BabelJS - Transpile ES6 fitur ke ES5
Di bab ini, kita akan melihat fitur-fitur yang ditambahkan ke ES6. Kita juga akan belajar bagaimana mengkompilasi fitur ke ES5 menggunakan BabelJS.
Berikut adalah berbagai fitur ES6 yang akan kita bahas di bab ini -
- Biarkan + Const
- Fungsi Panah
- Classes
- Promises
- Generators
- Destructuring
- Iterators
- Template Literalst
- Objek yang Ditingkatkan
- Properti Default, Istirahat & Sebarkan
Biarkan + Const
Mari mendeklarasikan variabel lokal lingkup blok di JavaScript. Perhatikan contoh berikut untuk memahami penggunaan let.
Contoh
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);Keluaran
2
1Alasan konsol pertama mencetak 2 adalah karena a dideklarasikan lagi menggunakan let dan hanya akan tersedia di ifblok. Variabel apa pun yang dideklarasikan menggunakan let hanya tersedia di dalam blok yang dideklarasikan. Kita telah mendeklarasikan variabel a dua kali menggunakan let, tetapi tidak menimpa nilai a.
Inilah perbedaan antara kata kunci var dan let. Saat Anda mendeklarasikan variabel menggunakan var, variabel tersebut akan tersedia dalam cakupan fungsi atau jika dideklarasikan akan bertindak seperti variabel global.
Jika variabel dideklarasikan dengan let, variabel tersebut tersedia dalam lingkup blok. Jika dideklarasikan di dalam pernyataan if, itu hanya akan tersedia di dalam blok if. Hal yang sama berlaku untuk switch, for-loop, dll.
Sekarang kita akan melihat konversi kode di ES5 menggunakan babeljs.
Mari kita jalankan perintah berikut untuk mengonversi kode -
npx babel let.js --out-file let_es5.jsOutput dari es6 ke es5 untuk kata kunci let adalah sebagai berikut -
Biarkan menggunakan ES6
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);Ditransformasikan menggunakan babel ke ES5
"use strict";
var a = 1;
if (a == 1) {
var _a = 2;
console.log(_a);
}
console.log(a);Jika Anda melihat kode ES5 kata kunci let diganti dengan varkata kunci. Juga variabel di dalam blok if diganti namanya menjadi_a agar memiliki efek yang sama seperti saat dideklarasikan dengan let kata kunci.
Const
Pada bagian ini, kita akan belajar tentang cara kerja kata kunci const di ES6 dan ES5. Kata kunci Const juga tersedia dalam lingkup; dan jika di luar, maka akan terjadi error. Nilai variabel yang dideklarasikan const tidak dapat diubah setelah ditetapkan. Mari kita pertimbangkan contoh berikut untuk memahami bagaimana kata kunci const digunakan.
Contoh
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);Keluaran
Uncaught ReferenceError: age is not defined at :5:13
Keluaran di atas memunculkan kesalahan karena usia const ditentukan di dalam blok if dan tersedia dalam blok if.
Kami akan memahami konversi ke ES5 menggunakan BabelJS.
ES6
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);Perintah
npx babel const.js --out-file const_es5.jsDitransformasikan ke ES6 Menggunakan BabelJS
"use strict";
var a = 1;
if (a == 1) {
var _age = 10;
}
console.log(age);Dalam hal ES5, kata kunci const diganti dengan kata kunci var seperti yang ditunjukkan di atas.
Fungsi Panah
Fungsi Panah memiliki sintaks yang lebih pendek dibandingkan dengan ekspresi variabel. itu juga disebut fungsi panah lemak atau fungsi lambda. Fungsi tersebut tidak memiliki properti ini sendiri. Dalam fungsi ini, fungsi kata kunci dihilangkan.
Contoh
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);Keluaran
9Menggunakan BabelJS, kami akan mentranspilasi kode di atas ke ES5.
ES6 - Fungsi panah
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);Perintah
npx babel arrowfunction.js --out-file arrowfunction_es5.jsBabelJS - ES5
Menggunakan Babel fungsi panah diubah menjadi fungsi ekspresi variabel seperti yang ditunjukkan di bawah ini.
"use strict";
var add = function add(x, y) {
return x + y;
};
var k = add(3, 6);
console.log(k);Kelas
ES6 hadir dengan fitur Classes baru. Kelas mirip dengan warisan berbasis prototipe yang tersedia di ES5. Kata kunci kelas digunakan untuk mendefinisikan kelas. Kelas seperti fungsi khusus dan memiliki kesamaan seperti ekspresi fungsi. Ini memiliki konstruktor, yang dipanggil di dalam kelas.
Contoh
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Keluaran
Siya-KapoorES6 - Kelas
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Perintah
npx babel class.js --out-file class_es5.jsBabelJS - ES5
Ada kode tambahan yang ditambahkan menggunakan babeljs untuk mendapatkan fungsionalitas yang berfungsi untuk kelas yang sama seperti di ES5. LabelJs memastikan fungsionalitas tersebut berfungsi sama seperti yang akan dilakukan di ES6.
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Janji
Promise JavaScript digunakan untuk mengelola permintaan asinkron di kode Anda.
Itu membuat hidup lebih mudah dan menjaga kode tetap bersih saat Anda mengelola banyak callback dari permintaan asinkron, yang memiliki ketergantungan. Promises memberikan cara yang lebih baik untuk bekerja dengan fungsi callback. Janji adalah bagian dari ES6. Secara default, saat Anda membuat promise, status promise tertunda.
Janji datang dalam tiga kondisi -
- tertunda (keadaan awal)
- terselesaikan (berhasil diselesaikan)
- rejected(failed)
new Promise()digunakan untuk membuat janji. Konstruktor janji memiliki satu argumen, yang merupakan fungsi panggilan balik. Fungsi panggilan balik memiliki dua argumen - menyelesaikan dan menolak;
keduanya adalah fungsi internal. Kode asynchronous yang Anda tulis, misalnya, panggilan Ajax, pemuatan gambar, fungsi pengaturan waktu akan masuk ke fungsi callback.
Jika tugas yang dilakukan dalam fungsi panggilan balik berhasil, maka fungsi penyelesaian dipanggil; jika tidak, fungsi tolak dipanggil dengan detail kesalahan.
Baris kode berikut menunjukkan panggilan struktur janji -
var _promise = new Promise (function(resolve, reject) {
var success = true;
if (success) {
resolve("success");
} else {
reject("failure");
}
});
_promise.then(function(value) {
//once function resolve gets called it comes over here with the value passed in resolve
console.log(value); //success
}).catch(function(value) {
//once function reject gets called it comes over here with the value passed in reject
console.log(value); // failure.
});Contoh Janji ES6
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});Keluaran
Promise is resolved!ES6 - Janji
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});Perintah
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log(msg);
});Untuk promise, kode tidak berubah saat ditransformasikan. Kita perlu menggunakan babel-polyfill agar bisa berfungsi di browser lama. Detail tentang babel-polyfill dijelaskan di bab babel - poyfill.
Generator
Fungsi generator seperti biasa function. Fungsi tersebut memiliki fungsi sintaks khusus * dengan * untuk fungsi dan menghasilkan kata kunci yang akan digunakan di dalam fungsi. Ini dimaksudkan untuk menjeda atau memulai fungsi saat diperlukan. Fungsi normal tidak dapat dihentikan di antara saat eksekusi dimulai. Ini akan menjalankan fungsi penuh atau berhenti ketika menemukan pernyataan return. Generator bekerja secara berbeda di sini, Anda dapat menghentikan fungsi dengan kata kunci hasil dan memulainya dengan memanggil generator lagi kapan pun diperlukan.
Contoh
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Keluaran
{value: 8, done: false}
{value: 9, done: false}ES6 - Generator
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Perintah
npx babel generator.js --out-file generator_es5.jsBabelJS - ES5
"use strict";
var _marked = /*#__PURE__*/regeneratorRuntime.mark(generatorfunction);
function generatorfunction(a) {
return regeneratorRuntime.wrap(function generatorfunction$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
return a;
case 2:
_context.next = 4;
return a + 1;
case 4:
case "end":
return _context.stop();
}
}
}, _marked, this);
}
var g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Iterator
Iterator di JavaScript mengembalikan objek JavaScript, yang memiliki nilai. Objek juga memiliki bendera yang disebut selesai, yang memiliki nilai benar / salah. Ini memberi nilai salah jika ini bukan akhir dari iterator. Mari kita pertimbangkan sebuah contoh dan melihat cara kerja iterator pada sebuah array.
Contoh
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());Dalam contoh di atas, kami telah menggunakan array angka dan memanggil fungsi pada array menggunakan Symbol.iterator sebagai indeks.
Output yang kita dapatkan menggunakan next () pada array adalah sebagai berikut -
{value: 4, done: false}
{value: 7, done: false}
{value: 3, done: false}
{value: 10, done: false}
{value: undefined, done: true}Outputnya memberikan objek dengan nilai dan dilakukan sebagai properti. Setiapnext()pemanggilan metode memberikan nilai berikutnya dari array dan dilakukan sebagai false. Nilai done hanya akan benar jika elemen dari array selesai. Kita dapat menggunakan ini untuk melakukan iterasi pada array. Ada lebih banyak opsi yang tersedia sepertifor-of loop yang digunakan sebagai berikut -
Contoh
let numbers = [4, 7, 3, 10];
for (let n of numbers) {
console.log(n);
}Keluaran
4
7
3
10Ketika for-of loopmenggunakan kunci, ini memberikan detail nilai array seperti yang ditunjukkan di atas. Kami akan memeriksa kedua kombinasi dan melihat bagaimana babeljs mentransformasikannya ke es5.
Contoh
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
let _array = [4, 7, 3, 10];
for (let n of _array) {
console.log(n);
}perintah
npx babel iterator.js --out-file iterator_es5.jsKeluaran
"use strict";
var numbers = [4, 7, 3, 10];
var a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
var _array = [4, 7, 3, 10];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = _array[Symbol.iterator](),
_step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done);
_iteratorNormalCompletion = true) {
var n = _step.value;
console.log(n);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Ada perubahan yang ditambahkan for-ofloop di es5. Tapi iterator.next dibiarkan apa adanya. Kita perlu menggunakanbabel-polyfilluntuk membuatnya berfungsi di browser lama. Babel-polyfill diinstal bersama dengan babel dan hal yang sama dapat digunakan dari node_modules seperti yang ditunjukkan di bawah ini -
Contoh
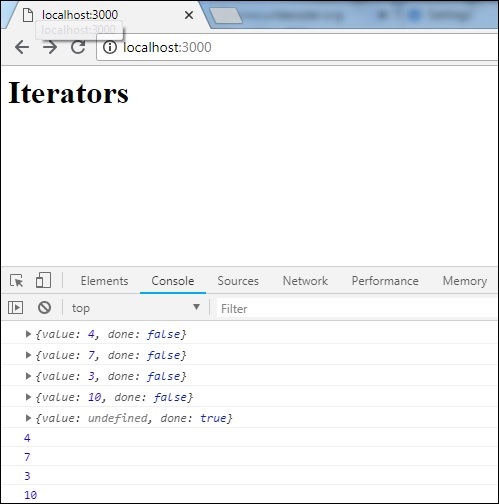
<html>
<head>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="iterator_es5.js"></script>
</head>
<body>
<h1>Iterators</h1>
</body>
</html>Keluaran

Merusak
Properti perusakan berperilaku seperti ekspresi JavaScript yang membongkar nilai dari array, objek.
Contoh berikut akan menjelaskan cara kerja sintaksis destrukturisasi.
Contoh
let x, y, rem;
[x, y] = [10, 20];
console.log(x);
console.log(y);
[x, y, ...rem] = [10, 20, 30, 40, 50];
console.log(rem);
let z = 0;
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x);
console.log(y);Keluaran
10
20
[30, 40, 50]
1
2Baris kode di atas menunjukkan bagaimana nilai ditetapkan dari sisi kanan larik ke variabel di sisi kiri. Variabel dengan...rem mendapatkan semua nilai yang tersisa dari array.
Kami juga dapat menetapkan nilai dari objek di sisi kiri menggunakan operator bersyarat seperti yang ditunjukkan di bawah ini -
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x); // 1
console.log(y); // 2Mari kita ubah yang sama ke ES5 menggunakan babeljs -
perintah
npx babel destructm.js --out-file destruct_es5.jsdestruct_es5.js
"use strict";
var x = void 0,
y = void 0,
rem = void 0;
x = 10;
y = 20;
console.log(x);
console.log(y);
x = 10;
y = 20;
rem = [30, 40, 50];
console.log(rem);
var z = 0;
var _ref = z ? { x: 10, y: 20 } : { x: 1, y: 2 };
x = _ref.x;
y = _ref.y;
console.log(x);
console.log(y);Template Literals
Template literal adalah literal string yang memungkinkan ekspresi di dalamnya. Ini menggunakan tanda petik (``) bukan tanda kutip tunggal atau ganda. Ketika kita mengatakan ekspresi di dalam string, itu berarti kita dapat menggunakan variabel, memanggil fungsi, dll. Di dalam string.
Contoh
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));Keluaran
Using Template literal : Value is 15.
Using normal way : Value is 15ES6 - Literal Template
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));perintah
npx babel templateliteral.js --out-file templateliteral_es5.jsBabelJS - ES5
"use strict";
var a = 5;
var b = 10;
console.log("Using Template literal : Value is " + (a + b) + ".");
console.log("Using normal way : Value is " + (a + b));Literal Objek yang Disempurnakan
Di es6, fitur baru yang ditambahkan ke literal objek sangat bagus dan berguna. Kami akan membahas beberapa contoh literal objek di ES5 dan ES6 -
Contoh
ES5
var red = 1, green = 2, blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5); // {red: 1, green: 2, blue: 3}
ES6
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6); // {red: 1, green: 2, blue: 3}Jika Anda melihat kode di atas, objek di ES5 dan ES6 berbeda. Di ES6, kita tidak harus menentukan nilai kunci jika nama variabel sama dengan kunci.
Mari kita lihat kompilasi ke ES5 menggunakan babel.
ES6-Peningkatan objek literal
const red = 1, green = 2, blue = 3;
let rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6);
let brand = "carbrand";
const cars = {
[brand]: "BMW"
}
console.log(cars.carbrand); //"BMW"perintah
npx babel enhancedobjliteral.js --out-file enhancedobjliteral_es5.jsBabelJS - ES5
"use strict";
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value, enumerable: true, configurable: true, writable: true
});
} else { obj[key] = value; } return obj;
}
var red = 1,
green = 2,
blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
var rgbes6 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes6);
var brand = "carbrand";
var cars = _defineProperty({}, brand, "BMW");
console.log(cars.carbrand); //"BMW"Properti Default, Istirahat & Sebarkan
Pada bagian ini, kita akan membahas properti default, rest dan spread.
Default
Dengan ES6, kita dapat menggunakan parameter default ke parameter fungsi sebagai berikut -
Contoh
let add = (a, b = 3) => {
return a + b;
}
console.log(add(10, 20)); // 30
console.log(add(10)); // 13Mari kita transpile kode di atas ke ES5 menggunakan babel.
perintah
npx babel default.js --out-file default_es5.jsBabelJS - ES5
"use strict";
var add = function add(a) {
var b = arguments.length > 1 >> arguments[1] !== undefined ? arguments[1] : 3;
return a + b;
};
console.log(add(10, 20));
console.log(add(10));Beristirahat
Parameter istirahat dimulai dengan tiga titik (...) seperti yang ditunjukkan pada contoh di bawah ini -
Contoh
let add = (...args) => {
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2)); // 3
console.log(add(1, 2, 5, 6, 6, 7)); //27Dalam fungsi di atas kita mengirimkan sejumlah n params ke fungsi add. Untuk menambahkan semua parameter tersebut jika berada di ES5, kita harus mengandalkan objek argumen untuk mendapatkan detail argumen. Dengan ES6,rest it membantu untuk mendefinisikan argumen dengan tiga titik seperti yang ditunjukkan di atas dan kita dapat mengulanginya dan mendapatkan jumlah angkanya.
Note - Kami tidak dapat menggunakan argumen tambahan saat menggunakan tiga titik, yaitu istirahat.
Contoh
let add = (...args, value) => { //syntax error
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};Kode di atas akan memberikan kesalahan sintaks.
Kompilasi untuk es5 terlihat sebagai berikut -
perintah
npx babel rest.js --out-file rest_es5.jsBabel -ES5
"use strict";
var add = function add() {
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
var sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2));
console.log(add(1, 2, 5, 6, 6, 7));Sebaran
Properti Spread juga memiliki tiga titik seperti istirahat. Berikut ini adalah contoh kerja, yang menunjukkan bagaimana menggunakan properti spread.
Contoh
let add = (a, b, c) => {
return a + b + c;
}
let arr = [11, 23, 3];
console.log(add(...arr)); //37Sekarang mari kita lihat bagaimana kode di atas ditranspilasi menggunakan babel -
perintah
npx babel spread.js --out-file spread_es5.jsBabel-ES5
"use strict";
var add = function add(a, b, c) {
return a + b + c;
};
var arr = [11, 23, 3];
console.log(add.apply(undefined, arr));Proksi
Proxy adalah objek tempat Anda dapat menentukan perilaku kustom untuk operasi seperti pencarian properti, penugasan, enumerasi, fungsi, pemanggilan, dll.
Sintaksis
var a = new Proxy(target, handler);Baik target dan handler adalah objek.
target adalah sebuah objek atau dapat berupa elemen proxy lainnya.
handler akan menjadi objek dengan propertinya sebagai fungsi yang akan memberikan perilaku saat dipanggil.
Mari kita coba memahami fitur-fitur ini dengan bantuan contoh -
Contoh
let handler = {
get: function (target, name) {
return name in target ? target[name] : "invalid key";
}
};
let o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
}
let a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);Kami telah mendefinisikan target dan handler pada contoh di atas dan menggunakannya dengan proxy. Proxy mengembalikan objek dengan nilai kunci.
Keluaran
Siya Kapoor
Mumbai
invalid keySekarang mari kita lihat bagaimana mentranspilasi kode di atas ke ES5 menggunakan babel -
perintah
npx babel proxy.js --out-file proxy_es5.jsBabel-ES5
'use strict';
var handler = {
get: function get(target, name) {
return name in target ? target[name] : "invalid key";
}
};
var o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
};
var a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);