BabelJS - Bekerja dengan BabelJS dan Gulp
Pada bab ini, kita akan membuat pengaturan proyek menggunakan babel dan gulp. Gulp adalah pelari tugas yang menggunakan Node.js sebagai platform. Gulp akan menjalankan tugas yang akan mentranspilasi file JavaScript dari es6 ke es5 dan setelah selesai akan memulai server untuk menguji perubahan. Kami telah menggunakan babel 6 dalam penyiapan proyek. Jika Anda ingin beralih ke babel 7, instal paket babel yang diperlukan menggunakan@babel/babel-package-name.
Kami akan membuat proyek pertama menggunakan perintah npm dan menginstal paket yang diperlukan untuk memulai.
perintah
npm init
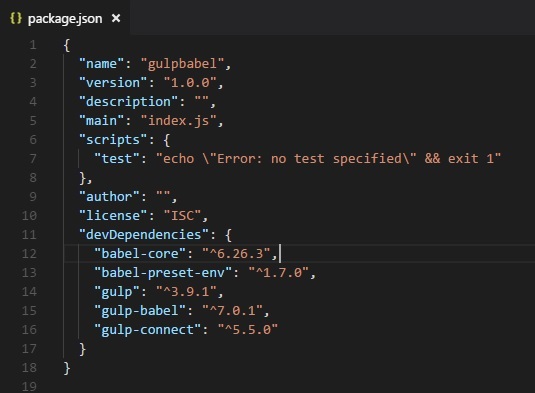
Kami telah membuat folder bernama gulpbabel. Selanjutnya, kami akan menginstal gulp dan dependensi lain yang diperlukan.
perintah
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
Kami akan menambahkan detail lingkungan Preset ke .babelrc mengajukan sebagai berikut

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Kami telah membuat tiga tugas dalam gulp, ['build', 'watch', 'connect']. Semua file js yang tersedia di folder src akan diubah menjadi es5 menggunakan babel sebagai berikut -
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Perubahan terakhir disimpan di folder dev. Babel menggunakan detail preset dari.babelrc. Jika Anda ingin mengubah ke preset lain, Anda dapat mengubah detailnya di.babelrc mengajukan.
Sekarang akan membuat file .js di folder src menggunakan es6 javascript dan dijalankan gulp start perintah untuk menjalankan perubahan.
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
Ini ditranspilasi menggunakan babel -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
Ini dilakukan dengan menggunakan transpiled dev/main.js -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output