Yii - Formulaires HTML
Lorsqu'un formulaire est basé sur un modèle, la manière courante de créer ce formulaire dans Yii est via le yii\widgets\ActiveFormclasse. Dans la plupart des cas, un formulaire a un modèle correspondant qui est utilisé pour la validation des données. Si le modèle représente des données d'une base de données, le modèle doit être dérivé duActiveRecordclasse. Si le modèle capture une entrée arbitraire, il doit être dérivé duyii\base\Model classe.
Créons un formulaire d'inscription.
Step 1 - À l'intérieur du models dossier, créez un fichier appelé RegistrationForm.php avec le code suivant.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>Nous avons déclaré un modèle pour notre formulaire d'inscription avec cinq propriétés - nom d'utilisateur, mot de passe, e-mail, abonnements et photos.
Step 2 - Pour afficher ce formulaire, ajoutez le actionRegistration méthode à la SiteController.
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}Nous créons une instance du RegistrationFormet passez-le à la vue d'enregistrement. Maintenant, il est temps de créer une vue.
Step 3 - Dans le dossier views / site, ajoutez un fichier appelé registration.php avec le code suivant.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?>
<?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Nous observons ce qui suit -
le ActiveForm::begin()La fonction marque le début du formulaire. Tout le code entreActiveForm::begin() et ActiveForm::end() les fonctions seront enveloppées dans le form marque.
Pour créer un champ dans le formulaire, vous devez appeler le ActiveForm::field()méthode. Il crée tous lesinput and labelMots clés. Les noms d'entrée sont déterminés automatiquement.
Par exemple, le password l'attribut sera RegistrationForm[password]. Si vous voulez qu'un attribut prenne un tableau, vous devez ajouter [] au nom de l'attribut.
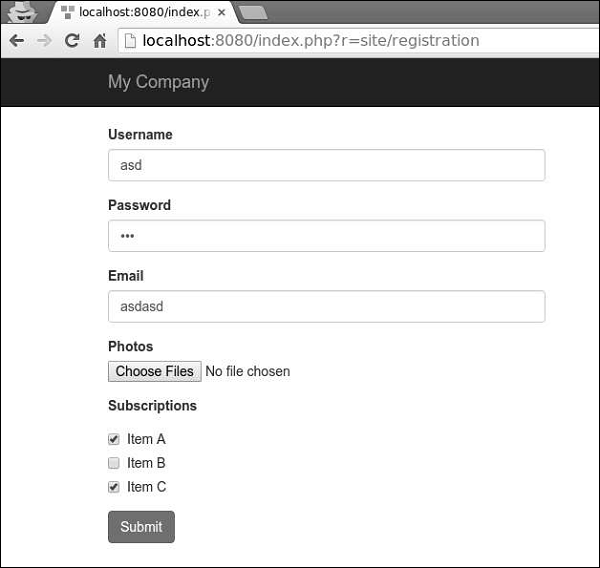
Step 4 - Si vous allez dans la barre d'adresse du navigateur Web et tapez http://localhost:8080/index.php?r=site/registration, vous verrez notre formulaire.