Yii - Mises en page
Les mises en page représentent les parties communes de plusieurs vues, par exemple, l'en-tête et le pied de page. Par défaut, les mises en page doivent être stockées dans leviews/layouts dossier.
Jetons un coup d'œil à la présentation principale du modèle d'application de base -
<?php
/* @var $this \yii\web\View */ /* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this); ?> <?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>"> <head> <meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title> <?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?> <div class = "wrap"> <?php NavBar::begin([ 'brandLabel' => 'My Company', 'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username.')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
<div class = "container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this>params
['breadcrumbs'] : [],
]) ?>
<?= $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><?= Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Cette mise en page génère la page HTML commune à toutes les pages. le$contentvariable est le résultat du rendu des vues de contenu. Les méthodes suivantes déclenchent des événements sur le processus de rendu afin que les scripts et les balises enregistrés dans d'autres endroits puissent être correctement injectés -
head()- Faut - il être appelé au sein de la tête section. Génère un espace réservé, qui sera remplacé par le HTML enregistré ciblé sur la position de la tête.
beginBody()- Doit être appelé au début de la section du corps . Déclenche leEVENT_BEGIN_BODYun événement. Génère un espace réservé qui sera remplacé par le HTML enregistré ciblé sur la position de début du corps.
endBody()- Doit être appelé à la fin de la section du corps . Déclenche leEVENT_END_BODYun événement. Génère un espace réservé, qui sera remplacé par le code HTML enregistré ciblé sur la position finale du corps.
beginPage()- Doit être appelé au début de la mise en page. Déclenche leEVENT_BEGIN_PAGE un événement.
endPage()- Doit être appelé à la fin de la mise en page. Déclenche leEVENT_END_PAGE un événement.
Créer une mise en page
Step 1 - Dans le répertoire views / layouts, créez un fichier appelé newlayout.php avec le code suivant.
<?php
/* @var $this \yii\web\View */ /* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this); ?> <?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>"> <head> <meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<? = Html::csrfMetaTags() ?>
<title><? = Html::encode($this->title) ?></title> <?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?> <div class = "wrap"> <div class = "container"> <? = $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><? = Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>Nous avons supprimé la barre de menu supérieure.
Step 2 - Pour appliquer cette disposition au SiteController, ajouter le $layout propriété à la SiteController classe.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>Step 3 - Maintenant, si vous accédez au navigateur Web à n'importe quelle vue du SiteController, vous verrez que la mise en page a changé.

Step 4 - Pour enregistrer diverses balises meta, vous pouvez appeler yii\web\View::registerMetaTag() dans une vue de contenu.
Step 5 - Modifier le ‘About’ vue de la SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the description
of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
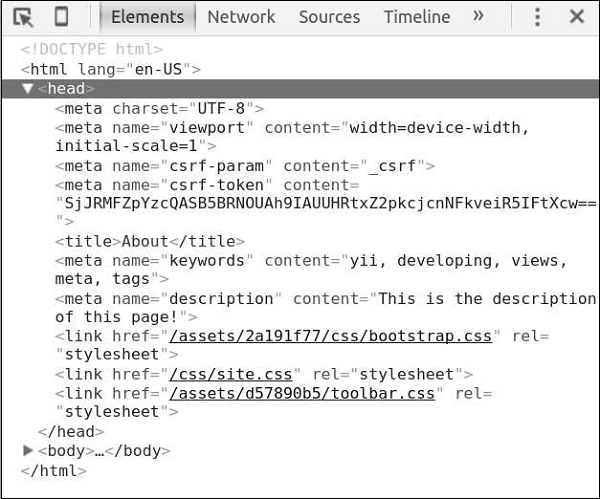
</div>Nous venons d'enregistrer deux balises meta - keywords and description.
Step 6 - Allez maintenant à http://localhost:8080/index.php?r=site/about, vous trouverez les balises meta dans la section head de la page, comme indiqué dans la capture d'écran suivante.

Les vues déclenchent plusieurs événements -
EVENT_BEGIN_BODY - déclenché dans les mises en page par l'appel de yii\web\View::beginBody().
EVENT_END_BODY - déclenché dans les mises en page par l'appel de yii\web\View::endBody().
EVENT_BEGIN_PAGE - déclenché dans les mises en page par l'appel de yii\web\View::beginPage().
EVENT_END_PAGE - déclenché dans les mises en page par l'appel de yii\web\View::endPage().
EVENT_BEFORE_RENDER - déclenché dans un contrôleur au début du rendu d'un fichier.
EVENT_AFTER_RENDER - déclenché après le rendu d'un fichier.
Vous pouvez répondre à ces événements pour injecter du contenu dans les vues.
Step 7 - Pour afficher la date et l'heure actuelles dans le actionAbout du SiteController, modifiez-le de cette façon.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () {
echo date('m.d.Y H:i:s');
});
return $this->render('about');
}Step 8 - Type http://localhost:8080/index.php?r=site/about dans la barre d'adresse du navigateur Web et vous verrez ce qui suit.

Les points importants
Pour rendre les vues plus gérables, vous devez -
- Divisez les vues complexes en plusieurs vues plus petites.
- Utilisez des mises en page pour les sections HTML courantes (en-têtes, pieds de page, menus, etc.).
- Utilisez des widgets.
Les opinions devraient -
- Contient du HTML et du code PHP simple pour formater et rendre les données.
- PAS traiter les demandes.
- PAS modifier les propriétés du modèle.
- NE PAS effectuer de requêtes de base de données.