Angular7 - Pengaturan Proyek
Pada bab ini, kita akan membahas tentang Project Setup di Angular 7.
Untuk memulai dengan penyiapan proyek, pastikan Anda telah menginstal nodejs. You can check the version of node in the command line using the command, node –v, seperti yang ditunjukkan di bawah ini -

Jika Anda tidak mendapatkan versinya, instal nodejs dari situs resmi mereka -https://nodejs.org/en/.

Setelah Anda menginstal nodejs, npm juga akan diinstal dengannya. Untuk memeriksa versi npm, jalankan npm -v di baris perintah seperti yang ditunjukkan di bawah ini -

Jadi kami memiliki node versi 10 dan npm versi 6.4.1.
Untuk menginstal Angular 7, buka situsnya, https://cli.angular.io untuk memasang Angular CLI.

Anda akan melihat perintah berikut di halaman web -
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng servePerintah di atas membantu untuk mendapatkan pengaturan proyek di Angular 7.
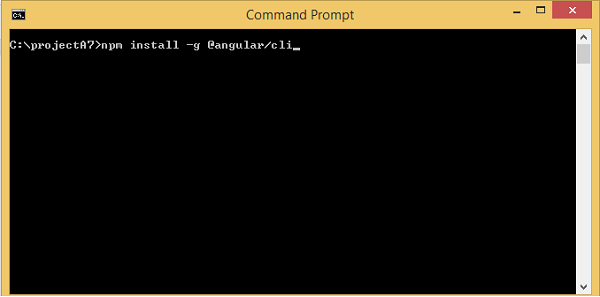
Kami akan membuat folder bernama projectA7 dan instal angular/cli seperti yang ditunjukkan di bawah ini -

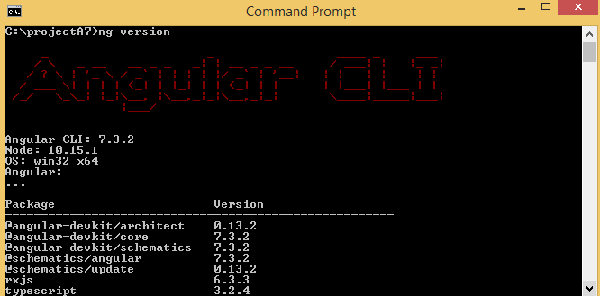
Setelah instalasi selesai, periksa detail paket yang diinstal dengan menggunakan perintah versi ng seperti yang ditunjukkan di bawah ini -

Ini memberikan versi untuk Angular CLI, versi skrip dan paket lain yang tersedia untuk Angular 7.
Kami selesai dengan instalasi Angular 7, sekarang kita akan mulai dengan pengaturan proyek.
Untuk membuat proyek di Angular 7, kita akan menggunakan perintah berikut -
ng new projectnameAnda dapat menggunakan projectname pilihan Anda. Sekarang mari kita jalankan perintah di atas di baris perintah.
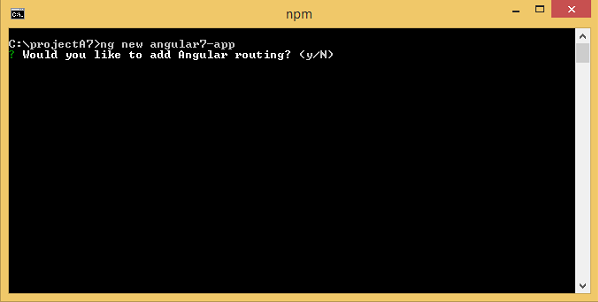
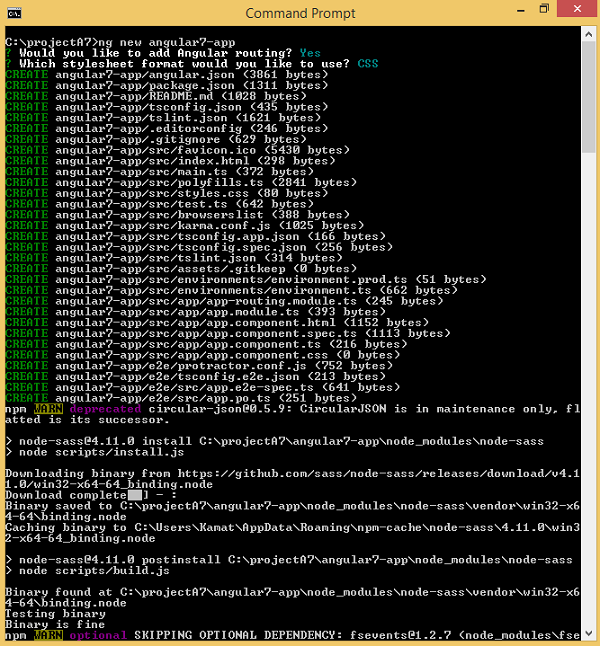
Di sini, kami menggunakan nama proyek sebagai angular7-app . Setelah Anda menjalankan perintah, Anda akan ditanya tentang perutean seperti yang ditunjukkan di bawah ini -

Ketik y untuk menambahkan perutean ke penyiapan proyek Anda.
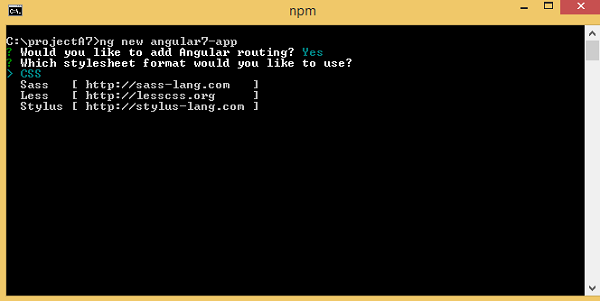
Pertanyaan selanjutnya adalah tentang stylesheet -

Opsi yang tersedia adalah CSS, Sass, Less dan Stylus. Pada gambar di atas, panah ada di CSS. Untuk mengubahnya, Anda dapat menggunakan tombol panah untuk memilih salah satu yang diperlukan untuk penyiapan proyek Anda. Saat ini, kami akan membahas CSS untuk pengaturan proyek kami.

Proyek angular7-app berhasil dibuat. Itu menginstal semua paket yang diperlukan untuk proyek kami agar berjalan di Angular7. Sekarang mari kita beralih ke proyek yang dibuat, yang ada di direktoriangular7-app.
Ubah direktori di baris perintah menggunakan baris kode yang diberikan -
cd angular7-appKami akan menggunakan Visual Studio Code IDE untuk bekerja dengan Angular 7, Anda dapat menggunakan IDE apa pun, mis., Atom, WebStorm, dll.
Untuk mengunduh Visual Studio Code, buka https://code.visualstudio.com/ dan klik Unduh untuk Windows.

Klik Unduh untuk Windows untuk menginstal IDE dan menjalankan pengaturan untuk mulai menggunakan IDE.
Berikut adalah Editor -

Kami belum memulai proyek apa pun di dalamnya. Sekarang mari kita ambil proyek yang telah kita buat menggunakan angular-cli.

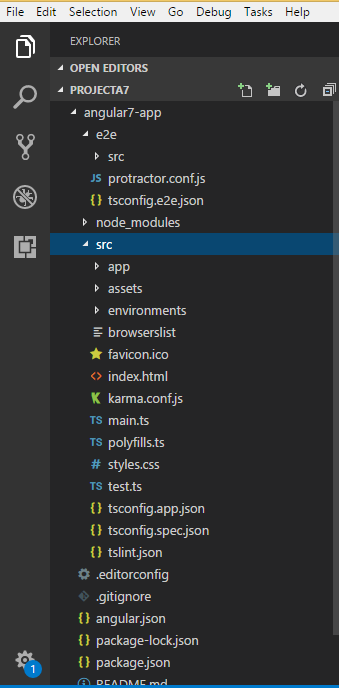
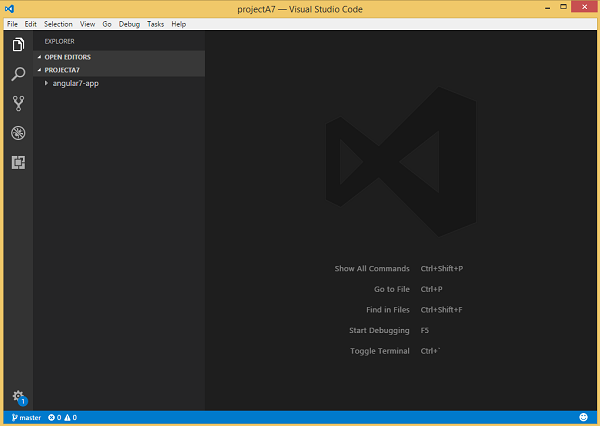
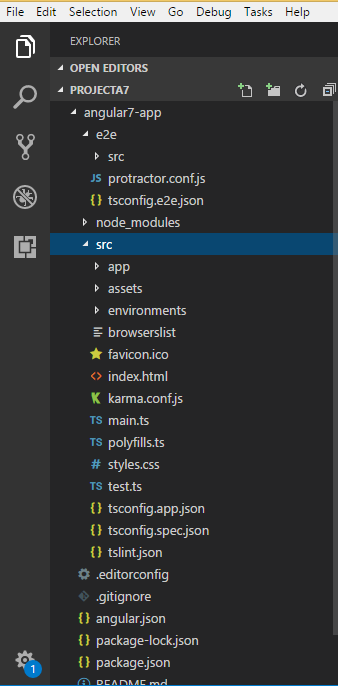
Kami akan mempertimbangkan angular7-appproyek. Mari kita bukaangular7-app dan melihat bagaimana struktur folder terlihat.

Sekarang kita memiliki struktur file untuk proyek kita, mari kita kompilasi proyek kita dengan perintah berikut -
ng serveThe ng serve command builds the application and starts the web server.

Anda akan melihat di bawah ini ketika perintah mulai dijalankan -

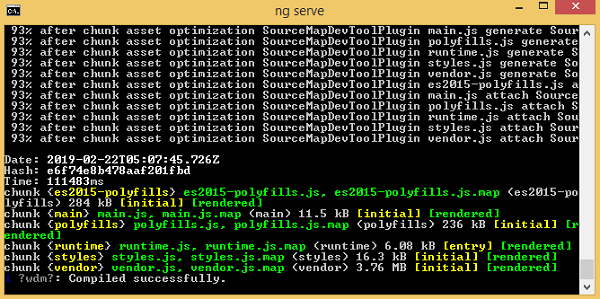
Server web dimulai pada port 4200. Ketik url, "http://localhost:4200/"di browser dan lihat hasilnya. Setelah proyek dikompilasi, Anda akan menerima keluaran berikut -

Setelah Anda menjalankan url, http://localhost:4200/ di browser, Anda akan diarahkan ke layar berikut -

Mari kita sekarang membuat beberapa perubahan untuk menampilkan konten berikut -
“Welcome to Angular 7!”

Kami telah membuat perubahan pada file - app.component.html dan app.component.ts. Kami akan membahas lebih lanjut tentang ini di bab-bab berikutnya.
Biarkan kami menyelesaikan penyiapan proyek. Jika Anda melihat kami telah menggunakan port 4200, yang merupakan port default yang digunakan angular-cli saat mengkompilasi. Anda dapat mengubah port jika Anda ingin menggunakan perintah berikut -
ng serve --host 0.0.0.0 –port 4205Folder angular7-app / memiliki yang berikut ini folder structure-
e2e/- ujung ke ujung folder uji. Terutama e2e digunakan untuk pengujian integrasi dan membantu memastikan aplikasi berfungsi dengan baik.
node_modules/- Paket npm yang diinstal adalah node_modules. Anda dapat membuka folder tersebut dan melihat paket yang tersedia.
src/ - Folder ini adalah tempat kita akan mengerjakan proyek menggunakan Angular 7. Di dalam src / Anda akan app / folder dibuat selama pengaturan proyek dan menyimpan semua file yang diperlukan untuk proyek tersebut.
Folder angular7-app / memiliki yang berikut ini file structure -
angular.json - Ini pada dasarnya memegang nama proyek, versi cli, dll.
.editorconfig - Ini adalah file konfigurasi untuk editor.
.gitignore - File .gitignore harus dimasukkan ke dalam repositori, untuk berbagi aturan abaikan dengan pengguna lain yang menggandakan repositori.
package.json - File package.json memberi tahu pustaka mana yang akan diinstal ke node_modules saat Anda menjalankan npm install.
Saat ini, jika Anda membuka file package.json di editor, Anda akan mendapatkan modul berikut ditambahkan di dalamnya -
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"Jika Anda perlu menambahkan lebih banyak pustaka, Anda dapat menambahkannya di sini dan menjalankan perintah npm install.
tsconfig.json - Ini pada dasarnya berisi opsi kompilator yang diperlukan selama kompilasi.
tslint.json - Ini adalah file konfigurasi dengan aturan yang harus dipertimbangkan saat kompilasi.
Itu src/ folder adalah folder utama, yang secara internal memiliki struktur file berbeda.
aplikasi
Ini berisi file yang dijelaskan di bawah ini. File-file ini diinstal oleh angular-cli secara default.
app.module.ts
Jika Anda membuka file, Anda akan melihat bahwa kode tersebut memiliki referensi ke pustaka yang berbeda, yang diimpor. Angular-cli telah menggunakan pustaka default ini untuk mengimpor: angular / core, platform-browser.
Nama-nama itu sendiri menjelaskan penggunaan perpustakaan. Mereka diimpor dan disimpan ke dalam variabel seperti deklarasi, impor, penyedia, dan bootstrap.
Kita bisa melihat app-routing.modulejuga ditambahkan. Ini karena kami telah memilih perutean pada awal penginstalan. Modul ditambahkan oleh @ angular / cli.
Berikut adalah struktur filenya -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule diimpor dari @ angular / core dan memiliki objek dengan properti berikut -
Declarations- Dalam deklarasi, referensi ke komponen disimpan. Komponen App adalah komponen default yang dibuat setiap kali proyek baru dimulai. Kami akan belajar tentang membuat komponen baru di bagian yang berbeda.
Imports- Ini akan membuat modul diimpor seperti yang ditunjukkan di atas. Saat ini, BrowserModule adalah bagian dari impor yang diimpor dari @ angular / platform-browser. Ada juga modul routing yang ditambahkan AppRoutingModule.
Providers- Ini akan mengacu pada layanan yang dibuat. Layanan ini akan dibahas dalam bab berikutnya.
Bootstrap - Ini mengacu pada komponen default yang dibuat, yaitu AppComponent.
app.component.css- Anda dapat menulis css Anda di sini. Sekarang, kami telah menambahkan warna latar belakang ke div seperti yang ditunjukkan di bawah ini.
Struktur file tersebut adalah sebagai berikut -
.divdetails {
background-color: #ccc;
}app.component.html
Kode html akan tersedia di file ini.
Struktur file tersebut adalah sebagai berikut -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>Ini adalah kode html default yang saat ini tersedia dengan pembuatan proyek.
app.component.spec.ts
Ini adalah file yang dibuat secara otomatis yang berisi pengujian unit untuk komponen sumber.
app.component.ts
Kelas untuk komponen ditentukan di sini. Anda dapat melakukan pemrosesan struktur html di file .ts. Pemrosesan akan mencakup aktivitas seperti menghubungkan ke database, berinteraksi dengan komponen lain, perutean, layanan, dll.
Struktur file tersebut adalah sebagai berikut -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
File ini akan menangani perutean yang diperlukan untuk proyek Anda. Ini terhubung dengan modul utama, yaitu app.module.ts.
Struktur file tersebut adalah sebagai berikut -
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Aktiva
Anda dapat menyimpan gambar, file js Anda di folder ini.
Lingkungan Hidup
Folder ini memiliki detail untuk produksi atau lingkungan dev. Folder tersebut berisi dua file.
- environment.prod.ts
- environment.ts
Kedua file tersebut memiliki detail apakah file akhir harus dikompilasi di lingkungan produksi atau lingkungan dev.
Struktur file tambahan dari angular7-app / folder meliputi:
favicon.ico
Ini adalah file yang biasanya ditemukan di direktori root situs web.
index.html
Ini adalah file yang ditampilkan di browser.
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Tubuh memiliki <app-root></app-root>. Ini adalah selektor yang digunakan dalamapp.component.ts file dan akan menampilkan detail dari app.component.html mengajukan.
main.ts
main.ts adalah file tempat kami memulai pengembangan proyek kami. Ini dimulai dengan mengimpor modul dasar yang kita butuhkan. Saat ini jika Anda melihat angular / core, angular / platform-browser-dynamic, app.module dan environment diimpor secara default selama pemasangan angular-cli dan penyiapan proyek.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));PlatformBrowserDynamic (). BootstrapModule (AppModule) memiliki referensi modul induk AppModule. Oleh karena itu, ketika dijalankan di browser, file tersebut disebut index.html. Index.html secara internal mengacu pada main.ts yang memanggil modul induk, yaitu AppModule ketika kode berikut dijalankan -
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));Ketika AppModule dipanggil, itu memanggil app.module.ts yang selanjutnya memanggil AppComponent berdasarkan bootstrap sebagai berikut -
bootstrap: [AppComponent]Di app.component.ts, ada pemilih: app-rootyang digunakan dalam file index.html. Ini akan menampilkan konten yang ada diapp.component.html.
Berikut ini akan ditampilkan di browser -

polyfill.ts
Ini terutama digunakan untuk kompatibilitas ke belakang.
styles.css
Ini adalah file gaya yang diperlukan untuk proyek tersebut.
test.ts
Di sini, kasus uji unit untuk menguji proyek akan ditangani.
tsconfig.app.json
Ini digunakan selama kompilasi, ini memiliki detail konfigurasi yang perlu digunakan untuk menjalankan aplikasi.
tsconfig.spec.json
Ini membantu menjaga detail untuk pengujian.
typings.d.ts
Ini digunakan untuk mengelola definisi Ketikan.
Struktur file terakhir adalah sebagai berikut -