BabelJS - Bekerja dengan Babel dan Webpack
Webpack adalah bundler modul yang mengemas semua modul dengan dependensi - js, gaya, gambar, dll. Ke dalam aset statis .js, .css, .jpg, .png, dll. Webpack dilengkapi dengan preset yang membantu kompilasi ke dalam formulir yang diperlukan. Misalnya, preset react yang membantu mendapatkan hasil akhir dalam bentuk react, preset es2015 atau env yang membantu mengkompilasi kode di ES5 atau 6 atau 7, dll. Kita telah menggunakan babel 6 dalam pengaturan proyek. Jika Anda ingin beralih ke babel7, instal paket babel yang diperlukan menggunakan @ babel / babel-package-name.
Di sini, kita akan membahas pengaturan proyek menggunakan babel dan webpack. Buat folder bernama dan buka yang sama di IDE studio visual.
Untuk membuat penyiapan proyek, jalankan npm initbabelwebpack sebagai berikut -

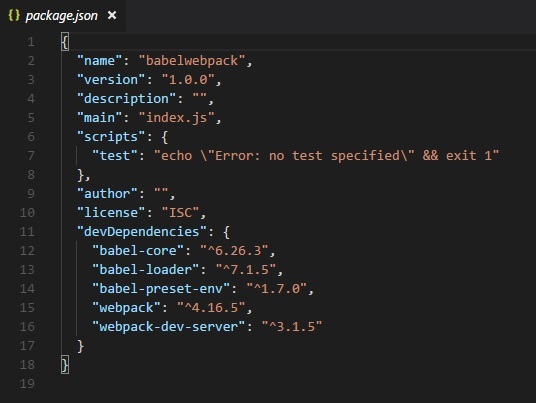
Berikut adalah package.json yang dibuat setelah npm init -

Sekarang, kita akan menginstal paket yang diperlukan untuk bekerja dengan babel dan webpack.
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
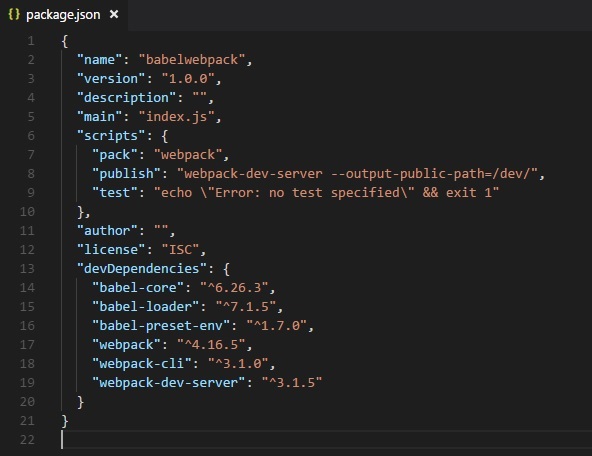
npm install --save-dev babel-preset-envIni adalah Package.json setelah instalasi -

Sekarang, kita akan membuat file webpack.config.js, yang akan memiliki semua detail untuk menggabungkan file js. File-file ini akan di-compile menjadi es5 menggunakan babel.
Untuk menjalankan webpack menggunakan server, kami menggunakan webpack-server. Berikut adalah detail yang ditambahkan ke dalamnya -

Kami telah menambahkan perintah terbitkan yang akan memulai webpack-dev-server dan akan memperbarui jalur tempat file akhir disimpan. Sekarang jalur yang akan kita gunakan untuk memperbarui file terakhir adalah folder / dev.
Untuk menggunakan webpack, kita perlu menjalankan perintah berikut -
npm run publishPertama kita perlu membuat file webpack.config.js. Ini akan memiliki detail konfigurasi agar webpack berfungsi.
Detail file tersebut adalah sebagai berikut -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};Struktur file seperti gambar di atas. Ini dimulai dengan jalur h, yang memberikan detail jalur saat ini.
var path = require('path'); //gives the current pathBerikutnya adalah objek module.exports, yang memiliki entri properti, keluaran, dan modul. Entri tersebut adalah titik awal. Di sini, kita perlu memberikan file js utama yang harus dikompilasi.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - akan mencari folder src di direktori dan main.js di folder itu.
Keluaran
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Output adalah sebuah objek dengan detail jalur dan nama file. Path akan menyimpan folder di mana file yang dikompilasi akan disimpan dan nama file akan memberi tahu nama file terakhir yang akan digunakan dalam file .html Anda.
modul
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}Modul adalah objek dengan detail aturannya. Ini memiliki properti berikut -
- test
- include
- loader
- query
Test akan menyimpan detail semua file js yang diakhiri dengan .js. Ini memiliki pola, yang akan mencari .js di akhir titik masuk yang diberikan.
Termasuk menginstruksikan folder yang digunakan pada file yang akan dilihat.
Loader menggunakan babel-loader untuk menyusun kode.
Query memiliki preset properti, yaitu array dengan nilai env - es5 atau es6 atau es7.
Buat folder src dan main.js di dalamnya; tulis kode js Anda di ES6. Kemudian, jalankan perintah untuk melihatnya dikompilasi ke es5 menggunakan webpack dan babel.
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);Jalankan perintah -
npm run packFile yang dikompilasi terlihat sebagai berikut -
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);Kode tersebut disusun seperti yang ditunjukkan di atas. Webpack menambahkan beberapa kode yang diperlukan secara internal dan kode dari main.js terlihat di bagian akhir. Kami telah menghibur nilai seperti yang ditunjukkan di atas.
Tambahkan file js terakhir dalam file .html sebagai berikut -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
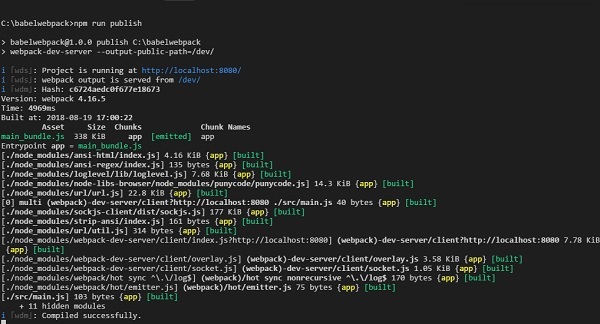
</html>Jalankan perintah -
npm run publish
Untuk memeriksa hasilnya, kita dapat membuka file di -
http://localhost:8080/

Kami mendapatkan nilai konsol seperti yang ditunjukkan di atas. Sekarang mari kita coba mengkompilasi menjadi satu file menggunakan webpack dan babel.
Kami akan menggunakan webpack untuk menggabungkan beberapa file js menjadi satu file. Babel akan digunakan untuk mengkompilasi kode es6 menjadi es5.
Sekarang, kami memiliki 2 file js di folder src / - main.js dan Person.js sebagai berikut -
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Kami telah menggunakan export untuk menggunakan detail kelas Person.
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);Di main.js, kami telah mengimpor Person dari jalur file.
Note- Kami tidak harus menyertakan person.js tetapi hanya nama filenya. Kami telah membuat objek kelas Person dan menghibur detail seperti yang ditunjukkan di atas.
Webpack akan digabungkan person.js dan main.js dan perbarui dalam dev/main_bundle.jssebagai satu file. Jalankan perintahnyanpm run publish untuk memeriksa output di browser -