Angular7 - Pengikatan Data
Pengikatan Data tersedia langsung dari AngularJS, dan semua versi Angular dirilis nanti. Kami menggunakan tanda kurung kurawal untuk pengikatan data - {{}}; proses ini disebut interpolasi. Kita telah melihat di contoh sebelumnya bagaimana kita mendeklarasikan nilai ke judul variabel dan hal yang sama dicetak di browser.
Variabel di app.component.html file tersebut disebut {{title}} dan nilai title diinisialisasi di app.component.ts file dan dalam app.component.html, nilainya ditampilkan.
Sekarang mari kita buat dropdown bulan di browser. Untuk melakukan itu, kami telah membuat array bulanapp.component.ts sebagai berikut -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}Array bulan yang ditampilkan di atas akan ditampilkan dalam dropdown di browser.
Kami telah membuat tag pemilihan normal dengan opsi. Dalam opsi, kami telah menggunakanfor loop. Itufor loop digunakan untuk mengulangi susunan bulan, yang pada gilirannya akan membuat tag opsi dengan nilai yang ada di bulan.
Sintaks untuk Angular adalah sebagai berikut -
*ngFor = “let I of months”dan untuk mendapatkan nilai bulan kami menampilkannya di -
{{i}}Dua tanda kurung kurawal membantu pengikatan data. Anda mendeklarasikan variabel dalam file app.component.ts Anda dan hal yang sama akan diganti menggunakan tanda kurung kurawal.
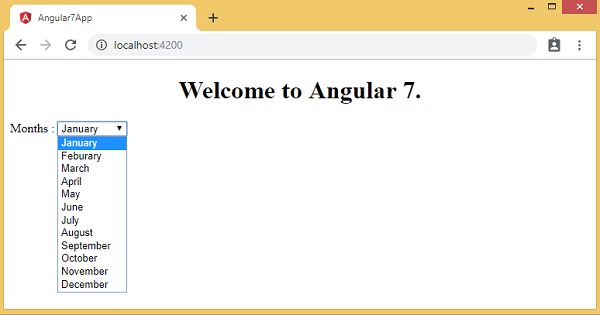
Berikut adalah output dari array bulan di atas di browser -

Variabel yang disetel di app.component.ts dapat diikat di dalam app.component.htmlmenggunakan tanda kurung kurawal. Sebagai contoh: {{}}.
Sekarang mari kita tampilkan data di browser berdasarkan kondisi. Di sini, kami telah menambahkan variabel dan menetapkan nilainya sebagaitrue. Dengan menggunakan pernyataan if, kita dapat menyembunyikan / menampilkan konten yang akan ditampilkan.
Contoh
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>Keluaran

Mari kita jelaskan contoh di atas menggunakan IF THEN ELSE kondisi.
Contoh
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}Dalam hal ini, kami telah membuat file isavailablevariabel sebagai salah. Untuk mencetakelse syaratnya, kita harus membuat file ng-template sebagai berikut -
<ng-template #condition1>Condition is invalid</ng-template>Kode lengkap diberikan di bawah ini -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>Jika digunakan dengan kondisi else dan variabel yang digunakan adalah condition1. Hal yang sama ditetapkan sebagai fileid ke ng-template, dan ketika variabel yang tersedia disetel ke false teks Condition is invalid ditampilkan.
Screenshot berikut menunjukkan tampilan di browser -

Sekarang mari kita gunakan if then else kondisi.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}Sekarang, kita akan membuat variabelnya isavailablesebagai benar. Di html, kondisinya ditulis sebagai berikut -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Jika variabelnya benar, maka condition1, lain condition2. Sekarang, dua template dibuat dengan id#condition1 dan #condition2.
Tampilan di browser adalah sebagai berikut -