Yii - Création d'extensions
Créons une simple extension affichant un standard “Hello world”message. Cette extension sera distribuée via le référentiel Packagist.
Step 1 - Créez un dossier appelé hello-worlddans votre disque dur mais pas dans le modèle d'application de base Yii). Dans le répertoire hello-world, créez un fichier nommécomposer.json avec le code suivant.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}Nous avons déclaré que nous utilisons le standard PSR-0 et que tous les fichiers d'extension sont sous le src dossier.
Step 2 - Créez le chemin de répertoire suivant: hello-world/src/HelloWorld.
Step 3 - À l'intérieur du HelloWorld dossier, créez un fichier appelé SayHello.php avec le code suivant.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>Nous avons défini un SayHello classe avec une fonction statique mondiale, qui renvoie notre hello message.
Step 4- L'extension est prête. Créez maintenant un référentiel vide dans votregithub compte et poussez cette extension là-bas.
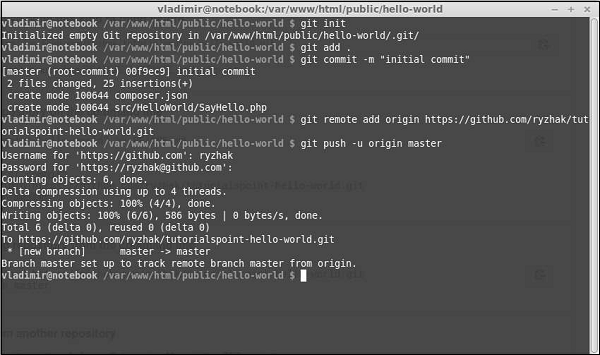
À l'intérieur de hello-world exécution de dossier -
- git init
- git ajouter
- git commit -m «commit initial»
- git remote add origin <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u origin master

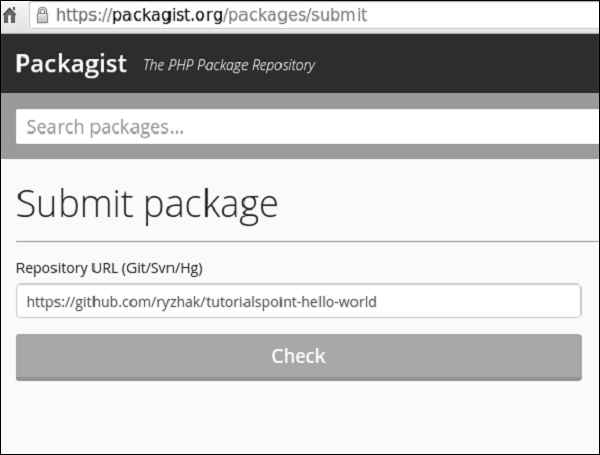
Nous venons d'envoyer notre extension au github. Maintenant, allez à lahttps://packagist.org, connectez-vous et cliquez sur “submit” au menu du haut.
Vous verrez une page où vous devez entrer votre référentiel github pour le publier.

Step 5 - Cliquez sur le “check” et votre extension est publiée.

Step 6- Revenez au modèle de base de l'application. Ajoutez l'extension aucomposer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 - Dans le dossier racine du projet, exécutez le composer update pour installer / mettre à jour toutes les dépendances.

Step 8- Notre extension doit être installée. Pour l'utiliser, modifiez leAbout vue de la actionAbout méthode de la SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 - Type http://localhost:8080/index.php?r=site/aboutdans le navigateur Web. Vous verrez unhello world message de notre extension.