BabelJS - Contoh
Kami akan menggunakan fitur ES6 dan membuat proyek sederhana. Babeljs akan digunakan untuk mengkompilasi kode ke ES5. Proyek ini akan memiliki sekumpulan gambar, yang akan meluncur otomatis setelah beberapa detik. Kami akan menggunakan kelas ES6 untuk mengerjakannya. Kami telah menggunakan babel 6 dalam penyiapan proyek. Jika Anda ingin beralih ke babel 7, instal paket babel yang diperlukan menggunakan@babel/babel-package-name.
Gambar Slide Otomatis
Kami akan menggunakan gulp untuk membangun proyek. Untuk memulai, kami akan membuat pengaturan proyek seperti yang ditunjukkan di bawah ini
perintah
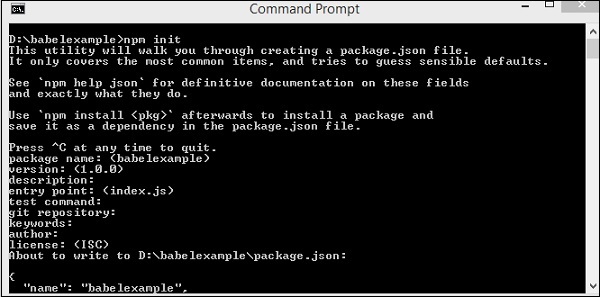
npm init
Kami telah membuat folder bernama babelexample. Selanjutnya, kami akan menginstal gulp dan dependensi lain yang diperlukan.
perintah
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
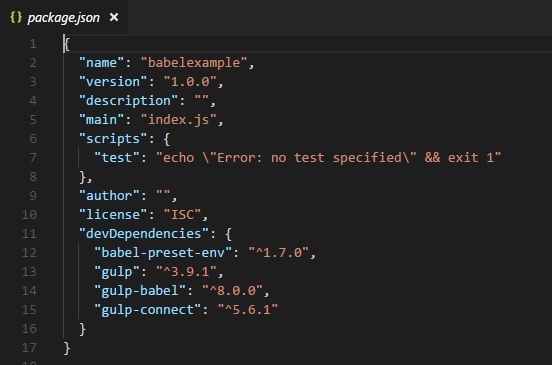
npm install babel-preset-env --save-devIni adalah Package.json setelah instalasi -

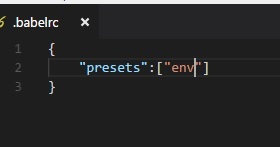
Kami akan menambahkan detail lingkungan Preset ke .babelrc mengajukan sebagai berikut -

Karena kita membutuhkan tugas gulp untuk membuat file terakhir, kita akan membuat gulpfile.js dengan tugas yang kita butuhkan
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Kami telah membuat tiga tugas dalam gulp, ['build', 'watch', 'connect'] . Semua file js yang tersedia di folder src akan diubah menjadi es5 menggunakan babel sebagai berikut
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Perubahan terakhir disimpan di folder dev. Babel menggunakan detail preset dari .babelrc. Jika Anda ingin mengubah ke preset lain, Anda dapat mengubah detailnya di file .babelrc.
Sekarang, kita akan membuat file .js mengajukan src folder menggunakan es6 JavaScript dan jalankan gulp start perintah untuk menjalankan perubahan.
Struktur proyek adalah sebagai berikut -

src/slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
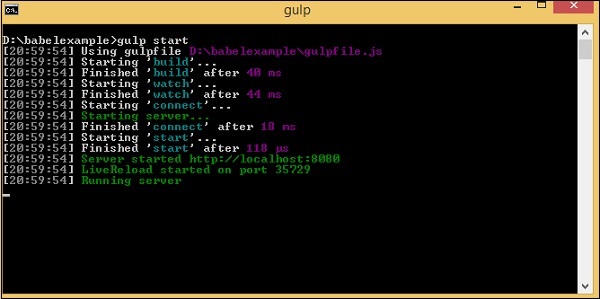
let a = new SlidingImage(300, 250, 5, 5000);Kami akan membuat img/folder di src / karena kita membutuhkan gambar untuk ditampilkan; gambar-gambar ini akan berputar setiap 5 detik. dev / folder akan menyimpan kode yang telah dikompilasi. Jalankangulp start untuk membuat file terakhir.
Struktur proyek akhir seperti yang ditunjukkan di bawah ini -

Di slidingimage.js, kami telah membuat kelas yang disebut SlidingImage , yang memiliki metode seperti createcontainer, imagecontainer, dan autoslide , yang membuat container utama dan menambahkan gambar ke dalamnya. The autoslide metode membantu dalam mengubah gambar setelah interval waktu tertentu.
let a = new SlidingImage(300, 250, 5, 5000);Pada tahap ini, kelas dipanggil. Kami akan memberikan lebar, tinggi, jumlah gambar dan jumlah detik untuk memutar gambar.
perintah
gulp start
dev/slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);Kami akan menguji baris kode di browser seperti yang ditunjukkan di bawah ini -
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>Kami telah menggunakan file yang dikompilasi dari folder dev di index.html. Perintahgulp start memulai server di mana kita dapat menguji hasilnya.
Di Chrome

Di Firefox

Di Internet Explorer

Kode yang dikompilasi berfungsi dengan baik di semua browser.