Angular7 - Material / CDK-Virtual Scrolling
Ini adalah salah satu fitur baru yang ditambahkan ke Angular 7 yang disebut Virtual Scrolling. Fitur ini ditambahkan ke CDK (Component Development Kit). Pengguliran virtual menampilkan elemen dom yang terlihat kepada pengguna, saat pengguna menggulir, daftar berikutnya akan ditampilkan. Ini memberikan pengalaman yang lebih cepat karena daftar lengkap tidak dimuat sekaligus dan hanya dimuat sesuai visibilitas di layar.
Mengapa kita membutuhkan Modul Pengguliran Virtual?
Pertimbangkan Anda memiliki UI yang memiliki daftar besar tempat memuat semua data bersama-sama dapat memiliki masalah kinerja. Fitur baru Angular 7 Virtual Scrolling menangani pemuatan elemen yang terlihat oleh pengguna. Saat pengguna menggulir, daftar elemen dom berikutnya yang terlihat oleh pengguna ditampilkan. Ini memberikan pengalaman yang lebih cepat dan penggulirannya juga sangat mulus.
Mari kita tambahkan ketergantungan ke proyek kita -
npm install @angular/cdk –save
Kami selesai dengan menginstal dependensi untuk modul scrolling virtual.
Kami akan mengerjakan contoh untuk mendapatkan pemahaman yang lebih baik tentang bagaimana kami dapat menggunakan modul scrolling virtual dalam proyek kami.
Kami pertama-tama akan menambahkan modul gulir virtual di dalamnya app.module.ts sebagai berikut -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Di app.module.ts, kami telah mengimpor ScrollDispatchModule dan hal yang sama ditambahkan ke larik impor seperti yang ditunjukkan pada kode di atas.
Langkah selanjutnya adalah mendapatkan data untuk ditampilkan di layar. Kami akan terus menggunakan layanan yang kami buat di bab terakhir.
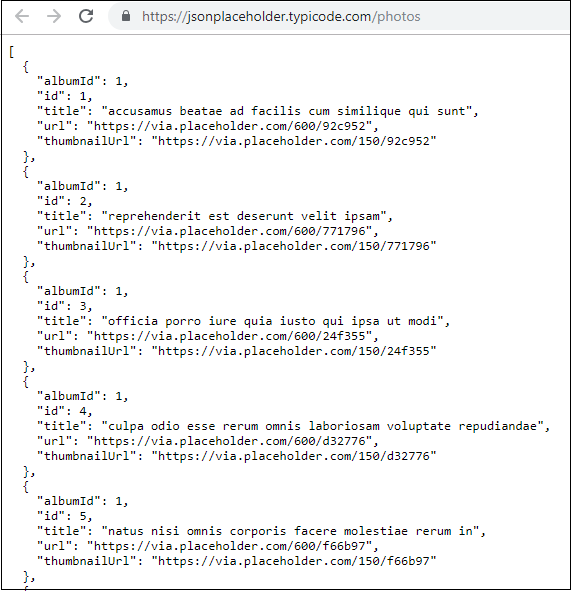
Kami akan mengambil data dari url, https://jsonplaceholder.typicode.com/photosyang memiliki data untuk sekitar 5000 gambar. Kami akan mendapatkan data darinya dan menampilkan ke pengguna menggunakan modul scrolling virtual.
Rincian di url, https://jsonplaceholder.typicode.com/photos adalah sebagai berikut -

Ini adalah data json yang memiliki url gambar dan url thumbnail. Kami akan menampilkan url thumbnail kepada pengguna.
Berikut adalah layanan yang akan mengambil data -
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}Kami akan memanggil layanan dari app.component.ts sebagai berikut -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}Sekarang variabelnya albumdetails memiliki semua data dari api dan jumlah totalnya 5000.
Sekarang kita memiliki data yang siap untuk ditampilkan, mari kita bekerja di dalam app.component.html untuk menampilkan datanya.
Kami perlu menambahkan tag, <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>untuk bekerja dengan modul gulir virtual. Tag perlu ditambahkan ke file .html dimana kita ingin datanya ditampilkan.
Berikut adalah cara kerja <cdk-virtual-scroll-viewport> di app.component.html.
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>Kami menampilkan id dan url thumbnail kepada pengguna di layar. Kami sebagian besar telah menggunakan * ngFor sejauh ini, tetapi di dalam<cdk-virtual-scroll-viewport>, kita harus menggunakan * cdkVirtualFor untuk mengulang data.
Kami melakukan perulangan melalui variabel albumdetails yang diisi di dalam app.component.html. Ada ukuran yang ditetapkan ke tag virtual [itemSize] = "20" yang akan menampilkan jumlah item berdasarkan ketinggian modul gulir virtual.
Css yang terkait dengan modul gulir virtual adalah sebagai berikut -
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}Tinggi yang diberikan ke gulungan virtual adalah 500px. Gambar yang sesuai dengan ketinggian tersebut akan ditampilkan kepada pengguna. Kami selesai dengan menambahkan kode yang diperlukan agar modul gulir virtual kami dapat dilihat.
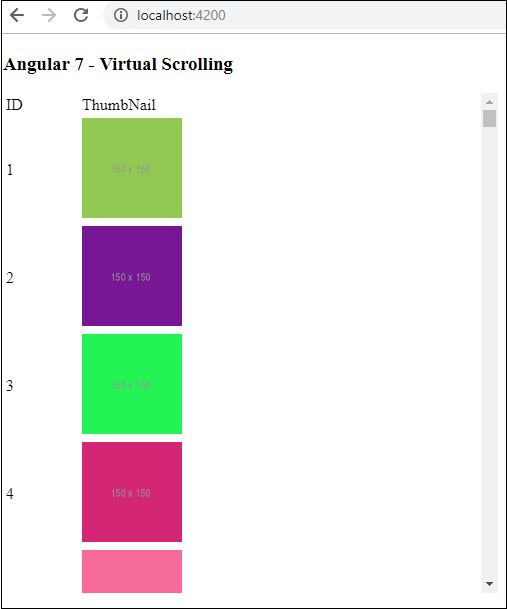
Output dari Virtual Scroll Module di browser adalah sebagai berikut -

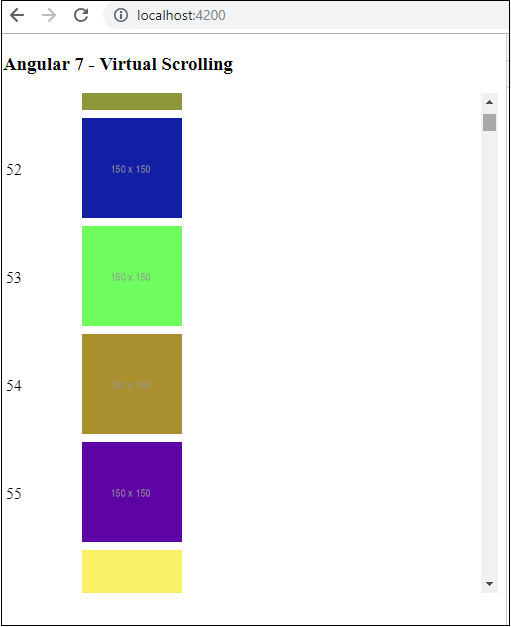
Kita bisa melihat 4 gambar pertama ditampilkan ke pengguna. Kami telah menentukan tinggi 500px. Ada gulir yang ditampilkan untuk tabel, saat pengguna menggulir, gambar yang sesuai dengan ketinggian itu akan ditampilkan seperti yang ditunjukkan di bawah ini -

Gambar yang diperlukan dimuat saat pengguna menggulir. Fitur ini sangat berguna dalam hal performa. Pada awalnya, itu tidak memuat semua 5000 gambar, sebagai gantinya pengguna menggulir, url dipanggil dan ditampilkan.