Yii - Widget GridView
Le widget GridView prend les données d'un fournisseur de données et les présente sous la forme d'un tableau. Chaque ligne du tableau représente un élément de données unique et une colonne représente un attribut de l'élément.
Step 1 - Modifier le datawidget voir de cette façon.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
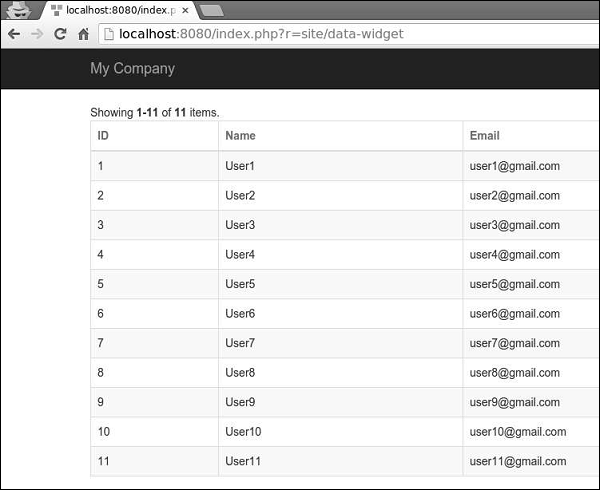
?>Step 2 - Aller à http://localhost:8080/index.php?r=site/data-widget, vous verrez une utilisation typique du widget DataGrid.

Les colonnes du widget DataGrid sont configurées en termes de yii\grid\Columnclasse. Il représente un attribut de modèle et peut être filtré et trié.
Step 3 - Pour ajouter une colonne personnalisée à la grille, modifiez le datawidget voir de cette façon.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) {
return $data->name . " writes from " . $data->email;
},
],
],
]);
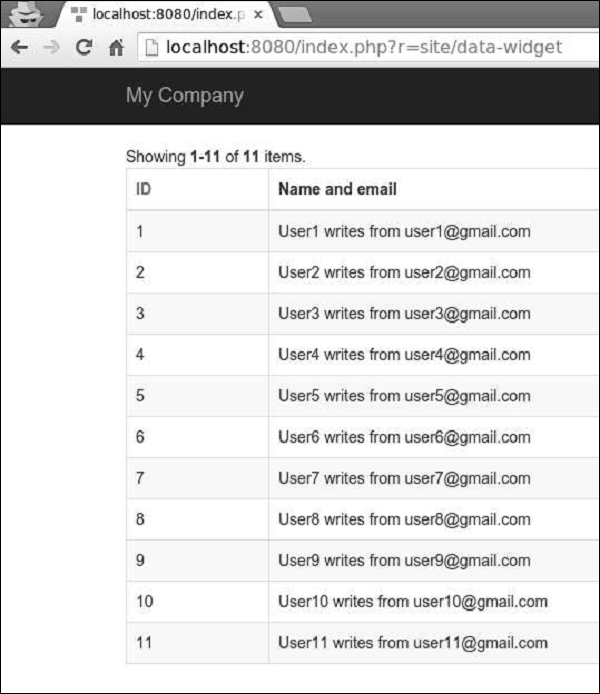
?>Step 4 - Si vous allez à l'adresse http://localhost:8080/index.php?r=site/data-widget, vous verrez la sortie comme indiqué dans l'image suivante.

Les colonnes de la grille peuvent être personnalisées à l'aide de différentes classes de colonnes, telles que yii \ grid \ SerialColumn, yii \ grid \ ActionColumn et yii \ grid \ CheckboxColumn.
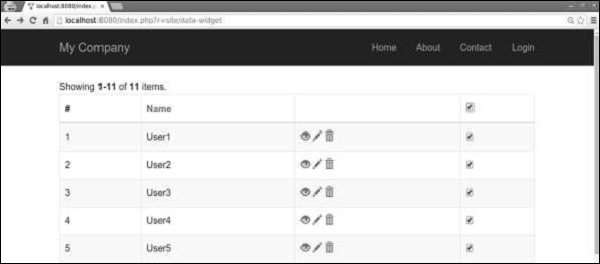
Step 5 - Modifier le datawidget voir de la manière suivante.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Aller à http://localhost:8080/index.php?r=site/data-widget, vous verrez ce qui suit.