Angular7 - Arahan
Direktif di Angular adalah kelas js, yang dideklarasikan sebagai @directive. Kami memiliki 3 arahan di Angular. Arahannya tercantum di bawah ini -
Komponen Direktif
Ini membentuk kelas utama yang memiliki detail tentang bagaimana komponen harus diproses, dibuat instance-nya, dan digunakan pada waktu proses.
Arahan Struktural
Arahan struktur pada dasarnya berkaitan dengan memanipulasi elemen dom. Arahan struktural memiliki tanda * sebelum arahan. Sebagai contoh,*ngIf dan *ngFor.
Atribut Direktif
Atribut direktif berurusan dengan perubahan tampilan dan perilaku elemen dom. Anda dapat membuat arahan Anda sendiri seperti yang dijelaskan di bagian bawah.
Bagaimana Cara Membuat Arahan Kustom?
Pada bagian ini, kita akan membahas tentang Custom Directives yang akan digunakan dalam komponen. Arahan khusus dibuat oleh kami dan bukan standar.
Mari kita lihat cara membuat custom directive. Kami akan membuat direktif menggunakan baris perintah. Perintah untuk membuat direktif menggunakan baris perintah adalah sebagai berikut -
ng g directive nameofthedirective
e.g
ng g directive changeTextItu muncul di baris perintah seperti yang diberikan pada kode di bawah ini -
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)File di atas, misalnya, change-text.directive.spec.ts dan change-text.directive.ts dibuat dan file app.module.ts diperbarui.
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Itu ChangeTextDirectivekelas termasuk dalam deklarasi di file di atas. Kelas juga diimpor dari file yang diberikan di bawah ini -
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}File di atas memiliki arahan dan juga memiliki properti selektor. Apa pun yang kami tentukan di selektor, hal yang sama harus cocok dalam tampilan, tempat kami menetapkan perintah kustom.
Dalam tampilan app.component.html, mari kita tambahkan arahan sebagai berikut -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Kami akan menulis perubahannya change-text.directive.ts mengajukan sebagai berikut -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}Di file di atas, ada kelas yang disebut ChangeTextDirective dan konstruktor, yang mengambil elemen tipe ElementRef, yang wajib. Elemen memiliki semua detail yangChange Text direktif diterapkan.
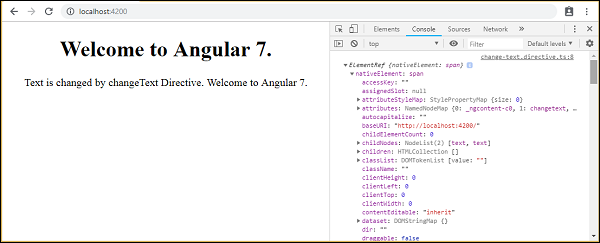
Kami telah menambahkan elemen console.log. Output yang sama dapat dilihat di konsol browser. Teks elemen juga diubah seperti yang ditunjukkan di atas.
Sekarang, browser akan menampilkan yang berikut -

Detail elemen tempat pemilih direktif diberikan di konsol. Karena kami telah menambahkanchangeText direktif ke tag span, detail elemen span ditampilkan.