Yii - Mise en cache de fragments
La mise en cache de fragments fournit la mise en cache d'un fragment d'une page Web.
Step 1 - Ajouter une nouvelle fonction appelée actionFragmentCaching() au SiteController.
public function actionFragmentCaching() {
$user = new MyUser();
$user->name = "cached user name";
$user->email = "[email protected]";
$user->save();
$models = MyUser::find()->all();
return $this->render('cachedview', ['models' => $models]);
}Dans le code ci-dessus, nous avons créé un nouvel utilisateur et affiché un cachedview Voir la fiche.
Step 2 - Maintenant, créez un nouveau fichier appelé cachedview.php dans le views/site dossier.
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>Nous avons inclus une logique de génération de contenu dans une paire de méthodes beginCache () et endCache (). Si le contenu est trouvé dans le cache, la méthode beginCache () le rendra.
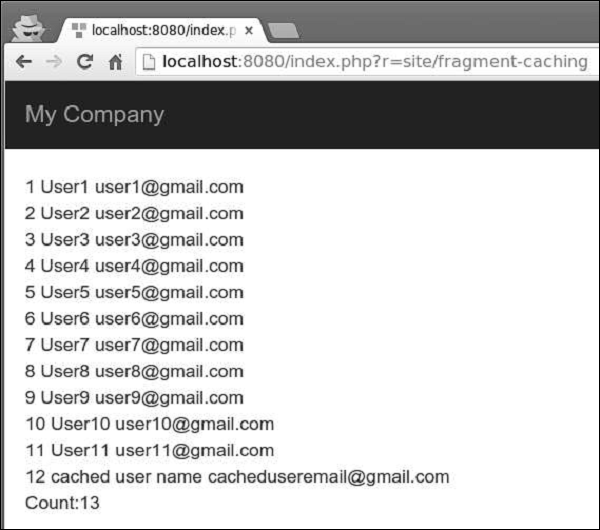
Step 3 - Aller à l'URL http://localhost:8080/index.php?r=site/fragment-cachinget rechargez la page. Voici la sortie.

Notez que le contenu entre les méthodes beginCache () et endCache () est mis en cache. Dans la base de données, nous avons 13 utilisateurs mais seuls 12 sont affichés.
Mise en cache de page
La mise en cache de page permet de mettre en cache le contenu d'une page Web entière. La mise en cache des pages est prise en charge paryii\filter\PageCache.
Step 1 - Modifier le behaviors() fonction du SiteController.
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}Le code ci-dessus met en cache la page d'index pendant 60 secondes.
Step 2 - Aller à l'URL http://localhost:8080/index.php?r=site/index. Ensuite, modifiez le message de félicitations du fichier de vue d'index. Si vous rechargez la page, vous ne remarquerez aucun changement car la page est mise en cache. Attendez une minute et rechargez à nouveau la page.

Mise en cache HTTP
Les applications Web peuvent également utiliser la mise en cache côté client. Pour l'utiliser, vous pouvez configurer leyii\filter\HttpCache filtre pour les actions du contrôleur.
L'en-tête Last-Modified utilise un horodatage pour indiquer si la page a été modifiée.
Step 1 - Pour activer l'envoi de l'en-tête Last-Modified, configurez la propriété yii \ filter \ HttpCache :: $ lastModified.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) {
$q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}Dans le code ci-dessus, nous avons activé la mise en cache HTTP uniquement pour la page d'index. Lorsqu'un navigateur ouvre la page d'index pour la première fois, la page est générée côté serveur et envoyée au navigateur. La deuxième fois, si aucune actualité n'est créée, le serveur ne régénérera pas la page.
L'en-tête Etag fournit un hachage représentant le contenu de la page. Si la page est modifiée, le hachage sera également modifié.
Step 2 - Pour activer l'envoi de l'en-tête Etag, configurez le yii\filters\HttpCache::$etagSeed propriété.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id'));
return serialize([$user->name, $user->email]);
},
],
];
}Dans le code ci-dessus, nous avons activé la mise en cache HTTP pour le indexaction seulement. Il doit générer l'en-tête HTTP Etag basé sur le nom et l'adresse e-mail de l'utilisateur. Lorsqu'un navigateur ouvre la page d'index pour la première fois, la page est générée côté serveur et envoyée au navigateur. La deuxième fois, s'il n'y a aucune modification du nom ou de l'e-mail, le serveur ne régénérera pas la page.