yii\web\UnsupportedMediaTypeHttpException - code d'état 415.
yii\web\TooManyRequestsHttpException - code d'état 429.
yii\web\ServerErrorHttpException - code d'état 500.
Step 3 - Modifier le actionTestResponse fonction comme indiqué dans le code suivant.
public function actionTestResponse() {
throw new \yii\web\GoneHttpException;
}Step 4 - Type http://localhost:8080/index.php?r=site/test-response dans la barre d'adresse du navigateur Web, vous pouvez voir le 410 Gone état HTTP de la réponse, comme indiqué dans l'image suivante.

Step 5 - Vous pouvez envoyer des en-têtes HTTP en modifiant le headerspropriété du composant de réponse. Pour ajouter un nouvel en-tête à une réponse, modifiez leactionTestResponse fonction comme indiqué dans le code suivant.
public function actionTestResponse() {
Yii::$app->response->headers->add('Pragma', 'no-cache');
}Step 6 - Aller à http://localhost:8080/index.php?r=site/test-response, vous verrez notre en-tête Pragma.

Yii prend en charge les formats de réponse suivants -
HTML - implémenté par yii \ web \ HtmlResponseFormatter.
XML - implémenté par yii \ web \ XmlResponseFormatter.
JSON - implémenté par yii \ web \ JsonResponseFormatter.
JSONP - implémenté par yii \ web \ JsonResponseFormatter.
RAW - la réponse sans aucun formatage.
Step 7 - Pour répondre dans le JSON format, modifiez le actionTestResponse fonction.
public function actionTestResponse() {
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return [
'id' => '1',
'name' => 'Ivan',
'age' => 24,
'country' => 'Poland',
'city' => 'Warsaw'
];
}Step 8 - Maintenant, tapez http://localhost:8080/index.php?r=site/test-response dans la barre d'adresse, vous pouvez voir ce qui suit JSON réponse.

Yii implémente une redirection de navigateur en envoyant un en-tête HTTP Location. Vous pouvez appeler leyii\web\Response::redirect() méthode pour rediriger le navigateur de l'utilisateur vers une URL.
Step 9 - Modifier le actionTestResponse fonctionner de cette façon.
public function actionTestResponse() {
return $this->redirect('http://www.tutorialspoint.com/');
}Maintenant, si vous allez à http://localhost:8080/index.php?r=site/test-response, votre navigateur sera redirigé vers le TutorialsPoint site Internet.
Envoi de fichiers
Yii fournit les méthodes suivantes pour prendre en charge l'envoi de fichiers -
yii\web\Response::sendFile() - Envoie un fichier existant.
yii\web\Response::sendStreamAsFile() - Envoie un flux de fichiers existant sous forme de fichier.
yii\web\Response::sendContentAsFile() - Envoie une chaîne de texte sous forme de fichier.
Modifiez la fonction actionTestResponse de cette façon -
public function actionTestResponse() {
return \Yii::$app->response->sendFile('favicon.ico');
}Type http://localhost:8080/index.php?r=site/test-response, vous verrez une fenêtre de dialogue de téléchargement pour le favicon.ico fichier -
La réponse n'est pas envoyée tant que le yii\web\Response::send()la fonction est appelée. Par défaut, cette méthode est appelée à la fin duyii\base\Application::run()méthode. Pour envoyer une réponse, leyii\web\Response::send() méthode suit ces étapes -
- Déclenche l'événement yii \ web \ Response :: EVENT_BEFORE_SEND.
- Appelle la méthode yii \ web \ Response :: prepare ().
- Déclenche l'événement yii \ web \ Response :: EVENT_AFTER_PREPARE.
- Appelle la méthode yii \ web \ Response :: sendHeaders ().
- Appelle la méthode yii \ web \ Response :: sendContent ().
- Déclenche l'événement yii \ web \ Response :: EVENT_AFTER_SEND.
Lorsqu'une application Yii traite une URL demandée, elle analyse d'abord l'URL en une route. Ensuite, pour traiter la demande, cette route est utilisée pour instancier l'action de contrôleur correspondante. Ce processus s'appellerouting. Le processus inverse est appelé création d'URL. leurlManagerLe composant d'application est responsable du routage et de la création d'URL. Il fournit deux méthodes -
parseRequest() - Analyse une demande dans une route.
createUrl() - Crée une URL à partir d'un itinéraire donné.
Formats d'URL
le urlManager le composant d'application prend en charge deux formats d'URL -
Le format par défaut utilise un paramètre de requête r pour représenter l'itinéraire. Par exemple, l'URL/index.php?r=news/view&id=5 représente l'itinéraire news/view et le id paramètre de requête 5.
Le joli format d'URL utilise le chemin supplémentaire avec le nom du script d'entrée. Par exemple, dans l'exemple précédent, un joli format serait/index.php/news/view/5. Pour utiliser ce format, vous devez définir les règles d'URL.
Pour activer le joli format d'URL et masquer le nom du script d'entrée, procédez comme suit:
Step 1 - Modifier le config/web.php fichier de la manière suivante.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - //this is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ 'showScriptName' => false, 'enablePrettyUrl' => true ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Nous venons d'activer le pretty URL format et ont désactivé le nom du script d'entrée.
Step 2 - Maintenant, si vous tapez http://localhost:8080/site/about dans la barre d'adresse du navigateur Web, vous verrez la jolie URL en action.

Remarquez que l'URL n'est plus http://localhost:8080/index.php?r=site/about.
Pour modifier l'itinéraire par défaut de l'application, vous devez configurer le defaultRoute propriété.
Step 1 - Modifier le config/web.php fichier de la manière suivante.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'defaultRoute' => 'site/contact',
'components' => [
//other code
?>Step 2 - Aller à http://localhost:8080/index.php. Vous verrez la valeur par défautcontact page.

Pour mettre temporairement votre application en mode maintenance, vous devez configurer le yii\web\Application::$catchAll propriété.
Step 3 - Ajoutez la fonction suivante au SiteController.
public function actionMaintenance() {
echo "<h1>Maintenance</h1>";
}Step 4 - Ensuite, modifiez le config/web.php fichier de la manière suivante.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'catchAll' => ['site/maintenance'],
'components' => [
//OTHER CODEStep 5 - Entrez maintenant n'importe quelle URL de votre application, vous verrez ce qui suit.

Créer des URL
Pour créer différents types d'URL, vous pouvez utiliser le yii\helpers\Url::to()méthode d'assistance. L'exemple suivant suppose que le format d'URL par défaut est utilisé.
Step 1 - Ajouter un actionRoutes() méthode à la SiteController.
public function actionRoutes() {
return $this->render('routes');
}Cette méthode rend simplement le routes vue.
Step 2 - Dans le répertoire views / site, créez un fichier appelé routes.php avec le code suivant.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::to(['post/index']):</b>
<?php
// creates a URL to a route: /index.php?r = post/index
echo Url::to(['post/index']);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100]):</b>
<?php
// creates a URL to a route with parameters: /index.php?r = post/view&id=100
echo Url::to(['post/view', 'id' => 100]);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100, '#' => 'content']):</b>
<?php
// creates an anchored URL: /index.php?r = post/view&id=100#content
echo Url::to(['post/view', 'id' => 100, '#' => 'content']);
?>
</h4>
<h4>
<b>Url::to(['post/index'], true):</b>
<?php
// creates an absolute URL: http://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], true);
?>
</h4>
<h4>
<b>Url::to(['post/index'], 'https'):</b>
<?php
// creates an absolute URL using the https scheme: https://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], 'https');
?>
</h4>Step 3 - Type http://localhost:8080/index.php?r=site/routes, vous verrez quelques utilisations du to() fonction.

La route est passée au yii\helpers\Url::to() La méthode peut être relative ou absolue selon les règles suivantes -
si l'itinéraire est vide, l'itinéraire actuellement demandé sera utilisé.
si la route n'a pas de barre oblique, elle est considérée comme une route relative au module courant.
si la route ne contient pas de barres obliques, elle est considérée comme un ID d'action du contrôleur actuel.
le yii\helpers\Url helper class fournit également plusieurs méthodes utiles.
Step 4 - Modifier le routes Voir comme indiqué dans le code suivant.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::home():</b>
<?php
// home page URL: /index.php?r=site/index
echo Url::home();
?>
</h4>
<h4>
<b>Url::base():</b>
<?php
// the base URL, useful if the application is deployed in a sub-folder of the Web root
echo Url::base();
?>
</h4>
<h4>
<b>Url::canonical():</b>
<?php
// the canonical URL of the currently requested URL
// see https://en.wikipedia.org/wiki/Canonical_link_element
echo Url::canonical();
?>
</h4>
<h4>
<b>Url::previous():</b>
<?php
// remember the currently requested URL and retrieve it back in later requests
Url::remember();
echo Url::previous();
?>
</h4>Step 5 - Si vous entrez l'adresse http://localhost:8080/index.php?r=site/routes dans le navigateur Web, vous verrez ce qui suit.

Une règle d'URL est une instance si yii\web\UrlRule. leurlManager composants utilise les règles d'URL déclarées dans son rules propriété lorsque le joli format d'URL est activé.
Pour analyser une requête, le gestionnaire d'URL obtient les règles dans l'ordre de leur déclaration et recherche la première règle.
Step 1 - Modifier le urlManager composant dans le config/web.php fichier.
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'rules' => [
'about' => 'site/about',
]
],Step 2 - Accédez à votre navigateur Web à l'adresse http://localhost:8080/about, vous verrez la page à propos.

Une règle d'URL peut être associée à des paramètres de requête dans ce modèle -
<ParamName: RegExp>, où -
ParamName - Le nom du paramètre
RegExp - Une expression régulière facultative utilisée pour faire correspondre les valeurs des paramètres
Supposons que nous ayons déclaré les règles d'URL suivantes -
[
'articles/<year:\d{4}>/<category>' => 'article/index',
'articles' => 'article/index',
'article/<id:\d+>' => 'article/view',
]Lorsque les règles sont utilisées pour parsing -
- /index.php/articles est analysé dans l'article / index
- /index.php/articles/2014/php est analysé dans l'article / index
- /index.php/article/100 est analysé dans l'article / la vue
- /index.php/articles/php est analysé en articles / php
Lorsque les règles sont utilisées pour creating URLs -
Url :: to (['article / index']) crée /index.php/articles
Url :: to (['article / index', 'year' => 2014, 'category' => 'php']) crée /index.php/articles/2014/php
Url :: to (['article / view', 'id' => 100]) crée /index.php/article/100
Url :: to (['article / view', 'id' => 100, 'source' => 'ad']) crée /index.php/article/100?source=ad
Url :: to (['article / index', 'category' => 'php']) crée /index.php/article/index?category=php
Pour ajouter un suffixe à l'URL, vous devez configurer le yii\web\UrlManager::$suffix propriété.
Step 3 - Modifier le urlComponent dans le config/web.php fichier.
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'suffix' => '.html'
],Step 4 - Tapez l'adresse http://localhost:8080/site/contact.htmldans la barre d'adresse du navigateur Web et vous verrez ce qui suit sur votre écran. Remarquez lehtml suffixe.

Lorsqu'un formulaire est basé sur un modèle, la manière courante de créer ce formulaire dans Yii est via le yii\widgets\ActiveFormclasse. Dans la plupart des cas, un formulaire a un modèle correspondant qui est utilisé pour la validation des données. Si le modèle représente des données d'une base de données, le modèle doit être dérivéActiveRecordclasse. Si le modèle capture une entrée arbitraire, il doit être dérivé duyii\base\Model classe.
Créons un formulaire d'inscription.
Step 1 - À l'intérieur du models dossier, créez un fichier appelé RegistrationForm.php avec le code suivant.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>Nous avons déclaré un modèle pour notre formulaire d'inscription avec cinq propriétés - nom d'utilisateur, mot de passe, e-mail, abonnements et photos.
Step 2 - Pour afficher ce formulaire, ajoutez le actionRegistration méthode à la SiteController.
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}Nous créons une instance du RegistrationFormet passez-le à la vue d'enregistrement. Maintenant, il est temps de créer une vue.
Step 3 - Dans le dossier views / site, ajoutez un fichier appelé registration.php avec le code suivant.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?> <?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?> <?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Nous observons ce qui suit -
le ActiveForm::begin()La fonction marque le début du formulaire. Tout le code entreActiveForm::begin() et ActiveForm::end() les fonctions seront enveloppées dans le form marque.
Pour créer un champ dans le formulaire, vous devez appeler le ActiveForm::field()méthode. Il crée tous lesinput and labelMots clés. Les noms d'entrée sont déterminés automatiquement.
Par exemple, le password l'attribut sera RegistrationForm[password]. Si vous voulez qu'un attribut prenne un tableau, vous devez ajouter [] au nom de l'attribut.
Step 4 - Si vous allez dans la barre d'adresse du navigateur Web et tapez http://localhost:8080/index.php?r=site/registration, vous verrez notre formulaire.

Vous ne devez jamais faire confiance aux données reçues des utilisateurs. Pour valider un modèle avec des entrées utilisateur, vous devez appeleryii\base\Model::validate()méthode. Il renvoie une valeur booléenne si la validation réussit. S'il y a des erreurs, vous pouvez les obtenir à partir duyii\base\Model::$errors propriété.
Utilisation des règles
Pour faire le validate() fonction de travail, vous devez remplacer le yii\base\Model::rules() méthode.
Step 1 - Le rules() renvoie un tableau au format suivant.
[
// required, specifies which attributes should be validated
['attr1', 'attr2', ...],
// required, specifies the type a rule.
'type_of_rule',
// optional, defines in which scenario(s) this rule should be applied
'on' => ['scenario1', 'scenario2', ...],
// optional, defines additional configurations
'property' => 'value', ...
]Pour chaque règle, vous devez définir au moins les attributs auxquels la règle s'applique et le type de règle appliquée.
Les règles de validation de base sont - boolean, captcha, compare, date, default, double, each, email, exist, file, filter, image, ip, in, integer, match, number, required, safe, string, trim, unique, url.
Step 2 - Créez un nouveau modèle dans le models dossier.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'country', 'city', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>Nous avons déclaré le modèle du formulaire d'inscription. Le modèle a cinq propriétés: nom d'utilisateur, mot de passe, e-mail, pays, ville et téléphone. Ils sont tous obligatoires et la propriété e-mail doit être une adresse e-mail valide.
Step 3 - Ajouter le actionRegistration méthode à la SiteController où nous créons un nouveau RegistrationForm modèle et passez-le à une vue.
public function actionRegistration() {
$model = new RegistrationForm(); return $this->render('registration', ['model' => $model]);
}Step 4- Ajouter une vue pour notre formulaire d'inscription. Dans le dossier views / site, créez un fichier appelé registration.php avec le code suivant.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Nous utilisons le ActiveForm widget pour afficher notre formulaire d'inscription.
Step 5 - Si vous allez chez l'hôte local http://localhost:8080/index.php?r=site/registration et cliquez sur le bouton Soumettre, vous verrez les règles de validation en action.

Step 6 - Pour personnaliser le message d'erreur pour le username propriété, modifiez la rules() méthode de la RegistrationForm de la manière suivante.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 7 - Aller chez l'hôte local http://localhost:8080/index.php?r=site/registrationet cliquez sur le bouton Soumettre. Vous remarquerez que le message d'erreur de la propriété du nom d'utilisateur a changé.

Step 8 - Pour personnaliser le processus de validation, vous pouvez remplacer ces méthodes.
yii \ base \ Model :: beforeValidate (): déclenche un
yii \ base \ Model :: EVENT_BEFORE_VALIDATE événement.
yii \ base \ Model :: afterValidate (): déclenche un
yii \ base \ Model :: EVENT_AFTER_VALIDATE événement.
Step 9 - Pour couper les espaces autour de la propriété country et transformer l'entrée vide de la propriété city en null, vous pouvez le trim et default validateurs.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
['country', 'trim'], ['city', 'default'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 10 - Si une entrée est vide, vous pouvez lui définir une valeur par défaut.
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}Si la propriété de la ville est vide, la valeur par défaut «Paris» sera utilisée.
Parfois, vous devez valider des valeurs qui ne sont liées à aucun modèle. Vous pouvez utiliser leyii\base\DynamicModel class, qui prend en charge la définition des attributs et des règles à la volée.
Step 1 - Ajouter le actionAdHocValidation méthode à la SiteController.
public function actionAdHocValidation() {
$model = DynamicModel::validateData([ 'username' => 'John', 'email' => '[email protected]' ], [ [['username', 'email'], 'string', 'max' => 12], ['email', 'email'], ]); if ($model->hasErrors()) {
var_dump($model->errors);
} else {
echo "success";
}
}Dans le code ci-dessus, nous définissons un “dynamic” modèle avec des attributs de nom d'utilisateur et d'e-mail et les valider.
Step 2 - Type http://localhost:8080/index.php?r=site/ad-hoc-validation dans la barre d'adresse du navigateur Web, vous verrez un message d'erreur car notre e-mail comporte 14 caractères.

Validateurs personnalisés
Il existe deux types de validateurs personnalisés -
- Validateurs en ligne
- Validateurs autonomes
Un validateur en ligne est défini par une méthode de modèle ou une fonction anonyme. Si un attribut échoue à la validation, vous devez appeler leyii\base\Model::addError() méthode pour enregistrer le message d'erreur.
L'exemple suivant du RegistrationForm valide la propriété de la ville, elle ne peut donc accepter que deux valeurs: Londres et Paris.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password; public $email;
public $country; public $city;
public $phone; public function rules() { return [ ['city', 'validateCity'] ]; } public function validateCity($attribute, $params) { if (!in_array($this->$attribute, ['Paris', 'London'])) { $this->addError($attribute, 'The city must be either "London" or "Paris".');
}
}
}
?>Un validateur autonome étend la yii\validators\Validatorclasse. Pour implémenter la logique de validation, vous devez remplacer leyii\validators\Validator::validateAttribute() méthode.
Step 1 - Pour implémenter l'exemple précédent en utilisant le validateur autonome, ajoutez un CityValidator.php fichier au components dossier.
<?php
namespace app\components;
use yii\validators\Validator;
class CityValidator extends Validator {
public function validateAttribute($model, $attribute) { if (!in_array($model->$attribute, ['Paris', 'London'])) { $this->addError($model, $attribute, 'The city must be either "Paris"
or "London".');
}
}
}
?>Step 2 - Ensuite, modifiez le RegistrationForm modèle de cette façon.
<?php
namespace app\models;
use app\components\CityValidator;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
['city', CityValidator::className()]
];
}
}
?>La validation du nom d'utilisateur ne doit être effectuée que côté serveur car seul le serveur possède les informations nécessaires. Dans ce cas, vous pouvez utiliser la validation basée sur AJAX.
Step 1 - Pour activer la validation AJAX, modifiez le registration voir de cette façon.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form', 'enableAjaxValidation' => true]); ?>
<?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'country') ?> <?= $form->field($model, 'city') ?> <?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Nous devons également préparer le serveur pour qu'il puisse gérer les requêtes AJAX.
Step 2 - Modifier le actionRegistration méthode de la SiteController par ici.
public function actionRegistration() {
$model = new RegistrationForm();
if (Yii::$app->request->isAjax && $model->load(Yii::$app->request>post())) { Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model); } return $this->render('registration', ['model' => $model]);
}Step 3 - Maintenant, allez à http://localhost:8080/index.php?r=site/registration, vous remarquerez que la validation du formulaire se fait par requêtes AJAX.

Les sessions rendent les données accessibles sur différentes pages. Une session crée un fichier sur le serveur dans un répertoire temporaire où toutes les variables de session sont stockées. Ces données sont disponibles pour toutes les pages de votre site Web lors de la visite de cet utilisateur particulier.
Lorsqu'une session démarre, ce qui suit se produit -
PHP crée un identifiant unique pour cette session particulière.
Un cookie appelé PHPSESSID est envoyé côté client (vers le navigateur).
Le serveur crée un fichier dans le dossier temporaire où toutes les variables de session sont enregistrées.
Lorsqu'un serveur veut récupérer la valeur d'une variable de session, PHP obtient automatiquement l'ID de session unique du cookie PHPSESSID. Ensuite, il cherche dans son répertoire temporaire le fichier nécessaire.
Pour démarrer une session, vous devez appeler le session_start()fonction. Toutes les variables de session sont stockées dans le$_SESSIONvariable globale. Vous pouvez également utiliser leisset() fonction pour vérifier si la variable de session est définie -
<?php
session_start();
if( isset( $_SESSION['number'] ) ) { $_SESSION['number'] += 1;
}else {
$_SESSION['number'] = 1; } $msg = "This page was visited ". $_SESSION['number']; $msg .= "in this session.";
echo $msg;
?>Pour détruire une session, vous devez appeler le session_destroy()fonction. Pour détruire une seule variable de session, appelez leunset() fonction -
<?php
unset($_SESSION['number']);
session_destroy();
?>Utilisation des sessions dans Yii
Les sessions permettent de conserver les données entre les demandes des utilisateurs. En PHP, vous pouvez y accéder via le$_SESSIONvariable. Dans Yii, vous pouvez accéder aux sessions via le composant d'application de session.
Step 1 - Ajouter le actionOpenAndCloseSession méthode à la SiteController.
public function actionOpenAndCloseSession() {
$session = Yii::$app->session; // open a session $session->open();
// check if a session is already opened
if ($session->isActive) echo "session is active"; // close a session $session->close();
// destroys all data registered to a session
$session->destroy();
}Dans le code ci-dessus, nous récupérons le composant d'application de session, ouvrons une session, vérifions s'il est actif, fermons la session et finalement la détruisons.
Step 2 - Type http://localhost:8080/index.php?r=site/open-and-close-session dans la barre d'adresse du navigateur Web, vous verrez ce qui suit.

Pour accéder aux variables de session, vous pouvez utiliser set() et get() méthodes.
Step 3 - Ajouter un actionAccessSession méthode à la SiteController.
public function actionAccessSession() {
$session = Yii::$app->session; // set a session variable $session->set('language', 'ru-RU');
// get a session variable
$language = $session->get('language');
var_dump($language); // remove a session variable $session->remove('language');
// check if a session variable exists
if (!$session->has('language')) echo "language is not set"; $session['captcha'] = [
'value' => 'aSBS23',
'lifetime' => 7200,
];
var_dump($session['captcha']);
}Step 4 - Aller à http://localhost:8080/index.php?r=site/access-session, vous verrez ce qui suit.

Yii fournit un concept de données flash. Les données Flash sont des données de session qui -
- Est défini dans une seule demande.
- Ne sera disponible que sur la prochaine demande.
- Sera automatiquement supprimé par la suite.
Step 1 - Ajouter un actionShowFlash méthode à la SiteController.
public function actionShowFlash() {
$session = Yii::$app->session; // set a flash message named as "greeting" $session->setFlash('greeting', 'Hello user!');
return $this->render('showflash');
}Step 2 - Dans le dossier views / site, créez un fichier View appelé showflash.php.
<?php
use yii\bootstrap\Alert;
echo Alert::widget([
'options' => ['class' => 'alert-info'],
'body' => Yii::$app->session->getFlash('greeting'),
]);
?>Step 3 - Lorsque vous tapez http://localhost:8080/index.php?r=site/show-flash dans la barre d'adresse du navigateur Web, vous verrez ce qui suit.

Yii fournit également les classes de session suivantes -
yii\web\CacheSession - Stocke les informations de session dans un cache.
yii\web\DbSession - Stocke les informations de session dans une base de données.
yii\mongodb\Session - Stocke les informations de session dans un MongoDB.
yii\redis\Session - Stocke les informations de session à l'aide de la base de données redis.
Les cookies sont des fichiers en texte brut stockés côté client. Vous pouvez les utiliser à des fins de suivi.
Il y a trois étapes pour identifier un utilisateur qui revient -
Le serveur envoie un ensemble de cookies au client (navigateur). Par exemple, id ou token.
Le navigateur le stocke.
La prochaine fois qu'un navigateur envoie une demande au serveur Web, il envoie également ces cookies, afin que le serveur puisse utiliser ces informations pour identifier l'utilisateur.
Les cookies sont généralement définis dans un en-tête HTTP comme indiqué dans le code suivant.
HTTP/1.1 200 OK
Date: Fri, 05 Feb 2015 21:03:38 GMT
Server: Apache/1.3.9 (UNIX) PHP/4.0b3
Set-Cookie: name = myname; expires = Monday, 06-Feb-16 22:03:38 GMT;
path = /; domain = tutorialspoint.com
Connection: close
Content-Type: text/htmlPHP fournit le setcookie() fonction pour définir les cookies -
setcookie(name, value, expire, path, domain, security);où -
name - Définit le nom du cookie et est stocké dans une variable d'environnement appelée HTTP_COOKIE_VARS.
value - Définit la valeur de la variable nommée.
expiry - Spécifie une heure future en secondes depuis 00:00:00 GMT le 1er janvier 1970. Passé ce délai, le cookie deviendra inaccessible.
path - Spécifie les répertoires pour lesquels le cookie est valide.
domain- Cela peut être utilisé pour définir le nom de domaine dans de très grands domaines. Tous les cookies ne sont valables que pour l'hôte et le domaine qui les ont créés.
security - S'il est défini sur, cela signifie que le cookie ne doit être envoyé que par HTTPS, sinon, lorsqu'il est défini sur 0, le cookie peut être envoyé par HTTP standard.
Pour accéder aux cookies en PHP, vous pouvez utiliser le $_COOKIE or $HTTP_COOKIE_VARS variables.
<?php
echo $_COOKIE["token"]. "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["token"]. "<br />";
echo $_COOKIE["id"] . "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["id"] . "<br />";
?>Pour supprimer un cookie, vous devez définir le cookie avec une date qui a déjà expiré.
<?php
setcookie( "token", "", time()- 60, "/","", 0);
setcookie( "id", "", time()- 60, "/","", 0);
?>Les cookies permettent de conserver les données à travers les demandes. En PHP, vous pouvez y accéder via le$_COOKIEvariable. Yii représente le cookie en tant qu'objet duyii\web\Cookieclasse. Dans ce chapitre, nous décrivons plusieurs méthodes de lecture des cookies.
Step 1 - Créer un actionReadCookies méthode dans le SiteController.
public function actionReadCookies() {
// get cookies from the "request" component
$cookies = Yii::$app->request->cookies; // get the "language" cookie value // if the cookie does not exist, return "ru" as the default value $language = $cookies->getValue('language', 'ru'); // an alternative way of getting the "language" cookie value if (($cookie = $cookies->get('language')) !== null) { $language = $cookie->value; } // you may also use $cookies like an array
if (isset($cookies['language'])) { $language = $cookies['language']->value; } // check if there is a "language" cookie if ($cookies->has('language')) echo "Current language: $language";
}Step 2 - Pour voir l'envoi de cookies en action, créez une méthode appelée actionSendCookies dans le SiteController.
public function actionSendCookies() {
// get cookies from the "response" component
$cookies = Yii::$app->response->cookies; // add a new cookie to the response to be sent $cookies->add(new \yii\web\Cookie([
'name' => 'language',
'value' => 'ru-RU',
]));
$cookies->add(new \yii\web\Cookie([ 'name' => 'username', 'value' => 'John', ])); $cookies->add(new \yii\web\Cookie([
'name' => 'country',
'value' => 'USA',
]));
}Step 3 - Maintenant, si tu vas à http://localhost:8080/index.php?r=site/send-cookies, vous remarquerez que les cookies sont enregistrés dans le navigateur.

Dans Yii, par défaut, la validation des cookies est activée. Il protège les cookies de la modification côté client. La chaîne de hachage du fichier config / web.php signe chaque cookie.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
//'showScriptName' => false,
//'enablePrettyUrl' => true,
//'enableStrictParsing' => true,
//'suffix' => '/'
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Vous pouvez désactiver la validation des cookies en définissant le yii\web\Request::$enableCookieValidation propriété à false.
Vous pouvez facilement implémenter une fonction de téléchargement de fichiers à l'aide de yii\web\UploadedFile, models et yii\widgets\ActiveForm.
Créer un annuaire ‘uploads’dans le dossier racine. Ce répertoire contiendra toutes les images téléchargées. Pour télécharger un seul fichier, vous devez créer un modèle et un attribut du modèle pour l'instance de fichier téléchargé. Vous devez également valider le téléchargement du fichier.
Step 1 - À l'intérieur du models dossier, créez un fichier appelé UploadImageForm.php avec le contenu suivant.
<?php
namespace app\models;
use yii\base\Model;
class UploadImageForm extends Model {
public $image;
public function rules() {
return [
[['image'], 'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png'],
];
}
public function upload() {
if ($this->validate()) { $this->image->saveAs('../uploads/' . $this->image->baseName . '.' . $this->image->extension);
return true;
} else {
return false;
}
}
}
?>le imageL'attribut est utilisé pour conserver l'instance de fichier. lefile la règle de validation garantit qu'un fichier a un png ou un jpgextension. La fonction de téléchargement valide le fichier et l'enregistre sur le serveur.
Step 2 - Maintenant, ajoutez le actionUploadImage fonction à la SiteController.
public function actionUploadImage() {
$model = new UploadImageForm(); if (Yii::$app->request->isPost) {
$model->image = UploadedFile::getInstance($model, 'image');
if ($model->upload()) { // file is uploaded successfully echo "File successfully uploaded"; return; } } return $this->render('upload', ['model' => $model]);
}Step 3 - Lorsque le formulaire est soumis, nous appelons le yii\web\UploadedFile::getInstance() fonction pour représenter le fichier téléchargé comme un UploadedFileexemple. Ensuite, nous validons le fichier et le sauvegardons sur le serveur.
Step 4 - Ensuite, créez un upload.php afficher le fichier dans le views/site annuaire.
<?php
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']])?>
<?= $form->field($model, 'image')->fileInput() ?>
<button>Submit</button>
<?php ActiveForm::end() ?>N'oubliez pas d'ajouter le enctype option lorsque vous téléchargez un fichier. The fileInput() La méthode rend le code html suivant -
<input type = "file">Le code html ci-dessus permet aux utilisateurs de sélectionner et de télécharger des fichiers.
Step 5 - Maintenant, si tu vas à http://localhost:8080/index.php?r=site/upload-image, vous verrez ce qui suit.

Step 6- Sélectionnez une image à télécharger et cliquez sur le bouton «soumettre». Le fichier sera enregistré sur le serveur à l'intérieur du‘uploads’ dossier.

Pour afficher les données dans un format lisible, vous pouvez utiliser le formatter composant d'application.
Step1 - Ajouter le actionFormatter méthode à la SiteController.
public function actionFormatter(){
return $this->render('formatter');
}Dans le code ci-dessus, nous rendons simplement le formatter vue.
Step 2 - Maintenant, créez un formatter.php afficher le fichier dans le views/site folder.
<?php
$formatter = \Yii::$app->formatter; // output: January 1, 2016 echo $formatter->asDate('2016-01-01', 'long'),"<br>";
// output: 51.50%
echo $formatter->asPercent(0.515, 2),"<br>"; // output: <a href = "mailto:[email protected]">[email protected]</a> echo $formatter->asEmail('[email protected]'),"<br>";
// output: Yes
echo $formatter->asBoolean(true),"<br>"; // output: (Not set) echo $formatter->asDate(null),"<br>";
?>Step 3 - Aller à http://localhost:8080/index.php?r=site/formatter, vous verrez la sortie suivante.

le formatter Le composant prend en charge les formats suivants liés à la date et à l'heure -
| Format de sortie | Exemple |
|---|---|
| Date | 01 janvier 2016 |
| temps | 16:06 |
| datetime | 1 janvier 2016 16:06 |
| horodatage | 1512609983 |
| relativeTime | Il ya 1 heure |
| durée | 5 minutes |
Step 4 - Modifier le formatter voir de cette façon.
<?php
$formatter = \Yii::$app->formatter;
echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>"; echo $formatter->asTime(date("Y-m-d")),"<br>";
echo $formatter->asDatetime(date("Y-m-d")),"<br>"; echo $formatter->asTimestamp(date("Y-m-d")),"<br>";
echo $formatter->asRelativeTime(date("Y-m-d")),"<br>";
?>Step 5 - Type http://localhost:8080/index.php?r=site/formatter dans la barre d'adresse de votre navigateur Web, vous verrez la sortie suivante.

Formats de date
Il existe également quatre raccourcis de format de date: short, medium, long, and full.
Step 1 - Modifier le formatter afficher le fichier de cette façon.
<?php
$formatter = \Yii::$app->formatter; echo $formatter->asDate(date('Y-m-d'), 'short'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'medium'),"<br>"; echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'full'),"<br>";
?>Step 2 - Si vous allez dans le navigateur Web et tapez http://localhost:8080/index.php?r=site/formatter, vous verrez la sortie suivante.

Formats de nombres
le formatter Le composant prend en charge les formats suivants liés aux nombres -
| Format de sortie | Exemple |
|---|---|
| entier | 51 |
| décimal | 105,51 |
| pour cent | 51% |
| scientifique | 1,050000E + 2 |
| devise | 105 $ |
| Taille | 105 octets |
| shortSize | 105 B |
Step 1 - Modifier le formatter voir de cette façon.
<?php
$formatter = \Yii::$app->formatter;
echo Yii::$app->formatter->asInteger(105),"<br>"; echo Yii::$app->formatter->asDecimal(105.41),"<br>";
echo Yii::$app->formatter->asPercent(0.51),"<br>"; echo Yii::$app->formatter->asScientific(105),"<br>";
echo Yii::$app->formatter->asCurrency(105, "$"),"<br>";
echo Yii::$app->formatter->asSize(105),"<br>"; echo Yii::$app->formatter->asShortSize(105),"<br>";
?>Step 2 - Aller à http://localhost:8080/index.php?r=site/formatter, vous verrez la sortie suivante.

Autres formats
Yii prend également en charge d'autres formats -
text - La valeur est codée en HTML.
raw - La valeur est sortie telle quelle.
paragraphs- La valeur est formatée sous forme de paragraphes de texte HTML enveloppés dans la balise p .
ntext - La valeur est formatée sous forme de texte brut HTML où les retours à la ligne sont convertis en sauts de ligne.
html - La valeur est purifiée à l'aide de HtmlPurifier pour éviter les attaques XSS.
image - La valeur est formatée en tant que balise d'image.
boolean - La valeur est formatée sous la forme d'un booléen.
url - La valeur est formatée sous forme de lien.
email - La valeur est formatée comme un lien mailto.
Le formateur peut utiliser les paramètres régionaux actuellement actifs pour déterminer comment mettre en forme une valeur pour un pays spécifique.
L'exemple suivant montre comment formater la date pour différents paramètres régionaux.
<?php
Yii::$app->formatter->locale = 'ru-RU'; echo Yii::$app->formatter->asDate('2016-01-01'); // output: 1 января 2016 г.
Yii::$app->formatter->locale = 'de-DE'; // output: 1. Januar 2016 echo Yii::$app->formatter->asDate('2016-01-01');
Yii::$app->formatter->locale = 'en-US'; // output: January 1, 2016 echo Yii::$app->formatter->asDate('2016-01-01');
?>Lorsque vous avez trop de données à afficher sur une seule page, vous devez les afficher sur plusieurs pages. Ceci est également connu sous le nom de pagination.
Pour montrer la pagination en action, nous avons besoin de données.
Préparation de la base de données
Step 1- Créez une nouvelle base de données. La base de données peut être préparée des deux manières suivantes.
Dans le terminal, exécutez mysql -u root -p
Créez une nouvelle base de données via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configurer la connexion à la base de données dans le config/db.phpfichier. La configuration suivante correspond au système actuellement utilisé.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dans le dossier racine run ./yii migrate/create test_table. Cette commande créera une migration de base de données pour gérer notre base de données. Le fichier de migration doit apparaître dans lemigrations dossier de la racine du projet.
Step 4 - Modifier le fichier de migration (m160106_163154_test_table.php dans ce cas) de cette façon.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>La migration ci-dessus crée un usertable avec ces champs: id, nom et e-mail. Il ajoute également quelques utilisateurs de démonstration.
Step 5 - À l'intérieur de la racine du projet run ./yii migrate pour appliquer la migration à la base de données.
Step 6 - Maintenant, nous devons créer un modèle pour notre usertable. Par souci de simplicité, nous allons utiliser leGiioutil de génération de code. Ouvrez ceciurl: http://localhost:8080/index.php?r=gii. Ensuite, cliquez sur le bouton «Démarrer» sous l'en-tête «Générateur de modèle». Remplissez le nom de la table («utilisateur») et la classe de modèle («Mon utilisateur»), cliquez sur le bouton «Aperçu» et enfin, cliquez sur le bouton «Générer».

le MyUser model apparaît dans le répertoire des modèles.
La pagination en action
Step 1 - Ajouter un actionPagination méthode à la SiteController.
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset) ->limit($pagination->limit)
->all();
return $this->render('pagination', [ 'models' => $models,
'pagination' => $pagination,
]);
}Step 2 - Créez un fichier de vue appelé pagination.php à l'intérieur de views/site dossier.
<?php
use yii\widgets\LinkPager;
?>
<?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' => $pagination,
]);
?>Maintenant, allez chez l'hôte local http://localhost:8080/index.php?r=site/pagination via le navigateur Web, vous verrez un widget de pagination -

Lors de l'affichage de nombreuses données, nous avons souvent besoin de trier les données. Yii utilise unyii\data\Sort object pour représenter un schéma de tri.
Pour montrer le tri en action, nous avons besoin de données.
Préparation de la base de données
Step 1- Créez une nouvelle base de données. La base de données peut être préparée des deux manières suivantes.
Dans le terminal, exécutez mysql -u root –p
Créez une nouvelle base de données via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configurer la connexion à la base de données dans le config/db.phpfichier. La configuration suivante correspond au système actuellement utilisé.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dans le dossier racine run ./yii migrate/create test_table. Cette commande créera une migration de base de données pour gérer notre base de données. Le fichier de migration doit apparaître dans lemigrations dossier de la racine du projet.
Step 4 - Modifier le fichier de migration (m160106_163154_test_table.php dans ce cas) de cette façon.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>La migration ci-dessus crée un usertable avec ces champs: id, nom et e-mail. Il ajoute également quelques utilisateurs de démonstration.
Step 5 - À l'intérieur de la racine du projet run ./yii migrate pour appliquer la migration à la base de données.
Step 6 - Maintenant, nous devons créer un modèle pour notre usertable. Par souci de simplicité, nous allons utiliser leGiioutil de génération de code. Ouvrez ceciurl: http://localhost:8080/index.php?r=gii. Ensuite, cliquez sur le bouton «Démarrer» sous l'en-tête «Générateur de modèle». Remplissez le nom de la table («utilisateur») et la classe de modèle («Mon utilisateur»), cliquez sur le bouton «Aperçu» et enfin, cliquez sur le bouton «Générer».

Le modèle MyUser doit apparaître dans le répertoire des modèles.
Le tri en action
Step 1 - Ajouter un actionSorting méthode à la SiteController.
public function actionSorting() {
//declaring the sort object
$sort = new Sort([ 'attributes' => ['id', 'name', 'email'], ]); //retrieving all users $models = MyUser::find()
->orderBy($sort->orders) ->all(); return $this->render('sorting', [
'models' => $models, 'sort' => $sort,
]);
}Step 2 - Créer un View fichier appelé sorting inside le dossier vues / site.
<?php
// display links leading to sort actions
echo $sort->link('id') . ' | ' . $sort->link('name') . ' | ' . $sort->link('email'); ?><br/> <?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>Step 3 - Maintenant, si vous tapez http://localhost:8080/index.php?r=site/sorting dans le navigateur Web, vous pouvez voir que les champs id, nom et e-mail peuvent être triés comme indiqué dans l'image suivante.

Les variables de membre de classe en PHP sont également appelées properties. Ils représentent l'état de l'instance de classe. Yii introduit une classe appeléeyii\base\Object. Il prend en charge la définition des propriétés viagetter ou setter méthodes de classe.
Une méthode getter commence par le mot get. Une méthode de setter commence parset. Vous pouvez utiliser des propriétés définies par des getters et des setters comme des variables de membre de classe.
Lorsqu'une propriété est en cours de lecture, la méthode getter est appelée. Lorsqu'une propriété est affectée, la méthode setter est appelée. Une propriété définie par un getter estread only si un setter n'est pas défini.
Step 1 - Créez un fichier appelé Taxi.php dans le dossier des composants.
<?php
namespace app\components;
use yii\base\Object;
class Taxi extends Object {
private $_phone; public function getPhone() { return $this->_phone;
}
public function setPhone($value) { $this->_phone = trim($value);
}
}
?>Dans le code ci-dessus, nous définissons la classe Taxi dérivée de la classe Object. Nous définissons un getter -getPhone() et un setter - setPhone().
Step 2 - Now, ajoutez un actionProperties méthode à la SiteController.
public function actionProperties() {
$object = new Taxi();
// equivalent to $phone = $object->getPhone();
$phone = $object->phone;
var_dump($phone); // equivalent to $object->setLabel('abc');
$object->phone = '79005448877'; var_dump($object);
}Dans la fonction ci-dessus, nous avons créé un objet Taxi, essayé d'accéder au phone property via le getter, et définissez le phone propriété via le setter.
Step 3 - Dans votre navigateur Web, saisissez http://localhost:8080/index.php?r=site/properties, dans la barre d'adresse, vous devriez voir la sortie suivante.

Yii fournit un ensemble de classes de fournisseurs de données qui encapsulent la pagination et le tri. Un fournisseur de données implémente yii \ data \ DataProviderInterface. Il prend en charge la récupération de données triées et paginées. Les fournisseurs de données travaillent généralement avec des widgets de données.
Yii comprend -
ActiveDataProvider - Utilisations yii\db\ActiveQuery ou yii\db\Query pour interroger les données des bases de données.
SqlDataProvider - Exécute SQL et renvoie les données sous forme de tableaux.
ArrayDataProvider - Prend un grand tableau et en renvoie une partie.
Vous définissez les comportements de tri et de pagination d'un fournisseur de données en configurant son pagination et sortPropriétés. Widgets de données, tels queyii\grid\GridView, avoir une propriété appelée dataProvider, qui prend une instance de fournisseur de données et affiche les données à l'écran.
Préparation de la base de données
Step 1- Créez une nouvelle base de données. La base de données peut être préparée des deux manières suivantes.
Dans le terminal, exécutez mysql -u root –p .
Créer une nouvelle base de données via CREATE DATABASE helloworld JEU DE CARACTÈRES utf8 COLLATE utf8_general_ci;
Step 2 - Configurer la connexion à la base de données dans le config/db.phpfichier. La configuration suivante correspond au système actuellement utilisé.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dans le dossier racine run ./yii migrate/create test_table. Cette commande créera une migration de base de données pour gérer notre base de données. Le fichier de migration doit apparaître dans lemigrations dossier de la racine du projet.
Step 4 - Modifier le fichier de migration (m160106_163154_test_table.php dans ce cas) de cette façon.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>La migration ci-dessus crée un usertable avec ces champs: id, nom et e-mail. Il ajoute également quelques utilisateurs de démonstration.
Step 5 - À l'intérieur de la racine du projet run ./yii migrate pour appliquer la migration à la base de données.
Step 6 - Maintenant, nous devons créer un modèle pour notre usertable. Par souci de simplicité, nous allons utiliser leGiioutil de génération de code. Ouvrez ceciurl: http://localhost:8080/index.php?r=gii. Ensuite, cliquez sur le bouton «Démarrer» sous l'en-tête «Générateur de modèle». Remplissez le nom de la table («utilisateur») et la classe de modèle («Mon utilisateur»), cliquez sur le bouton «Aperçu» et enfin, cliquez sur le bouton «Générer».

Le modèle MyUser doit apparaître dans le répertoire des modèles.
Fournisseur de données actif
Step 1 - Créez une fonction appelée actionDataProvider à l'intérieur de SiteController.
public function actionDataProvider(){
$query = MyUser::find();
$provider = new ActiveDataProvider([ 'query' => $query,
'pagination' => [
'pageSize' => 2,
],
]);
// returns an array of users objects
$users = $provider->getModels();
var_dump($users);
}Dans le code ci-dessus, nous définissons une instance du ActiveDataProviderclasse et affiche les utilisateurs de la première page. leyii\data\ActiveDataProvider La classe utilise le composant d'application DB comme connexion DB.
Step 2 - Si vous entrez l'adresse de l'hôte local http://localhost:8080/index.php?r=site/dataprovider, vous verrez la sortie suivante.

Fournisseur de données SQL
le yii\data\SqlDataProvider La classe fonctionne avec des instructions SQL brutes.
Step 1 - Modifier le actionDataProvider méthode de cette façon.
public function actionDataProvider() {
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')->queryScalar(); $provider = new SqlDataProvider([
'sql' => 'SELECT * FROM user',
'totalCount' => $count, 'pagination' => [ 'pageSize' => 5, ], 'sort' => [ 'attributes' => [ 'id', 'name', 'email', ], ], ]); // returns an array of data rows $users = $provider->getModels(); var_dump($users);
}Step 2 - Type http://localhost:8080/index.php?r=site/data-provider dans la barre d'adresse du navigateur Web, vous verrez la sortie suivante.

Fournisseur de données de baie
le yii\data\ArrayDataProviderclass est le meilleur pour travailler avec de grands tableaux. Les éléments de ce tableau peuvent être des résultats de requête d'instances DAO ou Active Record.
Step 1 - Modifier le actionDataProvider méthode de cette façon.
public function actionDataProvider() {
$data = MyUser::find()->asArray()->all(); $provider = new ArrayDataProvider([
'allModels' => $data, 'pagination' => [ 'pageSize' => 3, ], 'sort' => [ 'attributes' => ['id', 'name'], ], ]); // get the rows in the currently requested page $users = $provider->getModels(); var_dump($users);
}Step 2 - Si vous allez à l'adresse http://localhost:8080/index.php?r=site/data-provider via le navigateur Web, vous verrez la sortie suivante.

Notez que, contrairement au fournisseur de données SQL et au fournisseur de données actives, le fournisseur de données de tableau charge toutes les données dans la mémoire, ce qui le rend moins efficace.
Yii fournit un ensemble de widgets pour afficher les données. Vous pouvez utiliser le widget DetailView pour afficher un seul enregistrement. Le widget ListView, ainsi que Grid View, peuvent être utilisés pour afficher une table d'enregistrements avec des fonctionnalités telles que le filtrage, le tri et la pagination.
Préparation de la base de données
Step 1- Créez une nouvelle base de données. La base de données peut être préparée des deux manières suivantes.
Dans le terminal, exécutez mysql -u root –p
Créez une nouvelle base de données via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configurer la connexion à la base de données dans le config/db.phpfichier. La configuration suivante correspond au système actuellement utilisé.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dans le dossier racine run./yii migrate/create test_table. Cette commande créera une migration de base de données pour gérer notre base de données. Le fichier de migration doit apparaître dans lemigrations dossier de la racine du projet.
Step 4 - Modifier le fichier de migration (m160106_163154_test_table.php dans ce cas) de cette façon.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>La migration ci-dessus crée un usertable avec ces champs: id, nom et e-mail. Il ajoute également quelques utilisateurs de démonstration.
Step 5 - À l'intérieur de la racine du projet run./yii migrate pour appliquer la migration à la base de données.
Step 6 - Maintenant, nous devons créer un modèle pour notre usertable. Par souci de simplicité, nous allons utiliser leGiioutil de génération de code. Ouvrez ceciurl: http://localhost:8080/index.php?r=gii. Ensuite, cliquez sur le bouton «Démarrer» sous l'en-tête «Générateur de modèle». Remplissez le nom de la table («utilisateur») et la classe de modèle («Mon utilisateur»), cliquez sur le bouton «Aperçu» et enfin, cliquez sur le bouton «Générer».

Le modèle MyUser doit apparaître dans le répertoire des modèles.
Widget DetailView
le DetailView widgetaffiche les données d'un seul modèle. le$attributes La propriété définit les attributs de modèle à afficher.
Step 1 - Ajouter le actionDataWidget méthode à la SiteController.
public function actionDataWidget() {
$model = MyUser::find()->one(); return $this->render('datawidget', [
'model' => $model
]);
}Dans le code ci-dessus, nous trouvons que le premier modèle MyUser et le transmettons au datawidget vue.
Step 2 - Créez un fichier appelé datawidget.php à l'intérieur de views/site dossier.
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => $model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>Step 3 - Si vous allez à http://localhost:8080/index.php?r=site/data-widget, vous verrez une utilisation typique du DetailView widget.

Le widget ListView utilise un fournisseur de données pour afficher les données. Chaque modèle est rendu à l'aide du fichier de vue spécifié.
Step 1 - Modifier le actionDataWidget() méthode de cette façon.
public function actionDataWidget() {
$dataProvider = new ActiveDataProvider([
'query' => MyUser::find(),
'pagination' => [
'pageSize' => 20,
],
]);
return $this->render('datawidget', [ 'dataProvider' => $dataProvider
]);
}Dans le code ci-dessus, nous créons un fournisseur de données et le transmettons à la vue datawidget.
Step 2 - Modifiez le fichier de vue datawidget de cette façon.
<?php
use yii\widgets\ListView;
echo ListView::widget([
'dataProvider' => $dataProvider,
'itemView' => '_user',
]);
?>Nous rendons le widget ListView. Chaque modèle est rendu dans la vue _user .
Step 3 - Créez un fichier appelé _user.php à l'intérieur de views/site dossier.
<?php
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
?>
<div class = "user">
<?= $model->id ?>
<?= Html::encode($model->name) ?> <?= HtmlPurifier::process($model->email) ?>
</div>Step 4 - Type http://localhost:8080/index.php?r=site/data-widget dans la barre d'adresse du navigateur Web, vous verrez ce qui suit.

Le widget GridView prend les données d'un fournisseur de données et les présente sous la forme d'une table. Chaque ligne du tableau représente un élément de données unique et une colonne représente un attribut de l'élément.
Step 1 - Modifier le datawidget voir de cette façon.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>Step 2 - Aller à http://localhost:8080/index.php?r=site/data-widget, vous verrez une utilisation typique du widget DataGrid.

Les colonnes du widget DataGrid sont configurées en termes de yii\grid\Columnclasse. Il représente un attribut de modèle et peut être filtré et trié.
Step 3 - Pour ajouter une colonne personnalisée à la grille, modifiez le datawidget voir de cette façon.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
?>Step 4 - Si vous allez à l'adresse http://localhost:8080/index.php?r=site/data-widget, vous verrez la sortie comme indiqué dans l'image suivante.

Les colonnes de la grille peuvent être personnalisées à l'aide de différentes classes de colonnes, telles que yii \ grid \ SerialColumn, yii \ grid \ ActionColumn et yii \ grid \ CheckboxColumn.
Step 5 - Modifier le datawidget voir de la manière suivante.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Aller à http://localhost:8080/index.php?r=site/data-widget, vous verrez ce qui suit.

Vous pouvez utiliser eventspour injecter du code personnalisé à certains points d'exécution. Vous pouvez attacher du code personnalisé à un événement, et lorsque l'événement est déclenché, le code est exécuté. Par exemple, un objet enregistreur peut déclencher unuserRegisteredévénement lorsqu'un nouvel utilisateur s'inscrit sur votre site Web. Si une classe doit déclencher des événements, vous devez l'étendre à partir de la classe yii \ base \ Component.
Un gestionnaire d'événements est un rappel PHP. Vous pouvez utiliser les rappels suivants -
Une fonction PHP globale spécifiée sous forme de chaîne.
Une fonction anonyme.
Un tableau d'un nom de classe et une méthode sous forme de chaîne, par exemple, ['ClassName', 'methodName']
Un tableau d'un objet et d'une méthode sous forme de chaîne, par exemple [$ obj, 'methodName']
Step 1 - Pour attacher un gestionnaire à un événement, vous devez appeler le yii\base\Component::on() méthode.
$obj = new Obj;
// this handler is a global function
$obj->on(Obj::EVENT_HELLO, 'function_name'); // this handler is an object method $obj->on(Obj::EVENT_HELLO, [$object, 'methodName']); // this handler is a static class method $obj->on(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']);
// this handler is an anonymous function
$obj->on(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});Vous pouvez attacher un ou plusieurs gestionnaires à un événement. Les gestionnaires attachés sont appelés dans l'ordre dans lequel ils ont été attachés à l'événement.
Step 2 - Pour arrêter l'invocation des gestionnaires, vous devez définir le yii\base\Event::$handled property à true.
$obj->on(Obj::EVENT_HELLO, function ($event) { $event->handled = true;
});Step 3 - Pour insérer le gestionnaire au début de la file d'attente, vous pouvez appeler yii\base\Component::on(), en passant false pour le quatrième paramètre.
$obj->on(Obj::EVENT_HELLO, function ($event) {
// ...
}, $data, false);Step 4 - Pour déclencher un événement, appelez le yii\base\Component::trigger() méthode.
namespace app\components;
use yii\base\Component;
use yii\base\Event;
class Obj extends Component {
const EVENT_HELLO = 'hello';
public function triggerEvent() {
$this->trigger(self::EVENT_HELLO);
}
}Step 5 - Pour détacher un gestionnaire d'un événement, vous devez appeler le yii\base\Component::off() méthode.
$obj = new Obj; // this handler is a global function $obj->off(Obj::EVENT_HELLO, 'function_name');
// this handler is an object method
$obj->off(Obj::EVENT_HELLO, [$object, 'methodName']);
// this handler is a static class method
$obj->off(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']); // this handler is an anonymous function $obj->off(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});Dans ce chapitre nous verrons comment créer un événement dans Yii. Pour montrer les événements en action, nous avons besoin de données.
Préparation de la base de données
Step 1- Créez une nouvelle base de données. La base de données peut être préparée des deux manières suivantes.
Dans le terminal, exécutez mysql -u root –p
Créez une nouvelle base de données via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configurer la connexion à la base de données dans le config/db.phpfichier. La configuration suivante correspond au système actuellement utilisé.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dans le dossier racine run ./yii migrate/create test_table. Cette commande créera une migration de base de données pour gérer notre base de données. Le fichier de migration doit apparaître dans lemigrations dossier de la racine du projet.
Step 4 - Modifier le fichier de migration (m160106_163154_test_table.php dans ce cas) de cette façon.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>La migration ci-dessus crée un usertable avec ces champs: id, nom et e-mail. Il ajoute également quelques utilisateurs de démonstration.
Step 5 - À l'intérieur de la racine du projet run ./yii migrate pour appliquer la migration à la base de données.
Step 6 - Maintenant, nous devons créer un modèle pour notre usertable. Par souci de simplicité, nous allons utiliser leGiioutil de génération de code. Ouvrez ceciurl: http://localhost:8080/index.php?r=gii. Ensuite, cliquez sur le bouton «Démarrer» sous l'en-tête «Générateur de modèle». Remplissez le nom de la table («utilisateur») et la classe de modèle («Mon utilisateur»), cliquez sur le bouton «Aperçu» et enfin, cliquez sur le bouton «Générer».

Le modèle MyUser doit apparaître dans le répertoire des modèles.
Créer un événement
Supposons que nous souhaitons envoyer un e-mail à l'administrateur chaque fois qu'un nouvel utilisateur s'inscrit sur notre site Web.
Step 1 - Modifier le models/MyUser.php classer de cette façon.
<?php
namespace app\models;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { const EVENT_NEW_USER = 'new-user'; public function init() { // first parameter is the name of the event and second is the handler. $this->on(self::EVENT_NEW_USER, [$this, 'sendMailToAdmin']); } /** * @inheritdoc */ public static function tableName() { return 'user'; } /** * @inheritdoc */ public function rules() { return [ [['name', 'email'], 'string', 'max' => 255] ]; } /** * @inheritdoc */ public function attributeLabels() { return [ 'id' => 'ID', 'name' => 'Name', 'email' => 'Email', ]; } public function sendMailToAdmin($event) {
echo 'mail sent to admin using the event';
}
}
?>Dans le code ci-dessus, nous définissons un événement «nouvel utilisateur». Ensuite, dans la méthode init (), nous attachons lesendMailToAdminfonction à l'événement "nouvel utilisateur". Maintenant, nous devons déclencher cet événement.
Step 2 - Créez une méthode appelée actionTestEvent dans le SiteController.
public function actionTestEvent() {
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()) {
$model->trigger(MyUser::EVENT_NEW_USER);
}
}Dans le code ci-dessus, nous créons un nouvel utilisateur et déclenchons l'événement «nouvel utilisateur».
Step 3 - Tapez maintenant http://localhost:8080/index.php?r=site/test-event, vous verrez ce qui suit.

Les comportements sont des instances de la classe yii \ base \ Behavior. Un comportement injecte ses méthodes et propriétés dans le composant auquel il est attaché. Les comportements peuvent également répondre aux événements déclenchés par le composant.
Step 1 - Pour définir un comportement, étendez le yii\base\Behavior classe.
namespace app\components;
use yii\base\Behavior;
class MyBehavior extends Behavior {
private $_prop1;
public function getProp1() {
return $this->_prop1; } public function setProp1($value) {
$this->_prop1 = $value;
}
public function myFunction() {
// ...
}
}Le code ci-dessus définit le comportement avec une propriété (prop1) et une méthode (myFunction). Lorsque ce comportement est associé à un composant, ce composant aura également leprop1 propriété et le myFunction méthode.
Pour accéder au composant auquel le comportement est associé, vous pouvez utiliser le yii\base\Behavior::$owner property.
Step 2 - Si vous souhaitez qu'un comportement réponde aux événements du composant, vous devez remplacer le yii\base\Behavior::events() méthode.
namespace app\components;
use yii\db\ActiveRecord;
use yii\base\Behavior;
class MyBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_AFTER_VALIDATE => 'afterValidate',
];
}
public function afterValidate($event) {
// ...
}
}Step 3 - Pour attacher un comportement, vous devez remplacer le behaviors() méthode de la classe de composant.
namespace app\models;
use yii\db\ActiveRecord;
use app\components\MyBehavior;
class MyUser extends ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
MyBehavior::className(),
// named behavior, behavior class name only
'myBehavior2' => MyBehavior::className(),
// anonymous behavior, configuration array
[
'class' => MyBehavior::className(),
'prop1' => 'value1',
'prop2' => 'value2',
'prop3' => 'value3',
],
// named behavior, configuration array
'myBehavior4' => [
'class' => MyBehavior::className(),
'prop1' => 'value1'
]
];
}
}Step 4 - Pour détacher un comportement, appelez the yii\base\Component::detachBehavior() méthode.
$component->detachBehavior('myBehavior');Pour montrer les comportements en action, nous avons besoin de données.
Préparation de la base de données
Step 1- Créez une nouvelle base de données. La base de données peut être préparée des deux manières suivantes.
Dans le terminal, exécutez mysql -u root –p .
Créez une nouvelle base de données via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configurer la connexion à la base de données dans le config/db.phpfichier. La configuration suivante correspond au système actuellement utilisé.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dans le dossier racine run ./yii migrate/create test_table. Cette commande créera une migration de base de données pour gérer notre base de données. Le fichier de migration doit apparaître dans lemigrations dossier de la racine du projet.
Step 4 - Modifier le fichier de migration (m160106_163154_test_table.php dans ce cas) de cette façon.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>La migration ci-dessus crée un usertable avec ces champs: id, nom et e-mail. Il ajoute également quelques utilisateurs de démonstration.
Step 5 −À l'intérieur de la racine du projet run./yii migrate pour appliquer la migration à la base de données.
Step 6 - Maintenant, nous devons créer un modèle pour notre user table. Par souci de simplicité, nous allons utiliser leGiioutil de génération de code. Ouvrez ceciurl: http://localhost:8080/index.php?r=gii. Ensuite, cliquez sur le bouton «Démarrer» sous l'en-tête «Générateur de modèle». Remplissez le nom de la table («utilisateur») et la classe de modèle («Mon utilisateur»), cliquez sur le bouton «Aperçu» et enfin, cliquez sur le bouton «Générer».

Le modèle MyUser doit apparaître dans le répertoire des modèles.
Supposons que nous souhaitons créer un comportement qui mettra en majuscule la propriété «nom» du composant auquel le comportement est attaché.
Step 1 - Dans le dossier des composants, créez un fichier appelé UppercaseBehavior.php avec le code suivant.
<?php
namespace app\components;
use yii\base\Behavior;
use yii\db\ActiveRecord;
class UppercaseBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_BEFORE_VALIDATE => 'beforeValidate',
];
}
public function beforeValidate($event) { $this->owner->name = strtoupper($this->owner->name);
}
}
?>Dans le code ci-dessus, nous créons le UppercaseBehavior, qui met en majuscule la propriété name lorsque l'événement «beforeValidate» est déclenché.
Step 2 - Pour attacher ce comportement au MyUser modèle, modifiez-le de cette façon.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
UppercaseBehavior::className(),
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}Désormais, chaque fois que nous créons ou mettons à jour un utilisateur, sa propriété name sera en majuscules.
Step 3 - Ajouter un actionTestBehavior fonction à la SiteController.
public function actionTestBehavior() {
//creating a new user
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()){
var_dump(MyUser::find()->asArray()->all());
}
}Step 4 - Type http://localhost:8080/index.php?r=site/test-behavior dans la barre d'adresse, vous verrez que le name propriété de votre nouvellement créé MyUser le modèle est en majuscules.

Les configurations sont utilisées pour créer de nouveaux objets ou initialiser ceux existants. Les configurations incluent généralement un nom de classe et une liste de valeurs initiales. Ils peuvent également inclure une liste de gestionnaires d'événements et de comportements.
Voici un exemple de configuration de base de données -
<?php
$config = [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; $db = Yii::createObject($config);
?>le Yii::createObject() La méthode prend un tableau de configuration et crée un objet basé sur la classe nommée dans la configuration.
Le format d'une configuration -
[
//a fully qualified class name for the object being created
'class' => 'ClassName',
//initial values for the named property
'propertyName' => 'propertyValue',
//specifies what handlers should be attached to the object's events
'on eventName' => $eventHandler,
//specifies what behaviors should be attached to the object
'as behaviorName' => $behaviorConfig,
]Le fichier de configuration d'un modèle d'application de base est l'un des plus complexes -
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ //'showScriptName' => false, //'enablePrettyUrl' => true, //'enableStrictParsing' => true, //'suffix' => '/' ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Dans le fichier de configuration ci-dessus, nous ne définissons pas le nom de la classe. C'est parce que nous l'avons déjà défini dans leindex.php fichier -
<?php
//defining global constans
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process request
(new yii\web\Application($config))->run();
?>De nombreux widgets utilisent également des configurations comme indiqué dans le code suivant.
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>Lorsqu'une configuration est trop complexe, une pratique courante consiste à créer un fichier PHP, qui renvoie un tableau. Jetez un œil auconfig/console.php fichier de configuration -
<?php
Yii::setAlias('@tests', dirname(__DIR__) . '/tests');
$params = require(__DIR__ . '/params.php'); $db = require(__DIR__ . '/db.php');
return [
'id' => 'basic-console',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log', 'gii'],
'controllerNamespace' => 'app\commands',
'modules' => [
'gii' => 'yii\gii\Module',
],
'components' => [
'cache' => [
'class' => 'yii\caching\FileCache',
],
'log' => [
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => $db, ], 'params' => $params,
];
?>Les configurations par défaut peuvent être spécifiées en appelant le Yii::$container->set()méthode. Il vous permet d'appliquer des configurations par défaut à toutes les instances des classes spécifiées lorsqu'elles sont appelées via leYii::createObject() méthode.
Par exemple, pour personnaliser le yii\widgets\LinkPager classe, afin que tous les pagers de lien affichent au plus trois boutons, vous pouvez utiliser le code suivant.
\Yii::$container->set('yii\widgets\LinkPager', [
'maxButtonCount' => 3,
]);Un conteneur DI (injection de dépendances) est un objet qui sait comment instancier et configurer des objets. Yii fournit le conteneur DI via leyii\di\Container class.
Il prend en charge les types suivants de DI -
- Setter et injection de propriété
- Injection appelable PHP
- Injection de constructeur
- Injection d'action du contrôleur
Le conteneur DI prend en charge l'injection de constructeur à l'aide d'indices de type -
class Object1 {
public function __construct(Object2 $object2) { } } $object1 = $container->get('Object1'); // which is equivalent to the following: $object2 = new Object2;
$object1 = new Object1($object2);Les injections de propriété et de setter sont prises en charge via des configurations -
<?php
use yii\base\Object;
class MyObject extends Object {
public $var1; private $_var2;
public function getVar2() {
return $this->_var2; } public function setVar2(MyObject2 $var2) {
$this->_var2 = $var2;
}
}
$container->get('MyObject', [], [ 'var1' => $container->get('MyOtherObject'),
'var2' => $container->get('MyObject2'),
]);
?>En cas d'injection appelable PHP, le conteneur utilisera un rappel PHP enregistré pour construire de nouvelles instances d'une classe -
$container->set('Object1', function () {
$object1 = new Object1(new Object2); return $object1;
});
$object1 = $container->get('Object1');L'injection d'action de contrôleur est un type de DI où les dépendances sont déclarées à l'aide des indicateurs de type. Il est utile pour garder les contrôleurs MVC minces, légers et minces -
public function actionSendToAdmin(EmailValidator $validator, $email) {
if ($validator->validate($email)) {
// sending email
}
}Vous pouvez utiliser le yii\db\Container::set() méthode pour enregistrer les dépendances -
<?php
$container = new \yii\di\Container; // register a class name as is. This can be skipped. $container->set('yii\db\Connection');
// register an alias name. You can use $container->get('MyObject') // to create an instance of Connection $container->set('MyObject', 'yii\db\Connection');
// register an interface
// When a class depends on the interface, the corresponding class
// will be instantiated as the dependent object
$container->set('yii\mail\MailInterface', 'yii\swiftmailer\Mailer'); // register an alias name with class configuration // In this case, a "class" element is required to specify the class $container->set('db', [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
]);
// register a class with configuration. The configuration
// will be applied when the class is instantiated by get()
$container->set('yii\db\Connection', [ 'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]); // register a PHP callable // The callable will be executed each time when $container->get('db') is called
$container->set('db', function ($container, $params, $config) {
return new \yii\db\Connection($config); }); // register a component instance // $container->get('pageCache') will return the same instance each time when it
//is called
$container->set('pageCache', new FileCache);
?>Utilisation du DI
Step 1 - À l'intérieur du components dossier créer un fichier appelé MyInterface.php avec le code suivant.
<?php
namespace app\components;
interface MyInterface {
public function test();
}
?>Step 2 - Dans le dossier des composants, créez deux fichiers.
First.php -
<?php
namespace app\components;
use app\components\MyInterface;
class First implements MyInterface {
public function test() {
echo "First class <br>";
}
}
?>Second.php -
<?php
app\components;
use app\components\MyInterface;
class Second implements MyInterface {
public function test() {
echo "Second class <br>";
}
}
?>Step 3 - Maintenant, ajoutez un actionTestInterface au SiteController.
public function actionTestInterface() {
$container = new \yii\di\Container();
$container->set ("\app\components\MyInterface","\app\components\First"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "First class"
$container->set ("\app\components\MyInterface","\app\components\Second"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "Second class"
}Step 4 - Aller à http://localhost:8080/index.php?r=site/test-interface vous devriez voir ce qui suit.

Cette approche est pratique car nous pouvons définir des classes à un endroit et un autre code utilisera automatiquement de nouvelles classes.
Yii DAO (Database Access Object) fournit une API pour accéder aux bases de données. Il sert également de base à d'autres méthodes d'accès aux bases de données: enregistrement actif et générateur de requêtes.
Yii DAO prend en charge les bases de données suivantes -
- MySQL
- MSSQL
- SQLite
- MariaDB
- PostgreSQL
- ORACLE
- CUBRID
Création d'une connexion à la base de données
Step 1 - Pour créer une connexion à la base de données, vous devez créer une instance de la classe yii \ db \ Connection.
$mydb = new yii\db\Connection([
'dsn' => 'mysql:host=localhost;dbname=mydb',
'username' => 'username',
'password' => 'password',
'charset' => 'utf8',
]);Une pratique courante consiste à configurer une connexion de base de données à l'intérieur des composants de l'application. Par exemple, dans le modèle d'application de base, la configuration de la connexion à la base de données se trouve dans leconfig/db.php fichier comme indiqué dans le code suivant.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '123574896',
'charset' => 'utf8',
];
?>Step 2 - Pour accéder à la connexion DB, vous pouvez utiliser cette expression.
Yii::$app->dbPour configurer une connexion DB, vous devez spécifier son DSN (Data Source Name) via le dsnpropriété. Le format DSN varie selon les bases de données -
MySQL, MariaDB - mysql: hôte = localhost; dbname = mydb
PostgreSQL - pgsql: hôte = localhost; port = 5432; dbname = mydb
SQLite - sqlite: / chemin / vers / db / fichier
MS SQL Server (via sqlsrv driver) - sqlsrv: Server = localhost; Base de données = mydb
MS SQL Server (via mssql driver) - mssql: hôte = localhost; dbname = mydb
MS SQL Server (via dblib driver) - dblib: hôte = localhost; dbname = mydb
CUBRID - cubrid: dbname = mydb; host = localhost; port = 33000
Oracle - oci: dbname = // localhost: 1521 / mydb
Pour montrer l'interrogation de la base de données en action, nous avons besoin de données.
Préparation de la base de données
Step 1- Créez une nouvelle base de données. La base de données peut être préparée des deux manières suivantes.
Dans le terminal, exécutez mysql -u root –p .
Créez une nouvelle base de données via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configurer la connexion à la base de données dans le config/db.phpfichier. La configuration suivante correspond au système actuellement utilisé.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dans le dossier racine run ./yii migrate/create test_table. Cette commande créera une migration de base de données pour gérer notre base de données. Le fichier de migration doit apparaître dans lemigrations dossier de la racine du projet.
Step 4 - Modifier le fichier de migration (m160106_163154_test_table.php dans ce cas) de cette façon.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>La migration ci-dessus crée un usertable avec ces champs: id, nom et e-mail. Il ajoute également quelques utilisateurs de démonstration.
Step 5 - À l'intérieur de la racine du projet run ./yii migrate pour appliquer la migration à la base de données.
Step 6 - Maintenant, nous devons créer un modèle pour notre usertable. Par souci de simplicité, nous allons utiliser leGiioutil de génération de code. Ouvrez ceciurl: http://localhost:8080/index.php?r=gii. Ensuite, cliquez sur le bouton «Démarrer» sous l'en-tête «Générateur de modèle». Remplissez le nom de la table («utilisateur») et la classe de modèle («Mon utilisateur»), cliquez sur le bouton «Aperçu» et enfin, cliquez sur le bouton «Générer».

Le modèle MyUser doit apparaître dans le répertoire des modèles.
Pour exécuter un SQL query, vous devez suivre ces étapes -
- Créez une commande yii \ db \ avec une requête SQL.
- Paramètres de liaison (non requis)
- Exécutez la commande.
Step 1 - Créez une fonction appelée actionTestDb dans le SiteController.
public function actionTestDb(){
// return a set of rows. each row is an associative array of column names and values.
// an empty array is returned if the query returned no results
$users = Yii::$app->db->createCommand('SELECT * FROM user LIMIT 5') ->queryAll(); var_dump($users);
// return a single row (the first row)
// false is returned if the query has no result
$user = Yii::$app->db->createCommand('SELECT * FROM user WHERE id=1')
->queryOne();
var_dump($user); // return a single column (the first column) // an empty array is returned if the query returned no results $userName = Yii::$app->db->createCommand('SELECT name FROM user') ->queryColumn(); var_dump($userName);
// return a scalar value
// false is returned if the query has no result
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')
->queryScalar();
var_dump($count);
}L'exemple ci-dessus montre différentes manières d'extraire des données d'une base de données.
Step 2 - Aller à l'adresse http://localhost:8080/index.php?r=site/test-db, vous verrez la sortie suivante.

Créer une commande SQL
Pour créer une commande SQL avec des paramètres, vous devez toujours utiliser l'approche des paramètres de liaison pour empêcher l'injection SQL.
Step 1 - Modifier le actionTestDb méthode de cette façon.
public function actionTestDb() {
$firstUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id') ->bindValue(':id', 1) ->queryOne(); var_dump($firstUser);
$params = [':id' => 2, ':name' => 'User2']; $secondUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id AND name = :name') ->bindValues($params)
->queryOne();
var_dump($secondUser); //another approach $params = [':id' => 3, ':name' => 'User3'];
$thirdUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE
id = :id AND name = :name', $params) ->queryOne(); var_dump($thirdUser);
}Dans le code ci-dessus -
bindValue() - lie une seule valeur de paramètre.
bindValues() - lie plusieurs valeurs de paramètres.
Step 2 - Si vous allez à l'adresse http://localhost:8080/index.php?r=site/test-db, vous verrez la sortie suivante.

Requêtes INSERT, UPDATE et DELETE
Pour les requêtes INSERT, UPDATE et DELETE, vous pouvez appeler les méthodes insert (), update () et delete ().
Step 1 - Modifier le actionTestDb méthode de cette façon.
public function actionTestDb() {
public function actionTestDb(){
// INSERT (table name, column values)
Yii::$app->db->createCommand()->insert('user', [ 'name' => 'My New User', 'email' => '[email protected]', ])->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User') ->queryOne(); var_dump($user);
// UPDATE (table name, column values, condition)
Yii::$app->db->createCommand()->update('user', ['name' => 'My New User Updated'], 'name = "My New User"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
// DELETE (table name, condition)
Yii::$app->db->createCommand()->delete('user', 'name = "My New User Updated"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
}
}Step 2 - Tapez l'URL http://localhost:8080/index.php?r=site/test-db dans la barre d'adresse du navigateur Web et vous verrez la sortie suivante.

Le générateur de requêtes vous permet de créer des requêtes SQL de manière programmatique. Le générateur de requêtes vous aide à écrire du code SQL plus lisible.
Pour utiliser le générateur de requêtes, vous devez suivre ces étapes -
- Créez un objet yii \ db \ Query.
- Exécutez une méthode de requête.
Pour construire un yii\db\Query objet, vous devez appeler différentes fonctions de générateur de requête pour définir différentes parties d'une requête SQL.
Step 1 - Pour afficher une utilisation typique du générateur de requêtes, modifiez le actionTestDb méthode de cette façon.
public function actionTestDb() {
//generates "SELECT id, name, email FROM user WHERE name = 'User10';"
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['name' => 'User10']) ->one(); var_dump($user);
}Step 2 - Aller à http://localhost:8080/index.php?r=site/test-db, vous verrez la sortie suivante.

Fonction Where ()
le where()La fonction définit le fragment WHERE d'une requête. Pour spécifier unWHERE condition, vous pouvez utiliser trois formats.
string format - 'nom = Utilisateur10'
hash format - ['name' => 'User10', 'email => [email protected]']
operator format - ["comme", "nom", "utilisateur"]
Exemple de format de chaîne
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where('name = :name', [':name' => 'User11']) ->one(); var_dump($user);
}Voici la sortie.

Exemple de format de hachage
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where([ 'name' => 'User5', 'email' => '[email protected]' ]) ->one(); var_dump($user);
}Voici la sortie.

Le format opérateur vous permet de définir des conditions arbitraires dans le format suivant -
[operator, operand1, operand2]L'opérateur peut être -
and - ['and', 'id = 1', 'id = 2'] générera id = 1 AND id = 2 ou: similaire à l'opérateur and
between - ['between', 'id', 1, 15] générera un identifiant ENTRE 1 ET 15
not between - similaire à l'opérateur between, mais BETWEEN est remplacé par NOT BETWEEN
in - ['in', 'id', [5,10,15]] générera id IN (5,10,15)
not in - similaire à l'opérateur in, mais IN est remplacé par NOT IN
like - ['like', 'name', 'user'] générera le nom LIKE '% user%'
or like - similaire à l'opérateur like, mais OR est utilisé pour diviser les prédicats LIKE
not like - similaire à l'opérateur like, mais LIKE est remplacé par NOT LIKE
or not like - similaire à l'opérateur not like, mais OR est utilisé pour concaténer les prédicats NOT LIKE
exists - nécessite un opérande qui doit être une instance de la classe yii \ db \ Query
not exists - similaire à l'opérateur existe, mais construit une expression NOT EXISTS (sous-requête)
<, <=, >, >=, ou tout autre opérateur DB: ['<', 'id', 10] générera id <10
Exemple de format opérateur
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['between', 'id', 5, 7]) ->all(); var_dump($users);
}Voici la sortie.

Fonction OrderBy ()
le orderBy() La fonction définit le fragment ORDER BY.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->orderBy('name DESC') ->all(); var_dump($users);
}Voici la sortie.

Fonction groupBy ()
le groupBy() définit le fragment GROUP BY, tandis que la fonction having() method spécifie le fragment HAVING.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->groupBy('name') ->having('id < 5') ->all(); var_dump($users);
}Voici la sortie.

le limit() et offset() méthodes définit le LIMIT et OFFSET fragments.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->limit(5) ->offset(5) ->all(); var_dump($users);
}Vous pouvez voir la sortie suivante -

le yii\db\Query class fournit un ensemble de méthodes à des fins différentes -
all() - Renvoie un tableau de lignes de paires nom-valeur.
one() - Renvoie la première ligne.
column() - Renvoie la première colonne.
scalar() - Renvoie une valeur scalaire à partir de la première ligne et de la première colonne du résultat.
exists() - Renvoie une valeur indiquant si la requête contient un résultat
count() Renvoie le résultat d'une requête COUNT
other aggregation query methods - Comprend la somme ($q), average($q), max ($q), min($q). Le paramètre $ q peut être un nom de colonne ou une expression de base de données.
Active Record fournit une API orientée objet pour accéder aux données. Une classe Active Record est associée à une table de base de données.
Yii fournit le support Active Record pour les bases de données relationnelles suivantes -
- MySQL 4.1 ou version ultérieure
- SQLite 2 et 3:
- PostgreSQL 7.3 ou version ultérieure
- Microsoft SQL Server 2008 ou version ultérieure
- CUBRID 9.3 ou version ultérieure
- Oracle
- ElasticSearch
- Sphinx
En outre, la classe Active Record prend en charge les éléments suivants NoSQL bases de données -
- Redis 2.6.12 ou version ultérieure
- MongoDB 1.3.0 ou version ultérieure
Après avoir déclaré une classe Active Record (MyUser modèle dans notre cas) pour une table de base de données distincte, vous devez suivre ces étapes pour en interroger les données -
- Créez un nouvel objet de requête, en utilisant la méthode yii \ db \ ActiveRecord :: find ().
- Créez l'objet de requête.
- Appelez une méthode de requête pour récupérer des données.
Step 1 - Modifier le actionTestDb() méthode de cette façon.
public function actionTestDb() {
// return a single user whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::find()
->where(['id' => 1])
->one();
var_dump($user); // return the number of users // SELECT COUNT(*) FROM `user` $users = MyUser::find()
->count();
var_dump($users); // return all users and order them by their IDs // SELECT * FROM `user` ORDER BY `id` $users = MyUser::find()
->orderBy('id')
->all();
var_dump($users);
}Le code donné ci-dessus montre comment utiliser ActiveQuery pour interroger des données.
Step 2 - Aller à http://localhost:8080/index.php?r=site/test-db, vous verrez la sortie suivante.

L'interrogation par des valeurs de clé primaire ou un ensemble de valeurs de colonne est une tâche courante, c'est pourquoi Yii fournit les méthodes suivantes:
yii\db\ActiveRecord::findOne() - Renvoie une seule instance Active Record
yi\db\ActiveRecord::findAll() - Renvoie un tableau d'instances Active Record
Example -
public function actionTestDb() {
// returns a single customer whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::findOne(1);
var_dump($user); // returns customers whose ID is 1,2,3, or 4 // SELECT * FROM `user` WHERE `id` IN (1,2,3,4) $users = MyUser::findAll([1, 2, 3, 4]);
var_dump($users); // returns a user whose ID is 5 // SELECT * FROM `user` WHERE `id` = 5 $user = MyUser::findOne([
'id' => 5
]);
var_dump($user);
}Enregistrer les données dans la base de données
Pour enregistrer les données dans la base de données, vous devez appeler le yii\db\ActiveRecord::save() méthode.
Step 1 - Modifier le actionTestDb() méthode de cette façon.
public function actionTestDb() {
// insert a new row of data
$user = new MyUser();
$user->name = 'MyCustomUser2'; $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
// update an existing row of data
$user = MyUser::findOne(['name' => 'MyCustomUser2']); $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
}Step 2 - Aller à http://localhost:8080/index.php?r=site/test-db, vous verrez la sortie suivante.

Pour supprimer une seule ligne de données, vous devez -
Récupérer l'instance Active Record
Appeler le yii\db\ActiveRecord::delete() méthode
Step 1 - Modifier le actionTestDb() méthode de cette façon.
public function actionTestDb() {
$user = MyUser::findOne(2); if($user->delete()) {
echo "deleted";
}
}Step 2 - Type http://localhost:8080/index.php?r=site/test-db dans la barre d'adresse du navigateur Web, vous verrez la sortie suivante.

Step 3 - Vous pouvez également appeler le yii\db\ActiveRecord::deleteAll() méthode pour supprimer plusieurs lignes de données, par exemple.
public function actionTestDb() {
MyUser::deleteAll('id >= 20');
}Lors du développement d'une application basée sur une base de données, la structure de la base de données évolue avec le code source. Yii fournit ledatabase migration fonctionnalité qui vous permet de suivre les modifications de la base de données.
Yii fournit les outils de ligne de commande de migration suivants -
- Créer de nouvelles migrations
- Annuler les migrations
- Appliquer les migrations
- Réappliquer les migrations
- Afficher l'état et l'historique de la migration
Créer une migration
Créons une nouvelle migration de base de données.
Step 1 - À l'intérieur de la racine du projet du modèle d'application de base, ouvrez la fenêtre de la console et exécutez.
./yii migrate/create add_news_tableLa commande ci-dessus créera un nouveau fichier de migration (m160113_102634_add_news_table.php dans ce cas) dans le migrations dossier.
Le fichier contient le code suivant -
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
}
public function down() {
echo "m160113_102634_add_news_table cannot be reverted.\n";
return false;
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>Chaque migration de base de données est une classe PHP étendant le yii\db\Migrationclasse. Le nom de la classe est généré au format suivant -
m<YYMMDD_HHMMSS>_<Name>où <YYMMDD_HMMSS> est la date UTC à laquelle la commande de migration a été exécutée et <Name> est l'argument que vous avez fourni dans la commande de console.
La méthode up () est appelée lorsque vous mettez à niveau votre base de données, tandis que la méthode down () est appelée lorsque vous la rétrogradez.
Step 2 - Pour ajouter une nouvelle table à la base de données, modifiez le fichier de migration de cette manière.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
$this->createTable("news", [ "id" => Schema::TYPE_PK, "title" => Schema::TYPE_STRING, "content" => Schema::TYPE_TEXT, ]); } public function down() { $this->dropTable('news');
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>Dans le code ci-dessus, nous avons créé une nouvelle table appelée news dans le up() et a supprimé cette table dans le down() méthode.
le newstable se compose de trois champs: id, titre et contenu. Lors de la création d'une table ou d'une colonne, nous devons utiliser des types abstraits afin que les migrations soient indépendantes d'un type de base de données. Par exemple, dans le cas de MySQL, TYPE_PK sera converti en int (11) NOT NUL AUTO_INCREMETN PRIMARY KEY.
Step 3 - Pour mettre à niveau une base de données, exécutez cette commande.
./yii migrate
La commande ci-dessus répertorie toutes les migrations disponibles qui n'ont pas encore été appliquées. Ensuite, si vous confirmez d'appliquer les migrations, il exécutera safeUp () ou up () dans toutes les nouvelles classes de migration.
Step 4 - Pour appliquer uniquement trois migrations disponibles, vous pouvez exécuter.
./yii migrate 3Step 5 - Vous pouvez également définir une migration particulière vers laquelle la base de données doit être migrée.
# utilisation de l'horodatage pour spécifier la migration
yii migrate/to 160202_195501# en utilisant une chaîne qui peut être analysée par strtotime ()
yii migrate/to "2016-01-01 19:55:01"# en utilisant le nom complet
yii migrate/to m160202_195501_create_news_table# utilisation de l'horodatage UNIX
yii migrate/to 1393964718Step 6 - Pour annuler une migration (exécutez les méthodes down () ou safeDown ()), exécutez.
./yii migrate/down
Step 7 - Pour annuler les cinq dernières migrations appliquées, vous pouvez exécuter.
./yii migrate/down 5Step 8 - Pour refaire (revenir et appliquer à nouveau) les migrations, exécutez.
./yii migrate/redo
Pour lister les migrations déjà appliquées, utilisez ces commandes -
yii migrate/new # affiche les 10 premières nouvelles migrations
yii migrate/new 3 # affiche les 3 premières nouvelles migrations
yii migrate/new all # affiche toutes les nouvelles migrations
yii migrate/history # affiche les 10 dernières migrations appliquées
yii migrate/history 20 # affiche les 20 dernières migrations appliquées
yii migrate/history all # affiche toutes les migrations appliquées
Parfois, vous devez ajouter ou supprimer une colonne d'une table spécifique. Vous pouvez utiliseraddColumn() et dropColumn() méthodes.
Step 1 - Créez une nouvelle migration.
./yii migrate/create add_category_to_newsStep 2 - Modifiez le fichier de migration nouvellement créé de cette manière.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function up() {
$this->addColumn('news', 'category', $this->integer());
}
public function down() {
$this->dropColumn('news', 'category');
}
}
?>Maintenant, si tu cours ./yii migrate, la colonne de catégorie doit être ajoutée au tableau des actualités. Au contraire, si vous courez./yii migrate/down 1, la colonne de catégorie doit être supprimée.
Lors de l'exécution de migrations de bases de données, il est important de s'assurer que chaque migration a réussi ou échoué. Il est recommandé d'inclure les opérations DB dans une transaction. Pour implémenter des migrations transactionnelles, vous devez simplement mettre le code de migration dans lesafeUp() et safeDown()méthodes. Si une opération de ces méthodes échoue, toutes les opérations précédentes seront annulées.
L'exemple précédent de la «manière transactionnelle» sera -
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function safeUp() {
$this->addColumn('news', 'category', $this->integer()); } public function safeDown() { $this->dropColumn('news', 'category');
}
}
?>le yii\db\Migration class fournit les méthodes suivantes pour manipuler les bases de données -
execute() - Exécute une instruction SQL brute
createTable() - Crée une table
renameTable() - Renomme une table
insert() - Insère une seule ligne
batchInsert() - Insère plusieurs lignes
update() - Met à jour les lignes
delete() - Supprime les lignes
addColumn() - Ajoute une colonne
renameColumn() - Renomme une colonne
dropColumn() - Supprime une colonne
alterColumn() - Modifie une colonne
dropTable() - Supprime une table
truncateTable() - Supprime toutes les lignes d'un tableau
createIndex() - Crée un index
dropIndex() - Supprime un index
addPrimaryKey() - Ajoute une clé primaire
dropPrimaryKey() - Supprime une clé primaire
addForeignKey() - Ajoute une clé étrangère
dropForeignKey() - Supprime une clé étrangère
Le thème vous aide à remplacer un ensemble de vues par un autre sans avoir à modifier les fichiers de vue d'origine. Vous devez définir letheme propriété du composant d'application de vue pour utiliser la thématisation.
Vous devez également définir les propriétés suivantes -
yii\base\Theme::$basePath - Définit le répertoire de base pour CSS, JS, images, etc.
yii\base\Theme::$baseUrl - Définit l'URL de base des ressources thématiques.
yii\base\Theme::$pathMap - Définit les règles de remplacement.
Par exemple, si vous appelez $this->render('create') dans UserController, le @app/views/user/create.phple fichier de vue sera rendu. Néanmoins, si vous activez la thématisation comme dans la configuration d'application suivante, le fichier de vue @ app / themes / basic / user / create.php sera rendu à la place.
Step 1 - Modifier le config/web.php classer de cette façon.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => '@app/themes/basic',
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Nous avons ajouté le composant d'application de vue.
Step 2 - Créez maintenant le web/themes/basic structure de répertoires et themes/basic/site. Dans le dossier themes / basic / site, créez un fichier appeléabout.php avec le code suivant.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 3 - Maintenant, allez à http://localhost:8080/index.php?r=site/about, la themes/basic/site/about.php le fichier sera rendu, au lieu de views/site/about.php.

Step 4 - Pour les modules de thème, configurez la propriété yii \ base \ Theme :: $ pathMap de cette façon.
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/modules' => '@app/themes/basic/modules',
],Step 5 - Pour les widgets de thème, configurez le yii\base\Theme::$pathMap propriété de cette façon.
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/widgets' => '@app/themes/basic/widgets', // <-- !!!
],Parfois, vous devez spécifier un thème de base qui contient une apparence de base de l'application. Pour atteindre cet objectif, vous pouvez utiliser l'héritage de thème.
Step 6 - Modifiez le composant d'application de vue de cette façon.
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => [
'@app/themes/christmas',
'@app/themes/basic',
],
]
],
],Dans la configuration ci-dessus, le @app/views/site/index.phpLe fichier de vue sera thématisé comme @ app / themes / noël / site / index.php ou @ app / themes / basic / site / index.php, selon le fichier existant. Si les deux fichiers existent, le premier sera utilisé.
Step 7 - Créez le themes/christmas/site structure de répertoires.
Step 8 - Maintenant, dans le dossier themes / noël / site, créez un fichier appelé about.php avec le code suivant.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing,
views, meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h2>Christmas theme</h2>
<img src = "http://pngimg.com/upload/fir_tree_PNG2514.png" alt = ""/>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 9 - Si vous allez à http://localhost:8080/index.php?r=site/about, vous verrez la page à propos mise à jour en utilisant le thème de Noël.

Yii fournit les fonctionnalités utiles suivantes pour implémenter les API RESTful -
- Prototypage rapide
- Sérialisation d'objets personnalisables
- Format de réponse (supportant JSON et XML par défaut)
- Formatage des données de collecte et erreurs de validation
- Routage efficace
- Assistance pour HATEOAS
- Prise en charge intégrée des verbes OPTIONS et HEAD
- Mise en cache des données et mise en cache HTTP
- Authentification et autorisation
- Limitation de débit
Pour montrer les API RESTful en action, nous avons besoin de données.
Préparation de la base de données
Step 1- Créez une nouvelle base de données. La base de données peut être préparée des deux manières suivantes.
Dans le terminal, exécutez mysql -u root –p .
Créez une nouvelle base de données via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configurer la connexion à la base de données dans le config/db.phpfichier. La configuration suivante correspond au système actuellement utilisé.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dans le dossier racine run ./yii migrate/create test_table. Cette commande créera une migration de base de données pour gérer notre base de données. Le fichier de migration doit apparaître dans lemigrations dossier de la racine du projet.
Step 4 - Modifier le fichier de migration (m160106_163154_test_table.php dans ce cas) de cette façon.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>La migration ci-dessus crée un usertable avec ces champs: id, nom et e-mail. Il ajoute également quelques utilisateurs de démonstration.
Step 5 - À l'intérieur de la racine du projet run ./yii migrate pour appliquer la migration à la base de données.
Step 6 - Maintenant, nous devons créer un modèle pour notre usertable. Par souci de simplicité, nous allons utiliser leGiioutil de génération de code. Ouvrez ceciurl: http://localhost:8080/index.php?r=gii. Ensuite, cliquez sur le bouton «Démarrer» sous l'en-tête «Générateur de modèle». Remplissez le nom de la table («utilisateur») et la classe de modèle («Mon utilisateur»), cliquez sur le bouton «Aperçu» et enfin, cliquez sur le bouton «Générer».

Le modèle MyUser doit apparaître dans le répertoire des modèles.
Installer Postman
Postman est un outil pratique lors du développement d'un service RESTful. Il fournit une interface utile pour construire des requêtes.
Vous pouvez trouver cet outil sur https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en .
Pour l'installer, appuyez sur le bouton «Ajouter à Chrome».

La classe de contrôleur s'étend du yii\rest\ActiveControllerclass, qui implémente les actions RESTful courantes. Nous spécifions le$modelClass propriété afin que le contrôleur sache quel modèle utiliser pour manipuler les données.
Step 1 - Créez un fichier appelé UserController.php dans le dossier des contrôleurs.
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
}
?>Ensuite, nous devons configurer le composant urlManager, de sorte que les données utilisateur puissent être consultées et manipulées avec des verbes HTTP significatifs et de jolies URL. Pour permettre à l'API d'accéder aux données dans JSON, nous devons configurer la propriété parsers durequest composant d'application.
Step 2 - Modifier le config/web.php déposer de cette façon -
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'showScriptName' => false,
'rules' => [
['class' => 'yii\rest\UrlRule', 'controller' => 'user'],
],
],
'request' => [
'parsers' => [
'application/json' => 'yii\web\JsonParser',
]
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Avec un minimum d'efforts, nous venons de créer une API RESTful pour accéder aux données utilisateur. Les API incluent -
GET /users - lister tous les utilisateurs page par page
HEAD /users - afficher les informations générales de la liste des utilisateurs
POST /users - créer un nouvel utilisateur
GET /users/20 - renvoyer les coordonnées de l'utilisateur 20
HEAD /users/20 - afficher les informations générales de l'utilisateur 20
PATCH /users/ 20 and PUT /users/20 - mettre à jour l'utilisateur 20
DELETE /users/20 - supprimer l'utilisateur 20
OPTIONS /users - afficher les verbes pris en charge concernant les terminaux / utilisateurs
OPTIONS /users/20 - afficher les verbes pris en charge concernant endpoint / users / 20
Notez que Yii pluralise automatiquement le nom du contrôleur.
Step 3 - Maintenant, ouvrez Postman, entrez http://localhost:8080/users, et cliquez sur «Envoyer». Vous verrez ce qui suit.

Step 4 - Pour créer un nouvel utilisateur, changez le type de demande en POST, ajoutez deux paramètres de corps: nom et e-mail, puis cliquez sur «Envoyer».

Step 5 - Vous pouvez utiliser le fieldsparamètre pour spécifier les champs à inclure dans le résultat. Par exemple, l'URLhttp://localhost:8080/users?fields=id, le nom ne renverra que le id et name champs comme indiqué dans la capture d'écran suivante.

En remplaçant fields() and extraFields()méthodes, vous pouvez définir quelles données peuvent être placées dans une réponse. La différence entre ces deux méthodes est que la première définit l'ensemble de champs par défaut, qui doit être inclus dans la réponse, tandis que la seconde définit des champs supplémentaires, qui peuvent être inclus dans la réponse si un utilisateur final en fait la demande via leexpand paramètre de requête.
Step 1 - Modifier le MyUser modèle de cette façon.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*@property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { public function fields() { return [ 'id', 'name', //PHP callback 'datetime' => function($model) {
return date("d:m:Y H:i:s");
}
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Outre les champs par défaut: id et nom, nous avons ajouté un champ personnalisé - datetime.
Step 2 - Dans Postman, exécutez l'URL http://localhost:8080/users.

Step 3 - Maintenant, modifiez le MyUser modèle de cette façon.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function fields() {
return [
'id',
'name',
];
}
public function extraFields() {
return ['email'];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Notez que le champ e-mail est renvoyé par le extraFields() méthode.
Step 4 - Pour obtenir des données avec ce champ, exécutez http://localhost:8080/users?expand=email.

Personnalisation des actions
le yii\rest\ActiveController class fournit les actions suivantes -
Index - Répertorie les ressources page par page
View - Renvoie les détails d'une ressource spécifiée
Create - Crée une nouvelle ressource
Update - Met à jour une ressource existante
Delete - Supprime la ressource spécifiée
Options - Renvoie les méthodes HTTP prises en charge
Toutes les actions ci-dessus sont déclarées dans la méthode actions ().
Pour désactiver les actions «supprimer» et «créer», modifiez le UserController de cette façon -
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
public function actions() {
$actions = parent::actions(); // disable the "delete" and "create" actions unset($actions['delete'], $actions['create']); return $actions;
}
}
?>Traitement des erreurs
Lors de l'obtention d'une requête API RESTful, s'il y a une erreur dans la requête ou si quelque chose d'inattendu se produit sur le serveur, vous pouvez simplement lever une exception. Si vous pouvez identifier la cause de l'erreur, vous devez lever une exception avec un code d'état HTTP approprié. Yii REST utilise les états suivants -
200 - OK.
201- Une ressource a été créée avec succès en réponse à une demande POST. L'en-tête Location contient l'URL pointant vers la ressource nouvellement créée.
204 - La demande a été traitée avec succès et la réponse ne contient aucun contenu.
304 - La ressource n'a pas été modifiée.
400 - Mauvaise demande.
401 - L'authentification a échoué.
403 - L'utilisateur authentifié n'est pas autorisé à accéder au point de terminaison d'API spécifié.
404 - La ressource n'existe pas.
405 - Méthode non autorisée.
415 - Type de support non pris en charge.
422 - La validation des données a échoué.
429 - Trop de demandes.
500 - Erreur de serveur interne.
Lorsque nous écrivons une classe PHP, nous la déboguons étape par étape ou utilisons des instructions die ou echo pour vérifier son fonctionnement. Si nous développons une application Web, nous saisissons des données de test dans des formulaires pour nous assurer que la page fonctionne comme prévu. Ce processus de test peut être automatisé.
L'approche de test automatique a du sens pour les projets à long terme, qui sont -
- Complexe et grand
- Grandit constamment
- Trop cher en termes de coût de l'échec
Si votre projet ne devient pas complexe et est relativement simple ou s'il ne s'agit que d'un projet ponctuel, les tests automatisés peuvent être exagérés.
Préparation aux tests
Step 1- Installez le framework Codeception. Exécutez le code suivant.
composer global require "codeception/codeception = 2.0.*"
composer global require "codeception/specify = *"
composer global require "codeception/verify = *"Step 2 - Exécutez ce qui suit.
composer global statusLe résultat est «Le répertoire actuel a été remplacé par <directory>». Vous devez ajouter le '<directory> / vendor / bin' à votre variable PATH. Dans ce cas, exécutez le code suivant -
export PATH = $PATH:~/.composer/vendor/binStep 3 - Créez une nouvelle base de données appelée 'yii2_basic_tests'.
Step 4 - Dans le répertoire des tests, exécutez.
codeception/bin/yii migrateLa configuration de la base de données peut être trouvée sur tests/codeception/config/config.php.
Step 5 - Construisez les suites de tests via.
codecept buildAgencements
Le but principal des fixtures est de configurer l'environnement dans un état inconnu afin que vos tests s'exécutent de la manière attendue. Yii fournit un cadre de montage proche. Un concept clé du cadre de montage Yii est l'objet fixture. Il représente un aspect particulier d'un environnement de test. L'objet fixture est une instance duyii\test\Fixture class.
Pour définir un fixture, vous devez créer une nouvelle classe et l'étendre depuis yii \ test \ Fixture ou yii \ test \ ActiveFixture. Le premier est meilleur pour les appareils à usage général tandis que le second est spécialement conçu pour fonctionner avec la base de données et ActiveRecord.
Tests unitaires
Les tests unitaires vous aident à tester des fonctions individuelles. Par exemple, des fonctions de modèle ou une classe de composants.
Step 1 - Créez un nouvel appareil dans le fichier appelé ExampleFixture.php sous le tests/codeception/fixtures annuaire.
<?php
namespace app\tests\codeception\fixtures;
use yii\test\ActiveFixture;
class ExampleFixture extends ActiveFixture {
public $modelClass = ‘app⊨’MyUser';
}
?>Step 2 - Ensuite, créez un nouveau fichier de test appelé ExampleTest.php dans le dossier tests / codeception / unit / models.
<?php
namespace tests\codeception\unit\models;
use app\models\MyUser;
use yii\codeception\TestCase;
class ExampleTest extends TestCase {
public function testCreateMyUser() {
$m = new MyUser(); $m->name = "myuser";
$m->email = "[email protected]"; $this->assertTrue($m->save()); } public function testUpdateMyUser() { $m = new MyUser();
$m->name = "myuser2"; $m->email = "[email protected]";
$this->assertTrue($m->save());
$this->assertEquals("myuser2", $m->name);
}
public function testDeleteMyUser() {
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNotNull($m); MyUser::deleteAll(['name' => $m->name]);
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNull($m);
}
}
?>Dans le code ci-dessus, nous définissons trois tests -
- testCreateMyUser,
- testUpdateMyUser et
- testDeleteMyUser.
Nous venons de créer un nouvel utilisateur, de mettre à jour son nom et d'essayer de le supprimer. Nous gérons leMyUser modèle en termes de base de données yii2_basic_tests, qui est une copie complète de notre véritable base de données.
Step 3 - Pour démarrer le tests, allez dans le dossier tests et exécutez.
codecept run unit models/ExampleTestIl devrait passer tous les tests. Vous verrez ce qui suit -

Tests fonctionnels
Les tests fonctionnels vous aident à -
- test de l'application à l'aide de l'émulateur de navigateur
- vérifier que la fonction fonctionne correctement
- interagir avec la base de données
- soumettre des données à des scripts côté serveur
Dans le dossier de tests, exécutez -
generate:cept functional AboutPageCeptLa commande ci-dessus crée le AboutPageCept.phpdans le dossier tests / codeception / functional. Dans ce test fonctionnel, nous allons vérifier si notreabout la page existe.
Step 1 - Modifier le AboutPageCept.php fichier.
<?php
$I = new FunctionalTester($scenario); $I->wantTo('perform actions and see result');
$I->amOnPage('site/about'); $I->see('about');
$I->dontSee('apple');
?>Dans le code ci-dessus, nous avons vérifié si nous sommes sur la page à propos. De toute évidence, nous devrions voir le mot «à propos de» et pas de «pomme» sur la page.
Step 2 - Exécutez le test via.
run functional AboutPageCeptVous verrez la sortie suivante -

La mise en cache est un moyen efficace d'améliorer les performances de votre application. Les mécanismes de mise en cache stockent les données statiques dans le cache et les récupèrent à partir du cache sur demande. Du côté du serveur, vous pouvez utiliser le cache pour stocker des données de base, telles qu'une liste des actualités les plus récentes. Vous pouvez également stocker des fragments de page ou des pages Web entières. Côté client, vous pouvez utiliser la mise en cache HTTP pour conserver les pages les plus récemment visitées dans le cache du navigateur.
Préparation de la base de données
Step 1- Créez une nouvelle base de données. La base de données peut être préparée des deux manières suivantes.
Dans le terminal, exécutez mysql -u root –p
.Créez une nouvelle base de données via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Configurer la connexion à la base de données dans le config/db.phpfichier. La configuration suivante correspond au système actuellement utilisé.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dans le dossier racine run ./yii migrate/create test_table. Cette commande créera une migration de base de données pour gérer notre base de données. Le fichier de migration doit apparaître dans lemigrations dossier de la racine du projet.
Step 4 - Modifier le fichier de migration (m160106_163154_test_table.php dans ce cas) de cette façon.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp()\ {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>La migration ci-dessus crée un usertable avec ces champs: id, nom et e-mail. Il ajoute également quelques utilisateurs de démonstration.
Step 5 - À l'intérieur de la racine du projet run ./yii migrate pour appliquer la migration à la base de données.
Step 6 - Maintenant, nous devons créer un modèle pour notre usertable. Par souci de simplicité, nous allons utiliser leGiioutil de génération de code. Ouvrez ceciurl: http://localhost:8080/index.php?r=gii. Ensuite, cliquez sur le bouton «Démarrer» sous l'en-tête «Générateur de modèle». Remplissez le nom de la table («utilisateur») et la classe de modèle («Mon utilisateur»), cliquez sur le bouton «Aperçu» et enfin, cliquez sur le bouton «Générer».

Le modèle MyUser doit apparaître dans le répertoire des modèles.
Mise en cache des données
La mise en cache des données vous aide à stocker les variables PHP dans le cache et à les récupérer plus tard. La mise en cache des données repose sur des composants de cache, qui sont généralement enregistrés en tant que composants d'application. Pour accéder au composant d'application, vous pouvez appelerYii::$app → cache. Vous pouvez enregistrer plusieurs composants d'application de cache.
Yii prend en charge les stockages de cache suivants -
yii \ caching \ DbCache - Utilise une table de base de données pour stocker les données mises en cache. Vous devez créer une table comme spécifié dans yii \ caching \ DbCache :: $ cacheTable.
yii \ caching \ ApcCache - Utilise l'extension PHP APC.
yii \ caching \ FileCache - Utilise des fichiers pour stocker les données mises en cache.
yii \ caching \ DummyCache - Sert de placeholder de cache qui ne fait pas de véritable mise en cache. Le but de ce composant est de simplifier le code qui a besoin de vérifier la disponibilité du cache.
yii \ caching \ MemCache - Utilise l'extension PHP memcache.
yii \ caching \ WinCache - Utilise l'extension PHP WinCache.
yii \ redis \ Cache - Implémente un composant de cache basé sur la base de données Redis.
yii \ caching \ XCache - Utilise l'extension PHP XCache.
Tous les composants de cache prennent en charge les API suivantes -
get () - Récupère une valeur de données du cache avec une clé spécifiée. Une valeur fausse sera renvoyée si la valeur des données est expirée / invalidée ou introuvable.
add () - Stocke une valeur de données identifiée par une clé dans le cache si la clé n'est pas trouvée dans le cache.
set () - Stocke une valeur de données identifiée par une clé dans le cache.
multiGet () - Récupère plusieurs valeurs de données du cache avec les clés spécifiées.
multiAdd () - Stocke plusieurs valeurs de données dans le cache. Chaque élément est identifié par une clé. Si une clé existe déjà dans le cache, la valeur des données sera ignorée.
multiSet () - Stocke plusieurs valeurs de données dans le cache. Chaque élément est identifié par une clé.
exist () - Renvoie une valeur indiquant si la clé spécifiée est trouvée dans le cache.
flush () - Supprime toutes les valeurs de données du cache.
delete () - Supprime une valeur de données identifiée par une clé du cache.
Une valeur de données stockée dans un cache y restera pour toujours à moins qu'elle ne soit supprimée. Pour modifier ce comportement, vous pouvez définir un paramètre d'expiration lors de l'appel de la méthode set () pour stocker une valeur de données.
Les valeurs de données mises en cache peuvent également être invalidées par des modifications du cache dependencies -
yii \ caching \ DbDependency - La dépendance est modifiée si le résultat de la requête de l'instruction SQL spécifiée est modifié.
yii \ caching \ ChainedDependency - La dépendance est modifiée si l'une des dépendances de la chaîne est modifiée.
yii \ caching \ FileDependency - La dépendance est modifiée si l'heure de la dernière modification du fichier est modifiée.
yii \ caching \ ExpressionDependency - La dépendance est modifiée si le résultat de l'expression PHP spécifiée est modifié.
Maintenant, ajoutez le cache composant d'application à votre application.
Step 1 - Modifier le config/web.php fichier.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Step 2 - Ajouter une nouvelle fonction appelée actionTestCache() au SiteController.
public function actionTestCache() {
$cache = Yii::$app->cache;
// try retrieving $data from cache $data = $cache->get("my_cached_data"); if ($data === false) {
// $data is not found in cache, calculate it from scratch $data = date("d.m.Y H:i:s");
// store $data in cache so that it can be retrieved next time $cache->set("my_cached_data", $data, 30); } // $data is available here
var_dump($data);
}Step 3 - Type http://localhost:8080/index.php?r=site/test-cache dans la barre d'adresse du navigateur Web, vous verrez ce qui suit.

Step 4- Si vous rechargez la page, vous devriez remarquer que la date n'a pas changé. La valeur de date est mise en cache et le cache expirera dans les 30 secondes. Rechargez la page après 30 secondes.

Mise en cache des requêtes
La mise en cache des requêtes vous permet de mettre en cache le résultat des requêtes de base de données. La mise en cache des requêtes nécessite une connexion à la base de données et le composant d'application de cache.
Step 1 - Ajouter une nouvelle méthode appelée actionQueryCaching() au SiteController.
public function actionQueryCaching() {
$duration = 10;
$result = MyUser::getDb()->cache(function ($db) {
return MyUser::find()->count();
}, $duration); var_dump($result);
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
echo "==========";
var_dump(MyUser::find()->count());
}Dans le code ci-dessus, nous mettons en cache la requête de base de données, ajoutons un nouvel utilisateur et affichons le nombre d'utilisateurs.
Step 2 - Aller à l'URL http://localhost:8080/index.php?r=site/query-caching et rechargez la page.

Lorsque nous ouvrons la page pour la première, nous mettons en cache la requête DB et affichons le nombre de tous les utilisateurs. Lorsque nous rechargeons la page, le résultat de la requête de base de données mise en cache est le même que parce que la requête de base de données est mise en cache.
Vous pouvez vider le cache de la console à l'aide des commandes suivantes -
yii cache - Affiche les composants de cache disponibles.
yii cache/flush cache1 cache2 cache3 - Vide les composants du cache cache1, cache2 et cache3.
yii cache/flush-all - Vide tous les composants du cache.
Step 3 - À l'intérieur de la racine du projet de votre application exécutée ./yii cache/flush-all.

La mise en cache de fragments fournit la mise en cache d'un fragment d'une page Web.
Step 1 - Ajouter une nouvelle fonction appelée actionFragmentCaching() au SiteController.
public function actionFragmentCaching() {
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
$models = MyUser::find()->all(); return $this->render('cachedview', ['models' => $models]);
}Dans le code ci-dessus, nous avons créé un nouvel utilisateur et affiché un cachedview Voir la fiche.
Step 2 - Maintenant, créez un nouveau fichier appelé cachedview.php dans le views/site dossier.
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?> <?= $model->name; ?>
<?= $model->email; ?> <br/> <?php endforeach; ?> <?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>Nous avons inclus une logique de génération de contenu dans une paire de méthodes beginCache () et endCache (). Si le contenu est trouvé dans le cache, la méthode beginCache () le rendra.
Step 3 - Aller à l'URL http://localhost:8080/index.php?r=site/fragment-cachinget rechargez la page. Voici la sortie.

Notez que le contenu entre les méthodes beginCache () et endCache () est mis en cache. Dans la base de données, nous avons 13 utilisateurs mais seuls 12 sont affichés.
Mise en cache de page
La mise en cache de page permet de mettre en cache le contenu d'une page Web entière. La mise en cache des pages est prise en charge paryii\filter\PageCache.
Step 1 - Modifier le behaviors() fonction du SiteController.
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}Le code ci-dessus met en cache la page d'index pendant 60 secondes.
Step 2 - Aller à l'URL http://localhost:8080/index.php?r=site/index. Ensuite, modifiez le message de félicitations du fichier de vue d'index. Si vous rechargez la page, vous ne remarquerez aucun changement car la page est mise en cache. Attendez une minute et rechargez à nouveau la page.

Mise en cache HTTP
Les applications Web peuvent également utiliser la mise en cache côté client. Pour l'utiliser, vous pouvez configurer leyii\filter\HttpCache filtre pour les actions du contrôleur.
L'en-tête Last-Modified utilise un horodatage pour indiquer si la page a été modifiée.
Step 1 - Pour activer l'envoi de l'en-tête Last-Modified, configurez la propriété yii \ filter \ HttpCache :: $ lastModified.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) { $q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}Dans le code ci-dessus, nous avons activé la mise en cache HTTP uniquement pour la page d'index. Lorsqu'un navigateur ouvre la page d'index pour la première fois, la page est générée côté serveur et envoyée au navigateur. La deuxième fois, si aucune actualité n'est créée, le serveur ne régénérera pas la page.
L'en-tête Etag fournit un hachage représentant le contenu de la page. Si la page est modifiée, le hachage sera également modifié.
Step 2 - Pour activer l'envoi de l'en-tête Etag, configurez le yii\filters\HttpCache::$etagSeed propriété.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id')); return serialize([$user->name, $user->email]);
},
],
];
}Dans le code ci-dessus, nous avons activé la mise en cache HTTP pour le indexaction seulement. Il doit générer l'en-tête HTTP Etag en fonction du nom et de l'adresse e-mail de l'utilisateur. Lorsqu'un navigateur ouvre la page d'index pour la première fois, la page est générée côté serveur et envoyée au navigateur. La deuxième fois, s'il n'y a aucune modification du nom ou de l'e-mail, le serveur ne régénérera pas la page.
Les alias vous aident à ne pas coder en dur des chemins ou des URL absolus dans votre projet. Un alias commence par le caractère @.
Pour définir un alias, vous devez appeler le Yii::setAlias() méthode -
// an alias of a file path
Yii::setAlias('@alias', '/path/to/alias');
// an alias of a URL
Yii::setAlias('@urlAlias', 'http://www.google.com');Vous pouvez également dériver un nouvel alias à partir d'un alias existant -
Yii::setAlias('@pathToSomewhere', '@alias/path/to/somewhere');Vous pouvez appeler la méthode Yii :: setAlias () dans le script d'entrée ou dans une propriété accessible en écriture appelée alias dans la configuration de l'application -
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'aliases' => [
'@alias' => '/path/to/somewhere',
'@urlAlias' => 'http://www.google.com',
],
//other components...
]
]Pour résoudre l'alias, vous devez appeler la méthode Yii :: getAlias ().
Yii prédéfinit les alias suivants -
@app - Le chemin de base de l'application.
@yii - Le dossier dans lequel se trouve le fichier BaseYii.php.
@webroot - Le répertoire racine Web de l'application.
@web - L'URL de base de l'application.
@runtime- Le chemin d'exécution de l'application. La valeur par défaut est @ app / runtime.
@vendor- Le répertoire des fournisseurs de Composer. La valeur par défaut est @ app / vendor.
@npm- Le répertoire racine des packages npm. La valeur par défaut est @ vendor / npm.
@bower- Le répertoire racine des paquets bower. La valeur par défaut est @ vendor / bower.
Maintenant, ajoutez une nouvelle fonction appelée actionAliases () au SiteController -
public function actionAliases() {
Yii::setAlias("@components", "@app/components");
Yii::setAlias("@imagesUrl", "@web/images");
var_dump(Yii::getAlias("@components"));
var_dump(Yii::getAlias("@imagesUrl"));
}Dans le code ci-dessus, nous avons créé deux alias: @components pour les composants d'application et @imagesUrl pour l'URL où nous avons stocké toutes les images d'application.
Tapez http: // localhost: 8080 / index.php? R = site / aliases, vous verrez la sortie suivante -

Yii fournit un cadre hautement personnalisable et extensible. Avec l'aide de ce framework, vous pouvez facilement enregistrer différents types de messages.
Pour consigner un message, vous devez appeler l'une des méthodes suivantes -
Yii::error() - Enregistre un message d'erreur fatal.
Yii::warning() - Enregistre un message d'avertissement.
Yii::info() - Enregistre un message avec des informations utiles.
Yii::trace() - Enregistre un message pour suivre le fonctionnement d'un morceau de code.
Les méthodes ci-dessus enregistrent les messages de journal dans différentes catégories. Ils partagent la signature de fonction suivante -
function ($message, $category = 'application')où -
$message - Le message de journal à enregistrer
$category - La catégorie du message de journal
Un moyen simple et pratique de nommer un schéma consiste à utiliser la constante magique PHP __METHOD__. Par exemple -
Yii::info('this is a log message', __METHOD__);Une cible de journal est une instance de la classe yii \ log \ Target. Il filtre tous les messages du journal par catégories et les exporte vers un fichier, une base de données et / ou un courrier électronique.
Step 1 - Vous pouvez également enregistrer plusieurs cibles de journal, comme.
return [
// the "log" component is loaded during bootstrapping time
'bootstrap' => ['log'],
'components' => [
'log' => [
'targets' => [
[
'class' => 'yii\log\DbTarget',
'levels' => ['error', 'warning', 'trace', 'info'],
],
[
'class' => 'yii\log\EmailTarget',
'levels' => ['error', 'warning'],
'categories' => ['yii\db\*'],
'message' => [
'from' => ['[email protected]'],
'to' => ['[email protected]', '[email protected]'],
'subject' => 'Application errors at mydomain.com',
],
],
],
],
],
];Dans le code ci-dessus, deux cibles sont enregistrées. La première cible sélectionne toutes les erreurs, avertissements, traces et messages d'information et les enregistre dans une base de données. La deuxième cible envoie tous les messages d'erreur et d'avertissement à l'e-mail de l'administrateur.
Yii fournit les cibles de journal intégrées suivantes -
yii\log\DbTarget - Stocke les messages du journal dans une base de données.
yii\log\FileTarget - Enregistre les messages du journal dans des fichiers.
yii\log\EmailTarget - Envoie les messages du journal à des adresses e-mail prédéfinies.
yii\log\SyslogTarget - Enregistre les messages du journal dans syslog en appelant la fonction PHP syslog ().
Par défaut, les messages du journal sont formatés comme suit -
Timestamp [IP address][User ID][Session ID][Severity Level][Category] Message TextStep 2 - Pour personnaliser ce format, vous devez configurer le yii\log\Target::$prefixpropriété. Par exemple.
[
'class' => 'yii\log\FileTarget',
'prefix' => function ($message) {
$user = Yii::$app->has('user', true) ? Yii::$app->get('user') : 'undefined user'; $userID = $user ? $user->getId(false) : 'anonym';
return "[$userID]";
}
]L'extrait de code ci-dessus configure une cible de journal pour préfixer tous les messages de journal avec l'ID utilisateur actuel.
Par défaut, les messages du journal incluent les valeurs de ces variables PHP globales: $ _GET, $_POST, $_SESSION, $_COOKIE, $_FILES et $ _SERVER. Pour modifier ce comportement, vous devez configurer leyii\log\Target::$logVars propriété avec les noms des variables que vous souhaitez inclure.
Tous les messages du journal sont conservés dans un tableau par l'objet enregistreur. L'objet de journalisation a vidé les messages enregistrés vers les cibles de journal chaque fois que la baie accumule un certain nombre de messages (la valeur par défaut est 1000).
Step 3 - Pour personnaliser ce numéro, vous devez appeler le flushInterval property.
return [
'bootstrap' => ['log'],
'components' => [
'log' => [
'flushInterval' => 50, // default is 1000
'targets' => [...],
],
],
];Même lorsque l'objet de journalisation vide les messages du journal vers les cibles du journal, ils ne sont pas exportés immédiatement. L'exportation se produit lorsqu'une cible de journal accumule un certain nombre de messages (la valeur par défaut est 1000).
Step 4 - Pour personnaliser ce numéro, vous devez configurer le exportInterval propriété.
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 50, // default is 1000
]Step 5 - Maintenant, modifiez le config/web.php classer de cette façon.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => []
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Dans le code ci-dessus, nous définissons le composant d'application de journal, définissons le flushInterval et exportIntevalproperties à 1 afin que tous les messages du journal apparaissent immédiatement dans les fichiers journaux. Nous omettons également la propriété niveaux de la cible du journal. Cela signifie que les messages du journal de toutes les catégories (erreur, avertissement, info, trace) apparaîtront dans les fichiers journaux.
Step 6 - Ensuite, créez une fonction appelée actionLog () dans le SiteController.
public function actionLog() {
Yii::trace('trace log message');
Yii::info('info log message');
Yii::warning('warning log message');
Yii::error('error log message');
}Dans le code ci-dessus, nous écrivons simplement quatre messages de journal de différentes catégories dans les fichiers journaux.
Step 7 - Tapez l'URL http://localhost:8080/index.php?r=site/logdans la barre d'adresse du navigateur Web. Les messages de journal doivent apparaître sous le répertoire app / runtime / logs dans le fichier app.log.

Yii inclut un gestionnaire d'erreurs intégré. Le gestionnaire d'erreurs Yii effectue les opérations suivantes:
- Convertit toutes les erreurs PHP non fatales en exceptions capturables.
- Affiche toutes les erreurs et exceptions avec une pile d'appels détaillée.
- Prend en charge différents formats d'erreur.
- Prend en charge l'utilisation d'une action de contrôleur pour afficher les erreurs.
Pour désactiver le gestionnaire d'erreurs, vous devez définir la constante YII_ENABLE_ERROR_HANDLER sur false dans le script d'entrée. Le gestionnaire d'erreurs est enregistré en tant que composant d'application.
Step 1 - Vous pouvez le configurer de la manière suivante.
return [
'components' => [
'errorHandler' => [
'maxSourceLines' => 10,
],
],
];La configuration ci-dessus définit le nombre de lignes de code source à afficher à 10. Le gestionnaire d'erreurs convertit toutes les erreurs PHP non fatales en exceptions capturables.
Step 2 - Ajouter une nouvelle fonction appelée actionShowError() au SiteController.
public function actionShowError() {
try {
5/0;
} catch (ErrorException $e) {
Yii::warning("Ooops...division by zero.");
}
// execution continues...
}Step 3 - Aller à l'URL http://localhost:8080/index.php?r=site/show-error. Vous verrez un message d'avertissement.

Si vous voulez montrer à l'utilisateur que sa demande est invalide, vous pouvez lancer le yii\web\NotFoundHttpException.
Step 4 - Modifier le actionShowError() fonction.
public function actionShowError() {
throw new NotFoundHttpException("Something unexpected happened");
}Step 5 - Tapez l'adresse http://localhost:8080/index.php?r=site/show-errordans la barre d'adresse. Vous verrez l'erreur HTTP suivante.

Lorsque la constante YII_DEBUG est vraie, le gestionnaire d'erreurs affiche les erreurs avec une pile d'appels détaillée. Lorsque la constante est fausse, seul le message d'erreur sera affiché. Par défaut, le gestionnaire d'erreurs affiche les erreurs en utilisant ces vues -
@yii/views/errorHandler/exception.php - le fichier de vue est utilisé lorsque des erreurs doivent être affichées avec des informations de pile d'appels.
@yii/views/errorHandler/error.php - le fichier de vue est utilisé lorsque des erreurs doivent être affichées sans informations sur la pile d'appels.
Vous pouvez utiliser des actions d'erreur dédiées pour personnaliser l'affichage des erreurs.
Step 6 - Modifier le errorHandler composant d'application dans le config/web.php fichier.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [ 'errorAction' => 'site/error', ],
//other components...
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>La configuration ci-dessus définit que lorsqu'une erreur doit être affichée sans la pile d'appels, le site/error l'action sera exécutée.
Step 7 - Modifier le actions() méthode du SiteController.
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
];
}Le code ci-dessus définit que lorsqu'un error se produit, la vue d'erreur sera rendue.
Step 8 - Créez un fichier appelé error.php sous le répertoire views / site.
<?php
/* @var $this yii\web\View */
/* @var $name string */ /* @var $message string */
/* @var $exception Exception */ use yii\helpers\Html; $this->title = $name; ?> <div class = "site-error"> <h2>customized error</h2> <h1><?= Html::encode($this->title) ?></h1>
<div class = "alert alert-danger">
<?= nl2br(Html::encode($message)) ?>
</div>
<p>
The above error occurred while the Web server was processing your request.
</p>
<p>
Please contact us if you think this is a server error. Thank you.
</p>
</div>Step 9 - Aller à l'adresse http://localhost:8080/index.php?r=site/show-error, vous verrez la vue d'erreur personnalisée.

Le processus de vérification de l'identité d'un utilisateur est appelé authentication. Il utilise généralement un nom d'utilisateur et un mot de passe pour juger si l'utilisateur est celui qu'il prétend.
Pour utiliser le cadre d'authentification Yii, vous devez -
- Configurez le composant d'application utilisateur.
- Implémentez l'interface yii \ web \ IdentityInterface.
Le modèle d'application de base est livré avec un système d'authentification intégré. Il utilise le composant d'application utilisateur comme indiqué dans le code suivant -
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], //other components... 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Dans la configuration ci-dessus, la classe d'identité de l'utilisateur est configurée pour être app \ models \ User.
La classe d'identité doit implémenter le yii\web\IdentityInterface avec les méthodes suivantes -
findIdentity() - Recherche une instance de la classe d'identité à l'aide de l'ID utilisateur spécifié.
findIdentityByAccessToken() - Recherche une instance de la classe d'identité à l'aide du jeton d'accès spécifié.
getId() - Il renvoie l'ID de l'utilisateur.
getAuthKey() - Renvoie une clé utilisée pour vérifier la connexion basée sur les cookies.
validateAuthKey() - Implémente la logique de vérification de la clé de connexion basée sur les cookies.
Le modèle User du modèle d'application de base implémente toutes les fonctions ci-dessus. Les données utilisateur sont stockées dans le$users propriété -
<?php
namespace app\models;
class User extends \yii\base\Object implements \yii\web\IdentityInterface {
public $id; public $username;
public $password; public $authKey;
public $accessToken; private static $users = [
'100' => [
'id' => '100',
'username' => 'admin',
'password' => 'admin',
'authKey' => 'test100key',
'accessToken' => '100-token',
],
'101' => [
'id' => '101',
'username' => 'demo',
'password' => 'demo',
'authKey' => 'test101key',
'accessToken' => '101-token',
],
];
/**
* @inheritdoc
*/
public static function findIdentity($id) { return isset(self::$users[$id]) ? new static(self::$users[$id]) : null; } /** * @inheritdoc */ public static function findIdentityByAccessToken($token, $type = null) { foreach (self::$users as $user) { if ($user['accessToken'] === $token) { return new static($user);
}
}
return null;
}
/**
* Finds user by username
*
* @param string $username * @return static|null */ public static function findByUsername($username) {
foreach (self::$users as $user) {
if (strcasecmp($user['username'], $username) === 0) {
return new static($user); } } return null; } /** * @inheritdoc */ public function getId() { return $this->id;
}
/**
* @inheritdoc
*/
public function getAuthKey() {
return $this->authKey; } /** * @inheritdoc */ public function validateAuthKey($authKey) {
return $this->authKey === $authKey;
}
/**
* Validates password
*
* @param string $password password to validate * @return boolean if password provided is valid for current user */ public function validatePassword($password) {
return $this->password === $password;
}
}
?>Step 1 - Aller à l'URL http://localhost:8080/index.php?r=site/login et connectez-vous au site Web en utilisant admin pour un identifiant et un mot de passe.

Step 2 - Ensuite, ajoutez une nouvelle fonction appelée actionAuth() au SiteController.
public function actionAuth(){
// the current user identity. Null if the user is not authenticated.
$identity = Yii::$app->user->identity;
var_dump($identity); // the ID of the current user. Null if the user not authenticated. $id = Yii::$app->user->id; var_dump($id);
// whether the current user is a guest (not authenticated)
$isGuest = Yii::$app->user->isGuest;
var_dump($isGuest);
}Step 3 - Tapez l'adresse http://localhost:8080/index.php?r=site/auth dans le navigateur Web, vous verrez les informations détaillées sur admin utilisateur.

Step 4 - Pour vous connecter et vous connecter à un utilisateur, vous pouvez utiliser le code suivant.
public function actionAuth() {
// whether the current user is a guest (not authenticated)
var_dump(Yii::$app->user->isGuest);
// find a user identity with the specified username.
// note that you may want to check the password if needed
$identity = User::findByUsername("admin"); // logs in the user Yii::$app->user->login($identity); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
Yii::$app->user->logout(); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
}Dans un premier temps, nous vérifions si un utilisateur est connecté. Si la valeur renvoie false, puis nous connectons un utilisateur via le Yii::$app → user → login() appelez-le et déconnectez-le en utilisant le Yii::$app → user → logout() méthode.
Step 5 - Aller à l'URL http://localhost:8080/index.php?r=site/auth, vous verrez ce qui suit.

le yii\web\User class déclenche les événements suivants -
EVENT_BEFORE_LOGIN- Levé au début de yii \ web \ User :: login ()
EVENT_AFTER_LOGIN - Relancé après une connexion réussie
EVENT_BEFORE_LOGOUT- Levé au début de yii \ web \ User :: logout ()
EVENT_AFTER_LOGOUT - Relancé après une déconnexion réussie
Le processus de vérification qu'un utilisateur dispose des autorisations suffisantes pour faire quelque chose s'appelle authorization. Yii fournit un ACF (Access Control Filter), une méthode d'autorisation implémentéeyii\filters\AccessControl. Modifier la fonction behavior () du SiteController -
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['about', 'contact'],
'rules' => [
[
'allow' => true,
'actions' => ['about'],
'roles' => ['?'],
],
[
'allow' => true,
'actions' => ['contact', 'about'],
'roles' => ['@'],
],
],
],
];
}Dans le code ci-dessus, ACF est attaché en tant que comportement. La seule propriété spécifie que l'ACF doit être appliquée uniquement aux actions about et contact. Toutes les autres actions ne sont pas soumises au contrôle d'accès. La propriété rules répertorie les règles d'accès. Tous les invités (avec le rôle «?») Seront autorisés à accéder auaboutaction. Tous les utilisateurs authentifiés (avec le rôle «@») seront autorisés à accéder au contact et à propos des actions.
Si vous allez à l'URL http://localhost:8080/index.php?r=site/about, vous verrez la page, mais si vous ouvrez l'URL http://localhost:8080/index.php?r=site/contact, vous serez redirigé vers la page de connexion car seuls les utilisateurs authentifiés peuvent accéder au contact action.
Les règles d'accès prennent en charge de nombreuses options -
allow - Définit s'il s'agit d'une règle "autoriser" ou "refuser".
actions - Définit les actions auxquelles cette règle correspond.
controllers - Définit les contrôleurs auxquels cette règle correspond.
roles- Définit les rôles d'utilisateur auxquels cette règle correspond. Deux rôles spéciaux sont reconnus -
? - correspond à un utilisateur invité.
@ - correspond à un utilisateur authentifié.
ips - Définit les adresses IP auxquelles cette règle correspond.
verbs - Définit à quelle méthode de requête (POST, GET, PUT, etc.) cette règle correspond.
matchCallback - Définit une fonction appelable PHP qui doit être appelée pour vérifier si cette règle doit être appliquée.
denyCallback - Définit une fonction appelable PHP qui doit être appelée lorsque cette règle refuse l'accès.
Mots de passe
Step 1 - Yii fournit les méthodes pratiques suivantes pour travailler avec les mots de passe.
public function actionAuth() {
$password = "asd%#G3"; //generates password hasg $hash = Yii::$app->getSecurity()->generatePasswordHash($password);
var_dump($hash); //validates password hash if (Yii::$app->getSecurity()->validatePassword($password, $hash)) {
echo "correct password";
} else {
echo "incorrect password";
}
//generate a token
$key = Yii::$app->getSecurity()->generateRandomString();
var_dump($key); //encrypt data with a secret key $encryptedData = Yii::$app->getSecurity()->encryptByPassword("mydata", $key);
var_dump($encryptedData); //decrypt data with a secret key $data = Yii::$app->getSecurity()->decryptByPassword($encryptedData, $key); var_dump($data);
//hash data with a secret key
$data = Yii::$app->getSecurity()->hashData("mygenuinedata", $key); var_dump($data);
//validate data with a secret key
$data = Yii::$app->getSecurity()->validateData($data, $key);
var_dump($data);
}Step 2 - Entrez l'URL http://localhost:8080/index.php?r=site/auth, vous verrez ce qui suit.

I18N (Internationalization)est le processus de conception d'une application adaptable à différentes langues. Yii offre une gamme complète de fonctionnalités I18N.
Les paramètres régionaux sont un ensemble de paramètres qui spécifient la langue et le pays d'un utilisateur. Par exemple, en-US représente les paramètres régionaux anglais et les États-Unis. Yii propose deux types de langues: la langue source et la langue cible. La langue source est la langue dans laquelle tous les messages texte de l'application sont écrits. La langue cible est la langue à utiliser pour afficher le contenu aux utilisateurs finaux.
Le composant de traduction de message traduit les messages texte de la langue source vers la langue cible. Pour traduire le message, le service de traduction de message doit le rechercher dans une source de message.
Pour utiliser le service de traduction de messages, vous devez -
- Enveloppez les messages texte que vous souhaitez traduire dans la méthode Yii :: t ().
- Configurez les sources de messages.
- Stockez les messages dans la source du message.
Step 1 - La méthode Yii :: t () peut être utilisée comme ceci.
echo \Yii::t('app', 'This is a message to translate!');Dans l'extrait de code ci-dessus, l '«application» représente une catégorie de message.
Step 2 - Maintenant, modifiez le config/web.php fichier.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'i18n' => [ 'translations' => [ 'app*' => [ 'class' => 'yii\i18n\PhpMessageSource', 'fileMap' => [ 'app' => 'app.php' ], ], ], ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'flushInterval' => 1, 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'exportInterval' => 1, 'logVars' => [], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], // set target language to be Russian 'language' => 'ru-RU', // set source language to be English 'sourceLanguage' => 'en-US', 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Dans le code ci-dessus, nous définissons la source et les langues cibles. Nous spécifions également une source de message prise en charge paryii\i18n\PhpMessageSource. Le modèle app * indique que toutes les catégories de messages commençant par app doivent être traduites à l'aide de cette source de message particulière. Dans la configuration ci-dessus, toutes les traductions russes seront situées dans le fichier messages / ru-RU / app.php.
Step 3- Maintenant, créez la structure de répertoires messages / ru-RU. Dans le dossier ru-RU, créez un fichier appelé app.php. Cela stockera toutes les traductions EN → RU.
<?php
return [
'This is a string to translate!' => 'Эта строка для перевода!'
];
?>Step 4 - Créez une fonction appelée actionTranslation () dans le SiteController.
public function actionTranslation() {
echo \Yii::t('app', 'This is a string to translate!');
}Step 5 - Entrez l'URL http://localhost:8080/index.php?r=site/translation dans le navigateur Web, vous verrez ce qui suit.

Le message a été traduit en russe lorsque nous avons défini la langue cible sur ru-RU. Nous pouvons changer dynamiquement la langue de l'application.
Step 6 - Modifier le actionTranslation() méthode.
public function actionTranslation() {
\Yii::$app->language = 'en-US';
echo \Yii::t('app', 'This is a string to translate!');
}Maintenant, le message s'affiche en anglais -

Step 7 - Dans un message traduit, vous pouvez insérer un ou plusieurs paramètres.
public function actionTranslation() {
$username = 'Vladimir'; // display a translated message with username being "Vladimir" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$username = 'John'; // display a translated message with username being "John" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$price = 150; $count = 3;
$subtotal = 450; echo \Yii::t('app', 'Price: {0}, Count: {1}, Subtotal: {2}', [$price, $count, $subtotal]);
}Voici la sortie.

Vous pouvez traduire un script de vue entier au lieu de traduire des messages texte individuels. Par exemple, si la langue cible est ru-RU et que vous souhaitez traduire le fichier de vue views / site / index.php, vous devez traduire la vue et l'enregistrer dans le répertoire views / site / ru-RU.
Step 8- Créez la structure de répertoires vues / site / ru-RU. Ensuite, dans le dossier ru-RU, créez un fichier appelé index.php avec le code suivant.
<?php
/* @var $this yii\web\View */ $this->title = 'My Yii Application';
?>
<div class = "site-index">
<div class = "jumbotron">
<h1>Добро пожаловать!</h1>
</div>
</div>Step 9 - La langue cible est ru-RU, donc si vous entrez l'URL http://localhost:8080/index.php?r=site/index, vous verrez la page avec la traduction russe.

Gii est l'extension, qui fournit un générateur de code basé sur le Web pour générer des modèles, des formulaires, des modules, des CRUD, etc.
Par défaut, les générateurs suivants sont disponibles -
Model Generator - Génère une classe ActiveRecord pour la table de base de données spécifiée.
CRUD Generator - Génère un contrôleur et des vues qui implémentent les opérations CRUD (Créer, Lire, Mettre à jour, Supprimer) pour le modèle spécifié.
Controller Generator - Génère une nouvelle classe de contrôleur avec une ou plusieurs actions de contrôleur et leurs vues correspondantes.
Form Generator - Génère un fichier de script de vue qui affiche un formulaire pour collecter l'entrée pour la classe de modèle spécifiée.
Module Generator - Génère le code squelette nécessaire à un module Yii.
Extension Generator - Génère les fichiers nécessaires à une extension Yii.
Pour ouvrir l'outil de génération gii, tapez http://localhost:8080/index.php?r=gii: dans la barre d'adresse du navigateur Web.

Préparation de la base de données
Step 1- Créez une nouvelle base de données. La base de données peut être préparée des deux manières suivantes -
Dans le terminal, exécutez mysql -u root –p
Créer une nouvelle base de données via CREATE DATABASE helloworld JEU DE CARACTÈRES utf8 COLLATE utf8_general_ci;
Step 2 - Configurer la connexion à la base de données dans le config/db.phpfichier. La configuration suivante correspond au système actuellement utilisé.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Dans le dossier racine run ./yii migrate/create test_table. Cette commande créera une migration de base de données pour gérer notre base de données. Le fichier de migration doit apparaître dans lemigrations dossier de la racine du projet.
Step 4 - Modifier le fichier de migration (m160106_163154_test_table.php dans ce cas) de cette façon.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>La migration ci-dessus crée un usertable avec ces champs: id, nom et e-mail. Il ajoute également quelques utilisateurs de démonstration.
Step 5 - À l'intérieur de la racine du projet run ./yii migrate pour appliquer la migration à la base de données.
Step 6 - Maintenant, nous devons créer un modèle pour notre usertable. Par souci de simplicité, nous allons utiliser leGiioutil de génération de code. Ouvrez ceciurl: http://localhost:8080/index.php?r=gii. Ensuite, cliquez sur le bouton «Démarrer» sous l'en-tête «Générateur de modèle». Remplissez le nom de la table («utilisateur») et la classe de modèle («Mon utilisateur»), cliquez sur le bouton «Aperçu» et enfin, cliquez sur le bouton «Générer».

Le modèle MyUser doit apparaître dans le répertoire des modèles.
Pour créer un modèle dans Gii -
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Générer CRUD
Générons CRUD pour le modèle MyUser.
Step 1 - Ouvrez l'interface du générateur CRUD, remplissez le formulaire.

Step 2- Ensuite, cliquez sur le bouton «Aperçu» et «Générer». Aller à l'URLhttp://localhost:8080/index.php?r=my-user, vous verrez la liste de tous les utilisateurs.

Step 3 - Ouvrez l'URL http://localhost:8080/index.php?r=my-user/create. Vous devriez voir un formulaire de création d'utilisateur.

Voyons comment générer un contrôleur.
Step 1 - Pour générer un contrôleur avec plusieurs actions, ouvrez l'interface du générateur du contrôleur remplissez le formulaire.

Step 2- Ensuite, cliquez sur le bouton «Aperçu» et «Générer». leCustomController.php Le fichier avec les actions d'index, de bonjour et de monde sera généré dans le dossier des contrôleurs.
<?php
namespace app\controllers;
class CustomController extends \yii\web\Controller {
public function actionHello() {
return $this->render('hello'); } public function actionIndex() { return $this->render('index');
}
public function actionWorld() {
return $this->render('world');
}
}
?>Génération de formulaire
Step 1 - Pour générer un fichier de vue à partir d'un modèle existant, ouvrez l'interface de génération de formulaire et remplissez le formulaire.

Ensuite, cliquez sur le bouton «Aperçu» et «Générer». Le fichier de vue personnalisée sera généré dans le dossier de vue.
Step 2 - Pour l'afficher, ajoutez une nouvelle méthode au CustomController.
public function actionView() {
$model = new MyUser();
return $this->render('/customview', [ 'model' => $model,
]);
}Step 3 - Pour voir le fichier de vue généré, ouvrez l'URL http://localhost:8080/index.php?r=custom/view.

Voyons comment générer un module.
Step 1 - Pour générer un module, ouvrez l'interface de génération de module et remplissez le formulaire.

Step 2 - Ensuite, cliquez sur le bouton «Aperçu» et «Générer».
Step 3- Nous devons activer le module. Modifier lemodules composant d'application dans le config/web.php fichier.
'modules' => [
'admin' => [
'class' => 'app\modules\admin\Module',
],
],Step 4 - Pour vérifier si notre module nouvellement généré fonctionne, tapez l'UR http://localhost:8080/index.php?r=admin/default/index dans le navigateur Web.