BabelJS - Babel Preset
Babel preset adalah detail konfigurasi babel-transpiler yang menyuruhnya untuk mentranspilasinya dalam mode yang ditentukan. Berikut adalah beberapa preset paling populer yang akan kita bahas di bab ini -
- ES2015
- Env
- React
Kita perlu menggunakan preset yang memiliki lingkungan di mana kita ingin kode diubah. Misalnya, preset es2015 akan mengubah kode menjadi es5 . Preset dengan nilai env juga akan dikonversi ke es5 . Ini juga memiliki fitur tambahan, yaitu opsi. Jika Anda ingin fitur tersebut didukung pada versi terbaru browser, babel akan mengonversi kode hanya jika tidak ada dukungan fitur pada browser tersebut. Dengan Preset react , Babel akan mentranspilasi kode kapan harus bereaksi.
Untuk bekerja dengan Preset, kita perlu membuat file .babelrc di folder root proyek kita. Untuk menunjukkan kerjanya, kami akan membuat pengaturan proyek seperti yang ditunjukkan di bawah ini.
perintah
npm init
Kita harus menginstal preset babel yang dibutuhkan sebagai berikut bersama dengan babel cli, babel core, dll.
Babel 6 paket
npm install babel-cli babel-core babel-preset-es2015 --save-devPaket Babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devNote - babel-preset-es2015 tidak berlaku lagi babel 7 dan seterusnya.
es2015 or @babel/env
Buat file .babelrc di root proyek (babel 6) -

Di .babelrc, presetnya adalah es2015. Ini adalah indikasi ke kompiler babel bahwa kita ingin kodenya diubah menjadi es2015.
Untuk babel 7, kita perlu menggunakan preset sebagai berikut -
{
"presets":["@babel/env"]
}Ini package.json setelah instalasi -

Karena kami telah menginstal babel secara lokal, kami telah menambahkan perintah babel di bagian skrip di package.json.
Mari kita kerjakan contoh sederhana untuk memeriksa transpiling menggunakan preset es2015.
Contoh
main.js
let arrow = () => {
return "this is es6 arrow function";
}Ditransformasikan ke es5 seperti yang ditunjukkan di bawah ini.
perintah
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Env
Dengan menggunakan preset Env, Anda dapat menentukan lingkungan tempat kode terakhir ditranspilasi.
Kami akan menggunakan pengaturan proyek yang sama yang dibuat di atas dan mengubah preset dari es2015 ke env seperti yang ditunjukkan di bawah ini.

Selain itu, kita perlu menginstal babel-preset-env. Kami akan menjalankan perintah yang diberikan di bawah ini untuk menginstal yang sama.
perintah
npm install babel-preset-env --save-devKami akan mengkompilasi main.js lagi dan melihat hasilnya.
main.js
let arrow = () => {
return "this is es6 arrow function";
}perintah
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
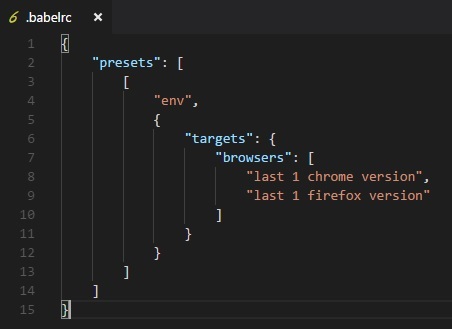
};Kami telah melihat kode yang ditranspilasi adalah es5. Jika kita tahu lingkungan tempat kode kita akan dieksekusi, kita dapat menggunakan preset ini untuk menentukannya. Misalnya, jika kami menetapkan browser sebagai 1 versi terakhir untuk chrome dan firefox seperti yang ditunjukkan di bawah ini.

perintah
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Kami sekarang mendapatkan sintaks fungsi panah apa adanya. Ini tidak ditranslasikan menjadi sintaks ES5. Ini karena lingkungan yang kita ingin kode kita dukung, sudah memiliki dukungan untuk fungsi panah.
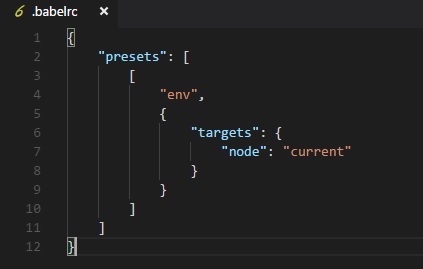
Babel menangani kompilasi kode berdasarkan lingkungan menggunakan babel-preset-env. Kami juga dapat menargetkan kompilasi berdasarkan lingkungan nodejs seperti yang ditunjukkan di bawah ini

Kompilasi terakhir dari kode tersebut seperti yang ditunjukkan di bawah ini.
perintah
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babel mengkompilasi kode sesuai versi nodejs saat ini.
React Preset
Kita bisa menggunakan react preset saat kita menggunakan Reactjs. Kami akan mengerjakan contoh sederhana dan menggunakan preset react untuk melihat hasilnya.
Untuk menggunakan preset, kita perlu menginstal babel-preset-react (babel 6) sebagai berikut -
npm install --save-dev babel-preset-reactUntuk babel 7, adalah sebagai berikut -
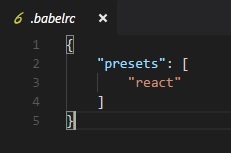
npm install --save-dev @babel/preset-reactPerubahan pada .babelrc adalah sebagai berikut untuk babel6 -

Untuk babel 7
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>perintah
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);Kode dari main.js diubah menjadi sintaks reactjs dengan preset: react.