Angular7 - Layanan
Kami mungkin menemukan situasi di mana kami memerlukan beberapa kode untuk digunakan di mana-mana di halaman. Misalnya, ini bisa untuk koneksi data yang perlu dibagikan ke seluruh komponen. Ini dicapai dengan bantuan Layanan. Dengan layanan, kami dapat mengakses metode dan properti di seluruh komponen lain di seluruh proyek.
Untuk membuat layanan, kita perlu menggunakan baris perintah seperti yang diberikan di bawah ini -
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
CREATE src/app/myservice.service.ts (138 bytes)File yang dibuat dalam folder aplikasi adalah sebagai berikut -

Berikut adalah file yang dibuat yang ditampilkan di bagian bawah - myservice.service.specs.ts dan myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}Di sini, modul injeksi diimpor dari @ angular / core. Ini berisi metode @Injectable dan kelas yang disebut MyserviceService. Kami akan membuat fungsi layanan kami di kelas ini.
Sebelum membuat layanan baru, kita perlu menyertakan layanan yang dibuat di induk utama app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Kami telah mengimpor Layanan dengan nama kelas, dan kelas yang sama digunakan di penyedia. Sekarang mari kita kembali ke kelas layanan dan membuat fungsi layanan.
Di kelas layanan, kami akan membuat fungsi yang akan menampilkan tanggal hari ini. Kita bisa menggunakan fungsi yang sama di komponen induk utama app.component.ts dan juga di komponen baru new-cmp.component.ts yang kita buat di bab sebelumnya.
Sekarang mari kita lihat bagaimana fungsi tersebut terlihat di layanan dan bagaimana menggunakannya dalam komponen.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Pada file layanan di atas, kami telah membuat sebuah fungsi showTodayDate. Sekarang kita akan mengembalikan Date () yang baru dibuat. Mari kita lihat bagaimana kita bisa mengakses fungsi ini di kelas komponen.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Fungsi ngOnInit dipanggil secara default di setiap komponen yang dibuat. Tanggal diambil dari layanan seperti yang ditunjukkan di atas. Untuk mendapatkan lebih banyak detail layanan, pertama-tama kita perlu menyertakan layanan tersebut ke dalam file komponen ts.
Kami akan menampilkan tanggal dalam file .html seperti yang ditunjukkan di bawah ini -
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>Sekarang mari kita lihat bagaimana menggunakan layanan dalam komponen baru yang dibuat.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Dalam komponen baru yang telah kita buat, pertama-tama kita perlu mengimpor layanan yang kita inginkan dan mengakses metode dan properti yang sama. Periksa kode yang disorot. todaydate ditampilkan di html komponen sebagai berikut -
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
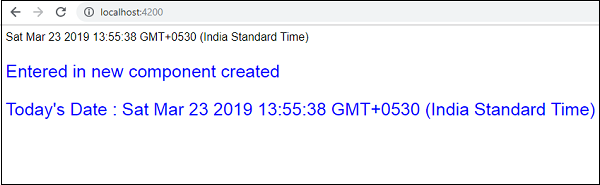
</p>Pemilih komponen baru digunakan di file app.component.html. Isi dari file html di atas akan ditampilkan di browser seperti gambar di bawah ini -

Jika Anda mengubah properti layanan di komponen mana pun, hal yang sama juga diubah di komponen lain. Sekarang mari kita lihat cara kerjanya.
Kami akan mendefinisikan satu variabel dalam layanan dan menggunakannya di induk dan komponen baru. Kami akan kembali mengubah properti di komponen induk dan akan melihat apakah hal yang sama diubah di komponen baru atau tidak.
Di myservice.service.ts, kami telah membuat properti dan menggunakan yang sama di induk lain dan komponen baru.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Sekarang mari kita gunakan servicepropertyvariabel di komponen lain. Diapp.component.ts, kami mengakses variabel sebagai berikut -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}Kami sekarang akan mengambil variabel dan bekerja di console.log. Di baris berikutnya, kami akan mengubah nilai variabel menjadi "komponen dibuat". Kami akan melakukan hal yang sama di new-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}Dalam komponen di atas, kami tidak mengubah apa pun tetapi langsung menetapkan properti ke properti komponen.
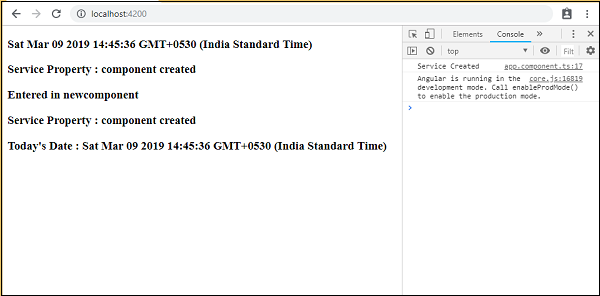
Sekarang ketika Anda menjalankannya di browser, properti layanan akan berubah karena nilainya diubah di app.component.ts dan hal yang sama akan ditampilkan untuk new-cmp.component.ts.
Periksa juga nilai di konsol sebelum diubah.

Berikut adalah file app.component.html dan new-cmp.component.html -
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>