BabelJS - Penyiapan proyek menggunakan Babel 6
Di bab ini, kita akan melihat bagaimana menggunakan babeljs di dalam proyek kita. Kami akan membuat proyek menggunakan nodejs dan menggunakan server lokal http untuk menguji proyek kami.
Buat Setup Proyek
Di bagian ini, kita akan belajar cara membuat pengaturan proyek.
Buat direktori baru dan jalankan perintah berikut untuk membuat proyek -
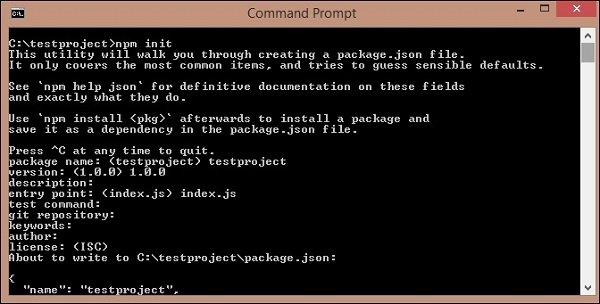
npm initKeluaran
Setelah dieksekusi, perintah di atas menghasilkan output berikut -

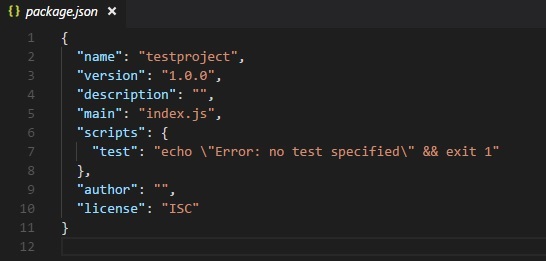
Berikut adalah package.json yang dibuat -

Kami akan menginstal paket yang diperlukan untuk mulai bekerja dengan babeljs. Kami akan menjalankan perintah berikut untuk menginstal babel-cli, babel-core, babel-preset-es2015 .
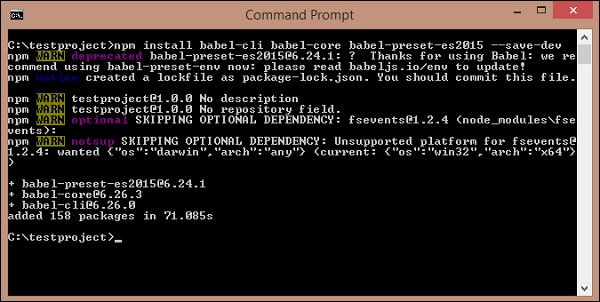
npm install babel-cli babel-core babel-preset-es2015 --save-devKeluaran
Setelah dieksekusi, perintah di atas menghasilkan output berikut -

Package.json diperbarui sebagai berikut -

Kami membutuhkan server http untuk menguji file js. Jalankan perintah berikut untuk menginstal server http -
npm install lite-server --save-devKami telah menambahkan detail berikut di package.json -

Dalam skrip, Babel menangani transpilasi scripts.js dari folder src dan menyimpannya di folder dev dengan nama scripts.bundle.js . Kami telah menambahkan perintah lengkap untuk mengkompilasi kode yang kami inginkan di package.json. Selain itu, build ditambahkan yang akan memulai lite-server untuk menguji perubahan.
Src / scripts.js memiliki JavaScript sebagai berikut -
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Kami telah memanggil skrip transpiled di index.html sebagai berikut -
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Kita perlu menjalankan perintah berikut, yang akan memanggil babel dan mengkompilasi kode. Perintah akan memanggil Babel dari package.json -
npm run babel
Scriptts.bundle.js adalah file js baru yang dibuat di folder dev -

Output dari dev/scripts.bundle.js adalah sebagai berikut -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();Sekarang mari kita jalankan perintah berikut untuk memulai server -
npm run buildSaat perintah dijalankan, itu akan membuka url di browser -

Keluaran
Perintah di atas menghasilkan output berikut -