Menguji dan Membangun Proyek Angular7
Pada bab ini akan dibahas topik-topik berikut -
- Untuk menguji Proyek Angular 7
- Untuk membangun Proyek Angular 7
Menguji Proyek Angular 7
Selama penataan proyek, paket yang diperlukan untuk pengujian sudah diinstal. Ada sebuah.spec.ts file yang dibuat untuk setiap komponen baru, layanan, direktif, dll. Kami akan menggunakan jasmine untuk menulis kasus pengujian kami.
Untuk setiap perubahan yang ditambahkan ke komponen, layanan, arahan, atau file lainnya yang dibuat, Anda dapat menyertakan kasus pengujian Anda di masing-masing file .spec.ts. Jadi sebagian besar pengujian unit dapat dicakup di awal itu sendiri.
Untuk menjalankan test case, perintah yang digunakan adalah sebagai berikut-
ng testDi bawah ini adalah file app.component.spec.ts untuk app.component.ts -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
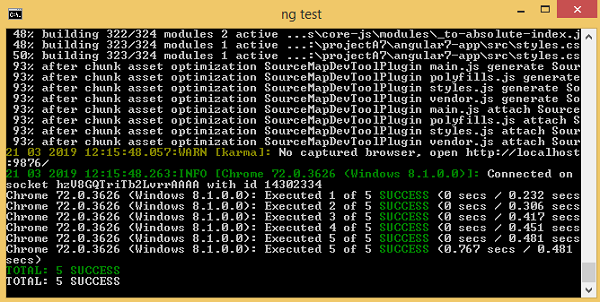
}Sekarang mari kita jalankan perintah untuk melihat kasus uji yang sedang berjalan.


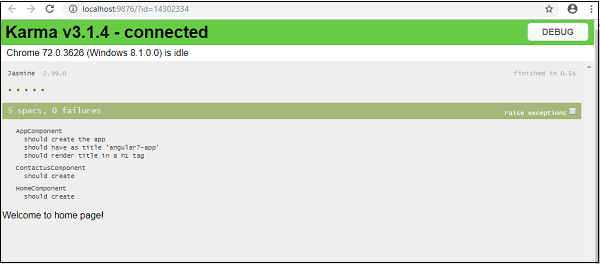
Status kasus uji ditampilkan di baris perintah seperti yang ditunjukkan di atas dan juga akan terbuka di browser seperti yang ditunjukkan di bawah ini -

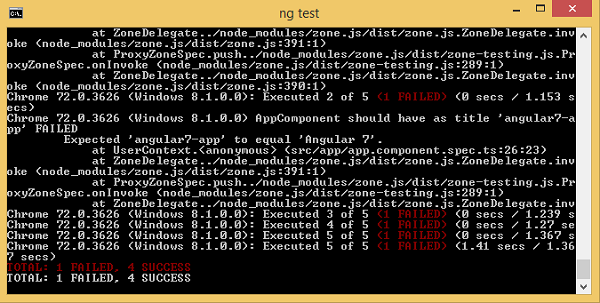
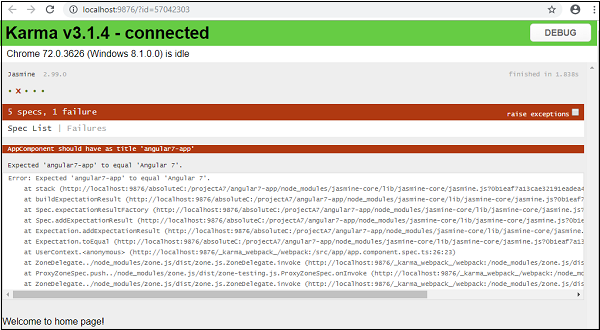
Jika terjadi kegagalan, detailnya akan ditampilkan sebagai berikut -
Untuk melakukan itu, mari kita ubah app.component.spec.ts sebagai berikut -
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});Dalam file di atas, kasus pengujian memeriksa judul, Angular 7. Namun di app.component.ts, kami memiliki judul,angular7-app seperti yang ditunjukkan di bawah ini -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Di sini kasus uji akan gagal dan di bawah ini adalah detail yang ditampilkan di baris perintah dan browser.
Di baris perintah
Layar berikut ditampilkan di baris perintah -

Di browser
Layar berikut ditampilkan di browser -

Semua kasus uji yang gagal untuk proyek Anda akan ditampilkan seperti yang ditunjukkan di atas pada baris perintah dan browser.
Demikian pula, Anda dapat menulis kasus uji untuk layanan, arahan, dan komponen baru yang akan ditambahkan ke proyek Anda.
Proyek Gedung Angular 7
Setelah Anda selesai dengan proyek di Angular, kami perlu membangunnya agar dapat digunakan dalam produksi atau pernyataan.
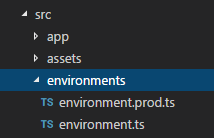
Konfigurasi untuk build, yaitu, produksi, staging, pengembangan, pengujian perlu ditentukan di file src/environments.
Saat ini, kami memiliki lingkungan berikut yang ditentukan di src / environment -

Anda dapat menambahkan file berdasarkan build Anda ke src / environment, yaitu environment.staging.ts, enviornment.testing.ts, dll.
Saat ini, kami akan mencoba membangun lingkungan produksi. Berkasenvironment.ts berisi pengaturan lingkungan default dan detail file sebagai berikut -
export const environment = {
production: false
};Untuk membangun file untuk produksi, kita perlu membuat file production: true di environment.ts sebagai berikut -
export const environment = {
production: true
};File lingkungan default harus diimpor di dalam komponen sebagai berikut -
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}Penggantian lingkungan dari default ke produksi yang kami coba lakukan didefinisikan di dalam angular.json fileReplacements bagian sebagai berikut -
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}Saat perintah untuk build dijalankan, file akan diganti menjadi src/environments/environment.prod.ts. Konfigurasi tambahan seperti staging atau pengujian dapat ditambahkan di sini seperti yang ditunjukkan pada contoh di bawah ini -
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}Jadi perintah untuk menjalankan build adalah sebagai berikut -
ng build --configuration = production // for production environmnet
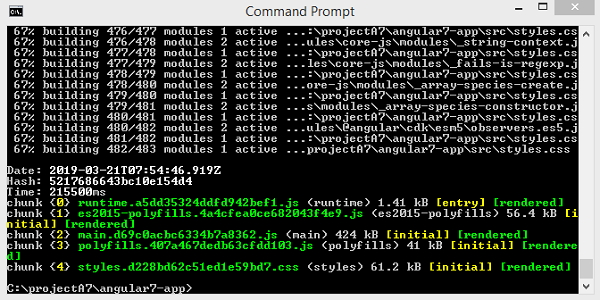
ng build --configuration = staging // for stating enviromentSekarang mari kita jalankan perintah build untuk produksi, perintah tersebut akan membuat folder dist di dalam proyek kita yang akan memiliki file akhir setelah build.


File terakhir dibangun di dalam dist / folder yang dapat di-host di server produksi di akhir Anda.
